
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
如何使用:首先要确认前端使用页面,比如登陆页面 12<scriptsrc="http://code.jquery.com/jquery-1.12.3.min.js"><scriptsrc="http://static.geetest.com/static/tools/gt.js">
javascript 浏览器打印不同页面设置方向,横向纵向打印

vuex和localstorage结合使用,实现组件内通信,刷新数据不丢失
【uniapp】数据缓存中的setStorage与setStorageSync的区别

【uni-app】设置背景颜色相关

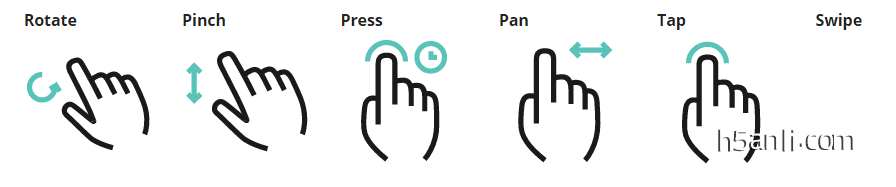
Hammer.js 旋转 拖拽 移动 缩放

api-ms-win-crt-runtime-l1-1-0.dll是一个重要的系统文件。自己在装Adobe Illustrator(AI) CC 2017程序启动的时候,提示api-ms-win-crt-runtime-l1-1-0.dll文件缺失,这个时候不必担心,只要下载一个即可,亲测可用!1、下载api-ms-win-crt-runtime-l1-1-0.dll 。2、直接拷贝该文件到系统目
传统 pc 端中,子容器高度超出父容器高度,通常使用 overflow:auto 可出现滚动条拖动显示溢出的内容,而移动web开发中,由于浏览器厂商的系统不同、版本不同,导致有部分机型不支持对弹性滚动,从而在开发中制造了所谓的 BUG。传统pc 端中,子容器高度超出父容器高度,通常使用 overflow:auto 可出现滚动条拖动显示溢出的内容,而移动web开发中,由于浏览器厂商的系统不同、
一直没太注意有这个坑,td或者table-cell的元素里,如果没有指定容器宽度,那么容器里的img标签max-width:100% 在IE7-11,以及firefox下会不理会max-width的限制,例如:max-width:100%不兼容小笔记-练小习*{margin: 0;padding: 0;border:0;}.img-wr











