
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
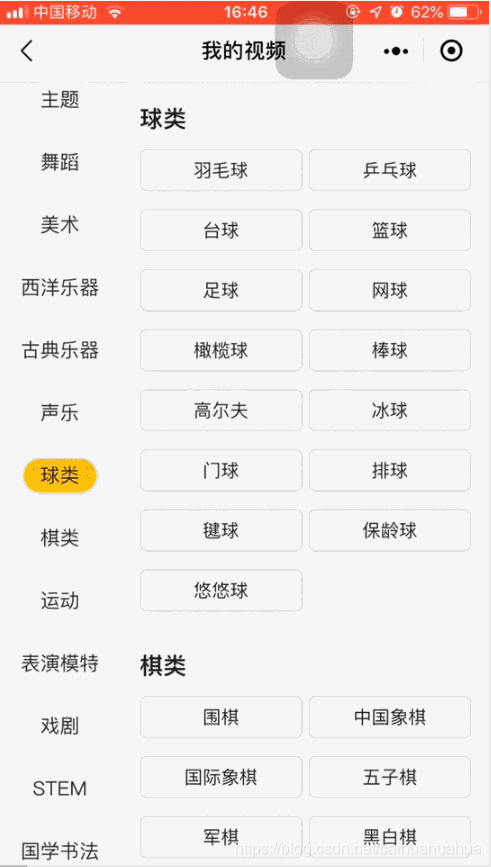
文章目录前言效果图index.vue总结前言提示:这个小功能大致的逻辑:(1)、左右两边都是scrollView布局,左右边栏每一个标题就是一个item项,我们可以同时用Promise.all实例化来初始化数据来使用uni.createSelectorQuery()获取左边每个item所需要的offsetTop和Height,同理右边栏获取每个item所需要的offsetTop和bottom等等的

1、获取微信用户信息报错这个问题社区有说的:https://ask.dcloud.net.cn/question/57937
ref 和 reactive 用法、页面不更新问题

Taro上传头像小程序/H5视图视图样式选择上传Taro.chooseImage()请求接口封装统一请求的方法插入链接与图片视图<View className='userinfo-content-layout'>{(process.env.TARO_ENV === 'h5' && navigator.userAgent.indexOf("MicroMessenger")

Taro双向联动(跨版导航)效果图功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML 图表FLowchart流程图导出与导入导出不懂Promise.all()用法,可以去

文章目录前言一、效果(小米小程序)二 、我仿的效果三、代码逻辑1.index.jsx2.index.less3.index.config.js总结前言提示:一个小功能大致的逻辑:1、自定义顶部导航栏:(1)、随着需求不断的变化,小程序原生导航栏头部已不满足现在的社会的客户了(2)、顶部导航栏我们可以获取手机系统的信息,完全可以适配其他手机的尺寸Taro.getSystemInfoSync()(3)

项目场景例如:项目场景:示例:商品货架、文章、视频等组件效果图实现过程提示:大致思路:布局分开左右两边布局,分成二条线直线,互不相关。利用uni.createSelectorQuery() 实例获取节点每次获取左右两边的数据的高度进行判断之后再push 数据进去渲染代码如下<template><view class="dislocat_content"><view i












