
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
本文训练模型是在 windows 系统上完成的,在训练模型之前,需要在自己的设备上编译好 caffe 。windows 下编译 caffe 的教程:https://blog.csdn.net/apple_54470279/article/details/124993901为了避免不必要的错误,请在桌面上新建一个文件夹【项目文件夹】,用来存放本次训练的所有文件。建议大家把 caffe-windows

前言为了缩减本文篇幅,相应的软件仅提供下载地址,不赘述下载过程!windows 下编译 caffe 所需软件或工具(针对本文):Anaconda 3-4.1.1cmake 3.23.2VS 2015caffe-windows注意所使用的版本要和本文相对应,本文使用【Anaconda 3-4.1.1】来替代【Python 3.5】,直接使用Python会遇到很多问题,而且【Anaconda 3-4.

前言为了缩减本文篇幅,相应的软件仅提供下载地址,不赘述下载过程!windows 下编译 caffe 所需软件或工具(针对本文):Anaconda 3-4.1.1cmake 3.23.2VS 2015caffe-windows注意所使用的版本要和本文相对应,本文使用【Anaconda 3-4.1.1】来替代【Python 3.5】,直接使用Python会遇到很多问题,而且【Anaconda 3-4.

在网站根目录下准备一张名为 favicon 的图片,图片格式为 ico 。图片像素的最小尺寸为:16*16使用这种方式,网页会自动选取这张图片作为图标,并且该网站目录下的所有网页的图标都会显示为这张图片。

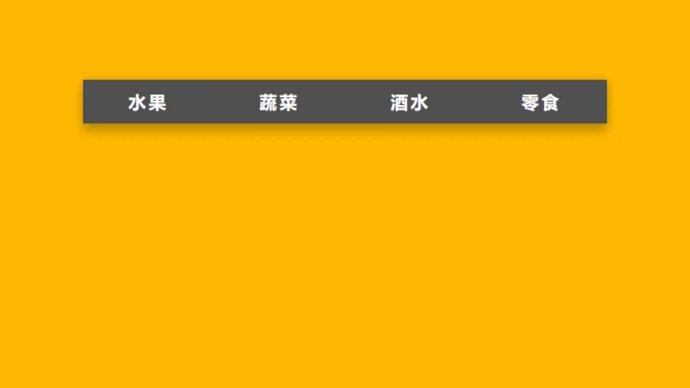
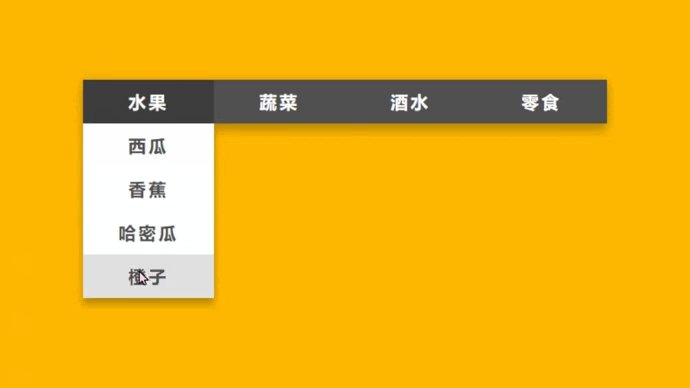
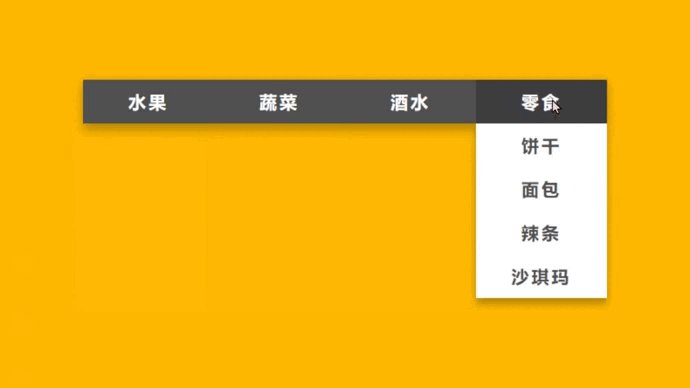
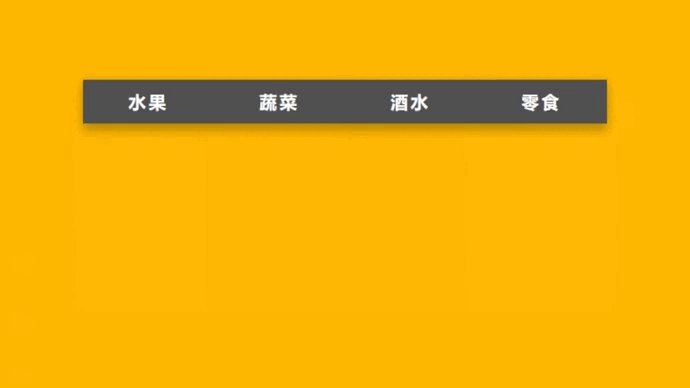
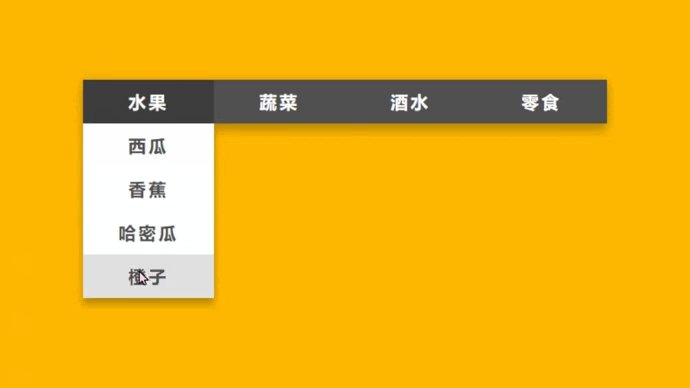
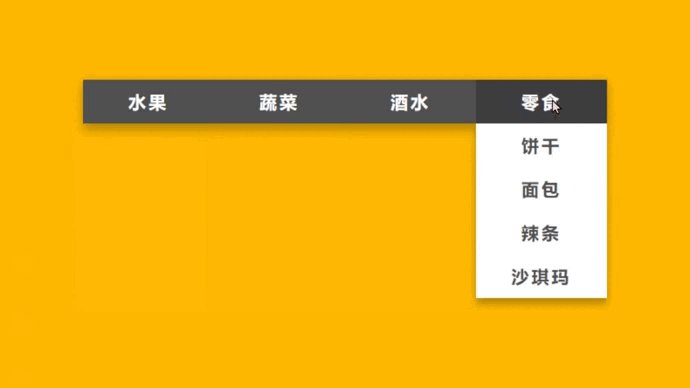
HTML 方面,导航栏的每个 <li>元素里面包含 <a> 和 <ul> ,将 <li> 设置为相对定位, 将 <ul> 设置为绝对定位,并将 <ul> 的 display 属性设置为 none 。通过 js 给导航栏的每个 <li> 添加事件监听器,当鼠标覆盖 <li> 时,令 <ul> 的display 属性值为 block;当鼠标离开<li> 时,令 <ul> 的display 属性值为 n

轮播图的效果有很多种,做起来也挺有意思。本文所做的轮播图没有添加动画效果,适合不会动画的初学者参考。如果对动画感兴趣,之后我也会分享添加了动画效果的轮播图。

高斯模糊亦称为毛玻璃效果,这里提供一种可行的背景图片高斯模糊效果的解决方案,适用于大部分情况。其原理是通过 ::before 伪元素制作一个遮罩层的效果。

HTML 方面,导航栏的每个 <li>元素里面包含 <a> 和 <ul> ,将 <li> 设置为相对定位, 将 <ul> 设置为绝对定位,并将 <ul> 的 display 属性设置为 none 。通过 js 给导航栏的每个 <li> 添加事件监听器,当鼠标覆盖 <li> 时,令 <ul> 的display 属性值为 block;当鼠标离开<li> 时,令 <ul> 的display 属性值为 n

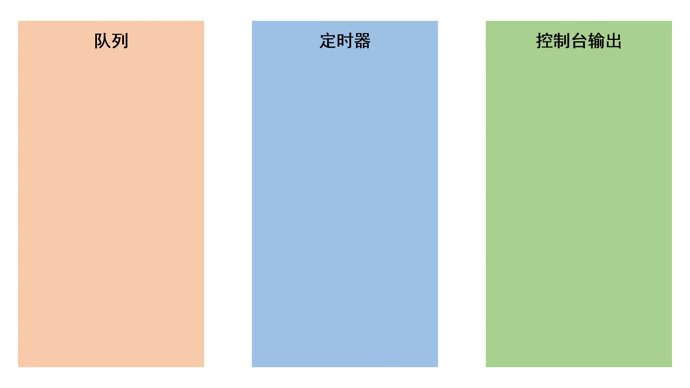
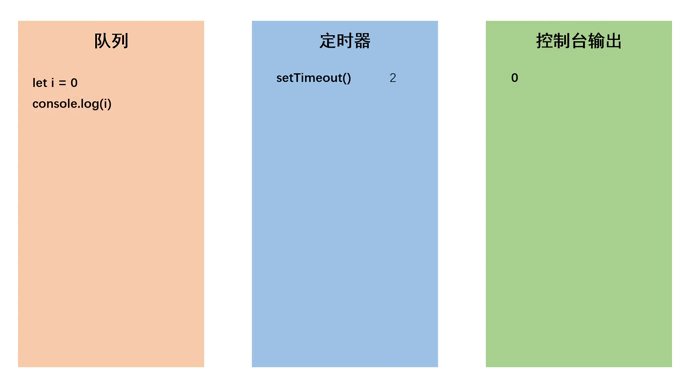
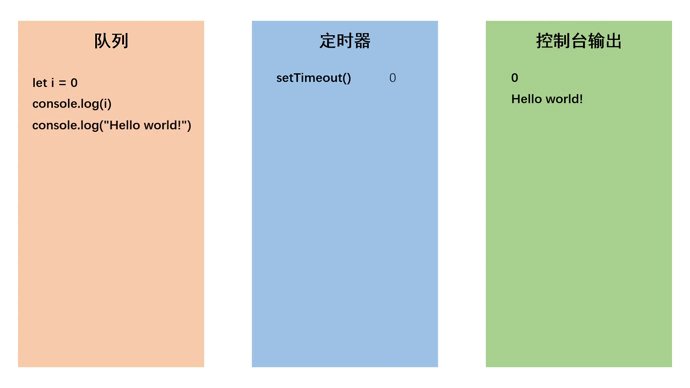
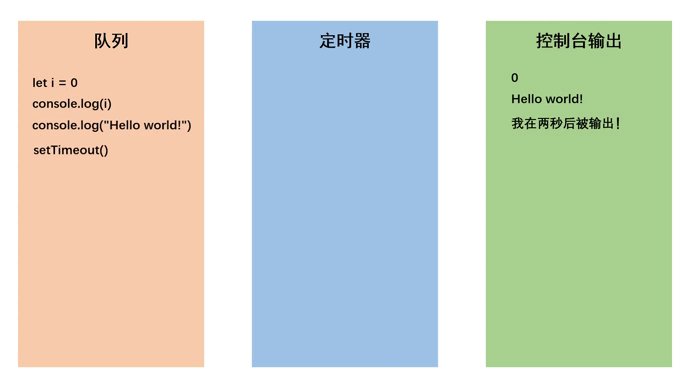
在深入理解定时器前,我们需要了解一下 JavaScript 的单线程。因为 JavaScript 是单线程的,所以每次只能执行一段代码。JavaScript 中的任务执行有一个队列的概念,即任务会被排进队列按先入先出的顺序执行。

轮播图的效果有很多种,做起来也挺有意思。本文所做的轮播图没有添加动画效果,适合不会动画的初学者参考。如果对动画感兴趣,之后我也会分享添加了动画效果的轮播图。











