
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在以前,要做好设计还原其实非常繁琐,我自己也用过又换过不少工具,但多少总有些地方难以磨合。直到今年年初,开始接触并使用了一款叫做摹客协作平台后,我才领略出了这一套神级设计还原的方法论!话不多,就三点:设计标注、素材交付、还原跟进!要知道我们的最终目标是让前端工程师将我们的设计进行还原,所以核心的部分归根结底还是他们在操作。而在这大半年的使用过程中,我发现摹客的整个协作流程非常符合我们和前端工程师的

产品交互设计是指设计和规划用户与产品之间的交互过程和体验。它关注用户如何与界面、功能和内容进行有效的互动,以实现用户的目标和满足他们的需求。产品交互设计的目标是创建一个符合用户期望和需求的界面和交互方式。它考虑用户的行为模式、认知特点和使用环境,以便设计出直观、易用且具有良好反馈的交互方式。在产品交互设计过程中,设计师通常会使用各种技术手段来表达和传达设计理念,包括原型设计工具、用户流程图、线框图

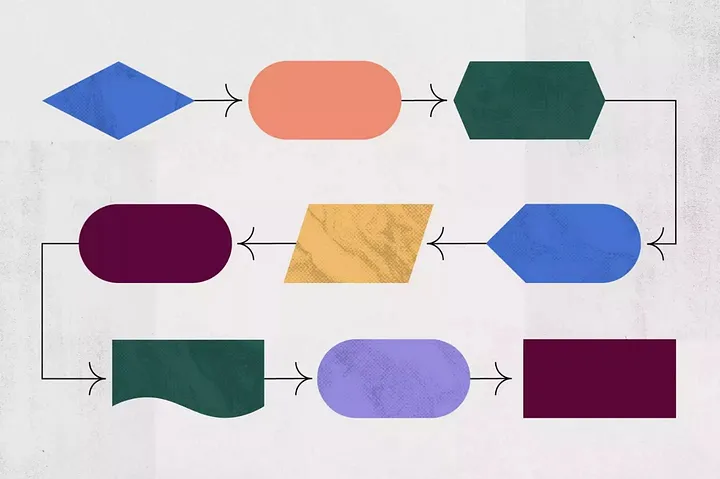
流程图大家都知道,它是一种常见的图表,可以应用于多种领域,如项目管理、生产流程、供应链管理、软件开发、业务流程等,用来帮助组织和个人更好地理解、优化和管理流程。那交互流程图又是什么呢?顾名思义,它算是流程图中一个专业分类,主要用于用户体验设计领域,侧重用户在系统中的交互路径,关注用户操作和界面变化。可以说,一份好的交互流程图能帮助设计师和开发人员迅速get到产品的交互逻辑!本文,笔者就将为你详细介

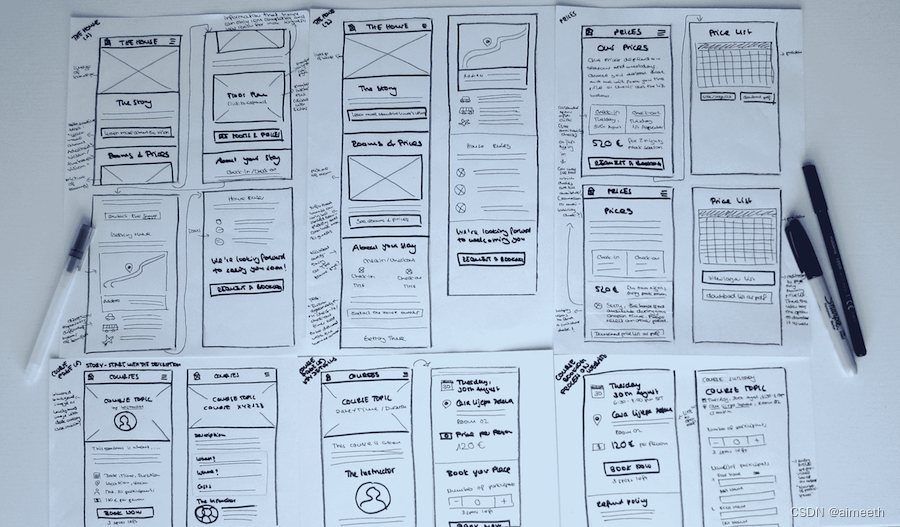
产品设计过程中,产品经理或UI设计师常常需要在不同的设计阶段产出不同的原型图和UI图。初入职场的产品小白或UI小白很容易将原型图和UI图混淆,不能完全区分它们各自的作用,从而影响了设计流程的效率和效果。本文将详细解析原型图与UI图的定义与差异,并分别推荐几款绘制原型图和UI图常用的工具,帮助咱们产品经理和UI设计师在设计过程中更加高效地产出设计成果。

随着用户需求的多样化,仪表盘需要在不同场景中灵活适配,例如实时监控、数据分析或战略规划。一个优秀的仪表盘允许用户自定义设计,比如通过模块化布局和自定义功能,满足不同用户群体的需求和偏好,提升产品的适用性。

流程的起点是用户访问网站,终点是完成购买,这两点定义了流程图的范围。

总的来说,原型图是指用于呈现软件产品功能界面、交互设计及逻辑流程的设计项目。你也可以将原型图理解为一款软件的草图,这款软件有哪些功能、有几个界面、各个功能的作用是什么、各界面的流转关系又是什么,这些内容就可以通过原型图来说清楚。原型图中的构成内容并不是固定的,它可以相当完善复杂,也可以比较简单直接。通常,原型图需要包含软件的界面,展示其中的功能,并通过添加交互设置来呈现出一些动态的效果,如页面跳转

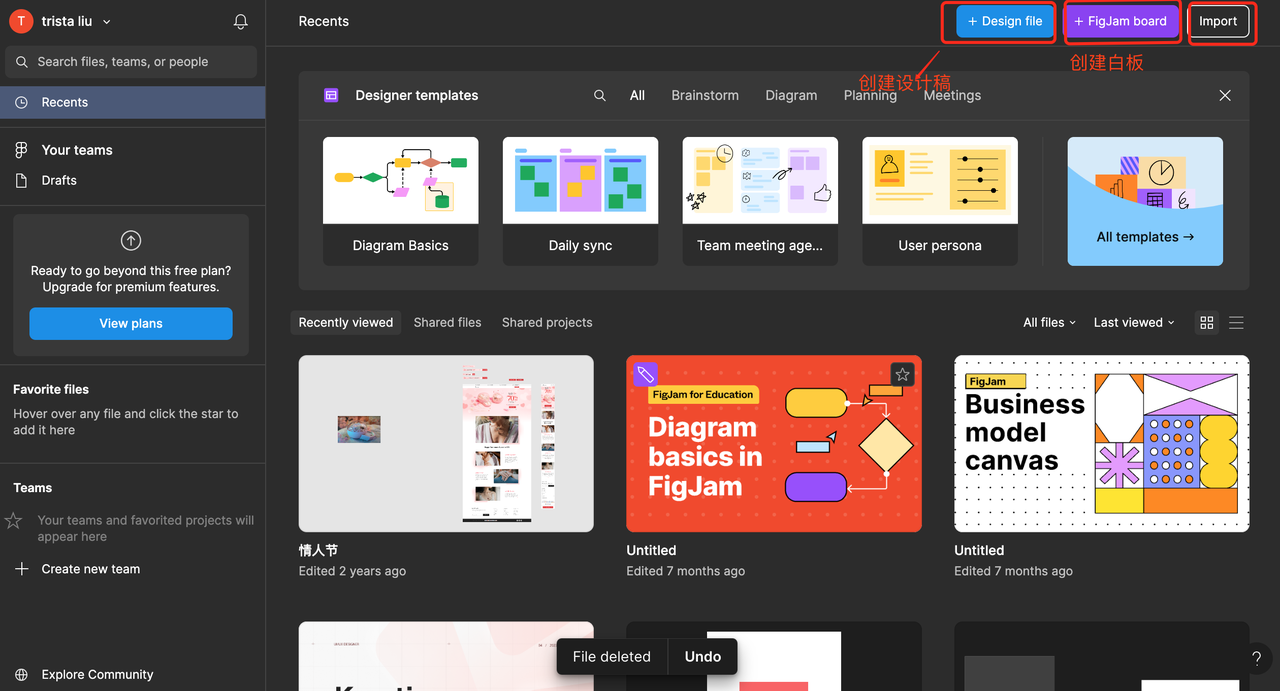
以上就是本文的全部内容了,希望通过本文的介绍,能够让各位朋友了解到Figma的基本特性、基础入门方法以及其免费版、国产替代品以及高效插件等相关的内容。不可否认的是,目前Figma确已成为设计领域高效工具的佼佼者,无论您是个人设计师还是有着团队,都希望您能找到一款心仪的工具,无论是Figma也好,还是摹客协作平台也好,重要的是工具能满足您的需求,帮助您提高工作效率,创造出色的设计作品。

近几年Web前端框架层出不穷,比如 React, Vue, AngulaJS等吸引了大量的注意力,前端技术发展势头迅猛,各大互联网公司也越来越重视前端开发,前端开发再也不是过去那种按照设计图做静态网页,再随便写点jQuery的职位了。现在,市场上对于前端开发的需求越来越大,我们经常听说前端开发入门难度低,但学习前端开发究竟需要多长时间呢?学多长时间就能找到工作赚到钱?结合了周边同事和自身的经验来谈
总的来说,原型图是指用于呈现软件产品功能界面、交互设计及逻辑流程的设计项目。你也可以将原型图理解为一款软件的草图,这款软件有哪些功能、有几个界面、各个功能的作用是什么、各界面的流转关系又是什么,这些内容就可以通过原型图来说清楚。原型图中的构成内容并不是固定的,它可以相当完善复杂,也可以比较简单直接。通常,原型图需要包含软件的界面,展示其中的功能,并通过添加交互设置来呈现出一些动态的效果,如页面跳转











