
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
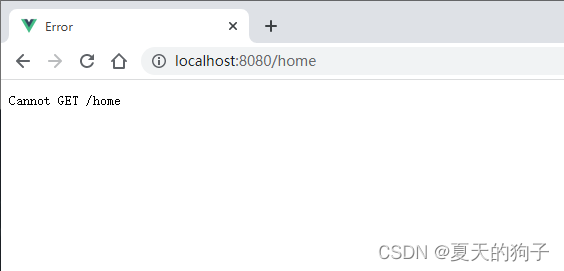
关于Vue3刷新页面报错404的解决方法
这时候怎么刷新页面都没有用,只能重新输入地址,一想到每次代码发生改变我都要输入一遍地址,那心情都不好了。在网上看了许多方法都不行,初步判断应该是我的router路由的问题。由于我们的应用是一个单页的客户端应用,如果没有适当的服务器配置,用户在浏览器中直接访问。对了别忘了createWebHashHistory也要引入。当我们去使用这种历史模式时,URL 会看起来很 "正常",例如。最近正在写VUE

vue3中数据更新,视图没有更新解决方案
Vue 3.0 中我们使用 reactive() 定义的响应式数据的时候,当我们对象再次赋值,我们发现数据已经修改成功,但是页⾯并没有自动渲染成最新的数据;
vue3中数据更新,视图没有更新解决方案
Vue 3.0 中我们使用 reactive() 定义的响应式数据的时候,当我们对象再次赋值,我们发现数据已经修改成功,但是页⾯并没有自动渲染成最新的数据;
运行VUE项目报错ValidationError: Progress Plugin Invalid Options
运行VUE项目报错ValidationError: Progress Plugin Invalid Options
Android使用kotlin+协程+room数据库的简单应用
我是分界线----------------------------------------------------------------------------------------------implementation "androidx.room:room-ktx:2.2.5"//Coroutines support for Room 协程操作库。前言:一般主线程(UI线程)中是不能执行

VUE3中运用axios处理后端数据
VUE3中运用axios处理后端数据
到底了










