简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在开发中我们会遇到导出Excel表格的需求,但是导出分为前端生成和后端生成。前端生成的方式CSDN其他小伙伴已经做出了很多教程,是依赖xlsx插件。但是,今天我讲的是,调用后端接口的方式生成Excel表格。

在开发中我们会遇到导出Excel表格的需求,但是导出分为前端生成和后端生成。前端生成的方式CSDN其他小伙伴已经做出了很多教程,是依赖xlsx插件。但是,今天我讲的是,调用后端接口的方式生成Excel表格。

大家好,我是喝西瓜汁的兔叽,今天给大家分享前端上传excel文件给后端,并且对excel的内容进行检验的需求。

我们先下载flexible.js插件(在工程化时代之前,人们都是下载的flexible.js文件,工程化之后,我们依赖npm等包管理工具进行下载)那么,在可视化大屏的基础上,我们肯定是要适配所有的屏幕设备,不能出现一换电脑,样式就紊乱的情况。1.找到node_modules下的lib-flexible下的flexible.js。so,我们也不需要自己写媒体查询了,有现成的flexible.js的插

ref()其实,$ref()的使用就是这么简单,我们只需要注意:每一个会返回 ref 的响应式 API ($ref、$computed等)都有一个相对应的、以 $ 为前缀的宏函数。当遇到解构/直接赋值时,响应式都会丢失!!!栗子1:hooks解构出的响应式。

4.客户端收到Token以后可以把它存储起来,比如放在Cookie里或者localStorage里。\6.服务端收到请求,然后去验证客户端请求里面带着的Token,如果验证成功,就向客户端返回请求的数据。\3.验证成功后,服务端会签发一个Token,再把这个Token发送给客户端。\5.客户端每次向服务端请求资源的时候需要带着服务端签发的Token。\2.服务端收到请求,去验证用户名与密码。\1.

Hi,最近在开发中(vue3+TS)遇到了antd-vue中的下拉选择框,案例说看官方文档就能实现的,但是这个选择框自带了搜索功能,最后搜索功能失效。

Hi,今天分享一个在vue中使用base64对用户名、密码进行加密的小案例。我们是可以有两种方法的:1.使用插件:js-base642.引入文件。

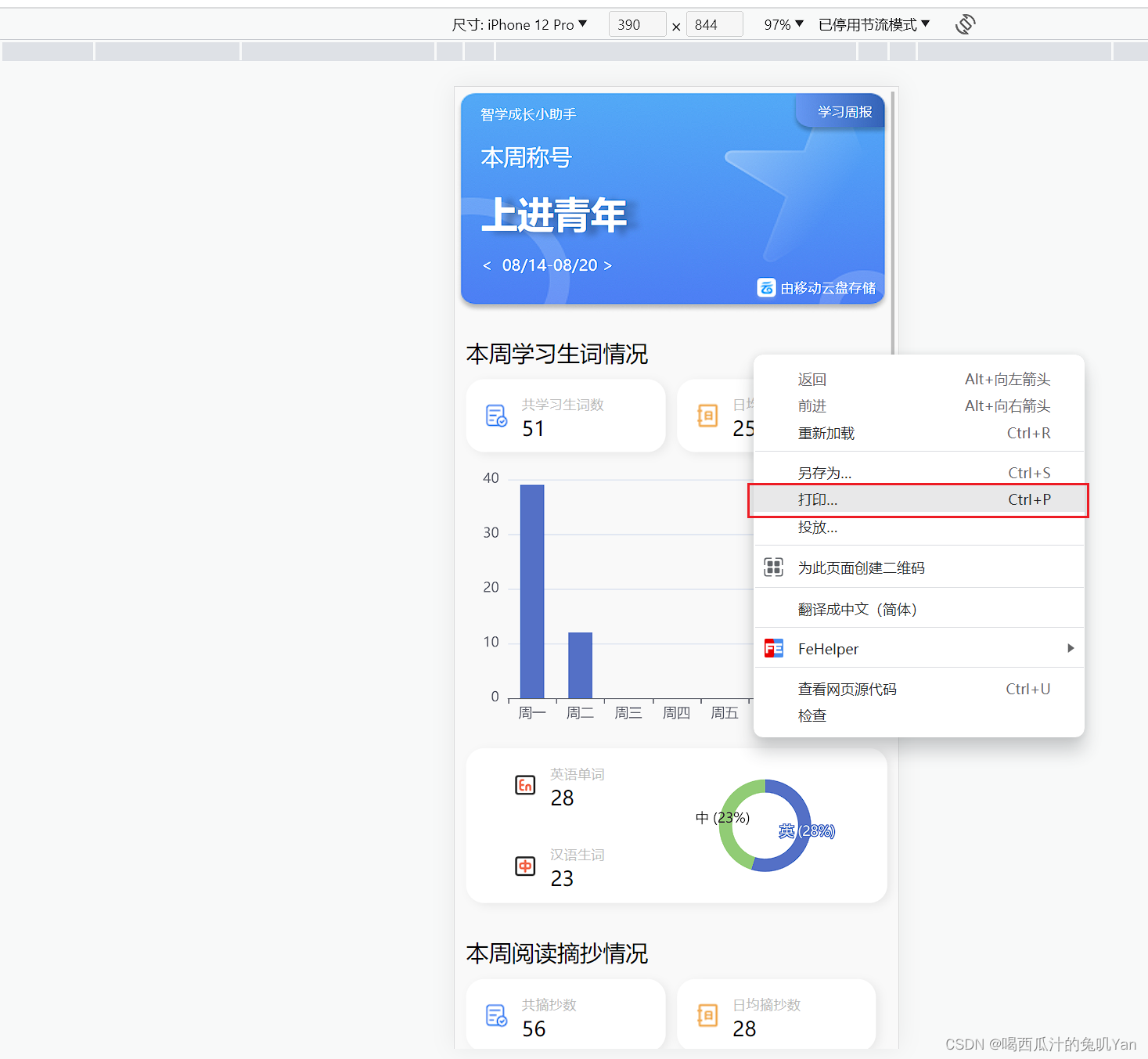
hello,大家好久不见,昨天在开发中遇到了一个问题,就是在自己开发的网页中右键-->打印,由于页面内容过多,打印出来的内容只被识别到一页。针对这一问题,查阅了好多资料最终解决啦。

例如你使用了ElementUI的走马灯(轮播图)组件,你想修改其中的样式,但是你设置样式不起作用,这个时候就是因为组件的scoped的影响,所以,不妨试试我们的深度处理器吧。为了防止在一个组件内引入了子组件,而子组件没有加scoped。我们可以看到,子组件加了scoped后,父组件对h3的css样式就不会影响到子组件,如果子组件没加scoped,就会影响到也变成红色。scss:::v-deep(如