
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
对antd使用没有深入研究,下面一些为碰到的有些组件的问题,以及解决方式1.筛选框a.时间筛选框(有时候需要清空筛选框,这时需要给筛选框设置value属性值)<RangePicker style={{width: 180}}key={this.state.keyValue}//当点击重置或者清空按钮时,在将值设置为keyValue: new Da...

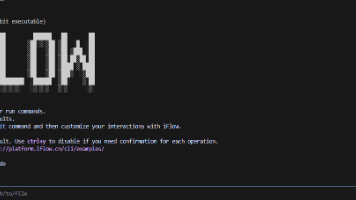
本文介绍了iflow-CLI工具的安装配置流程。环境要求Node.js 20+,推荐使用nvm管理。Windows系统下通过npm全局安装CLI后启动配置向导。首次使用需注册iflow账号生成API密钥,支持用/init命令扫描代码库生成文档。同时说明如何结合Figma使用:需下载桌面APP生成密钥,并在MCP工具市场搜索配置Figma服务。文中提供了详细的安装命令、操作截图和注意事项。

在使用 vue-seamless-scroll 组件纵向无缝自动滚动时,发现滚动到后面的数据,点击的时候,点击事件失效了,完全没有触发?将事件统一放到外层的 div 上,点击一周,利用 composedPath 来获取到支援度绑定的data 数据,来触发点击事件。不能点击的原因是因为滚动组件是将数据复制了一份html出来,进行填铺页面,方便滚动的,而这些复制出来的并没有绑定事件。

在与后端 对接进行数据传递时,通常会用到 GET,POST 方法进行参数提交,参数提交方式,通常取决于后端对数据的接收方式Query String Parameters 当发起一次 GET 请求时,参数会以url String 的形式传递。即 ?后的字符串则为其请求参数,并以 & 作为分隔符当发起一次POST请求时,若未指定content-type,则默认 content-type为 ap
$ cnpm install× Install fail! Error: EISDIR: illegal operation on a directory, symlink ‘D:\vue-demo\node_modules._connect-history-api-fallback@1.3.0@connect-history-api-fallback’ -> ‘D:\vue-demo\no
数据分析时一般都会用到echarts,本来没想过说还要实时更新,后来要求说要实时更新,然后就在网上找了好多资料,总结了,最后出来了这里我是用 vue 写的首先 从 echarts 上复制的代码块下来 放到图表函数中(下面的一系列操作都是在该函数中进行)let option = {// 标题title: {text: “空气温度与时间的关系图”,left: “center”},......











