
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
将blob格式文件转换成base64(vue)
报错:TypeError: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'.在我想转换前 我先输出了一下file的具体所包含的东西(这是eladmin的图片上传成功的钩子函数)(组件 | Element)此时 url是一个blob的格式 我就将file.url进行转化handl
vue-element-admin 表格中的时间格式化(转)
下载moment.jsnpm install moment --save在组件中<el-table-columnprop="ctime"label="创建时间"width="360":formatter="dateFormat"></el-table-column>用 ':formatter' 来绑定 设置时间格式的方法dateFormat在methods 中定义 date
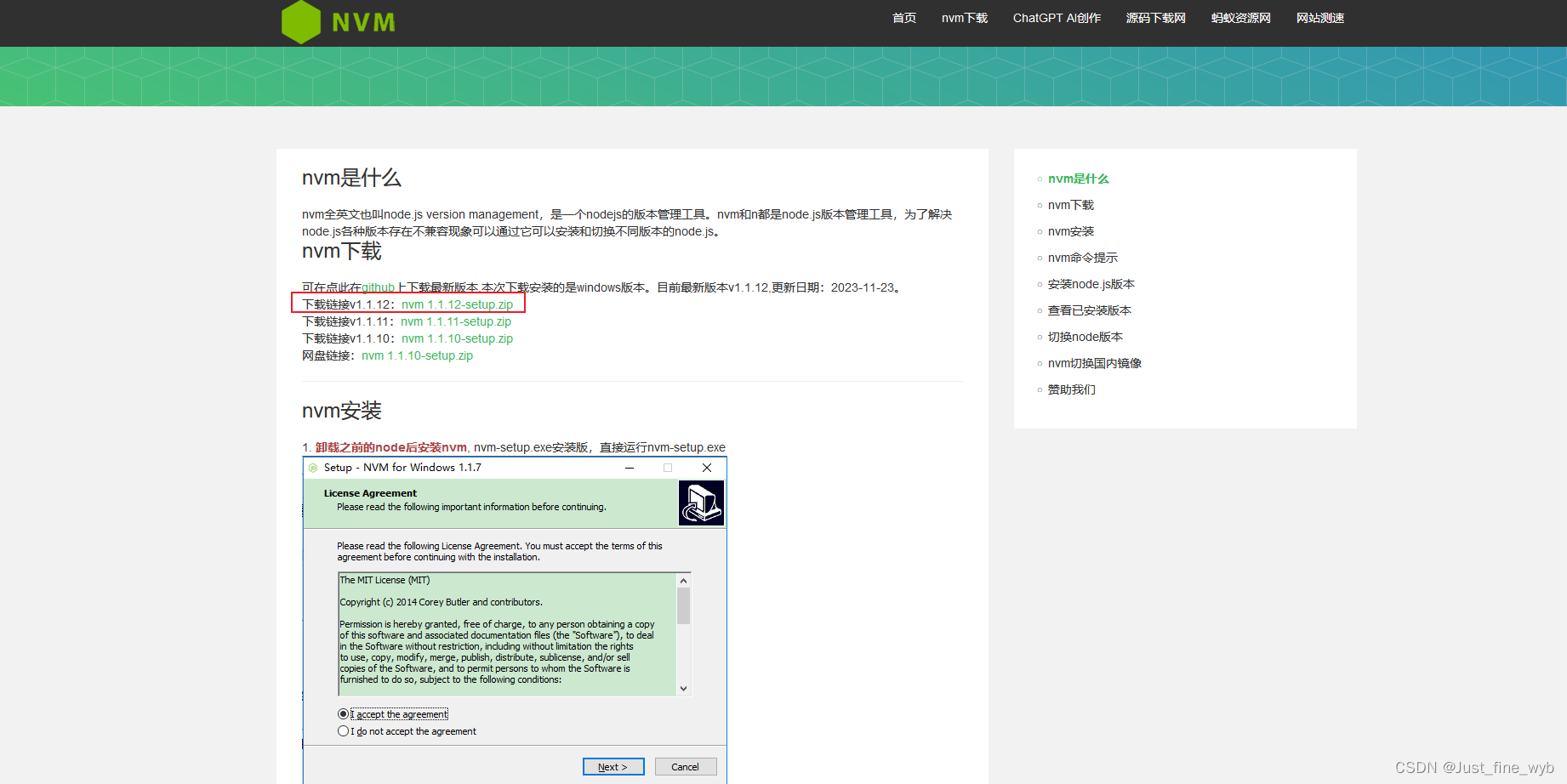
npm运行项目时报错 internal/process/esm_loader.js:74 及 nvm下载其余版本报错 Download failed. Rolling Back.
npm运行报错,更换node版本,升级nvm版本,添加国内镜像

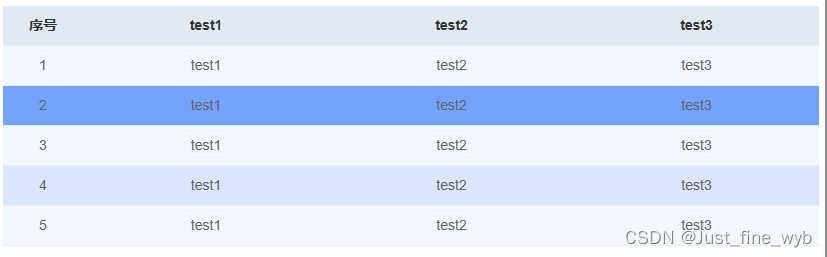
vue3 + element-plus 修改 el-table 鼠标悬停背景、斑马纹颜色、表头颜色
vue3修改 element-plus el-table 鼠标悬停、斑马纹及表头等样式

vue2与vue3的差异(转载)
vue2与vue3的差异

到底了










