
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
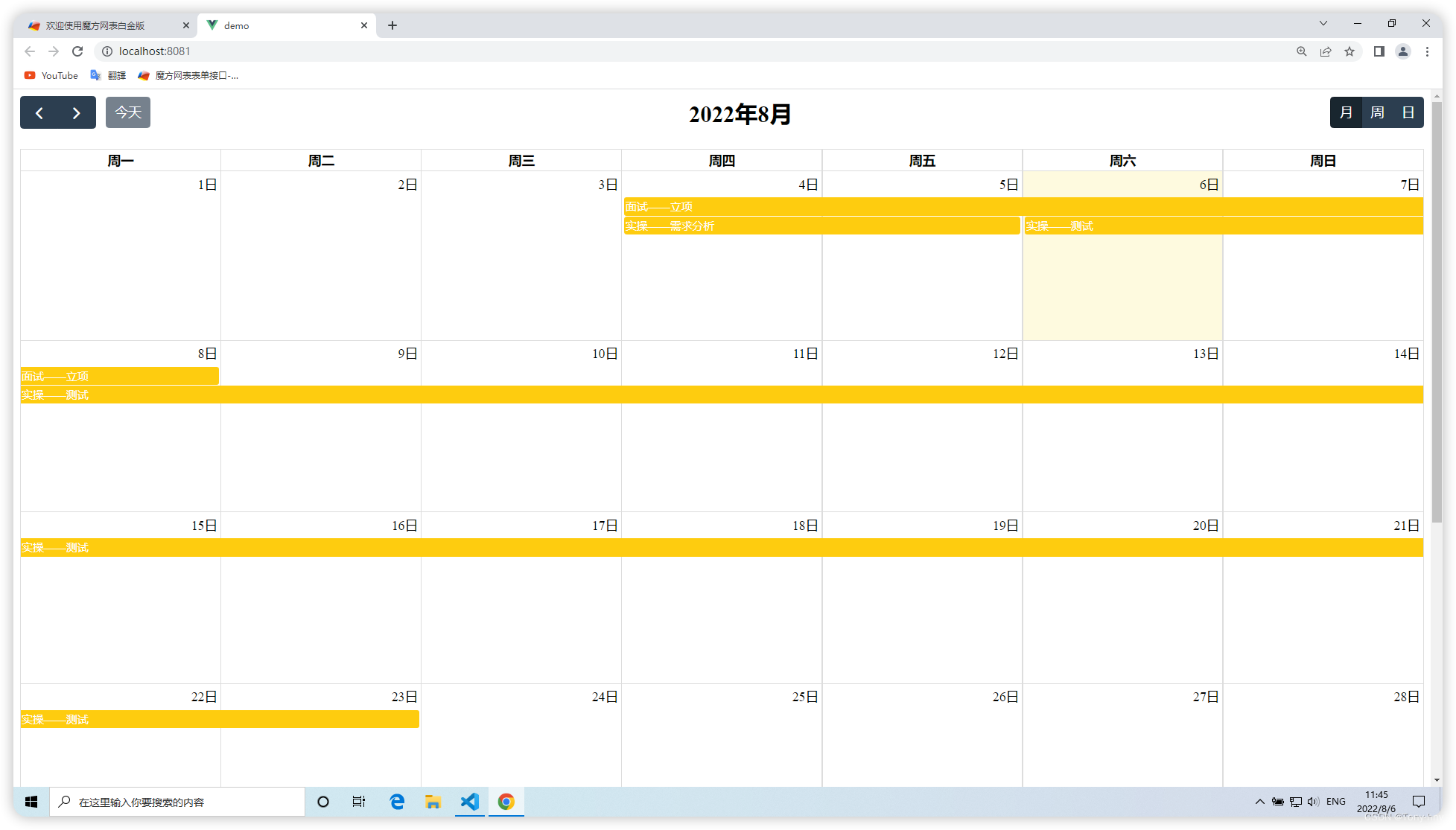
本来打算使用antdesign来实现的,但是奈何没看懂他的徽标在calendar组件里的显示逻辑(我太菜了hhhhhhhh),所以网上找了一番,发现fullcalendar是个不错的替代插件。

从后台直接获取图片数据得到的是乱码,需要先转化成blob格式才可以需要先在获取图片的接口js文件内配置请求类型为blob再在请求函数体内将得到的数据转换成url这样就能显示啦!
网络接口都是有请求限制的,特别是图片字段值是绝对路径的情况,请求的时候就会报错403 forbidden。这个时候应该使用缓存的方式拿到请求图片的地址进行缓存,只要在请求到的图片链接前面加上即可().........

1. 项目根目录下新建一个utils文件夹,并新建一个request.js文件(注意:是以axios方法请求的,所以需要先安装axios或cdn引入)安装:npmnpm install axios -Syarnyarn add axios -Scdn<script src="https://unpkg.com/axios/dist/axios.min.js"></script&g
vue中灵活设置背景图片 和 vue的路由基本配置
计算梯形的面积。按下图所示页面效果,编程实现所需功能。(1)表单中设置4个文本框、1个按钮、1个重置按钮,其中梯形的面积文本框设置为只读;(2)编写两个自定义函数,分别是计算梯形的面积函数area(a,b,c)、在页面上显示结果show(),并在show()函数中调用area(a,b,c)函数(a为长度,b为宽度,c为高度);(3)输入完长、宽、高后,点击“计算梯形的面积”按钮后,将计算结果显示在










