
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
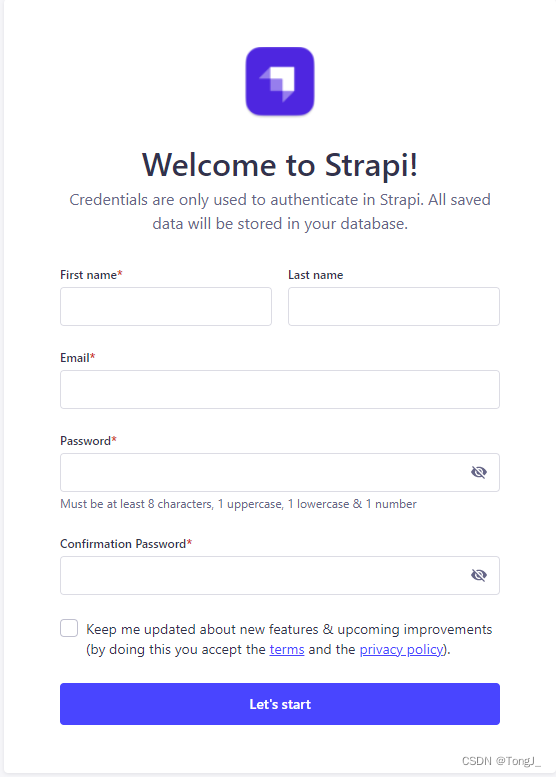
Strapi-API服务器 超详细配置使用攻略
Strapi就是一个API的管理系统,通过Strapi我们可以直接以网页的形式去定义自己的API、包括设置模型、权限等功能。有了Strapi我们无需编写代码便可开发出功能强大的API。

前端(js)md5加密
js中未封装md5方法,所以我们引入外部文件,实现js md5加密

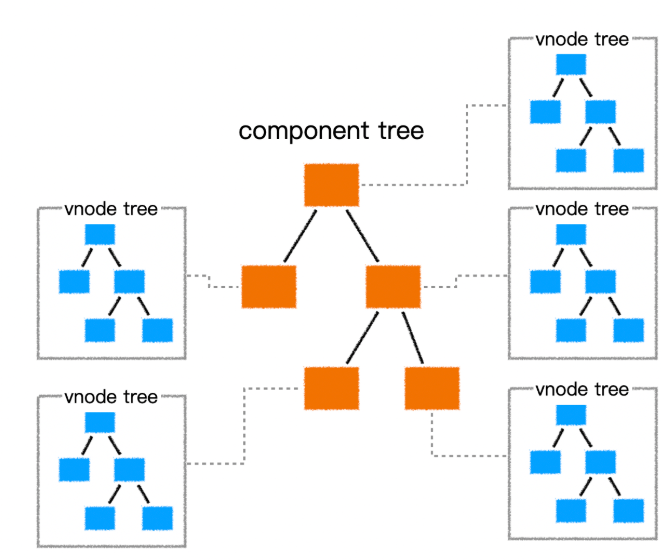
虚拟 DOM 详解
虚拟 dom 本质上就是一个普通的 JS 对象,用于描述视图的界面结构 在vue中,每个组件都有一个render函数,每个render函数都会返回一个虚拟 dom 树,这也就意味着每个组件都对应一棵虚拟 DOM 树

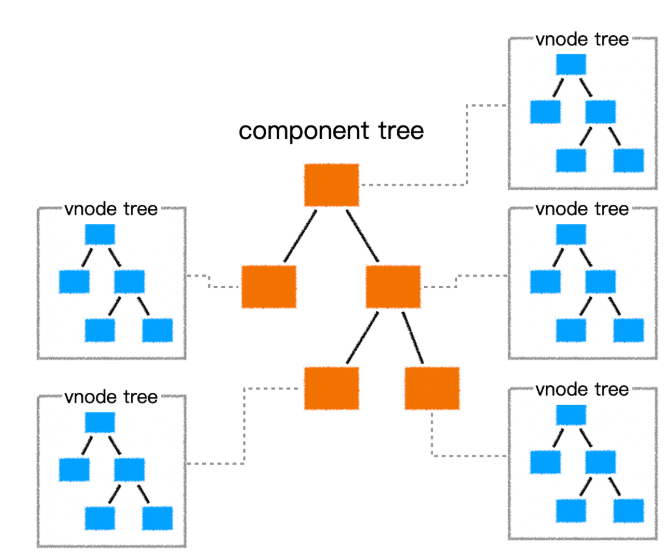
虚拟 DOM 详解
虚拟 dom 本质上就是一个普通的 JS 对象,用于描述视图的界面结构 在vue中,每个组件都有一个render函数,每个render函数都会返回一个虚拟 dom 树,这也就意味着每个组件都对应一棵虚拟 DOM 树

jQuery事件委派(delegate(s,[t],[d],fn))
1. 事件委托:* 将多个子元素(li)的事件监听委托给父辈元素(ul)处理* 监听回调是加在了父辈元素上* 当操作任何一个子元素(li)时, 事件会冒泡到父辈元素(ul)* 父辈元素不会直接处理事件, 而是根据event.target得到发生事件的子元素(li), 通过这个子元素调用事件回调函数2. 使用事件委托的好处* 添加新的子元素, 自动有事件响应处理* 减少事件监听的数量: n==>

到底了










