简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
<script setup>import { useStore } from 'vuex'const store = useStore()store.commit('watchRouterPath', arr);</script>import { createStore } from 'vuex'export default createStore({state: {con
情景概况:页面表格想要通过滚动条展示非常多的数据,后端返回接口很快。解决方法:虚拟滚动 vue + vxe-tableelement ui 表单已经不能满足这个需求,二次封装也很麻烦,所以推荐用现有插件vxetable..................

<script setup>// 跳路由import router from "@/router/index"// 获取路由参数import { useRoute } from 'vue-router'const route = useRoute()const routerpath = () => {router.push('/Find')console.log(route.qu
安装npm install @hellowuxin/mindmaporyarn add @hellowuxin/mindmapvue中使用<template><div class="nav"><mindmapheight="500"width="100%"nodeClickzoomableshowNodeAddv-model="data">...

安装npm install @hellowuxin/mindmaporyarn add @hellowuxin/mindmapvue中使用<template><div class="nav"><mindmapheight="500"width="100%"nodeClickzoomableshowNodeAddv-model="data">...

需求是这样的,在多级后面合并行和列官方是按层级一层一层套,但是没有多级后面合并的案例,于是参考官网header-cell-style属性作出第二层我们需要的合并行或列首先:按照官网给出的例子我们先把数据渲染成这样然后根据header-cell-style属性编辑携带的参数编辑(也可以根据rowIndex、columnIndex自定义,rowSpan表示占高(行)、colSpan表示占宽(列))he

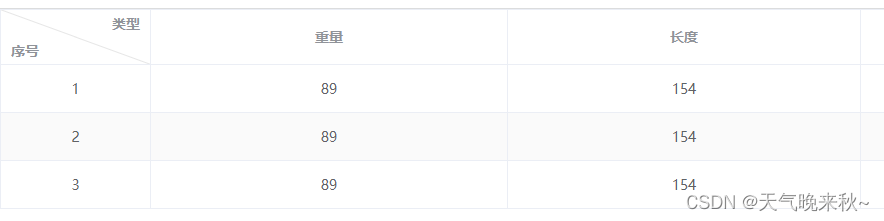
element el-table表头显示斜杠需求:如上图所示,表格的表头有一个斜杠展示效果解决方法:通过穿透修改element原有的样式也是成功将这个效果做了出来,详细单页代码如下,话不多说,直接上代码。...