
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
v-htmldiv style="font-size: 0.16rem;"v-for="z in list" >div v-html="z.header" style="margin-top: 0.2rem"> div>div v-html="z.body">div>div>如遍历输出参考一下。亲测,
应用场景可以使用Jquery Ajax 发送本页面请求插件是否适用测试或者操作页面dom去除遮挡欢迎补充。类似插件 经测试 vue react 普通插件都可以使用dayjsjs-pinyin等等。在浏览器console 中粘入 以上代码回车。

首先安装 npminstallcrypto-js --savevar CryptoJS = require("crypto-js");export default function encryption (params){let {data,type,param,key} = params;...
vscode 插件官网 https://marketplace.visualstudio.com/
新建一个jsexport function activeFn(yong) {//中英文互换let storage=localStorage.getItem("key")if(storage=="zhCHS"){this.ch=falsethis.eng=truethis.$i18n.locale='zhCHS'}else {...
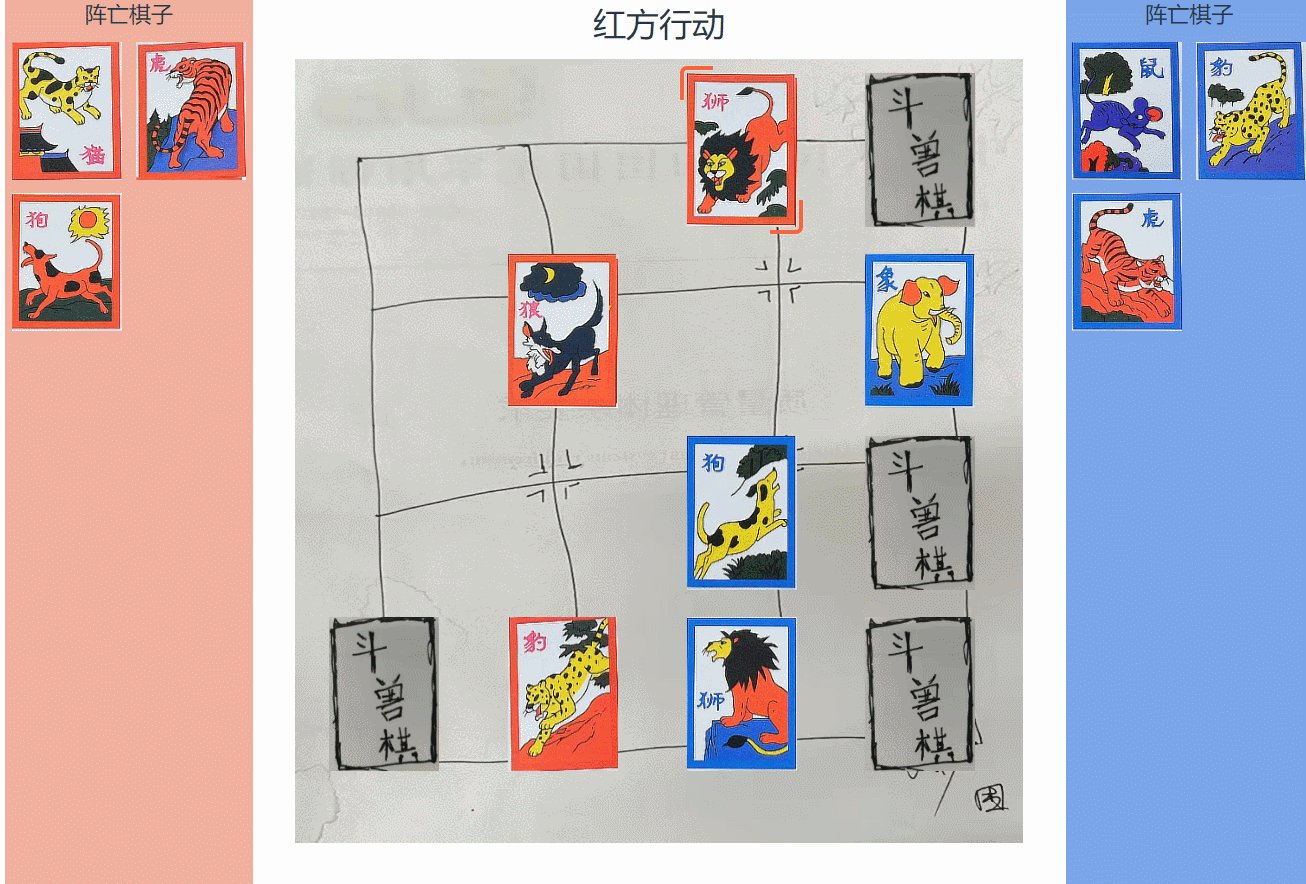
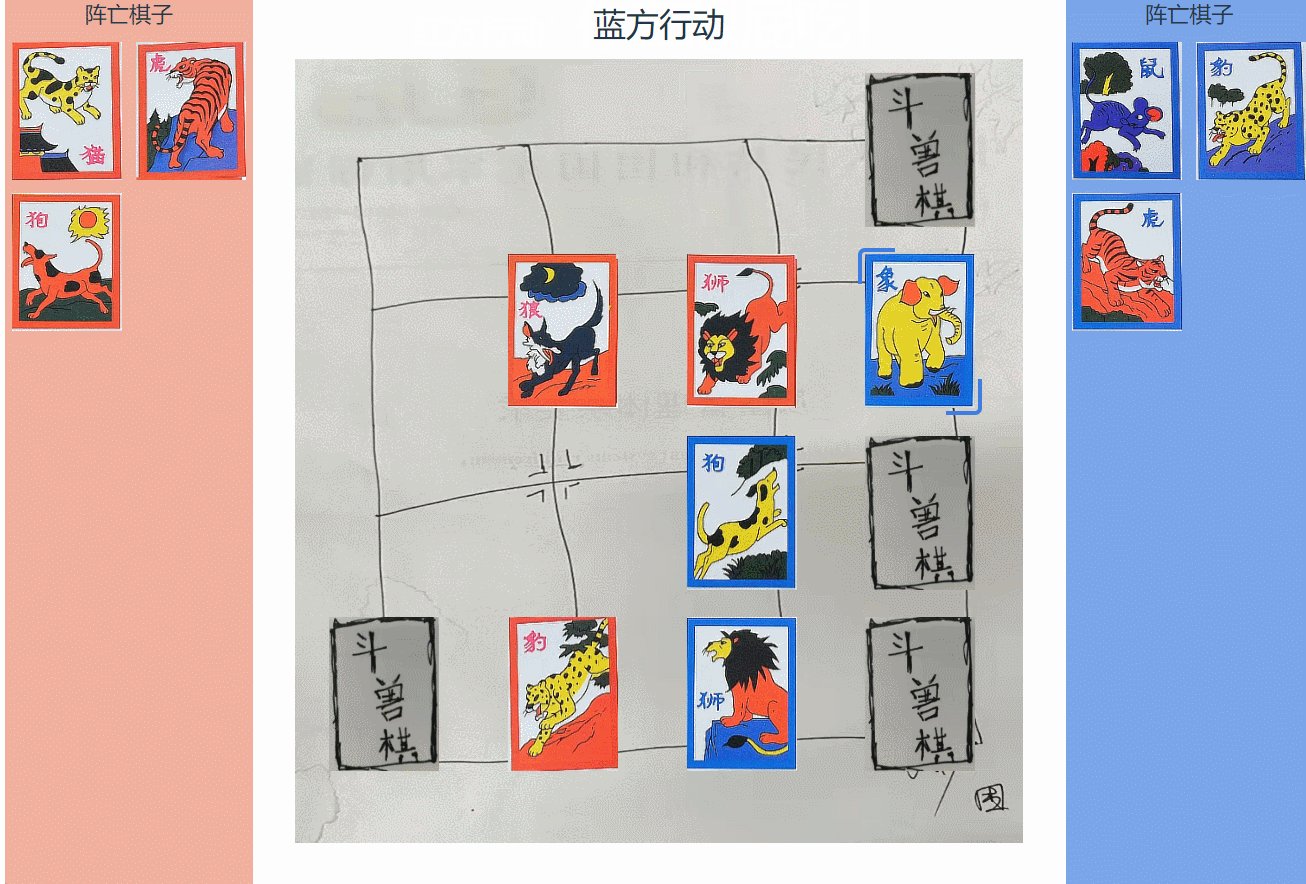
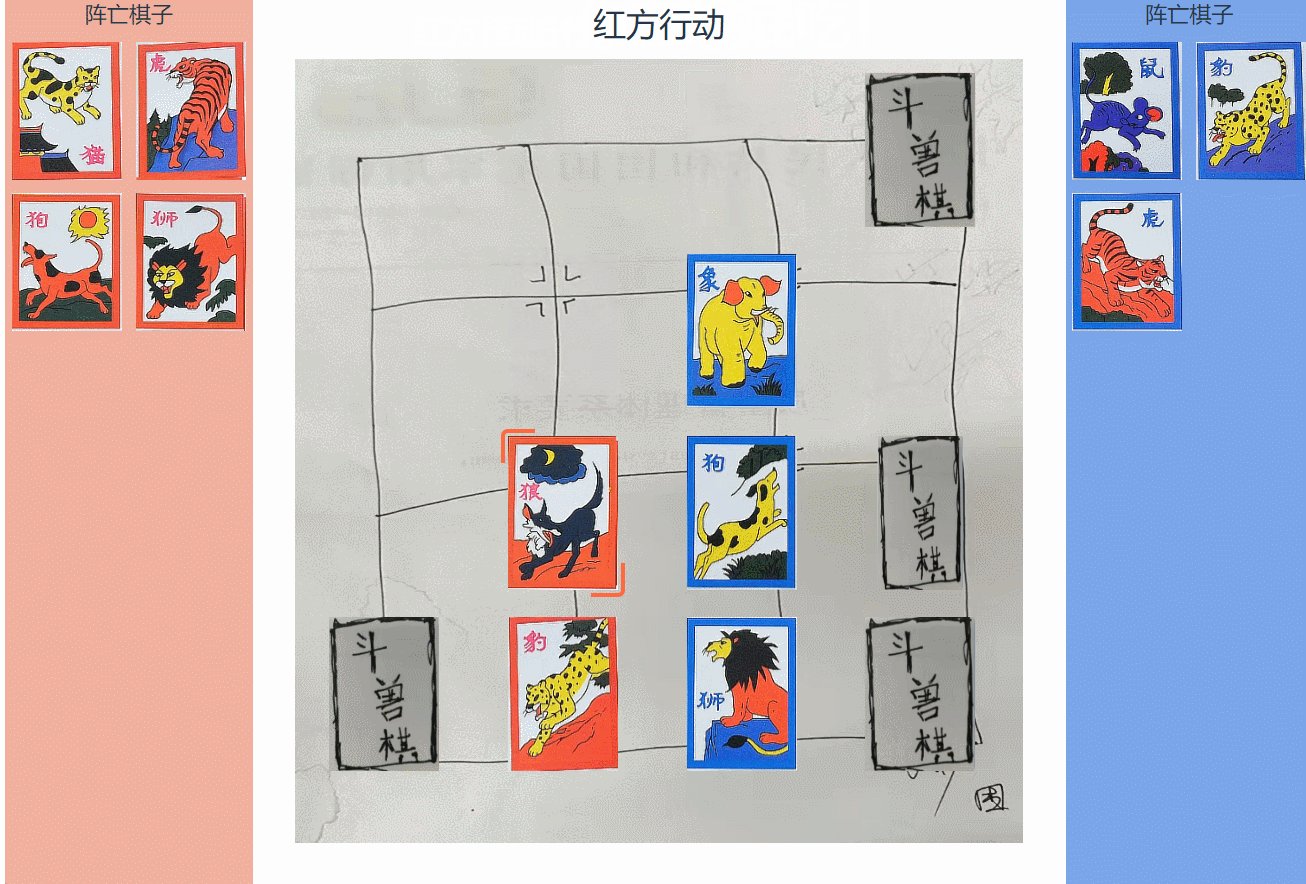
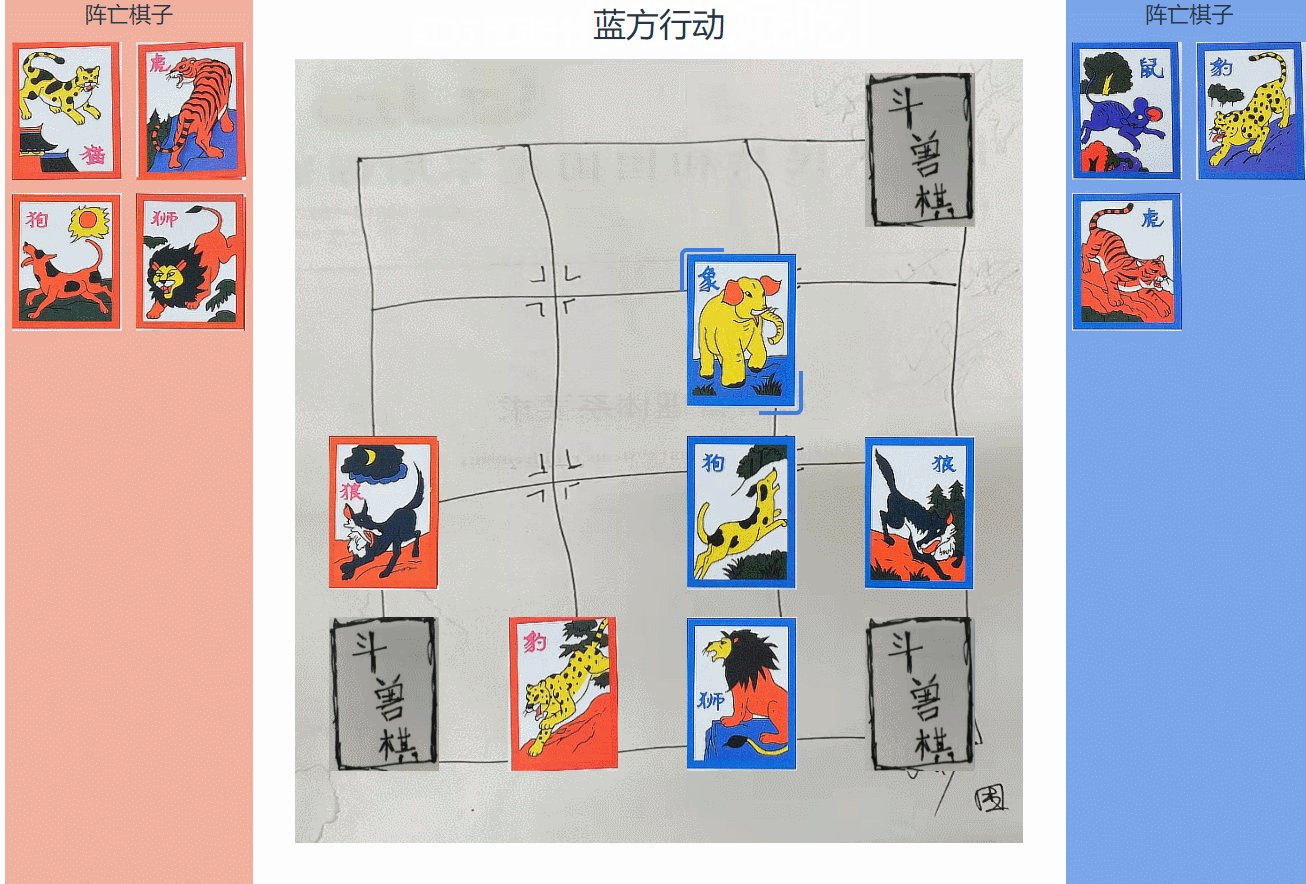
,此为翻转后消失的css.注意背面的棋牌需要先翻转180,这样转过来正好是正面。斗兽棋上下各八个棋子,一个16位置的格子,本来用一个数组写出来,后来想起需要空位,还有棋子跳转路径规则,所以设置了以下结构。近来掘金举办前端比赛,所以写了一个小游戏参加,而且熟悉一下vue3,写了一下游戏,思来想去就写了一个斗兽棋游戏。然后设置图片 图片为两张图片 第一张为背面 第二张为棋牌。这里就不多述了,大家都看得

npm install vue-i18n在main.js中引入vue-i18nimport VueI18n from 'vue-i18n'import LangEn from '../static/en'import LangZhCHS from '../static/zhCHS'Vue.use(VueI18n)const i18n = new VueI18n({locale: 'en...
{{z.year}}-{{z.day}}{{x.type}}{{x.type}}起止时间<mt-datetime-pickerref="picker"type
建一个js文件export function addCookie(objName, objValue, objHours){//添加cookievar str = objName + "=" + escape(objValue);if (objHours > 0) {//为0时不设定过期时间,浏览器关闭时cookie自动消失var date = new Date();
ref="tables"const tables=ref()const tableHeight=ref()//引入 onMountedonMounted(() => {tableHeight.value = window.innerHeight - tables.value.$el.offsetTop - 100window.onresize = function() {tableHeigh










