简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Laravel 提供了 php artisan storage:link 命令,用于创建符号链接(Symbolic Link),将 storage/app/public 映射到 public/storage。但是上传图片之后 文件目录确实有 但是无法访问。# 根据你的 PHP 版本调整。确保 Nginx 或 Apache 的配置正确,允许访问 public/storage 目录。1. 删除已经创建
React- Cannot read property ‘replace’ of undefined解析:首先检查你的组件是路由组件还是一般组件; 只有路由组件身上才有this.props.history这些API一般组件和路由组件的区别,怎样区别呢当你的一般组件也想使用路由组件身上的api的时候呢就需要一个方法了 withRouter// 一般组件:import Demo from './a'&
在vue项目中遇到 Cannot find module ‘chalk’ 报错解决办法: 删掉项目中node_modules文件夹 ; 然后再 重新下载一下 cnpm install
wx.getLocation({}) 用于定位获取经纬度的方法一.我先把我在安卓手机上调试微信小程序定位遇到的问题说下 在安卓手机上开启了定位但是没反应,苹果手机上是正常的但在type的类型中选中了 ‘gcj02’ , ,然后在定位的时候直接走 fail(){}方法了,也不知道为啥,然后我又换了回来换成了默认的 ‘wgs84’ 然后就又可以了,这个这个这个我也不知道为啥,不知道你们试试会是什么情况
在使用uniapp做app的时候需要做下载更新操作, 更新前那肯定需要检查应用版本号了然后和服务端的版本号对比一下, 上面图的红圈中的数字附上检查版本号代码, 可以根据你的逻辑放在合适的生命周期中/*** 这里你可以打印看下wgtinfo 这个里面有什么东西;* @return { wgtinfo } versionCode 应用版本号*/plus.runtime.getProperty( plu

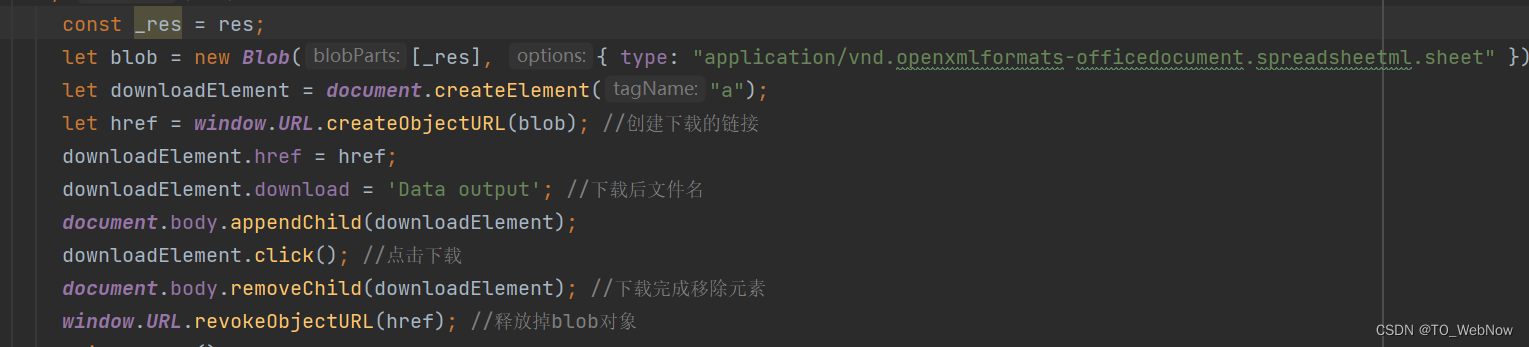
场景:axios请求后台,返回二进制流,下载excel文件 代码