简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
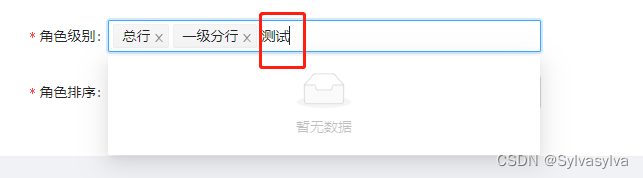
在项目中使用antDesign的Select多选模式时,输入框会出现光标且可输入文字,希望取消输入文字,则可以在selsect组件上添加showSearch属性为false修改前:修改后:<Select options={orgLevelOption} mode="multiple" showSearch={false} />注:本次问题解决参考如下文章,antd的select为多选模

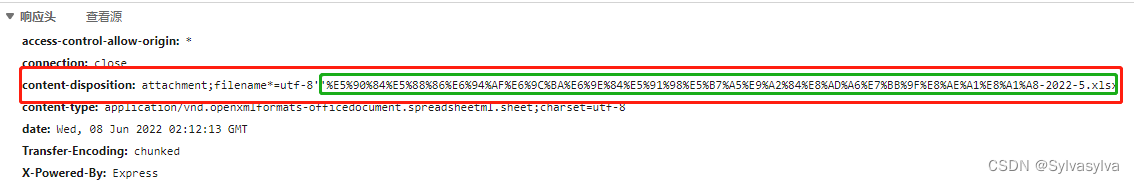
在开发中导出功能十分常见,而导出的文件虽然前端也可以灵活设置名字,但有时候也可能需要使用后台下发文件名,下面就是通过截取响应头中的信息设置文件名 通过上图可知,后端下发的文件标题放在红框参数中,而绿框是需要截取出的完整数据因本项目使用Ant Design Pro框架,在发送请求时使用umi-request封装的request方法,所以获取响应头需要配置getResponse: true;其他请求方

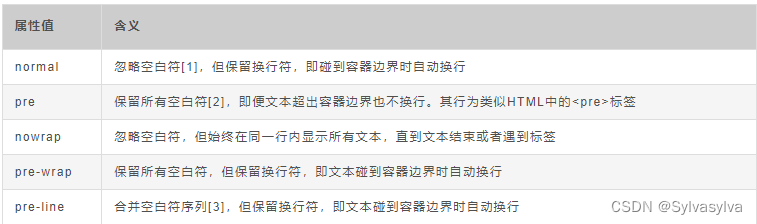
添加css样式whiteSpace:'pre-wrap'实现换行2.反显换行在需要反显数据的元素上添加whiteSpace:'pre-wrap'即可,我反显数据使用的组价是Descriptions.ItemwhiteSpace具体参数配置可参考以下:实现效果

uniapp中使用mock及mock请求404常见问题
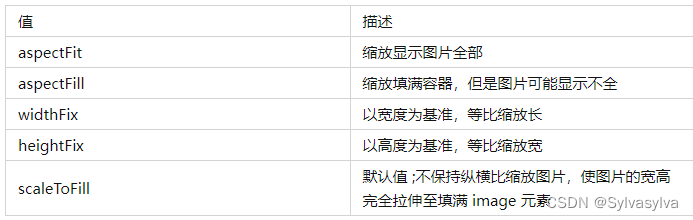
uniapp图片高度自适应

在项目中有一个需求,对输入的金额需要最多保留两位小数,多的小数位禁止输入。使用网上查询的方法很多都不能实现实时校验,大多是输入的多位小数在失焦后再处理为两位小数,并不满足我这个项目的需求,经过多次改造尝试符合预期效果,特此写下笔记分享。1.在input中实现,主要利用Form.Item自带的属性getValueFromEvent<Col span={10}><Form.Item