
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
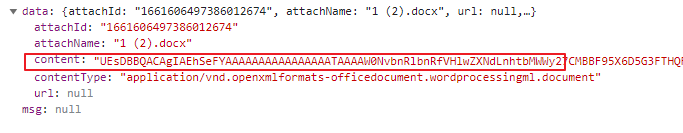
vue中转换base64文件数据后通过blob下载:可以看到这里我要转换的数据是content字段,即将base64文件数据转换后下载下来,1.atob先解码base64数据;2.获取解码后的字符串长度;3.初始化一个 8 位无符号整型数组...

代码不多,可以借助于Element-ui的el-upload或者Ant-design的a-upload,在组件中使用before-upload钩子拿到file文件数据后:

1、使用gzip进行压缩;2、代码分割;3、压缩代码;4、移除 console 和 debugger;5、优化图片资源;6、移除未使用的 CSS

WebSocket、Socket.IO和流式接口是三种实时通信代码示例见文章内部

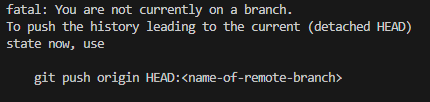
在vscode某分支上操作git add 及 git commit后使用git push提交出现的警告。观察vscode左下角分支名称是一个随机码,说明我们当前不在自己的git分支上开发。如果需要提交代码 执行gitpush origin 新分支名称 即可。git checkout -b 新分支名称。执行上面的命令还原到该提交并创建一个新的分支。是你想要推送到的远程仓库的分支名称。(此处为hash

vuedraggable插件的,在vue3中使用会莫名其妙的报错,即使按照官网的v3用法也无法解决,后面又找到一个适合v3使用的vue-draggable-next插件,用法跟v2版本的vuedraggable插件一致,几乎不需要改什么,直接上代码吧:
请注意,这个命令是针对Windows PowerShell的。如果你使用的是其他类型的终端(如Linux的bash或Mac的zsh),你可能需要调整命令以适应你的终端环境。例如,如果文件保存在。

开发过程中可能会遇到两个疑问:为什么绑定drop 事件后上传不了或者浏览器会直接打开拖拽的文件?为什么将拖拽的元素放在dragleave绑定的模块子元素上时dragleave事件会被反复触发?此篇文章都有解决

1.挂在阶段监听el-table的scroll滚动事件2. 当table表格滚动条的位置+调试的固定高度+要显示数据的高度>=el-table-body(当前加载出的table数据总高度)时就可以向table数据源中push进新的数据了
如何通过路由实现子页面跳转?vue中this.$router.push和this.$route.path的区别? 如何解决在页面内点击展示的是B页面,刷新后菜单项A依然是激活状态的问题?路由子页面的path路径上加/与不加/有什么区别?如何修改element导航栏的样式?










