
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
快递取件助手是一款专注于快递取件场景的实用工具。它能够自动识别并提取快递短信中的取件码,让您不再记忆繁琐的取件码。

编写组件代码 CarouselChart.vue。// 是否显示左右切换按钮。// 是否显示小圆点。

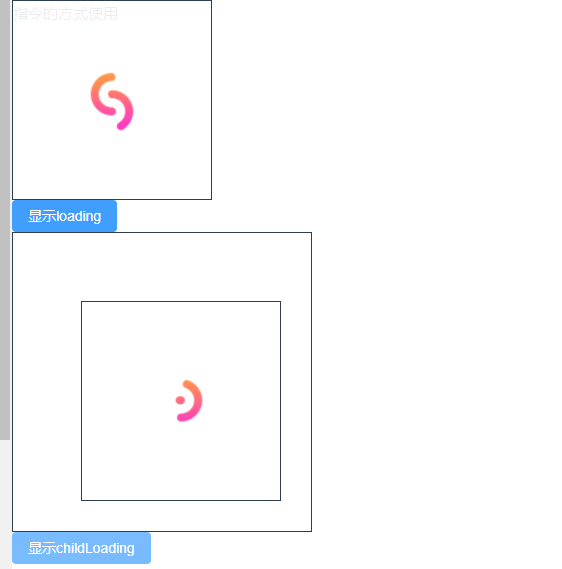
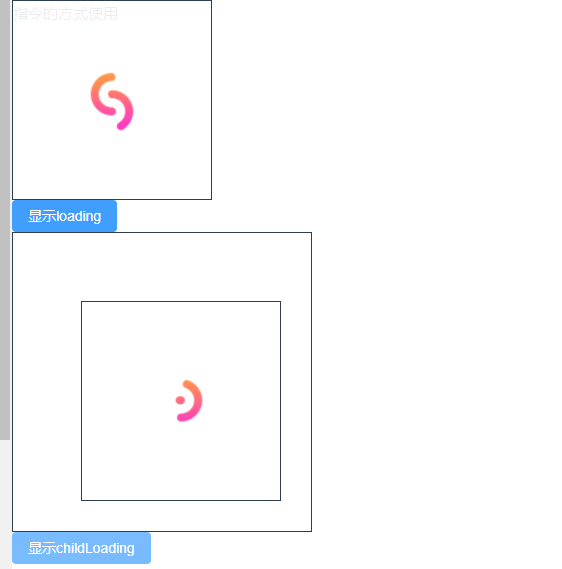
如果完整引入了 Element Plus,那么上会有一个全局方法$loading,同样会返回一个 Loading 实例。名称说明类型默认targetLoading 需要覆盖的 DOM 节点。可传入一个 DOM 对象或字符串;若传入字符串,则会将其作为参数传入以获取到对应 DOM 节点stringbody同v-loading指令中的body修饰符booleanfalsefullscreen同v-lo

【代码】Vue3设置动态ref。
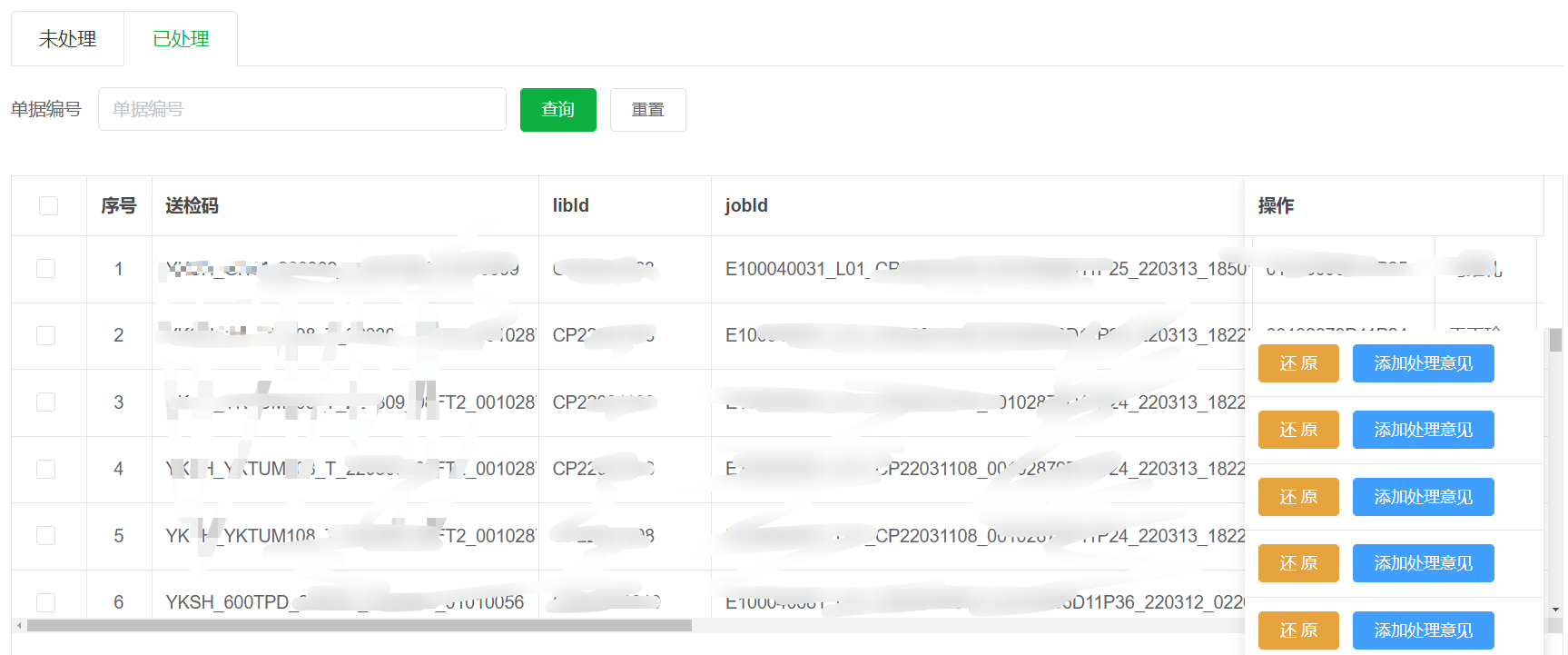
当给表格添加fixed="right" 后,切换页签重新获取数据时会出现下面的问题在获取数据后添加下面的代码即可解决// 重新布局表格this.$nextTick(() => {this.$refs.multipleTable.doLayout();// el-table加ref="multipleTable"});...

如果完整引入了 Element Plus,那么上会有一个全局方法$loading,同样会返回一个 Loading 实例。名称说明类型默认targetLoading 需要覆盖的 DOM 节点。可传入一个 DOM 对象或字符串;若传入字符串,则会将其作为参数传入以获取到对应 DOM 节点stringbody同v-loading指令中的body修饰符booleanfalsefullscreen同v-lo

【代码】Vue3设置动态ref。
vue + ElementUI 搭建后台管理系统记录本文档记录了该系统从零配置的完整过程项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点一个小星星,O(∩_∩)O新建项目vue create vueadmin安装 less-loader安装这里是一个小坑,安装 less-loader 时推荐安装指定版本,如果安装默认高版本会导致项目出错c

Maven入门为什么学MavenMaven 作为依赖管理工具随着我们使用越来越多的框架,或者框架封装程度越来越高,项目中使用的jar包也越来越多。项目中,一个模块里面用到上百个jar包是非常正常的。比如下面的例子,我们只用到 SpringBoot、SpringCloud 框架中的三个功能:Nacos 服务注册发现Web 框架环境图模板技术 Thymeleaf最终却导入了 106 个 jar 包:而

首先要在小程序后台配置 downloadFile 合法域名然后使用 uni.downloadFile 实现文件预览,代码如下










