
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
场景:打包出来单个js文件体积过大,网页加载太慢,尤其是包含图表的页面。安装umi-webpack-bundle-analyzer关于webpack-chain:通过 webpack-chain 的 API 扩展或修改 webpack 配置npm install --save-dev umi-webpack-bundle-analyzer在.umirc.js或config/config.js中配置
/判断文件是否是原封不动copy的文件。//若是目录则递归调用。//获取当前路径下的所有文件和路径名。// 定义需要原封不动copy的文件类型。//取得当前绝对路径。//目标路径绝对路径。//判断目录是否存在。//获取命令行中的路径。

转自:https://segmentfault.com/a/1190000014230857用法非常简单,找到.eslintrc.js下的rules添加对象即可,比如我要把规则原本单引号要变为双引号,那加上"quotes": [1, "double"]注意这个规则!!!!:如果违反了规则情况下,这里的数字:0表示不不处理,1表示警告,2表示错误并退出{"rules" : {...
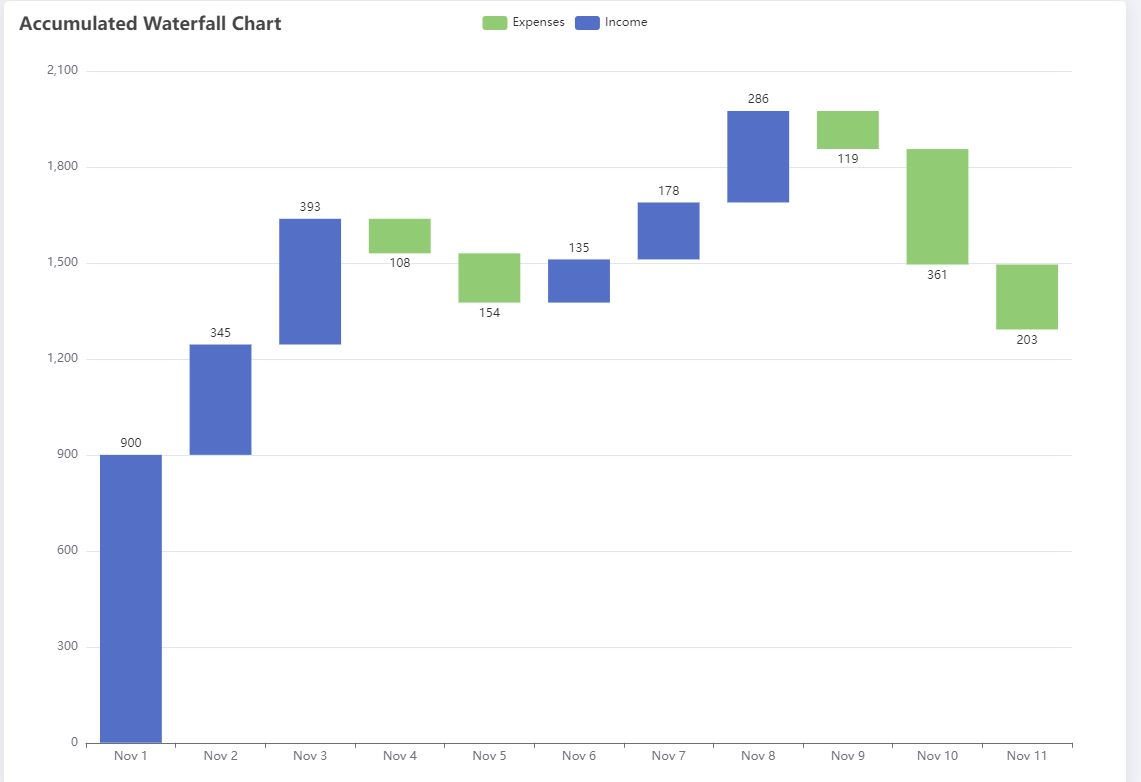
echarts 阶梯瀑布图三组柱子数据计算方式

需求:当表单中未填写任何项时,提交按钮置灰,只要填写其中一项,则可点击按钮。<el-buttontype="primary":disabled="isButtonGray"@click="handleSave('ruleForm')">保存</el-button>data() {return {formItem: {...
v-model 实际上就是 $emit('input') 以及 props:value 的组合语法糖,只要组件中满足这两个条件,就可以在组件中使用 v-model。,子组件中触发更新需要通过emit 触发update:modelValue自定义事件。父组件调用子组件,通过v-model绑定属性值,在子组件中默认接收props为。在下面的组件中,我们声明了。这个 prop,它的默认值是一个空对象。绑

npm uninstall node-sassnpm install --dev sass搜索 /deep/ , 将项目里的 /deep/ 替换为 ::v-deep










