
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
codemirror的基础使用自定义代码提示
codemirror的基础使用方法引用和初始化使用codemirrorcodemirror不同功能需要引用的文件CodeMirror自定义代码提示引用和初始化引用的两种方式npm引用: npm install vue-codemirror组件中引用: import {codemirror} from ‘vue-codemirror’;此种方式在此不详细介绍,可参考:CodeMirror入门教程np
vue实现html导出docx
从网上找的方法,有两种方式,但只使用了一种,另外一种方式没有成功,就把可以成功使用的这个方法记录一下吧技术:fileSaver.js+html-docx-js1、npm安装npm install --save html-docx-jsnpm install --save file-saver2、引入import htmlDocx from 'html-docx-js/dist/html-docx'
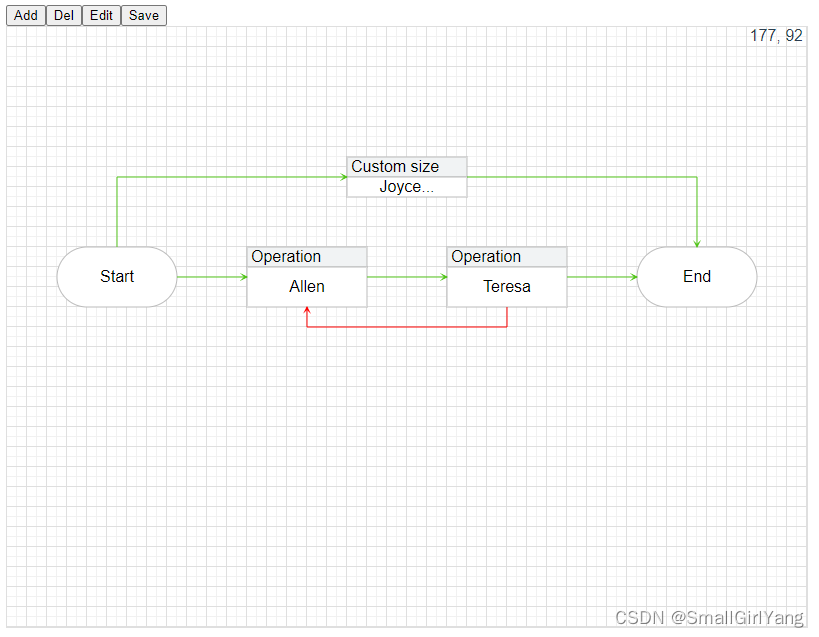
vue绘制流程图的插件 flowchart-vue
记录一个vue可以绘制流程图的插件flowchart-vue。

vue3中使用echarts:tooltip的trigger为axis tooltip不显示问题
tooltip axis不显示问题

vue3 中的publicPath配置,history模式路由配置,index.html中引入public的静态资源
vue3打包时遇到的问题1、publicPath 配置在vue3中没有了baseUrl,在打包时如果想要设置一个根路径,需要设置在publicPath中// 例如 https://127.0.0.1/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。// 例如,如果你的应用被部署在 https://127.0.0.1/admin/,则设置 baseUrl 为 /admin/。pub
到底了










