
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
一、创建安装npm install -g create-react-appcreate-react-app my-appcd my-appnpm start环境变量问题 npm init react-app my-app;其他方式yarn create react-app my-app二、运行启动启动开发npm startoryarn start启动测试npm test#oryarn test构建
原文地址: https://juejin.cn/post/7033962262494707749。本文记录了一下预览word文档的功能。注意,vue项目要先下载插件哦。
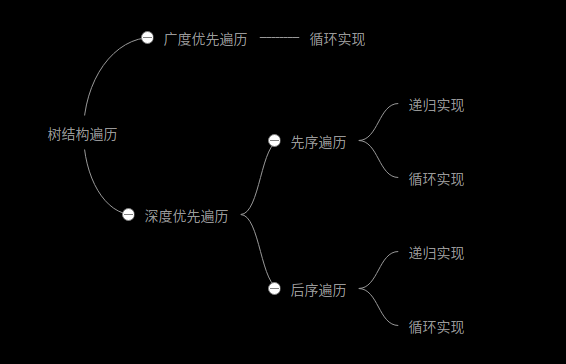
JS树结构操作:查找、遍历、筛选、树结构和列表结构相互转换

<input type="button" v-model="sendBtnTxt" @click="getCode" :disabled="msgBtnDisabled" />data() {return {sendBtnTxt:'发送验证码' ,//按钮显示内容msgBtnDisabled
若打印页面包含第三方图片,html2canvas转图片时会不显示,我的处理方式是将第三方图片转为base64显示。html2canvas:优点不会丢失页面样式。

import React, { useEffect, useRef, useState } from 'react'import {PlusOutlined,FullscreenOutlined,FullscreenExitOutlined,} from "@ant-design/icons";import style from './index.less'const PopModal= (pro











