简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
可以看到页面上,新拖拽的三个组件显示的orderId是一样的,后来发现造成这个错误是因为,在右边容器添加组件,取该组件的属性时使用的是简单赋值,在拖拽新的组件时,修改了同组件的属性值。在这里,左边的容器拖出时是clone模式,连续拖拽同一个到右边容器时,控制台提示报错,并且组件展示的内容都一样,组件的属性值也被修改成相同的值。需要设置拖拽容器的高度,否则,当容器内没有小块时,高度为0,再想拖拽小块

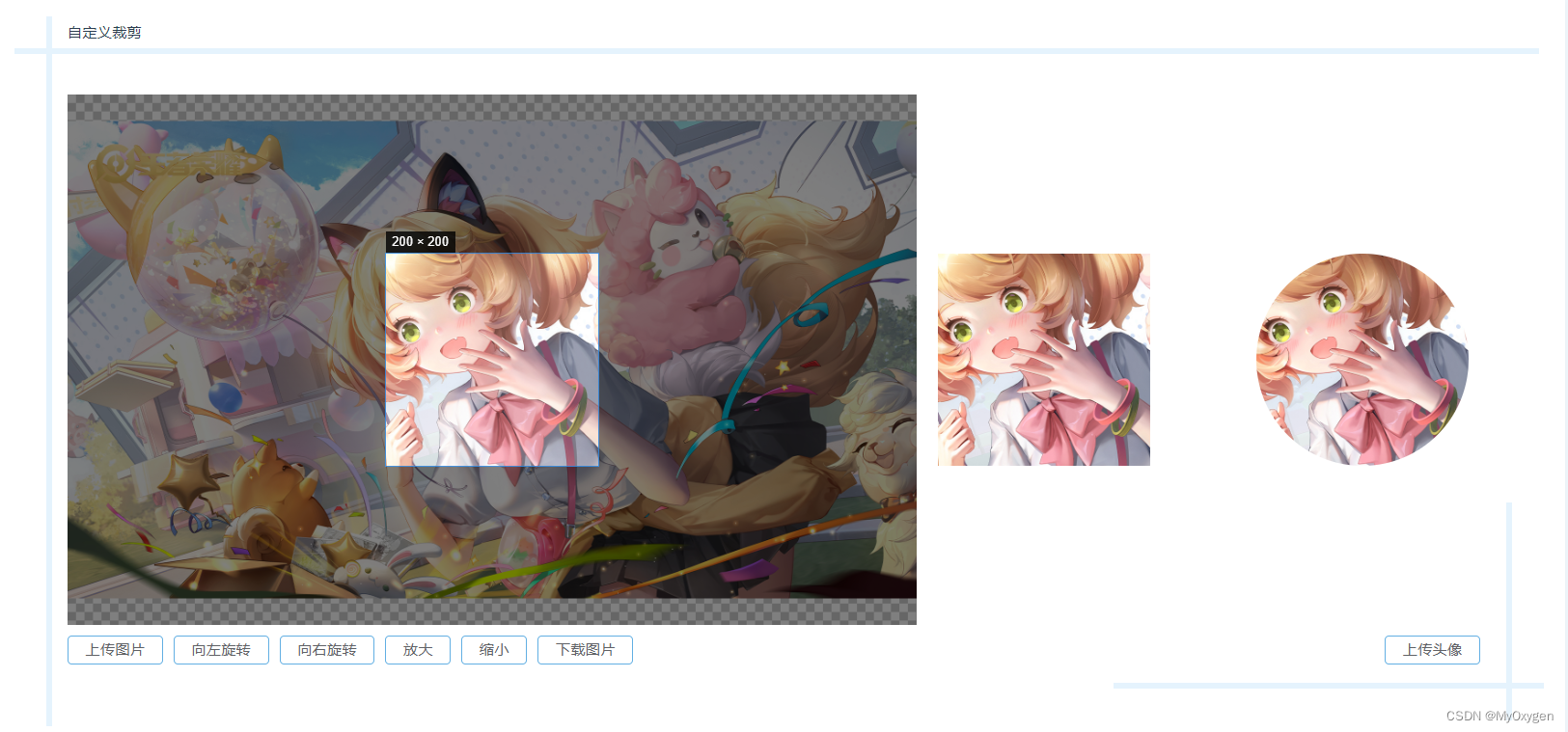
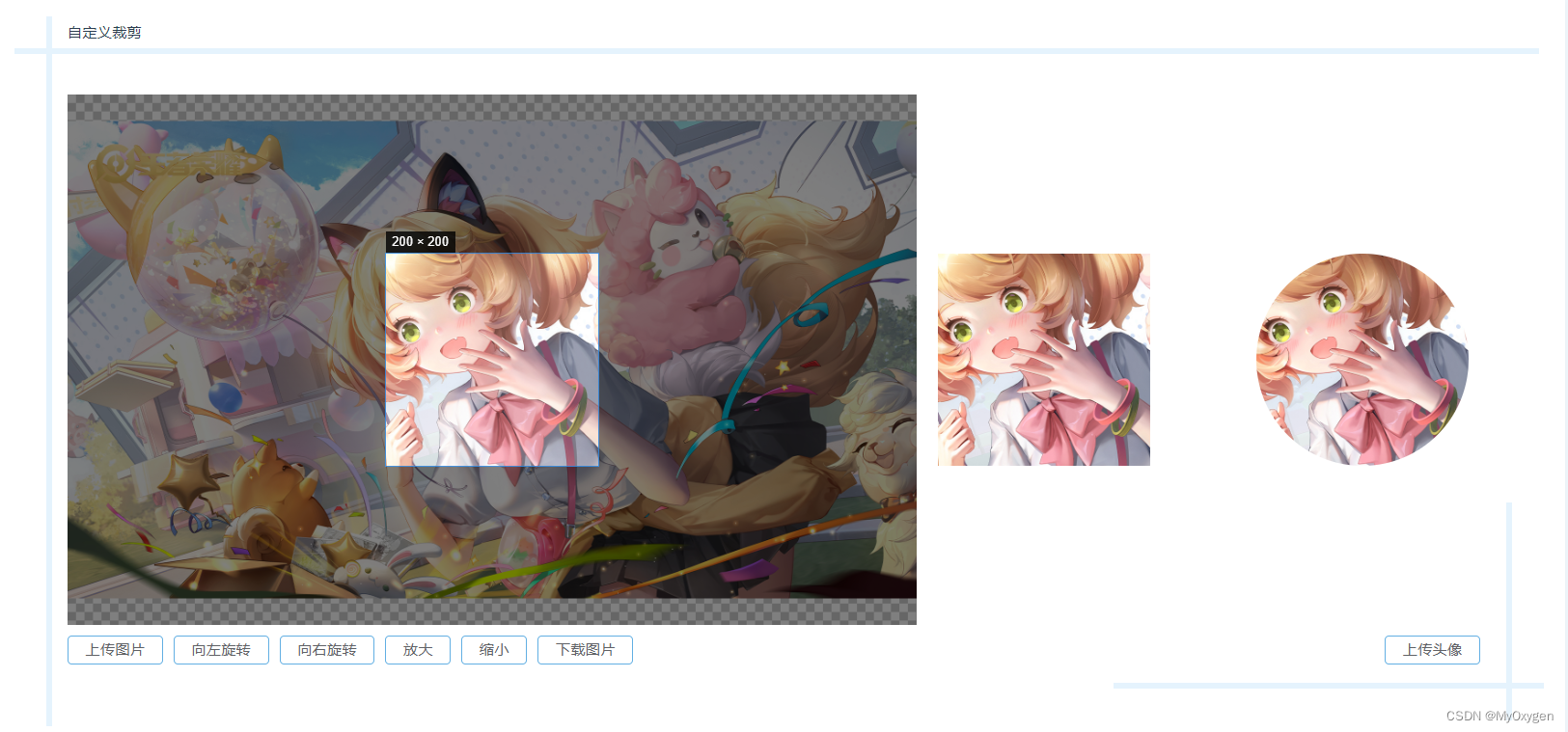
记录vue-cropper的使用及过程中遇到的问题

可以看到页面上,新拖拽的三个组件显示的orderId是一样的,后来发现造成这个错误是因为,在右边容器添加组件,取该组件的属性时使用的是简单赋值,在拖拽新的组件时,修改了同组件的属性值。在这里,左边的容器拖出时是clone模式,连续拖拽同一个到右边容器时,控制台提示报错,并且组件展示的内容都一样,组件的属性值也被修改成相同的值。需要设置拖拽容器的高度,否则,当容器内没有小块时,高度为0,再想拖拽小块

记录vue-cropper的使用及过程中遇到的问题

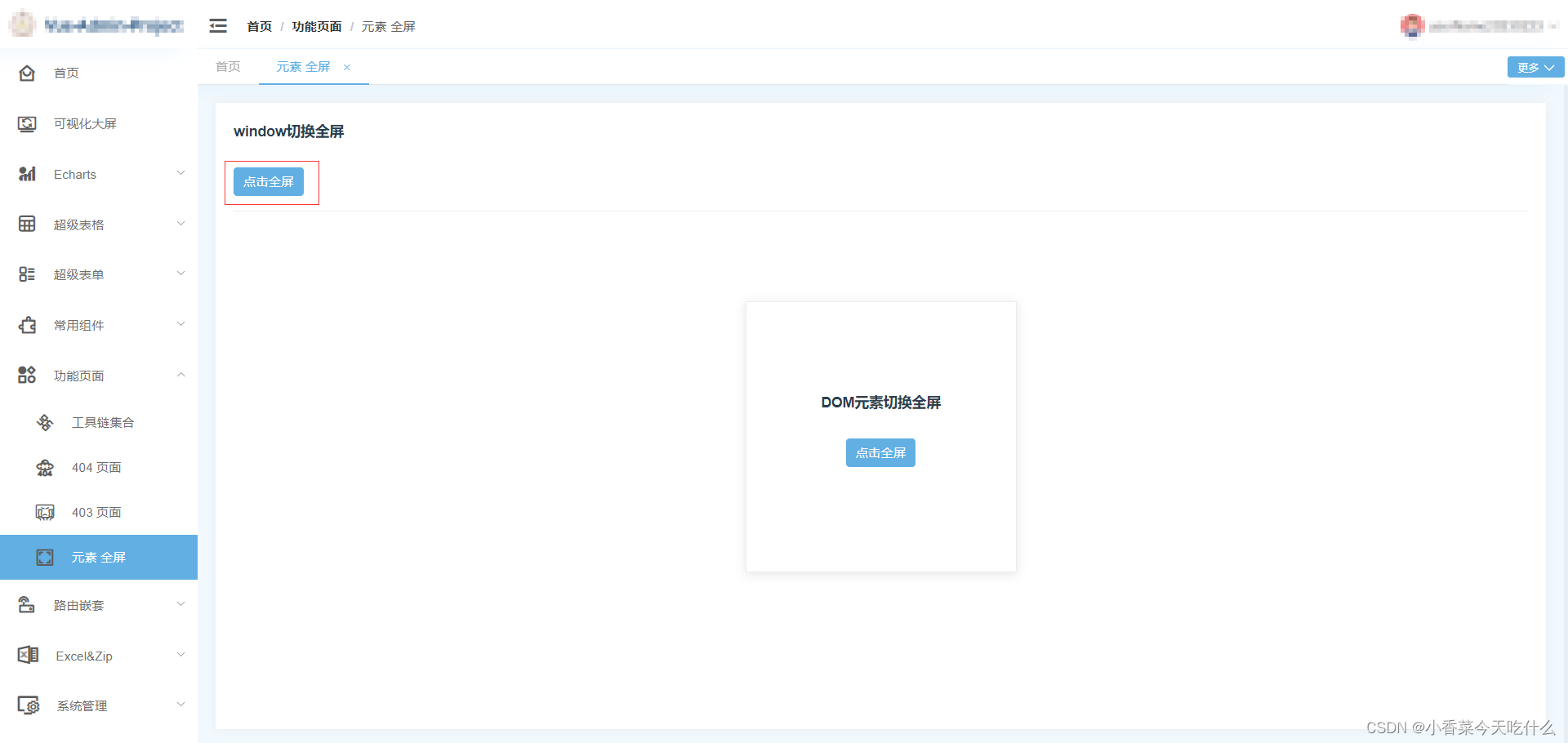
实现整个页面全屏展示以及指定DOM元素的全屏展示,这里用的VueUse工具库中的useFullscreen方法。中文文档起步 | VueUse中文文档参考文章Vue工具库VueUse的具体用法参考文章VueUse常用函数介绍本文主要使用到useFullscreen方法,实现页面、DOM元素全屏功能,还有很多功能待探索,今后使用到相应功能再做记录。

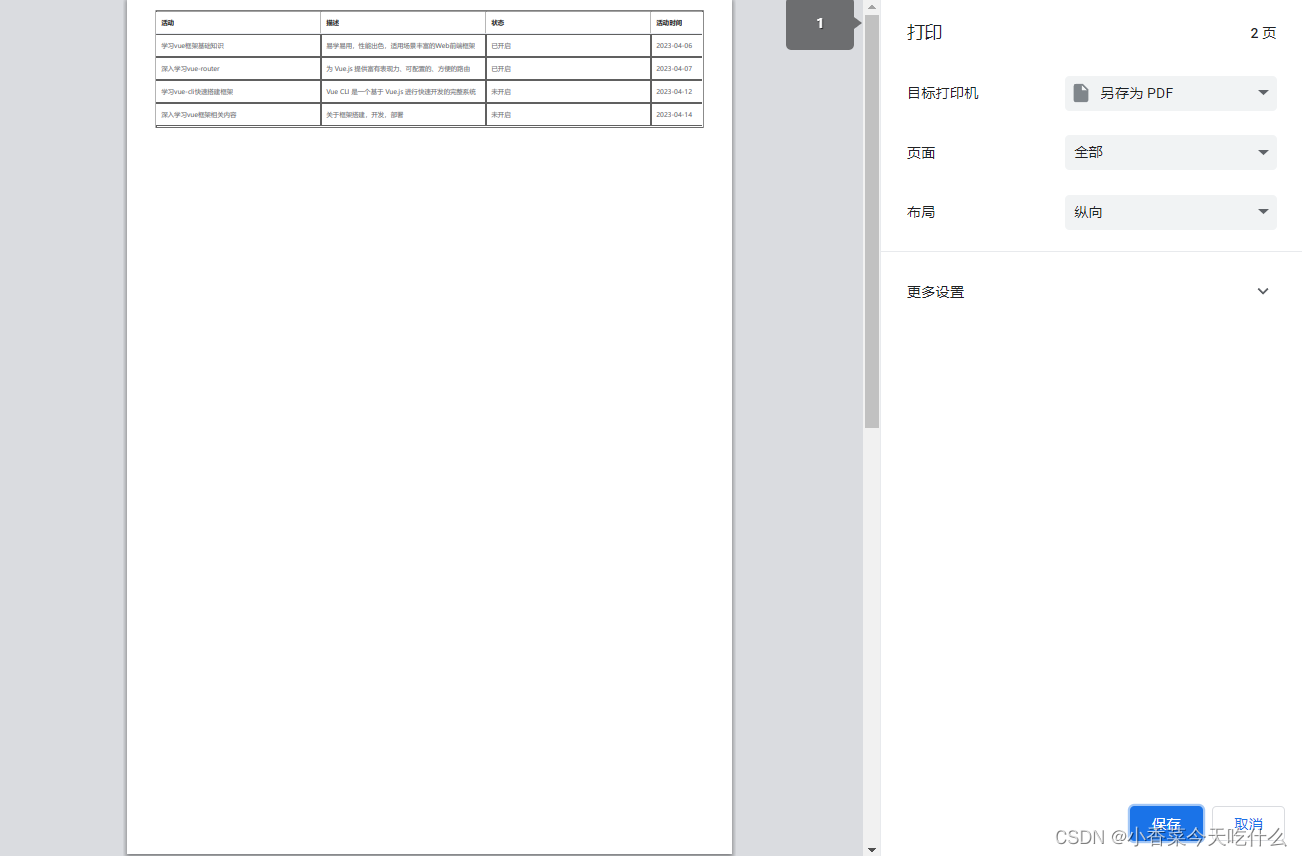
打印对象的回调函数内,this指向当前printObject object对象,that返回Vue对象;打印时发现,打印的效果不是想要的,或者表格边框线显示不全,使用媒体查询设置打印的样式。若想实现分页,给要分页的元素加上page-break-after: always;记录使用vue-print-nb插件实现打印功能的过程。打印的指令值可以是 具体的id值。给打印的区域设置id值。

生成的二维码 Data URI 可以在回调中取得,第一个参数为二维码 data URL, 第二个参数为 props 传过来的 qid(因为二维码生成是异步的,所以加个 id 用于排序)实现勾选表格的数据,用表格的selection-change事件,当勾选的数据发生变化时,实时获取到已勾选的数据。该功能需要用到vue-print-nb打印插件,需先安装插件。修改该值可改变实点的颜色,即二维码整体展