
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【代码】vue前端实现下载导入模板文件。

Vue2项目集成科大讯飞语音播报功能

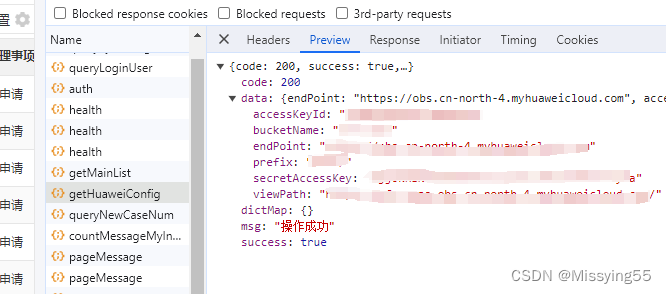
华为云文件上传(单个和分段)

element input框type=“number”,maxlength属性不起作用问题发现:1、maxlength类型需为number (参照官方文档)2、maxlength属性对type="number"类型的输入框无效,text类型亲测有效解决方法如下:<!--以下为代码,但一直不生效 --><el-input v-model="value" type="number"
.xls<input type="file" accept="application/vnd.ms-excel" />.xlsx<input type="file" accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" />.ppt<input type="file" ac

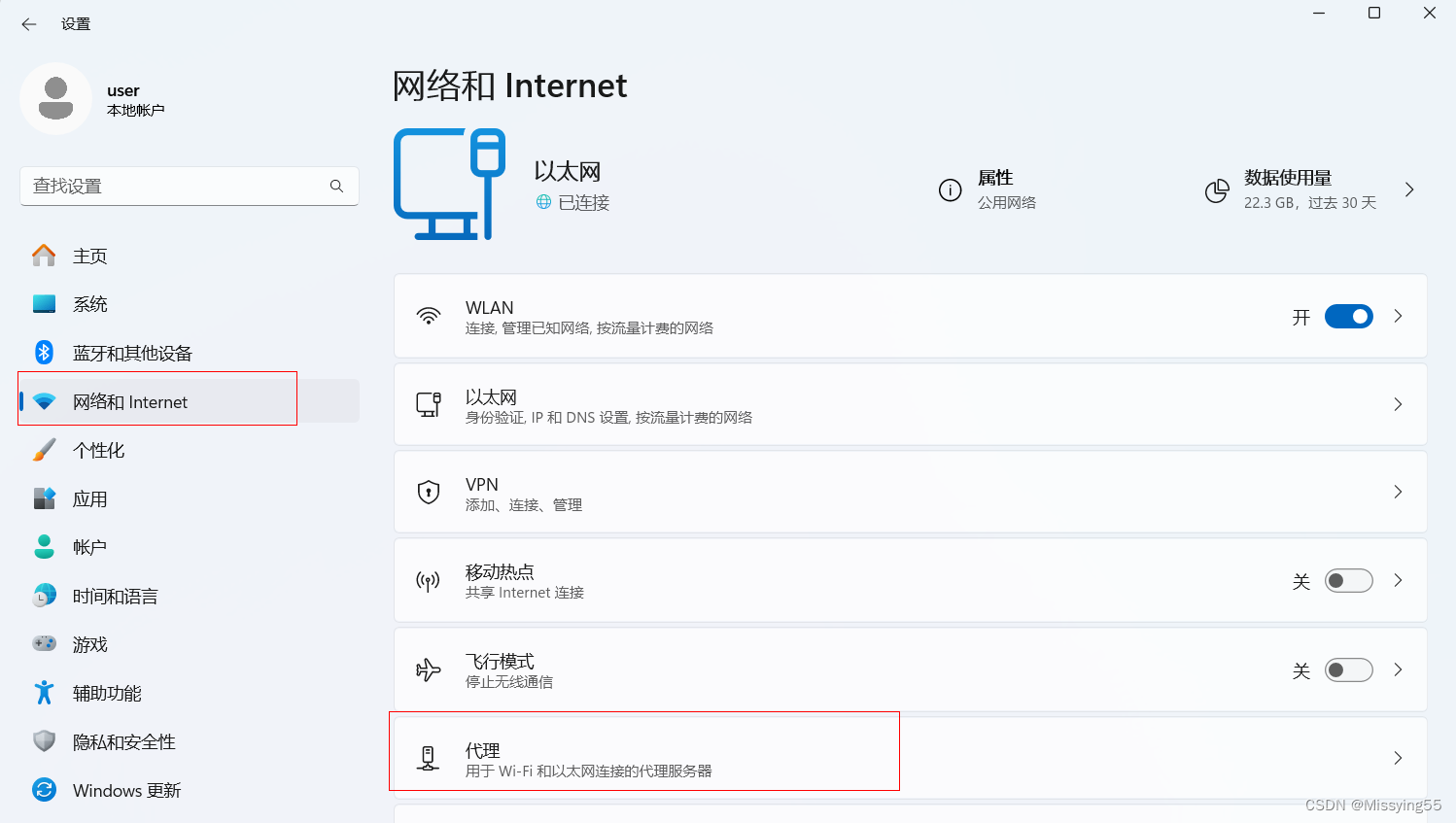
ikuuu关闭后浏览器无法正常访问解决

slot插槽使用el-input 使用方法如下调用:html 自有标签,例如div:调用:
el-upload 上传失败后,文件仍显示在列表上,如图:这个pdf文件上传失败,仍显示在列表,给人错觉是上传成功的,所以,我们把它去掉~,下面上代码:<el-uploadclass="upload-file padding"ref="uploadFile"multipleaccept="image/jpeg,image/png,image/gif,application/pdf":http
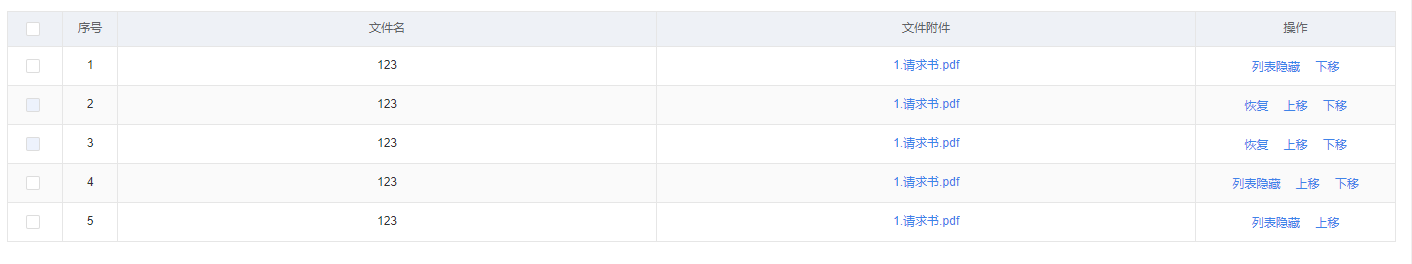
业务场景:多选表格某行不可选择实现如下图效果:话不多说,直接上代码<el-table ref="multipleTable" :data="tableData" border :header-cell-style="{background:'#eef1f6',color:'#606266'}" stripe tooltip-effect="dark" style="width: 10...

vue编译时报错:FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory具体报错内容如下图片所示:解决方案如下:在终端执行:$ npm install -g increase-memory-limit进入当前项目下,执行命令行:$ increase-memory-limit执行启动项目的命










