
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
最近在做项目中,后端偷懒不做导出功能,让我前端实现,所以在这里记录下前端导出功能,顺便补上导入功能。

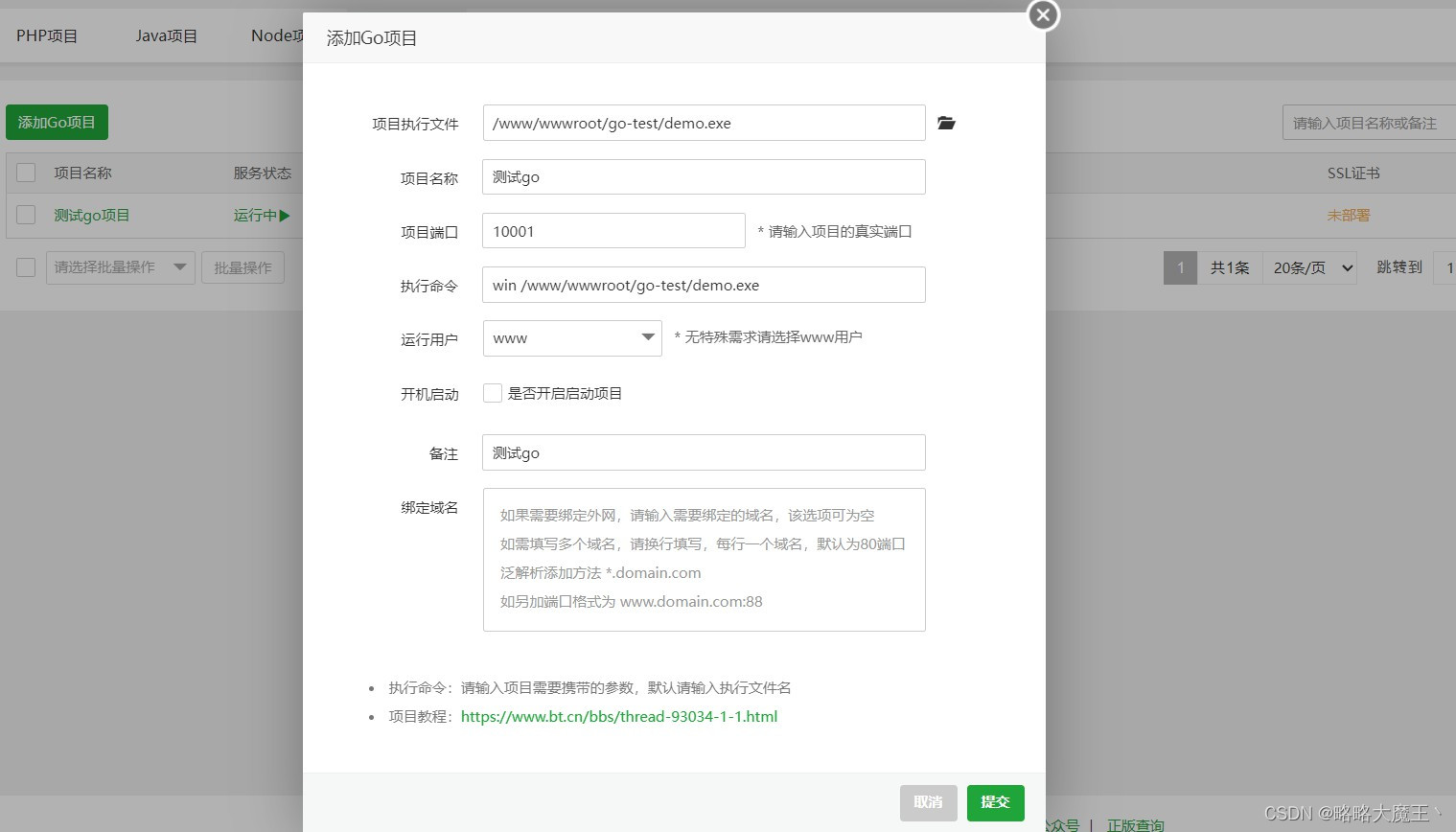
上面步骤都操作完了以后,去对应端口上测试一下就发现可以了,注意端口要开放哦,就这样🤪。这里安装的时候如果出现 command not found 这个错误。所以执行 sudo yum install git 命令解决,之后在执行 yum install wine 安装wine。注意这里的执行命令需要是这样的:wine xxxx.exe。

解决在使用FTP连接的时候发现 “服务器发回了不可路由的地址。使用服务器地址代替” 问题。
对axios进行的封装
最近在uni-app使用vue3写项目时发现了一个upx失效了。无效代码<view class="pdx32 pdt32" style="height: 264upx;"><swiper indicator-dots autoplay><swiper-item><view><image src="/static/image/background
Vue3 expose语法糖 实现父组件改变子组件的数据
最近公司需要有一个拖拽上传的功能,但是由于在开发前,某某人规定了只能使用某个组件库😅,而组件库内没有拖拽上传的例子,所以我在这里写一个拖拽上传的功能😁.3. 这里有用到Bootstrap5的class,所以html部分的样式需要自己更改。1. 这里上传成功后的提示用的是primevue组件库,可以不用管。2. 目前这里只是单文件上传,如果有需求可以自行更改。4. 目前这边就是按钮上传以及拖拽上
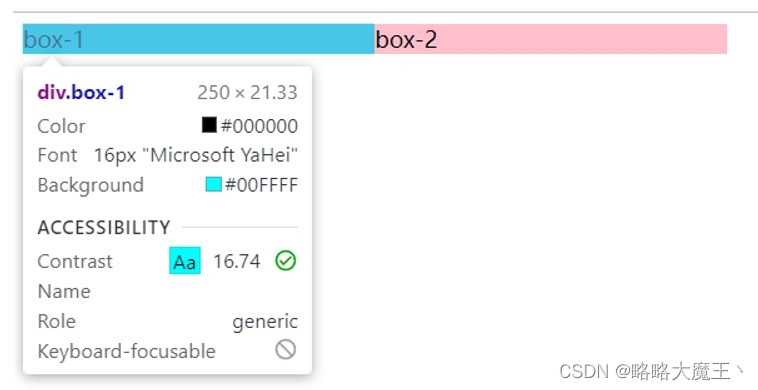
理解下flex: 1,以及flex中的值的作用😆

最近在开发中发现日期在ios上显示有问题。解决办法:const iosDate = "ios的日期";/** 有问题的 */new Date(iosDate)// NAN/** 解决办法 - 每次转换Date格式前进行调整 */const newIosDate = iosDate.replace(/-/g, '/');new Date(newIosDate)// 这样就可以了...
最近在开发中有需求需要压缩图片,这里我就记录下压缩方法以及遇到的坑。由于这里跨文件了,所以这里用vuex将this记录下来。











