
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue+element ui实现图片上传并拖住进行图片排序

前言:在小程序项目中,我们要实时监测用户的网络状态切换,来给我相对应的提示,尤其是项目中有播放视频的功能,我们更要提醒用户他是否是WiFi播放或者流量实现方法 wx.onNetworkStatusChange我们要想实时动态监测要把这个方法放在app.js 里的 onLaunch()方法里onLaunch: function () {wx.onNetworkStatusChange((res) =
【代码】vue 后端返回的数据对象重新自定义字段名。

2. 在下载微信开发者工具;3. 在编辑器菜单栏的 设置 -> 外部程序 中设置微信开发者工具路径;

这里我们使用clipboard来实现介绍:clipboard.js是一款轻量级的实现复制文本到剪贴板功能的JavaScript插件,支持很多主流浏览器,包括Safari//引入方式<script src="https://cdn.bootcdn.net/ajax/libs/clipboard.js/2.0.8/clipboard.js"></script>clipboard
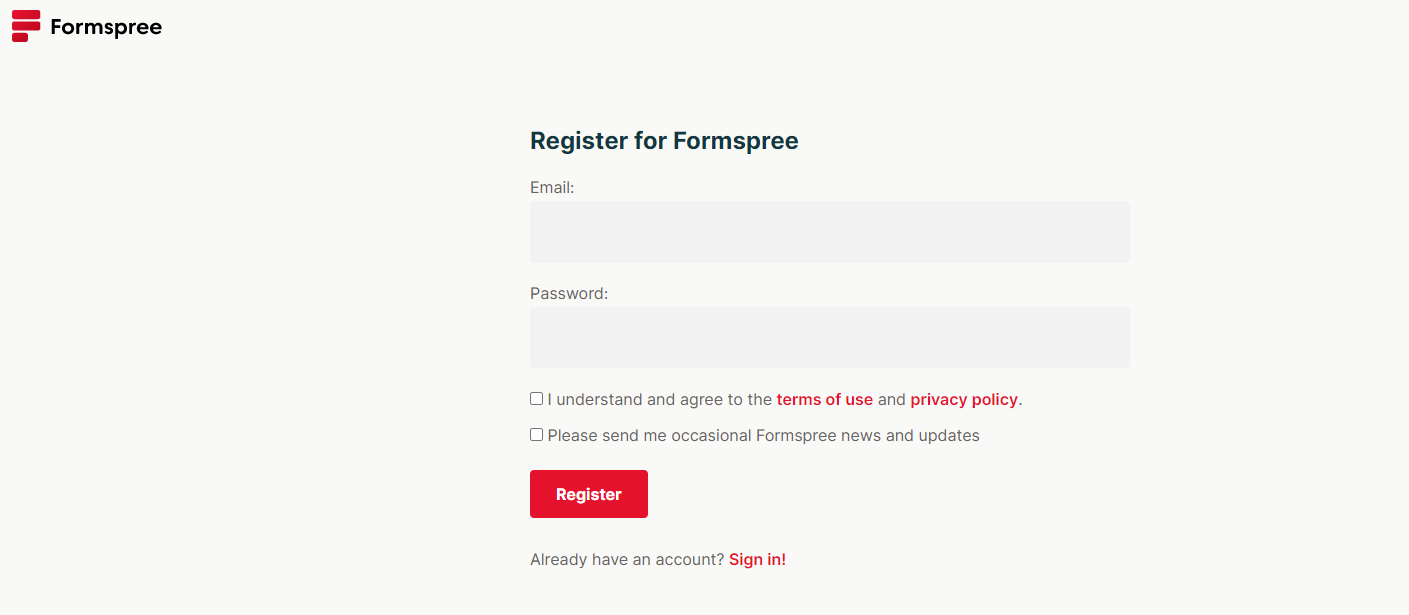
今天我们来实现一个不借助后端就能实现前端发送邮件的功能这里借助了formspree来实现的什么是Formspree?是一个表单解决方案我们先去formspree注册一个账号,我已经注册过了这里就直接登录进入以后点击右上角的Account可以设置我们接收邮件的账号接下来回到首页我们去创建一个新的Project最后我们去创建一个表单这里我们需要一个表单端点Formspree部分就结束了,下面就直接上代

【代码】git clone(克隆)仓库指定分支的代码。

在 Vue 中可以通过自定义指令来实现输入框只能输入数字或者小数的功能。

要查看一个 Git 仓库关联的远程库地址,可以使用以下命令git remote -v如果只想查看特定远程仓库的 URL,可以使用以下命令:git remote get-url <remote-name>例如,如果远程仓库的名称是 origin,可以使用:git remote get-url origin这会直接输出 origin 远程仓库的 URL。删除现有的远程库并添加新的远程库:你

前言:最近做了一个官网项目,框架选择的vue,开发完上线之后发现不被百度收录,关键词和描述也只能抓取到首页的,今天来分享下最后是怎么解决的。先说一下传统页面和框架开发的区别传统html是通过a标签跳转来作为切换的,每一个页面都是一个html,这样百度很容易抓取到的,也能顺着a链接到你的子级页面。像vue、react、angular开发的都是spa应用,他只有一个页面index,他们都是内加载,动态










