简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
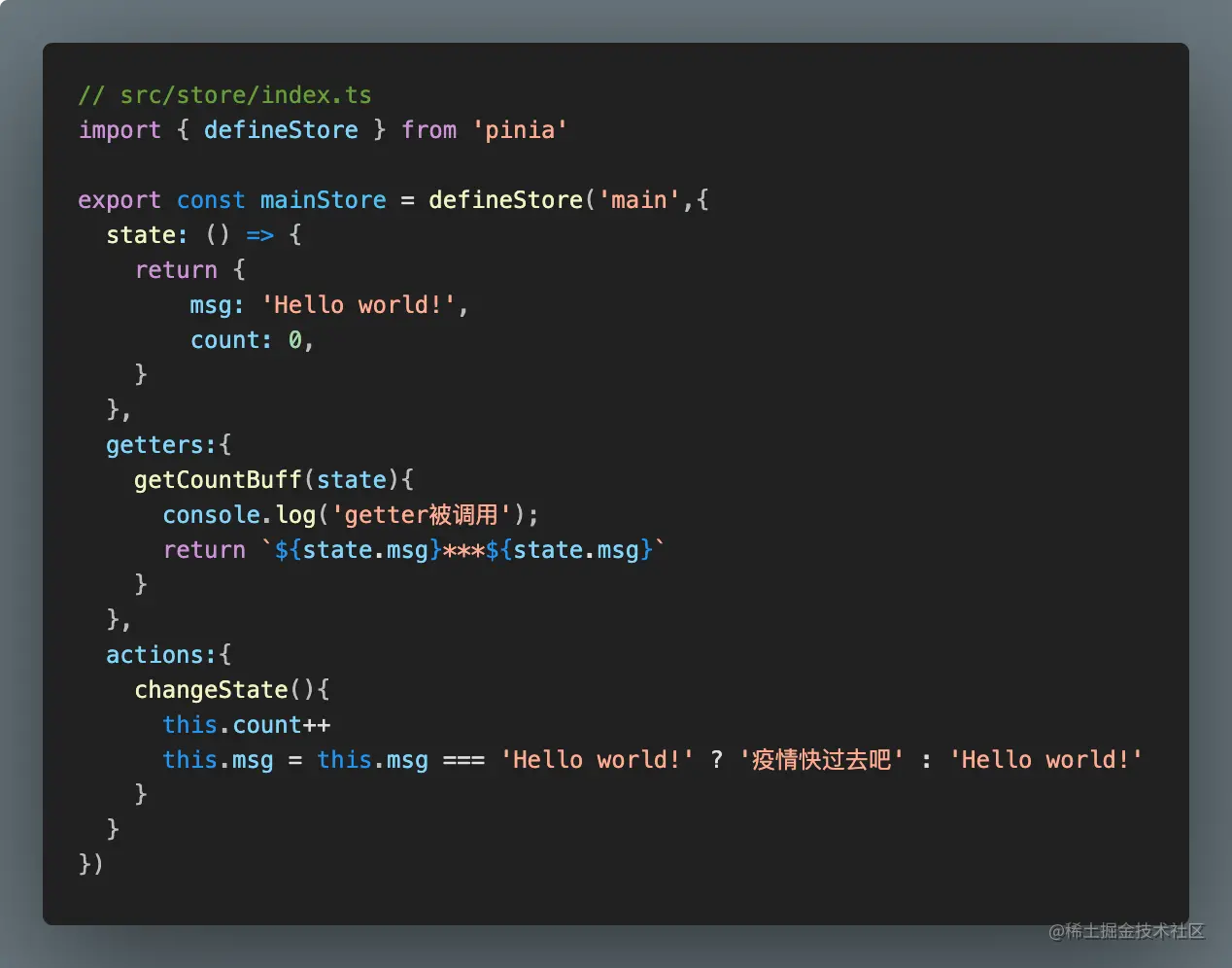
相似,我们可以传入一个函数,该函数定义了一些响应式属性和方法,并且返回一个带有我们想暴露出去的属性和方法的对象。我感觉这种形式写着更方便简单。也存在另一种定义 store 的可用语法。与 Vue 组合式 API 的。2.创建文件 store/index.js。1.在main.js中。

4.其中的env是阀门方便打包成app,开发中热更新就使用env=pro就好了,因为监听的是8888端口,所以我们需要去更改vue的运行端口,在根目录vite.config.js中加入以下代码。现在启动程序npm run electrone:dev会得到一片空白,展示如下页面,因为现在监听的是vue打包后的dist文件夹中的index.html。只在开发环境中使用,并且不会在生产环境中被打包到应用

1.在根目录创建一个api文件,在api文件夹中创建api.js,baseUrl.js和http.js文件。2.在src文件夹下创建request文件夹,及index.js和api.js文件。另外,封装的全局方法,上面第五步在main文件中已经引入,5.在main.js文件中引入接口文件。2. baseUrl.js文件代码。3.index.js文件代码。3.http.js文件代码。1.在项目中安装

在计算机上添加 hosts 记录可以帮助我们在本地修改 DNS 解析结果,从而实现加速访问、屏蔽广告、防止恶意网站等目的。经过以上步骤,您就可以成功地添加 hosts 记录了。请注意,修改 hosts 文件可能会影响到您的网络连接,请谨慎操作。在 hosts 文件中添加需要修改的 DNS 解析记录。在 Windows 系统中,可以在命令提示符中运行。注意,如果您要屏蔽的是一个域名下的所有子域名,可

要将使用 Vite 构建的 Vue.js 项目打包为 Windows 和 macOS 平台的可执行文件,可以使用 electron-builder 进行打包。electron-builder 是一个基于 Electron 的构建工具,可以轻松地将应用程序打包成可执行文件和安装程序,支持 Windows、macOS 和 Linux 平台。

uni-app消息推送uni-push使用
APP接入友盟统计
1.在根目录创建一个api文件,在api文件夹中创建api.js,baseUrl.js和http.js文件。2.在src文件夹下创建request文件夹,及index.js和api.js文件。另外,封装的全局方法,上面第五步在main文件中已经引入,5.在main.js文件中引入接口文件。2. baseUrl.js文件代码。3.index.js文件代码。3.http.js文件代码。1.在项目中安装