
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、问题:com.mysql.cj.jdbc.exceptions.CommunicationsException: Communications link failureThe last packet sent successfully to the server was 0 milliseconds ago. The driver has not received any packets fr
idea2020.1使用Lombok注解,点击运行项目提示找不到get,set方法?javabean:@Datapublic class ReponseData {private Map<String,String> head;private Map<String,Object> body;}问题解决(1)查看IDEA中是否正确安装了Lombok插件并开启了使用(2)普通项
idea导入项目不显示右侧maven的解决办法

idea中vue文件没有高亮显示

错误1:mysql:select * ,count(*)as count from app_cash_trans_log group by app_cash_trans_log.tran_code having count(*)>=(select pla_config.cfg_value from pla_config where pla_config.cfg_name='tranMaxCo
问题:2020-11-12 15:15:14.082 WARN 15972 --- [main] ConfigServletWebServerApplicationContext : Exception encountered during context initialization - cancelling refresh attempt: org.springframework.beans.
vm虚拟机安装失败问题:VMware Workstation 与 Device/Credential Guard 不兼容。在禁用 Device/Credential Guard 后,可以运行 VMware Workstation。有关更多详细信息,请访问 http://www.vmware.com/go/turnoff_CG_DG。解决:方法一:关闭Hyper-V关掉 Device/Credent
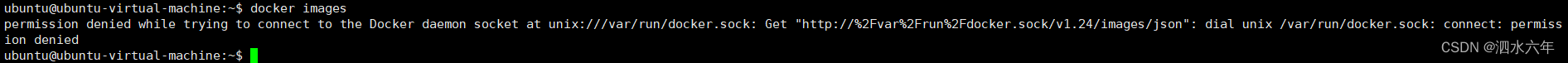
permission denied while trying to connect to the Docker daemon socket at unix:///var/run/docker.sock: Get "http://%2Fvar%2Frun%2Fdocker.sock/v1.24/images/json": dial unix /var/run/docker.sock: connect

问题:To install it, you can run: npm install --save @/views/SHbankCRS/accountwithdraw/TFR_inputAccount.vueERROR Build failed with errors.npm ERR! code ELIFECYCLEnpm ERR! errno 1npm ERR! vue-src@0.1.0 bu
<template><main-area :title="title"class="fullfill":buttonArray="buttonArray"><div class="info-title"id="cardType">请选择交易方式</div><div><el-image id="card".










