
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
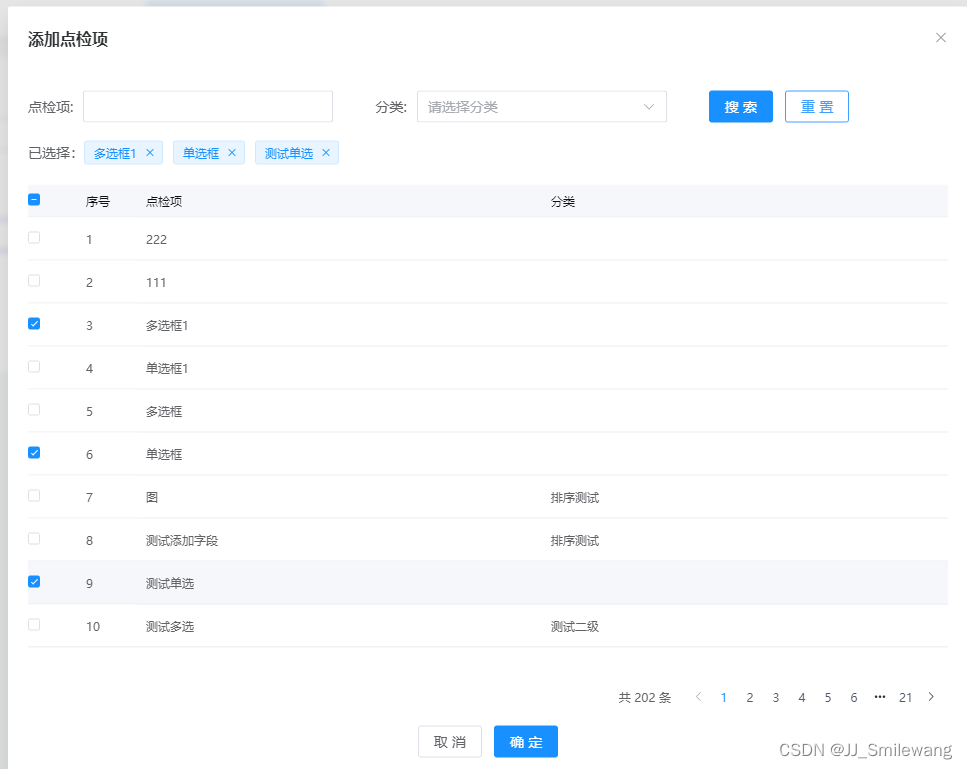
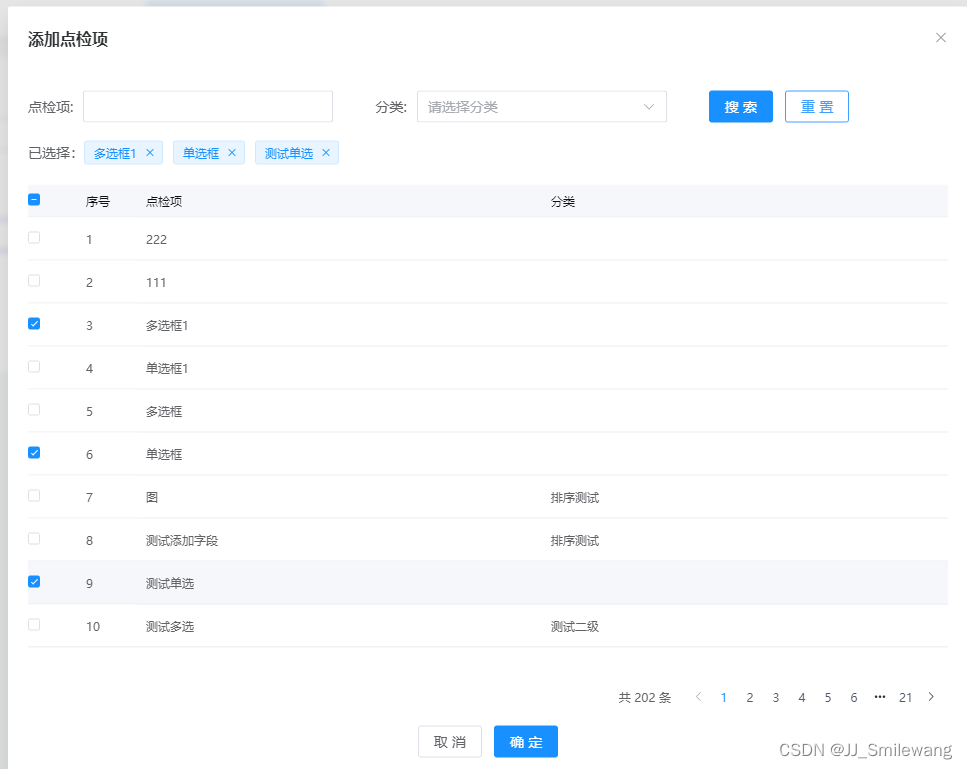
经常会遇到各种分类列表的展示,并且类别还是多级的,这时就需要使用elmentui表格中的树形数据进行展示。

不管是页面切换还是通过搜索获取数据,都要保持已选中的行保持勾选状态,同时将选中行的内容以标签的形式显示出来,当点击关闭标签时可以对应取消选中状态,点击行中的任意位置也可以切换选中状态,单独勾选复选框一样可以达到要求。由于需求相对还是蛮复杂的,直接使用。所以直接通过书写代码来控制表格的勾选状态。注意:我使用的是vue3 + ts!!!!

在实际开发中,经常会使用Descriptions描述列表来展示内容,而有时某个字段内容太多,就会导致如下图的问题,因此本文就主要介绍如何解决该问题。而解决内容过多换行问题的主要点就是:给内容列添加。给内容列一个最大宽度;

1.下载nvm解压后点击exe文件进行安装:2、点击下一步安装到 D:\NVM 下3、先在D:\NVM 下创建nodejs文件夹,然后将路径设置如下:4、点击next 一直点击 完成安装;
不管是页面切换还是通过搜索获取数据,都要保持已选中的行保持勾选状态,同时将选中行的内容以标签的形式显示出来,当点击关闭标签时可以对应取消选中状态,点击行中的任意位置也可以切换选中状态,单独勾选复选框一样可以达到要求。由于需求相对还是蛮复杂的,直接使用。所以直接通过书写代码来控制表格的勾选状态。注意:我使用的是vue3 + ts!!!!

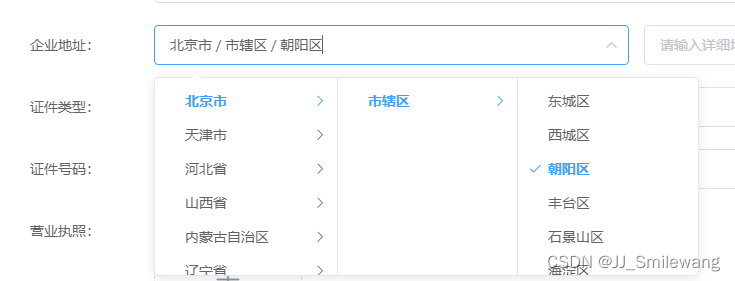
后端给了我一个区域联动的接口,是需要在获取省的基础上,再根据省的编码再次发送请求获取下一层的市,以此类推获取对应的区。开始我就按照传统的获取数据的方法获取,也确实将对应的省市区数据成功的获取到并打印出来了,但是有个问题:页面展示时有的省只能出现二级,无法出现第三级区内容,但是打印出来的数据明明有区内容,使用了很多方法,都未解决这个问题,而且由于嵌套发请求,也确实很费时,故决定使用Cascader的

根据不同用户自动生成对应证书,并且可以下载该证书(下载后得到的是一张图片),故要想实现该功能,则需要借助canvas将动态生成的内容绘制到页面中,然后再实现下载功能。

我们在开发小程序时,自带的头部导航样式往往不能满足需求,故只能自定义导航,接下来简要介绍下如何实现:1.去除自带的头部导航要想自定义头部导航,首先要到pages.json文件夹中,找到对应页面,然后在style中写上代码:// 找到对应页面,在style中写下所需代码{"path": "pages/about/apply","style": {"navigationStyle": "custom"

需求:注册账号时,需要用户可以在线浏览注册协议。

1.下载nvm解压后点击exe文件进行安装:2、点击下一步安装到 D:\NVM 下3、先在D:\NVM 下创建nodejs文件夹,然后将路径设置如下:4、点击next 一直点击 完成安装;










