简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
利用动态类名,当定义isChange数值和下标index相同时,赋予act类名,实现变色效果。实现效果图: 默认选中第一个按钮,未选中按钮为粉色,点击时颜色变为红色。

网易云 音乐 url引入步骤网易云 音乐 url引入步骤部分用户反馈获取的 url 会 403,hwaphon找到的解决方案是当获取到音乐的 id 后,将 https://music.163.com/song/media/outer/url?id=id.mp3 以 src 赋予 Audio 即可播放##步骤对src属性自己定义一个变量audioSrc:""在data里面定义这个变量this.aud
vue使用echart的饼图数据部分展示百分比。
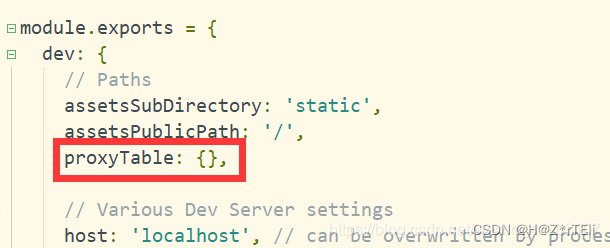
vue反向代理(解决跨域)

vue的style绑定background-image url 写法
Vue中img动态拼接:src图片地址使用场景:根据后端返回图片标记来匹配本地图片资源例如:根据后端返回k1标记,前端生成assets/images/inventory/k1.png图片资源路径<template><div class="fl"><img :src="getImgUrl(gatherInfo.img1)" alt=""><img :src=
element:https://element.eleme.cn/#/zh-CN/component/quickstartant-design-vue:https://vue.ant.design/docs/vue/introduce-cn/
首先引入Vue.js编号姓名年龄操作{{index+1}}
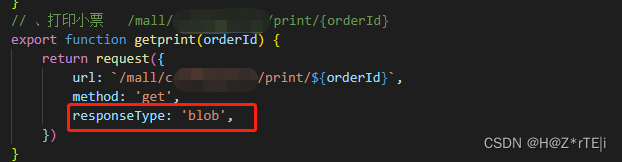
插件地址:https://github.com/xyl66/vuePlugs_printjs1.在src下新建文件夹plugs,将下载好的print.js放入plugs文件夹下2.在main.js中引入print.js 里的代码//print.js 里的代码 // 打印类属性、方法定义 /* eslint-disable */ const Print = function(dom , option