
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
https://segmentfault.com/a/1190000023409115
一.基本用法当需要对数据进行某些加工的时候推荐用计算属性:<div id="app"><h2>{{fullName}}</h2></div><script>const app = new Vue({el: '#app',data: {firstName: 'Lebron',lastName: 'James'},// computed: 计
一、vuexvuex是vue中的状态管理机制,用于组件之间共享数据,数据保存在内存中一个组件的数据变化会映射到使用这个数据的其他组件。再说localstorage刷新页面的话,之前存在vuex里的数据会被初始化掉,vuex里面的数据会丢失掉。二、localStoragelocalstorage(本地存储)则以文件的方式存储在本地,永久保存localStorage会持久化存储,而且在多页面可以共享l
Web Worker是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?

一、vue中数组中的响应式的方法push pop shift unshift splice sort resourse1.push() 数组尾添加一个元素letters: ['a', 'b', 'c', 'd']this.letters.push('aaa')this.letters.push('aaaa', 'bbbb', 'cccc')letters:['a', 'b', 'c', 'd','
vue中使用el-tree设置默认选中和禁用
Web Worker是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?

Web Worker是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?

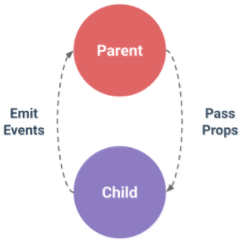
在做项目的过程中,经常遇到父子组件通信的问题,现在对3种通信方式总结一下:一、prop向下传递,emit向上传递初始版本父组件通过prop将数据传递给子组件,子组件通过emit事件将子组件数据传递给父组件//父组件<template><div><child :value='value' @getChildData='getChildData'></chil

一.认识webpack官网解释:从本质上来讲,webpack是一个现代的JavaScript应用的静态模块打包工具。从模块化和打包两个角度来理解:模块化:webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系,而且不仅仅是JavaScript文件,CSS、图片、json文件等等在webpack中都可以被当做模块来使用打包:合并成一个或多个包(Bundle),并且











