
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
VS code断点调试vue项目代码
1、搜索安装 debugger for chrome 插件2、创建launch.json文件点击运行和测试,或下面的创建文字按钮,选择chrome3、修改launch.json文件 的配置项{// 使用 IntelliSense 了解相关属性。// 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
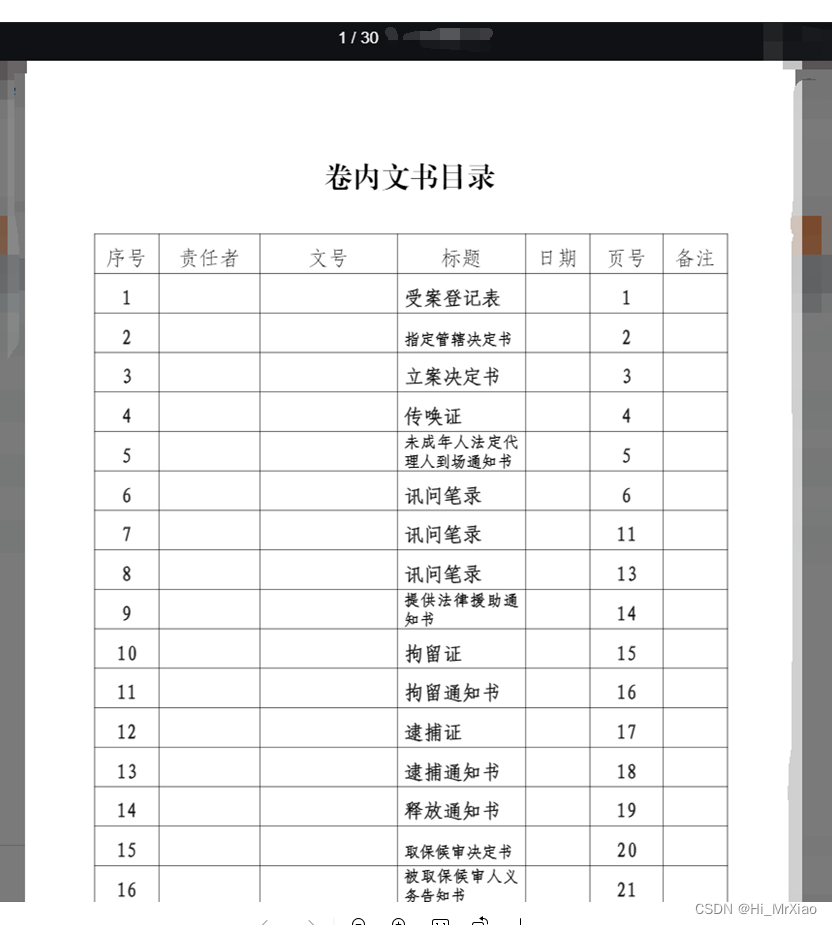
vue+pdf.js预览本地pdf文件(可以复制文本,滚动页码展示)
3、解析pdf,获取pdf所有页数据,使用canvas渲染,并使用TextLayerBuilder创建文本层,可以复制文本信息。在这里就是因为微任务导致,所以我们这里渲染pdf任务可以每次渲染完一页后等待一定时间才执行下一页的渲染,空出时间给主线程。在渲染pdf数据时,当pdf文件很大渲染量很多时,会导致页面卡住,无法执行其他操作;在滚动时当前是第几页的页码同步更新展示:需要在渲染每页pdf时将每

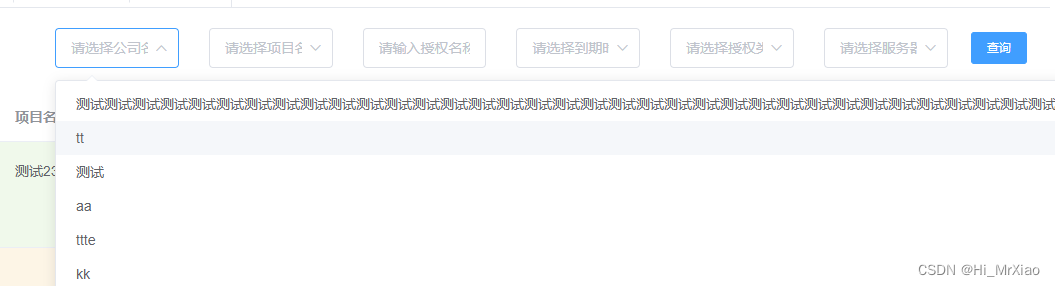
【vue】解决element-ui的el-select下拉框中因选项内容太长导致容器宽度过长问题
使用el-select下拉组件时,当下拉框中的选项内容很长会自动撑开容器宽度,导致页面效果很不好。如果不想使用组件默认的样式效果(超出的文字隐藏,并且后面添加省略号)属性设置下拉弹出框自定义类型 customDropdown。想使用横向滚动条展示所有内容,可以再加上下面的样式代码。为false:不将下拉弹出框插入至 body 元素。1、首先设置el-select的属性。3、设置下拉框的宽度。

到底了










