
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
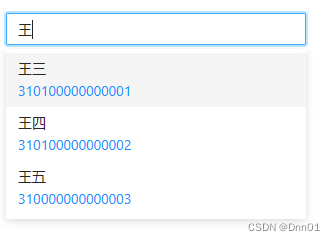
a-auto-complete 请求后端数据做模糊查询,解决下拉框选择选不上,不回显的问题
a-auto-complete 请求后端数据做模糊查询,解决下拉框选择选不上,不回显的问题

vue项目中使用DataV组件做排名轮播表
今天做轮播排名,发现了很好用的插件DataV,代码非常简单,在页面中直接引用标签,直接在data里面写数据就就行了。下面是基本用法。第一步:我们先安装DataVnpm install @jiaminghi/data-view第二步:在main.js里面全局注册DataV// 将自动注册所有组件为全局组件import dataV from '@jiaminghi/data-view'Vue.use(
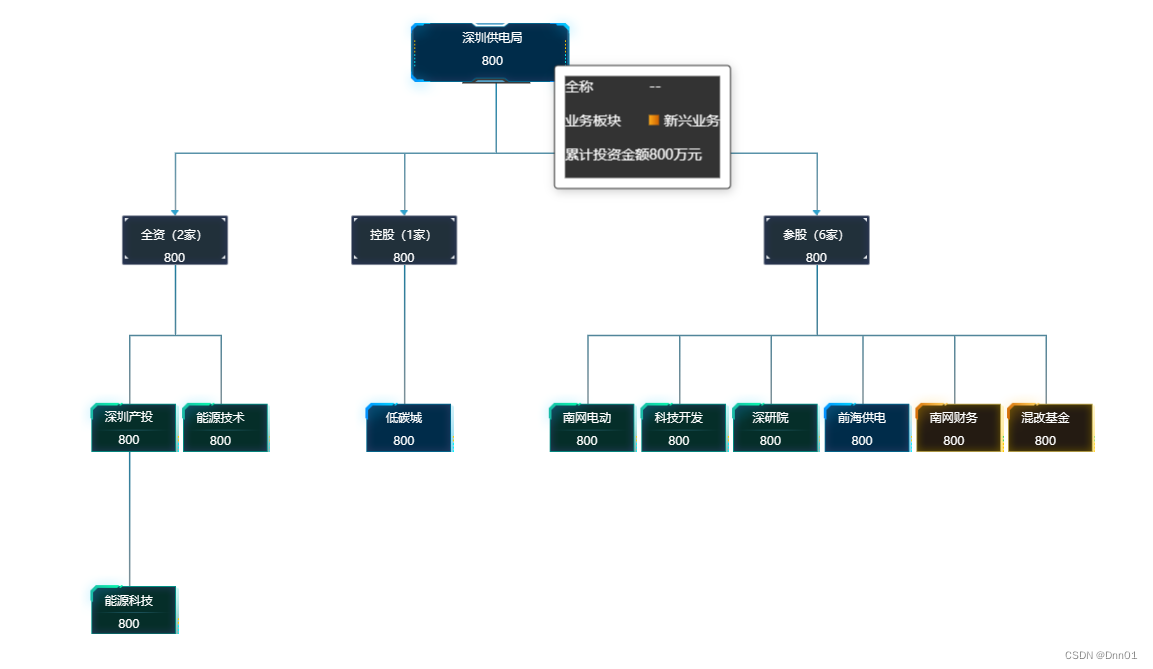
vue3使用echarts做树图tree
vue3使用echarts做树图tree

vue3 动态引入图片时require is not defined
【代码】vue3 动态引入图片时require is not defined。

vue中,使用echarts,一开始图表显示,切换页面后图表不显示。
【代码】vue中,使用echarts,一开始图表显示,切换页面后图表不显示。

vue项目中使用DataV组件做排名轮播表
今天做轮播排名,发现了很好用的插件DataV,代码非常简单,在页面中直接引用标签,直接在data里面写数据就就行了。下面是基本用法。第一步:我们先安装DataVnpm install @jiaminghi/data-view第二步:在main.js里面全局注册DataV// 将自动注册所有组件为全局组件import dataV from '@jiaminghi/data-view'Vue.use(
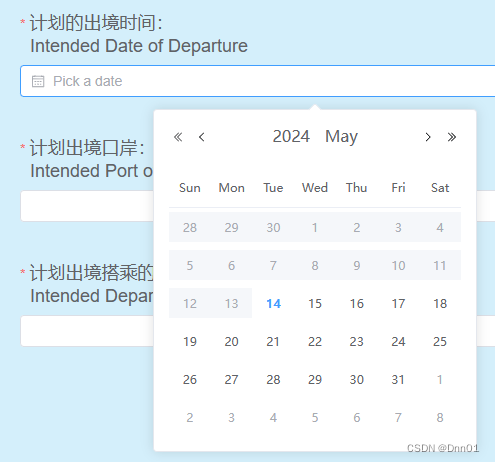
vue3 el-date-picker设置禁用日期,只能选今天或者今天之后的日期
vue3 el-date-picker设置禁用日期,只能选今天或者今天之后的日期

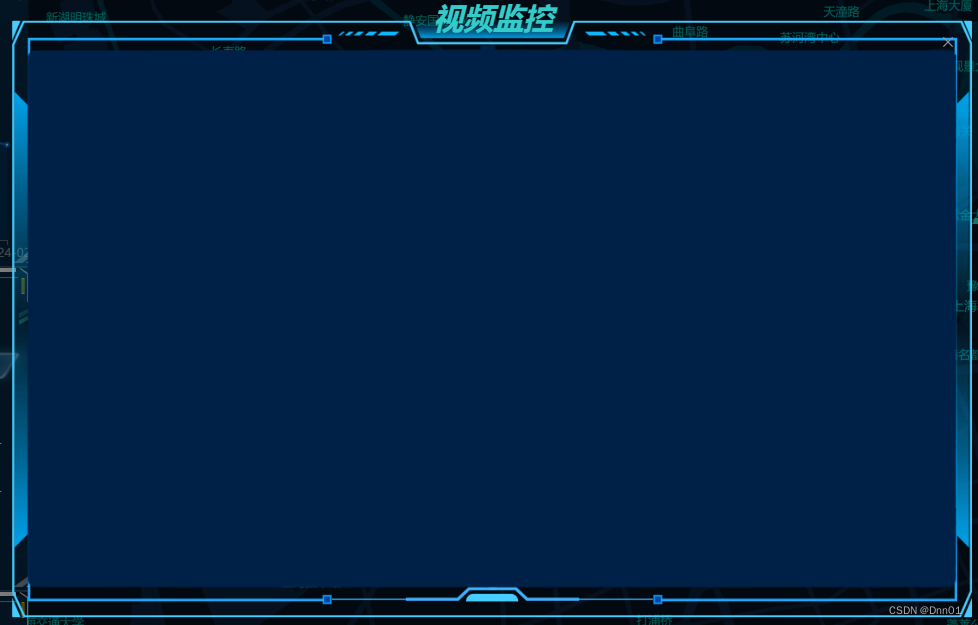
element-ui的 Dialog 对话框背景图片
element-ui的 Dialog 对话框背景图片

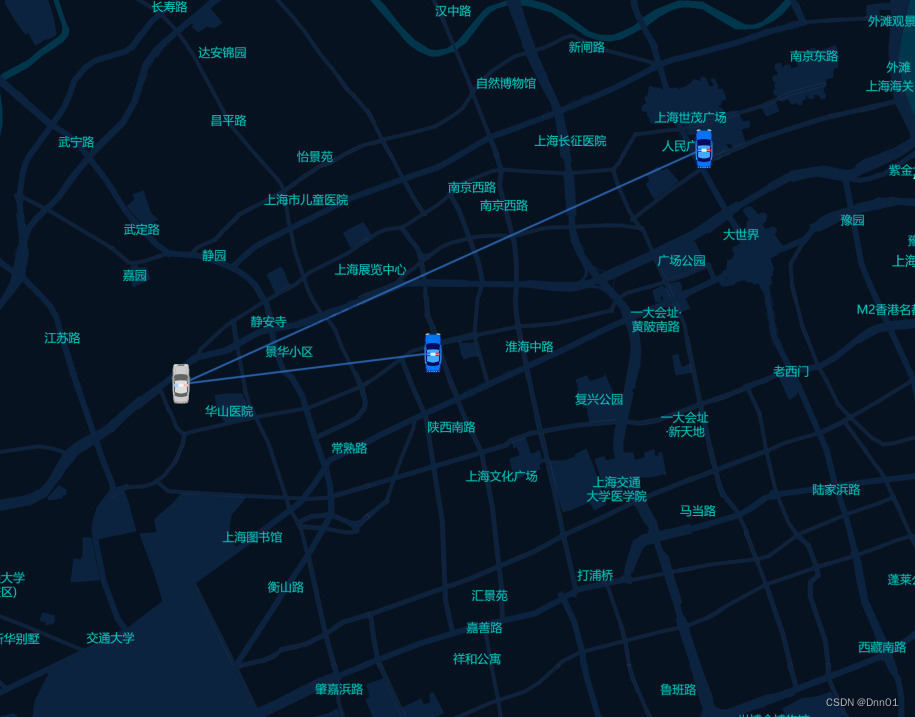
vue3使用百度地图实现个性化地图和轨迹
vue3使用百度地图实现个性化地图和轨迹

vue3文件下载功能
vue 前端 文件下载











