
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
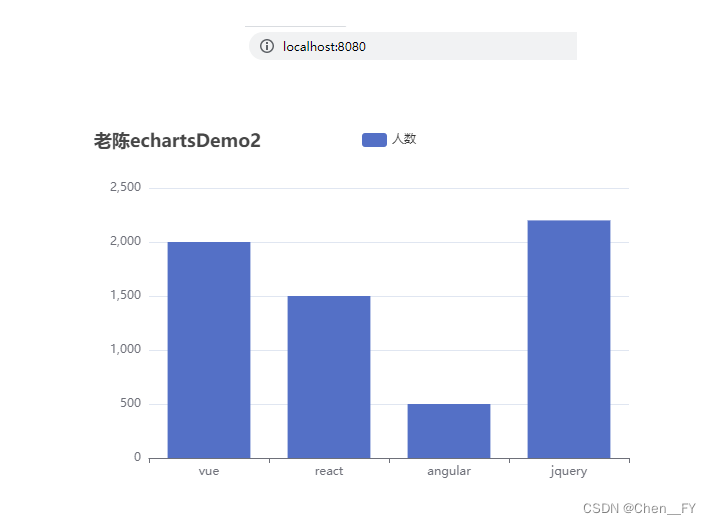
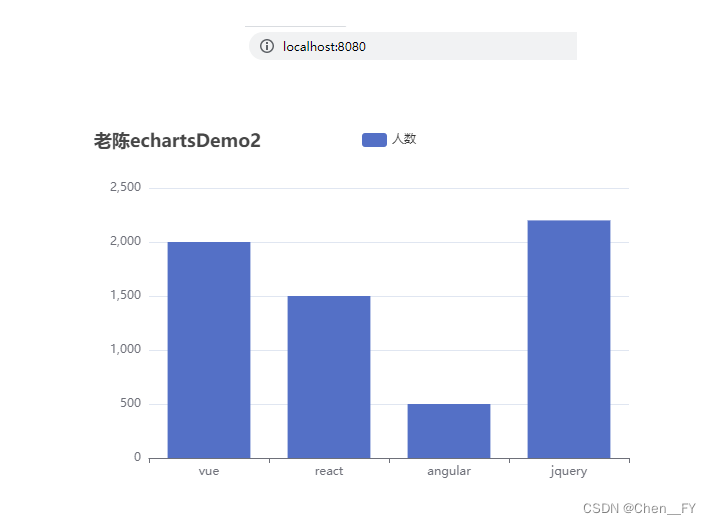
(7)引入echarts,并在export default删掉components: { HelloWorld }(2)选择默认的第一个选项:Default([Vue 3] babel,eslint)(4)在安装好后加上 --save 便能在package.json里看见它。(3)返回当前的03-demo的目录,并安装echarts。打开package.json可查看echarts的版本。启动完成

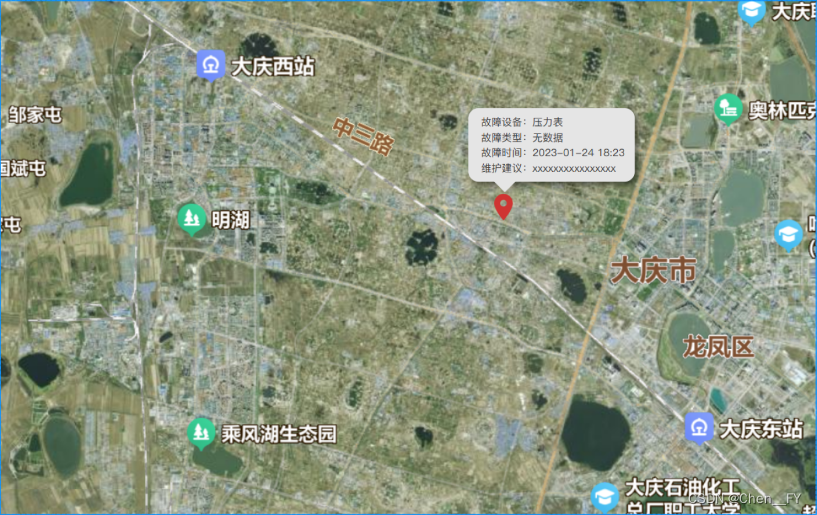
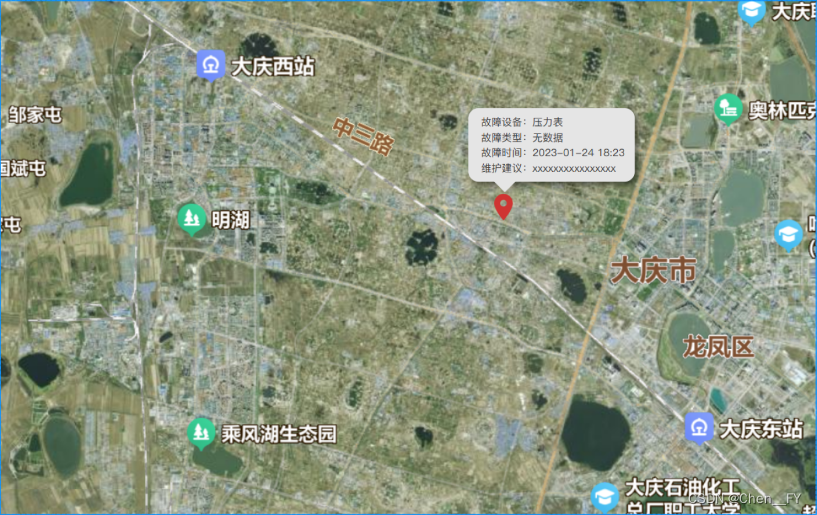
初始化地图,以及给地标设置值,我这里的经纬度是在大庆市,你们可以根据自身需求去选择,具体地标的经纬度可以看。1.首先需求是要实现类似于这样的:点击数据和地图两个按钮然后切换到不同页面。在给标注的位置设置图标的时候,vue的项目必须用。(3) 地图的实现:不懂的可以看注释。来获取,我这里的图标是在阿里巴巴(首先我们得在百度地图官网(

初始化地图,以及给地标设置值,我这里的经纬度是在大庆市,你们可以根据自身需求去选择,具体地标的经纬度可以看。1.首先需求是要实现类似于这样的:点击数据和地图两个按钮然后切换到不同页面。在给标注的位置设置图标的时候,vue的项目必须用。(3) 地图的实现:不懂的可以看注释。来获取,我这里的图标是在阿里巴巴(首先我们得在百度地图官网(

(7)引入echarts,并在export default删掉components: { HelloWorld }(2)选择默认的第一个选项:Default([Vue 3] babel,eslint)(4)在安装好后加上 --save 便能在package.json里看见它。(3)返回当前的03-demo的目录,并安装echarts。打开package.json可查看echarts的版本。启动完成

【代码】vue实现快速下载文件到本地(简单的方式)











