
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
//引入核心模块const http = require("http");const https = require("https");const fs = require("fs");const cheerio = require("cheerio");for (var page = 1; page < 2; page++) {}// let url = `https://pic.netb
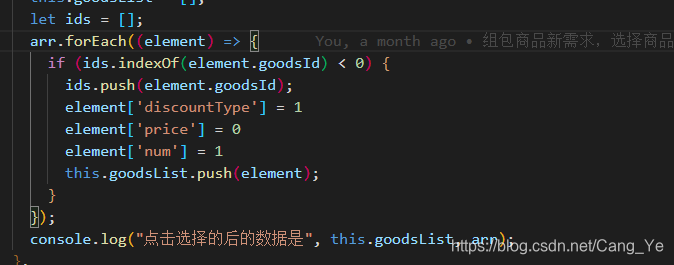
在el-table 中使用el-input-number 的时候,渲染table 的tableList不存在el-input-number需要的字段;这时会为tableList中的item添加属性的时候,如果使用element.xxx的形式进行添加默认值,就会发现el-input-number的加减失效了无法加减;但是如果使用element['xxx']的形式进行添加就可以;这个问题困扰我好久;以

mongoDB 报错:Error: network error while attempting to run command ‘isMaster’ on host '127使用studio-3T的时候连接失败。 (配置了数据库系统服务,系统会自动启动数据库)解决方法 : 打开任务管理器 ===》 服务 === 》 找到MongoDB右键重启就行了。...
Vue-H5 微信公众号静默授权。从注册测试号到进行授权。目前仅支持微信浏览器内部进行授权,还没有在其他浏览器进行授权的逻辑。公众号授权进行开发调试的时候需要微信浏览器访问访问电脑端开启的项目服务,之后会讲手机怎么访问电脑开启的项目服务。...
vue自定义组件双向数据绑定。

Vue-H5 微信公众号静默授权。从注册测试号到进行授权。目前仅支持微信浏览器内部进行授权,还没有在其他浏览器进行授权的逻辑。公众号授权进行开发调试的时候需要微信浏览器访问访问电脑端开启的项目服务,之后会讲手机怎么访问电脑开启的项目服务。...
!!首先安装 vuedraggablenpm i -S vuedraggable@next一定要带上@next,不然就会报错 很恶心!使用建议看官网。官网:vue.draggable中文文档 - itxst.comVue.Draggable是一款基于Sortable.js实现的vue拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖jQuery为基础、vue 2过渡动画
uniapp 获取用户权限的时候 如果不小心点击了取消权限就会发现,第二次无论怎么点击都无法重新拉起授权界面的按钮;>(获取用户权限除外 getUserProfile getUserinfo 无论拒绝还是同意每一次都能重新拉起授权)拒绝授权后就必须进入设置中开启授权,那么怎么直接在小程序中直接跳转设置界面重新打开这一项权限呢?使用openSetting函数但是如果你直接在外部(authori
index.ts 用来暴露实例import EnclosureHttp from "@/utils/http/requset";const http = new EnclosureHttp();export default http;request.ts 实现 axios 创建实例 请求拦截 响应拦截 和默认 的get post 封装(偷懒了,没有封装自定义的 get post put delet










