
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
官方说明文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/requestAnimationFrame注意点:1、有开启就记得关闭let stop = nullstop = requestAnimationFrame(this.animate)window.cancelAnimationFrame(stop) // 取消动画2、传递
目的折线图,需要框选出重点的数据,突出显示。效果代码brush: {/* toolbox: ['rect'], */xAxisIndex: 'all',yAxisIndex: 'all',transformable: false,throttleType: 'debounce',removeOnClick: false,...
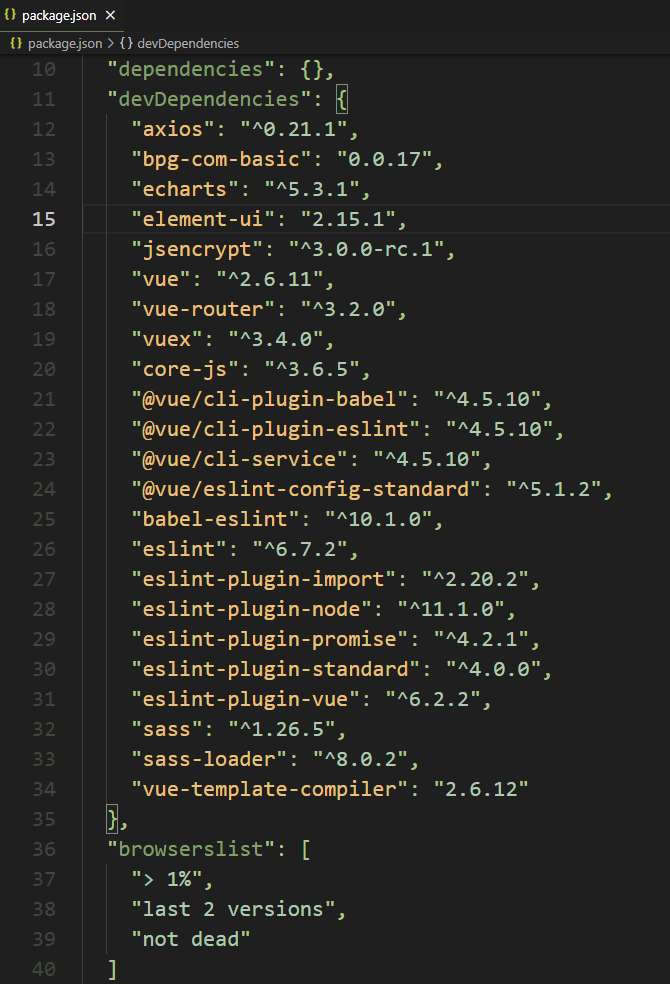
一、package.json定义了当前项目所需要引用的各个模块,可以手工修改配置,也可以删除后,使用npm init命令重新自动生成。但是该文件只锁定大版本号,也就是版本号的第一位,所以你会发现两个文件中同一个包的版本号不一致,但是第一位一定是一致的。1、锁定小版本如需锁定小版本,修改配置文件,去掉版本号前面的小尖尖即可。"dependencies": {"axios": "^0.21.1","e

需求同一界面多个设备,需要点击查看详情,且可以同时点开多个div详情框,进行详情数据对比查看。效果思考最初考虑通过el-dialog实现,但是怎么尝试设置属性,都只能一层层弹出,切存在蒙版层难以设置div的层级关系,无法同时弹出多个对话框切换使用。最后考虑通过v-for控制div的动态渲染来实现。关键代码点击设备按钮和div动态渲染部分<div class="just-cl...
箭头闪烁:<polyline transform = "rotate(180.000,1072.00,212.00)" stroke="#FFFF00" stroke-width="5" fill="#FFFF00" points="1072.0 212.0,1112.0 212.0,1092.68 209.41,1092.68 214.59,1112.00 212.00"><a
一、沙箱设置的简单理解strictStyleIsolation = false可以获取到子应用的dom节点,主应用可修改子应用样式,但是子应用不可修改主应用的样式。需要注意样式不能冲突。strictStyleIsolation = true样式严格分离,不可获取到子应用的dom节点。二、res中无法拿到router对象在js文件比如axios的返回拦截res中无法拿到router对象进行路由跳转挂

属性check-strictly官方文档提供属性check-strictly,在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false。而此属性的意思是:默认false,父子关联。有如下现象及问题:1、当你通过函数设置勾选节点的时候,只要父节点被勾选子节点必会勾选上,即便设置勾选的list中无此子节点。2、当你点击勾选复选框时候,若点击父节点,其下子节点全部统一跟随父...
修改element导航栏选中时的背景色,通过浏览器选中导航栏查看可知修改样式.el-menu-item.is-active即可。于是…….el-menu-item.is-active {background: #247bb4 !important;}以为完事了吗?不不不正常使用时效果确实达到了但是长时间闲置页面,再回头看这个页面时会出现哪里来的灰色???鼠标点击界面任...
修改element导航栏选中时的背景色,通过浏览器选中导航栏查看可知修改样式.el-menu-item.is-active即可。于是…….el-menu-item.is-active {background: #247bb4 !important;}以为完事了吗?不不不正常使用时效果确实达到了但是长时间闲置页面,再回头看这个页面时会出现哪里来的灰色???鼠标点击界面任...
el-dialog属性close-on-click-modal,是否可以通过点击 modal 关闭 Dialog,默认为true。现象正常设置后,有时点击没有关闭对话框,而是先亮了,然后再次点击才成功关闭对话框。原因弹出对话框后发现,el-dialog__wrapper被设置了margin-top,导致上面部分没有dialog遮罩。因此,点击上半部分会出现,先亮屏幕再次点击才能关闭,点...










