
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
html中使用element-plus
不通过vue-cli使用element-plus需要 引入vue3和element-plus 还有element-plus的css文件。2、引入vue3、element-plus、element-plus所需的css文件 这里我是通过cdn引入。element-plus是专门基于vue开发的一个ui组件库 需要使用到vue创建实例。1、创建一个基础的html骨架 并创建一个用于挂载vue的div。

vue项目解决eslint一打开就报红色的问题
我这个是在vscode中设置的settings.json中添加了这个配置。保存之后就不报红了。然后这些报红解决了,就又出现了一个eslint的问题。

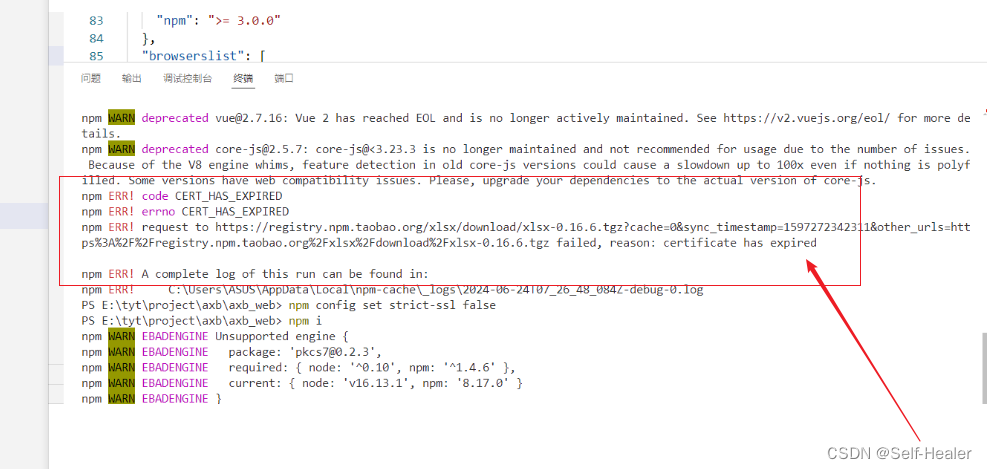
vue新项目安装依赖报错 npm install 显示证书过期
第二个问题:Cannot read properties of null(reading pickAlgorithm')原理 ssl证书过期,安装就会出现问题,这种方式绕过ssl检查安装依赖 安装完了再修改严格的SSL。然后再进行npm install这就发现已经能安装依赖了。第一个问题:certificate has expired。解决方案:清一下缓存 然后再npm install。

uniapp中的两个tabbar页面互相传参
在onLoad函数中通过getApp().globalData.paramsData获取传过来的参数对象使用。

到底了











