简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
要求:默认列表只显示6条数据,点击‘展开更多’按钮,显示所有列表,点击‘收起’按钮,列表恢复默认6条图片效果直接上代码<template><div class="enterprise"><!-- 内容区 --><div class="main"><!-- 热门产品 --><div class="main-area products"
要求:默认列表只显示6条数据,点击‘展开更多’按钮,显示所有列表,点击‘收起’按钮,列表恢复默认6条图片效果直接上代码<template><div class="enterprise"><!-- 内容区 --><div class="main"><!-- 热门产品 --><div class="main-area products"
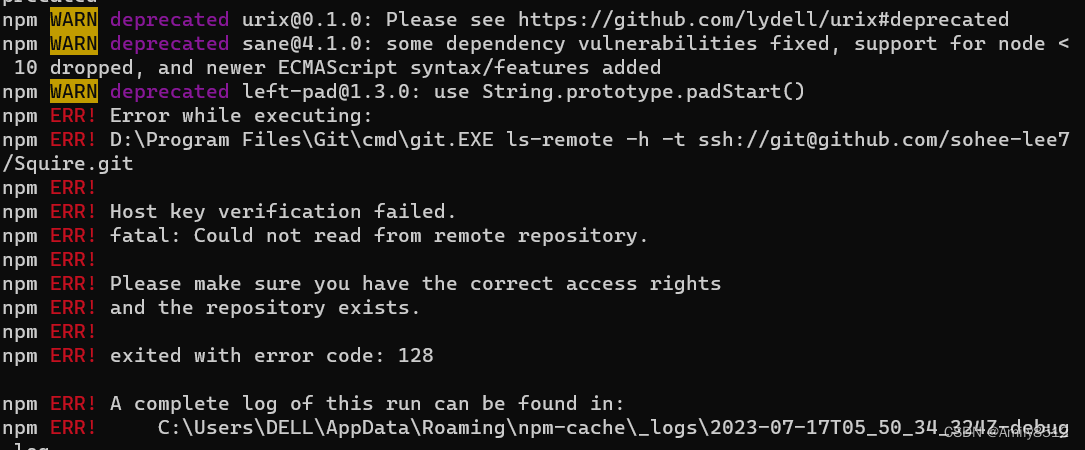
1、没有邮箱,要在git设置一下身份的名字和邮箱。3、执行完上一环节会出现两次停顿,直接。5、出现下面代码,输入 yes 并回车即可。2、有邮箱,在git中输入刚才设置的邮箱。即可,会出现下面图片。

小程序中分享功能需要在button组件中添加open-type:“share”,当点击button的时候就会调用onShareAppMessage函数。在js文件中onLoad方法中加入下面代码,就可关闭左上角三个点中的分享按钮。

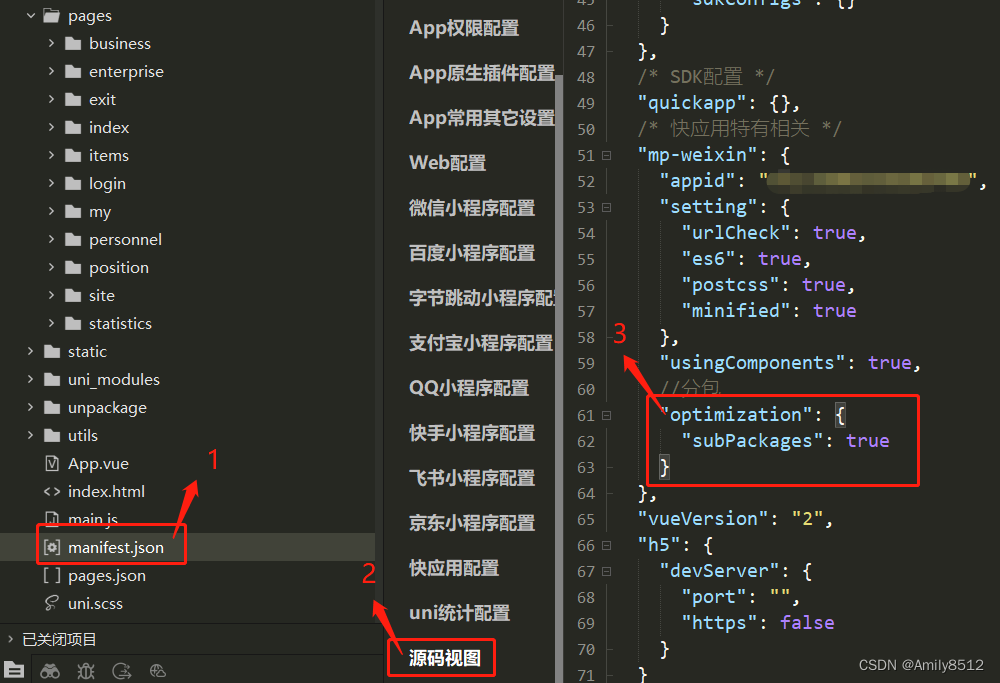
在pages同级文件夹下创建一个subPack(文件名你自己起)文件夹,在subPack文件夹下把子包文件放里,我这个项目小,只创建一个子包。小程序启动时,默认会下载主包并启动主包内页面,当用户点击进入分包内某个页面时,客户端会把对应的分包下载下来,下载完成后再进行展示。主包:即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本(也就是在/pages下);配置pre