简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vue使用 Object.defineProperty() 来进行数据劫持有什么缺点?
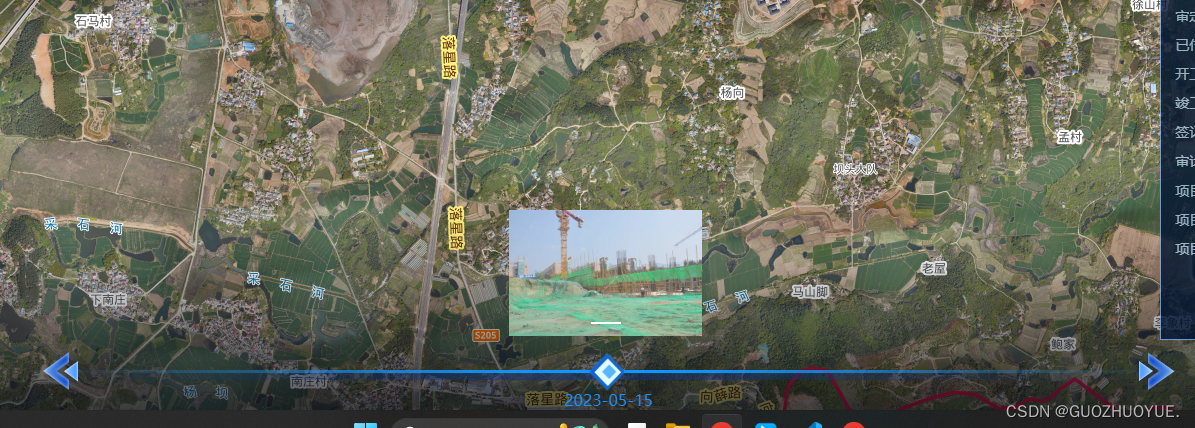
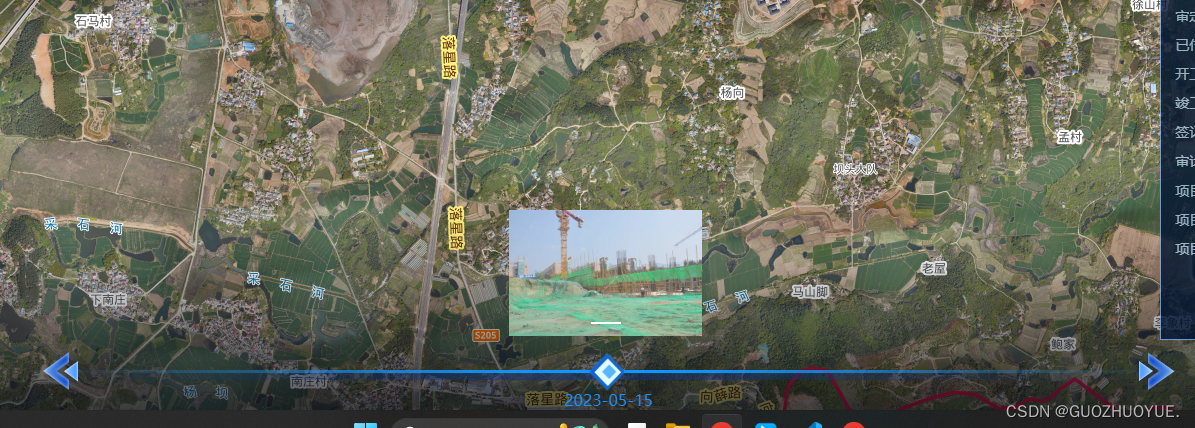
该时间轴展示的是每条工程数据的鸟瞰图,照片可多张,利用el-carousel、el-image-viewer插件,走马灯效果,可图片预览;该时间轴每页最多默认展示三条数据,根据后台数据而定,超过三条前端分页处理;

该时间轴展示的是每条工程数据的鸟瞰图,照片可多张,利用el-carousel、el-image-viewer插件,走马灯效果,可图片预览;该时间轴每页最多默认展示三条数据,根据后台数据而定,超过三条前端分页处理;

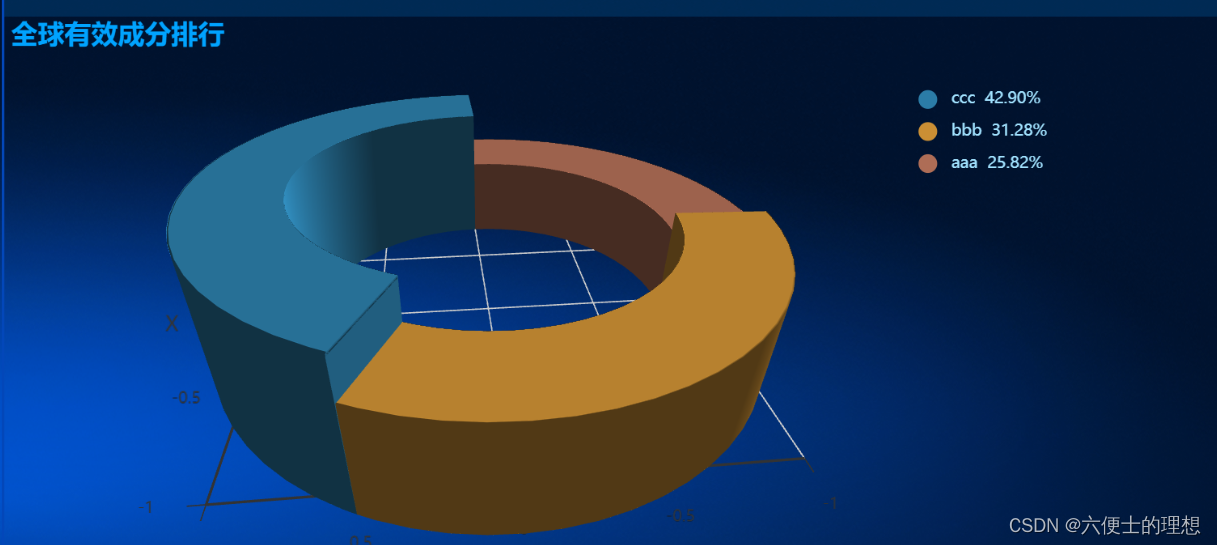
【代码】3d环形图开发。

popper-append-to-body是一个Popper.js库的选项,用于指定Popper元素是否应该附加到文档的body元素上。通过Element-ui的Select Attributes可发现,有这样一个属性 popper-append-to-body。在使用el-select的时候,其样式会按照Elementui自带的默认样式为基准;.el-select-dropdown__item:

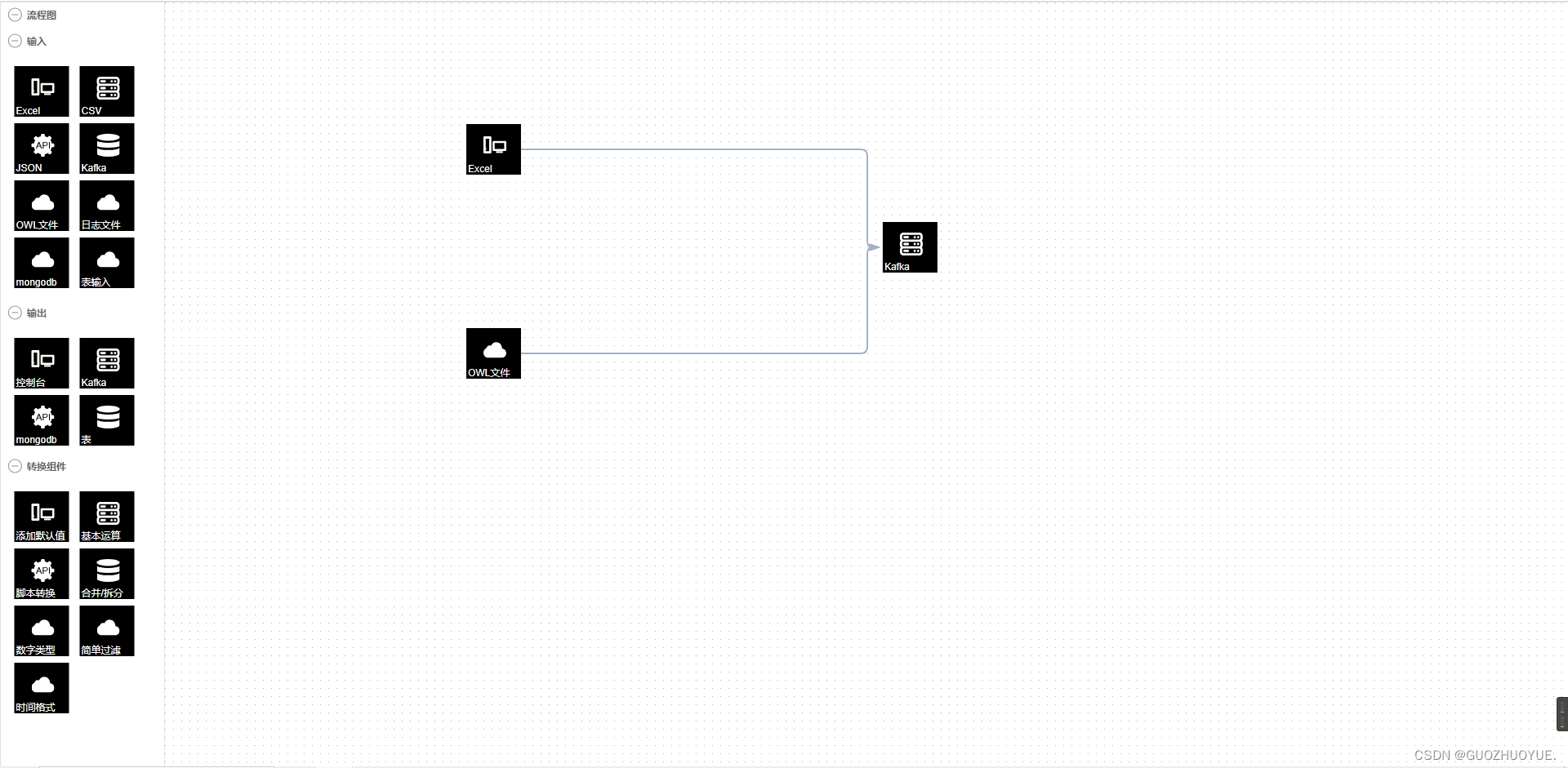
这里使用@antv/x6, 基于vue3+vite+ts进行开发。实现一个流程图,双击可对相应的组件进行一些功能操作;

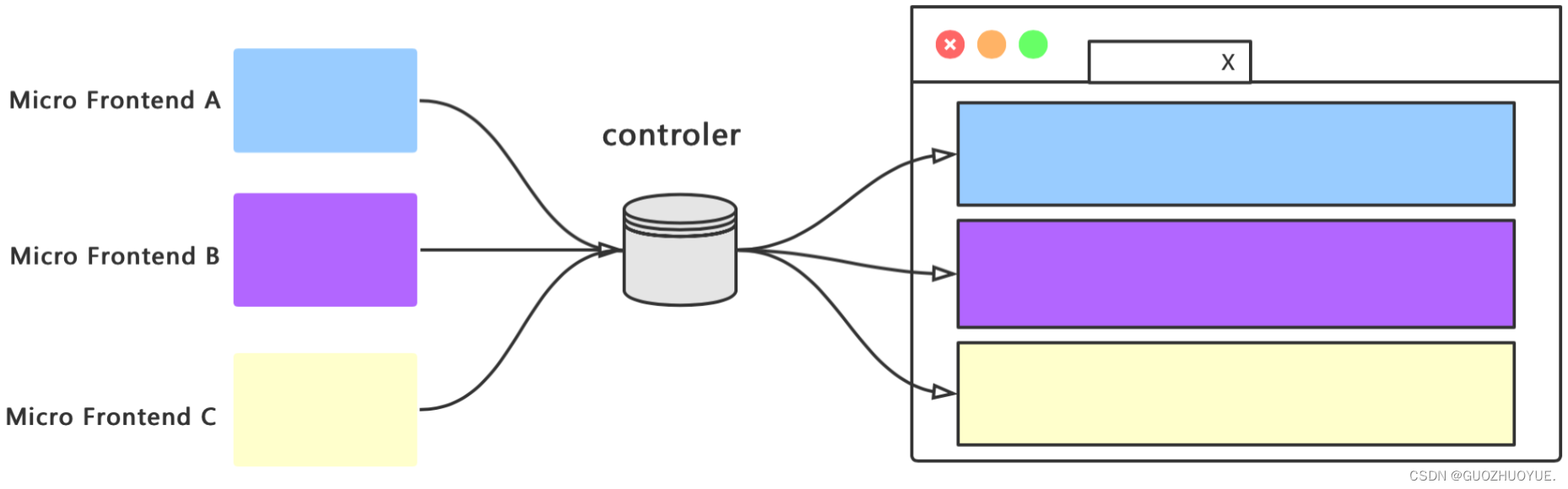
微前端的概念是由ThoughtWorks在2016年提出的,它借鉴了微服务的架构理念,核心在于将一个庞大的前端应用拆分成多个独立灵活的小型应用,每个应用都可以独立开发、独立运行、独立部署,再将这些小型应用融合为一个完整的应用,或者将原本运行已久、没有关联的几个应用融合为一个应用。微前端既可以将多个项目融合为一,又可以减少项目之间的耦合,提升项目扩展性,相比一整块的前端仓库,微前端架构下的前端仓库倾