
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
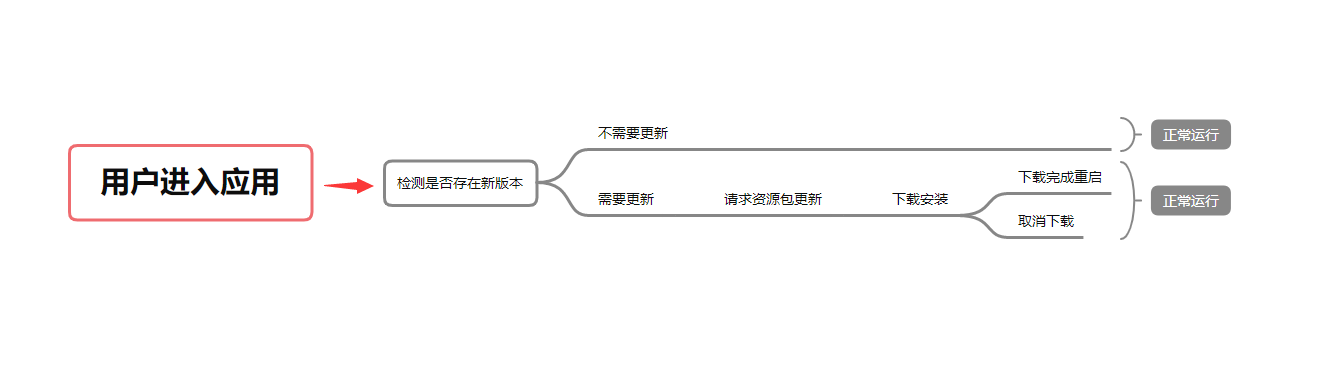
uniapp 打包app wgt热更新和整包更新以及更新弹窗动画
【代码】uniapp 打包app wgt热更新和整包更新以及更新弹窗动画。

Vue项目使用SVG矢量图型基础步骤
Vue项目svg适量图形的基础用法
vue3 动态路由及使用动态路由后刷新界面出现空白页或者404
vue3 动态路由刷新404或者空白

Vue框架基础6-单文件组件(SFC)
single-file components(单个文件组件)文件后缀(扩展)名为 .vue,解决的问题:全局定义组件可能会出现命名冲突字符串的 template 没有语法高亮对 CSS 的支持不友好没有明显的构建过程…单文件组件语法:<template>模板语法</template><script>// 定义并导出组件的选项对象模块</script>
Vue路由使用(router)
vue-routr的使用
Vue2实现响应式布局方案
Vue响应式布局
Vue框架基础3
1.过滤器(1).过滤器(Filters)是vue 为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方: 差值表达式和 v-bind 属性绑定。(2).过滤器应该被添加在JavaScript 表达式的尾部,由“管道符”进行调用,示例代码如下://在双花括号中通过“管道符”调用 capiitaliize 过滤器,对message 的值进行格式化<p>{{ message |
vue3 动态路由及使用动态路由后刷新界面出现空白页或者404
vue3 动态路由刷新404或者空白

到底了










