【腾讯云 Finops Crane 集训营】深入了解 Crane 开源项目,集训营实验操作指南,体验过程总结
最近参加了由腾讯云联合 CSDN 推出的“腾讯云 Finops Crane 开发者集训营”活动,通过这个活动我对腾讯云的 Finops Crane 开源项目有了更深入的了解。在本篇博客中,我将分享我对该项目的认识和体验,并介绍其中一些关键特性和实验操作指南。
前言
最近有幸参与了腾讯云举办的Finops Crane的集训营。在这个过程中,老师认真指导,让我受益非浅,也让我真正理解了这一产品所带来的意义。
在听了老师们的介绍和讲解后,我马不停蹄地开始了自己摸索。首先是跟着视频和官方教程在本地安装了一遍Crane,体验了一下整个安装使用教程。
随后又查看官方的文档和源码。在本地搭建了一个前端开发环境,并链接上了线上的demo环境。并顺利给官方提了几个Issues和PR。
下面就来整理,分享一下我的操作和感悟,希望能够帮助到其他同学。
出现的背景
在分享安装和使用流程之前,我们先来了解一下FinOps的出现的背景。
云原生基金会在2021年的调查中,发现云原生的部署率已经达到了历史性新高。96%的组织已经在使用Kubernetes,但在使用过程中,存在着严重的资源浪费。据Flexera 在2022年的云计算市场发展状态报告中提到,在很多使用Kubernetes的组织中32%的云支出被浪费。随着云原生的技术普及,成本管理成了一个迫在眉睫的问题。该问题主要表现在以下四个方面:
- 去中心化
随着以Kubernetes为核心的云原生应用的蓬勃发展,传统的集中式财务预算和IT管理模式在向以业务为导向的分布式决策转型 - 不断上涨
CNCF 调查显示,随着业务的快速发展,企业的云费用以24%的年增长率快速增加。 - 动态变化
云原生的动态环境和弹性功能导致云费用随着业务负载不断变化 - 浪费严重
业务上云后缺乏资源优化意识,依然以传统资源配置思维管理资源,浪费严重。
有问题就会有解决方案,而FinOps概念的提出正是为了解决这一问题。
FinOps概念
FinOps是一种将财务管理(Finance)与云操作(Ops)相结合的模式,旨在优化云计算支出并提高业务绩效。
云计算是一种流量密集型的技术,意味着云成本管理在很大程度上取决于如何优化云资源消耗,并根据需要提高或降低开支。FinOps通过建立流程、原则和工具来实现这一目标,可以帮助企业更好地理解和控制云成本,同时保持效率和创新。
FinOps的关键原则是建立透明度并将云成本降低到最小水平。为了实现这一点,需要结合使用财务、技术和业务信息,以确定最佳的资源使用方式。同时,需要确定哪些资源实际上为贡献产生了价值,并分配成本以实现真正的透明度和可控性。
总之,FinOps作为一种模式结合了财务和技术的因素,可以帮助企业实现优化云支出和提高业务绩效的目标。
FinOps定义了一系列云财务管理规则和最佳实践,通过助力工程和财务团队、技术和业务团队彼此合作,进行数据驱动的成本决策,使组织能够获得最大收益。
通过下面的结构图,我们可以清晰地认识到FinOps有哪些角色,以及需要的能力。
Crane 项目介绍
基于以上 FinOps的原则和能力标准,腾讯云推出了Crane开源项目,主打智能调度,助力成本优化。是一个基于 FinOps 的云资源分析与成本优化平台。它的愿景是在保证客户应用运行质量的前提下实现极致的降本。
项目开源地址:https://github.com/gocrane/crane
官方网站:https://gocrane.io/
在官网上有很多中文文档,包括从安装,使用,优化,最佳实践,以及QA。这是了解该平台最好的地方。
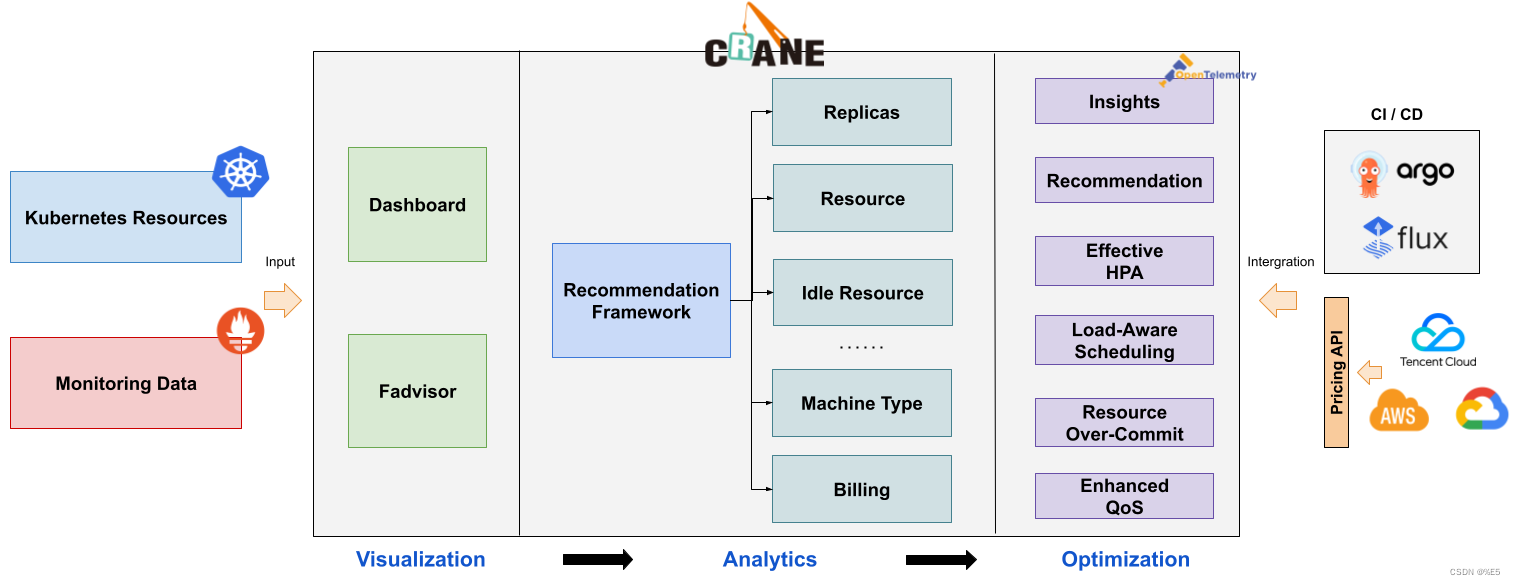
以下是该项目的架构图
根据官方提供的项目架构图,我们可以看到Crane提供了二级调度,第一级为应用画像和作业调度,二级调度为节点级的精细化调度和稳定性保证。
-
Craned
Craned 是 Crane 的最核心组件,它管理了 CRDs 的生命周期以及API。Craned 通过 Deployment 方式部署且由两个容器组成:Craned与Dashboard -
Fadvisor
Fadvisor 提供一组 Exporter 计算集群云资源的计费和账单数据并存储到你的监控系统,比如 Prometheus。Fadvisor 通过 Cloud Provider 支持了多云计费的 API。 -
Metric Adapter
Metric Adapter 实现了一个 Custom Metric Apiserver. Metric Adapter 读取 CRDs 信息并提供基于 Custom/External Metric API 的 HPA Metric 的数据。 -
Crane Agent
Crane Agent 通过 DaemonSet 部署在集群的节点上。
在监控方面使用了Prometheus与Grafana。Crane的一些图表就是直接使用的Grafana配置的。
在成本的可视化和优化评估
- 提供一组 Exporter 计算集群云资源的计费和账单数据并存储到你的监控系统,比如 Prometheus。
- 多维度的成本洞察,优化评估。通过 Cloud Provider 支持多云计费。
安装使用
在最近的腾讯云 Finops Crane 集训营,官方一共举办了两次直播,CSDN的回放地址分别是:
4月27号 Finops Crane 开源项目经验分享
https://live.csdn.net/room/csdnnews/CPEN2JKh
5月7号 14:00 腾讯云 Finops Crane开发者集训营
https://live.csdn.net/room/csdnnews/83xhNo4C
我是跟着第二次直播体验整个安装,使用流程的。
在安装Crane之前需要预安装一下软件,清单如下
安装以上的软件清单后,执行下面的命令,安装相关组件curl -sf https://raw.githubusercontent.com/gocrane/crane/main/hack/local-env-setup.sh | sh -
包括 创建kind集群,使用helm安装Prometheus ,使helm安装 Grafana ,最后安装crane和fadvisor 组件。
由于脚本里已经使用kind命令,所以要想使用minikube 或者已经存在的其他 Kubernetes集群,是需要修改脚本的。
由于整个安装过程会下载很多个镜像,所有网络不好的同学会感觉很漫长。
运行完成后,还需要登上5分钟左右,等待Pod启动。
在所有Pod启动后,执行以下命令可以访问Crane Dashboard
# 不加这一句会出现8080端口被拒绝的提示
export KUBECONFIG=${HOME}/.kube/config_crane
kubectl -n crane-system port-forward service/craned 9090:9090
访问 http://127.0.0.1:9090/ 就可以看到 Crane Dashboard 如下图:
# 安装 Metrics Server:
kubectl apply -f installation/components.yaml
# 用以下命令启动一个 Deployment 用 hpa-example 镜像运行一个容器, 然后将其暴露为一个 服务(Service):
kubectl apply -f installation/php-apache.yaml
kubectl apply -f installation/nginx-deployment.yaml
# 创建 EffectiveHPA
kubectl apply -f installation/effective-hpa.yaml
新开一个终端窗口
# 如果你是新创建请配置环境变量
export KUBECONFIG=${HOME}/.kube/config_crane
# 不可以关闭 以便负载生成继续,你可以继续执行其余步骤
kubectl run -i --tty load-generator --rm --image=busybox:1.28 --restart=Never -- /bin/sh -c "while sleep 0.01; do wget -q -O- http://php-apache; done"
再次新开一个终端窗口
export KUBECONFIG=${HOME}/.kube/config_crane
kubectl get hpa ehpa-php-apache --watch
随着请求增多,CPU利用率会不断提升,可以看到 EffectiveHPA 会自动扩容实例。
最后的运行的终端 及效果图如下:
四个终端打印
Crane Dashboard

随着系统的运行,crane根据当前的情况,给使用者生成一些推荐规则,资源推荐。其背后是 Fadvisor组件 成本模型提供了一个方法来估计和分析每个容器,pod 或其他资源在 Kubernetes 中的资源价格。
前端技术分析
以上是所有的安装及使用教程。下面来看一下如何在本地搭建一个Crane的前端开发环境,并调试一些代码。
使用git工具将项目源码下载到本地。git clone https://github.com/gocrane/crane.git
在官方的指导文档中,如果要在本地搭建开发环境,你需要在根目录执行 make
但是这一命令需要很多前提,你需要安装go,nodejs,如果是windows系统,还要让你的电脑支持make命令。
但你是想要直接搭建一个前端开发环境,大可不必那么麻烦,下面我就来告诉怎么来操作
克隆项目到本地后,进入pkg/web目录。该目录就是前端目录。你可以在该项目下,看到一个packgage.json文件。该文件标明了前端项目所依赖的包。
正如你所见,前端项目的主要技术栈是 react与腾讯的前端框架tdesign
在pkg/web目录下执行 npm install 来安装依赖。
安装后,修改vite.config.js ,这是一个项目配置文件,定义了本地运行时,需要链接的后代服务地址。
将server proxy修改为如下
proxy: {
'/api': {
// 用于开发环境下的转发请求
// 更多请参考:https://vitejs.dev/config/#server-proxy
// Set to your craned address
target: 'http://dashboard.gocrane.io/',
changeOrigin: true,
},
'/grafana': {
// Set to your craned address
target: 'http://dashboard.gocrane.io/',
changeOrigin: true,
},
},
这样配置的后,请求的以/api 和/grafana开头的接口 都会被转发到http://dashboard.gocrane.io/ 这个地址。该地址就是 官方提供的无需登陆的demo地址。这也算取一个巧。
修改配置文件后,你需要运行npm run dev 命令。来启动本地服务,当然该命令还是在web目录下执行。
接着浏览器就会自动打开项目访问地址 http://localhost:3003/
这个时候你会发现还是会有很多接口报错。通过仔细的排查和分析,我发现哪些报错的地址都是 直连的 http://dashboard.gocrane.io/ 地址。而这个地址就是我们选中的一个集群地址。 接口直接访问了该地址,导致跨域问题,其实走到这一步我是很诧异的,如果crane要直连集群接口地址的话,那就必须设置跨域。或者部署到同一个域名下。 在本地开发环境,其实也很好解决这一问题,直接修改访问地址,去掉域名。通
过api转发,代理到真正的接口地址。
修改方式如下:
移除${args.craneUrl} 即可。 修改后就可以看到无错的dashboard
在搭建了本地的开发环境后,给官方一共提交了6个issues,详情可以点击该链接查看
合并了两个PR
开发体验
总体来讲Crane的开发体验还是不错的,前端使用TS来规范了接口的出参和入参,一眼就能看出数据类型。
使用i18next来支持国际化。但在代码格式校验,虽然集成了,但却没有用起来,代码里也有一些声明了很多无用的变量。毕竟是腾讯云主导的第一个国内基于云原生技术的成本优化项目。
总结
在整个实验过程中,Crane的官方人员还是比较耐心的指导,由于官方使用的Mac系统撰写的教程,在Windows平台上有些许差异,这些问题官方也都耐心的解决了。
利用Crane提供的成本模型能够很好地对集群资源进行成本分析,在分析的基础上也能够给出合理化的推荐规则,并且利用数据可视化,能够清晰看到成本改变的下降的趋势,非常直观。但就目前来说项目未对接更多的云厂商的计费API,比如AWS,阿里云,华为云。另外如果推荐规则能够直接在平台上运行就更好了,目前还需要复制命令,到集群中运行。
目前社区还在热烈招募贡献者,各位读者可以积极参与进来。
最后祝愿Crane越来越好。
关于腾讯云 Finops Crane 集训营:
Finops Crane集训营主要面向广大开发者,旨在提升开发者在容器部署、K8s层面的动手实践能力,同时吸纳Crane开源项目贡献者,鼓励开发者提交issue、bug反馈等,并搭载线上直播、动手实验组队、有奖征文等系列技术活动。既能让开发者通过活动对 Finops Crane 开源项目有深入了解,同时也能帮助广大开发者在云原生技能上有实质性收获。
为奖励开发者,我们特别设立了积分获取任务和对应的积分兑换礼品。
👉活动介绍送门:https://marketing.csdn.net/p/038ae30af2357473fc5431b63e4e1a78
👉开源项目: https://github.com/gocrane/crane
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)