Selenium WebDriver:单击表格行内的可见按钮
·
问题:Selenium WebDriver:单击表格行内的可见按钮
我很抱歉,因为这个问题很长。
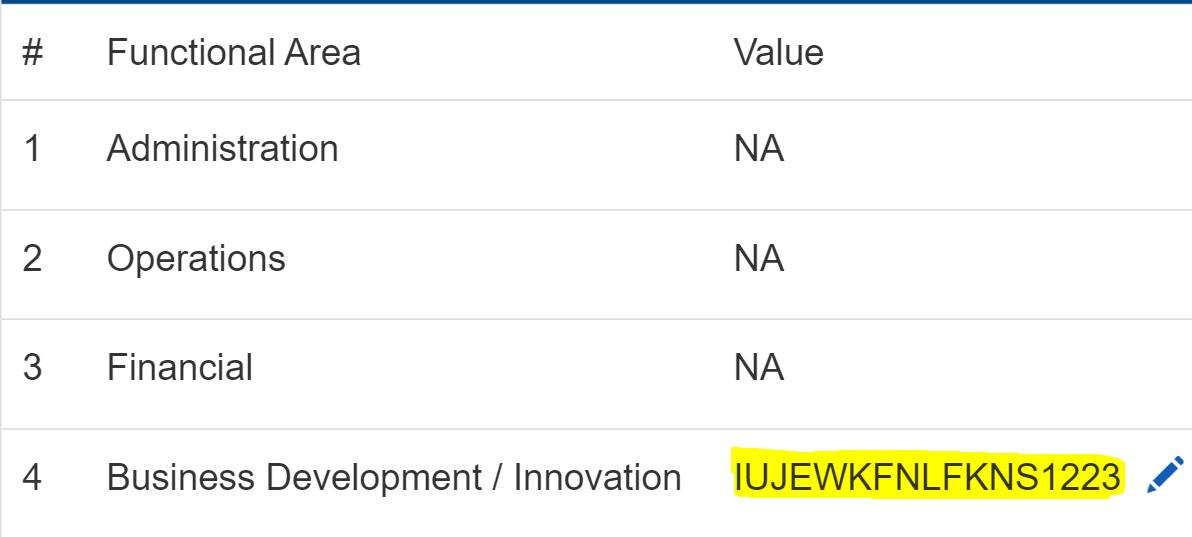
更具体地说,我正在尝试单击第 4 行显示的铅笔图标(编辑按钮)

这是我尝试执行的代码:
WebElement ele = driver.findElement(By.xpath("//a[contains(@title, 'Edit Row')]"));
JavascriptExecutor executor = (JavascriptExecutor)driver;
Executor1.executeScript("arguments[0].click();", ele);
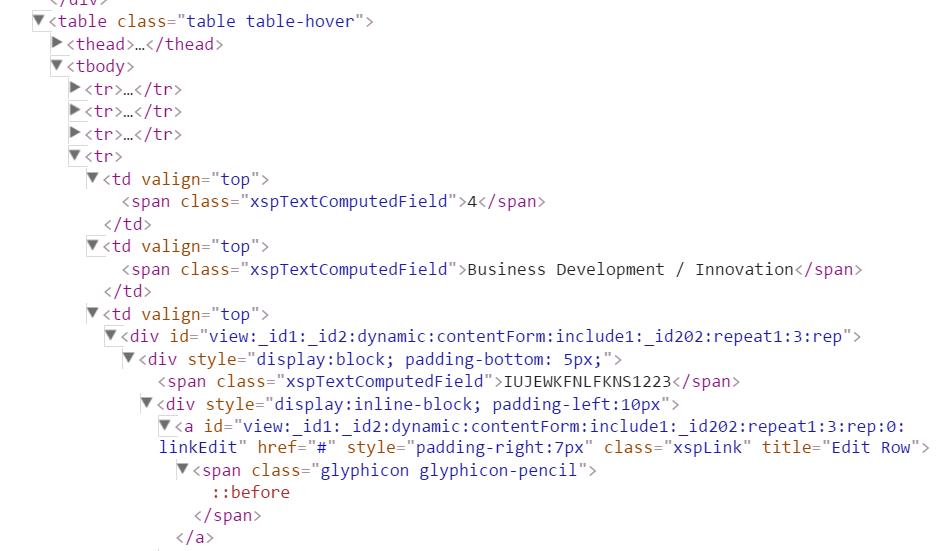
这是 HTML 代码
在我运行 selenium 代码后,驱动程序实际上点击了第一行的编辑按钮(管理 | NA)而不是第四行。我发现不仅第一行而且其他行也有相同的 HTML 代码,唯一的区别是铅笔/编辑按钮是隐藏的,因为我不是创建该行值的人。
我也尝试过以下代码:
driver.findElement(By.xpath("//a[contains(@title, 'Edit Row')]")).click();
然后我收到了错误
element is not currently visible and so may not be interacted with
看起来司机还在看第一行隐藏的编辑按钮,而不是第四行明显可见的按钮。
无论如何,我可以根据值而不是行号单击“编辑”按钮吗?原因是将来我输入用于测试的值可能不会出现在第 4 行而是第 1 或第 10 行。
最后但并非最不重要的一点是,我的 Safari 似乎无法运行 JS Executor 代码,每次我试一试时,都会返回以下错误:
org.openqa.selenium.WebDriverException: 'undefined' is not a function (WARNING: The server did not provide any stacktrace information)
有人也可以为我解释一下吗?
干杯
解答
感谢murali和JeffC的建议,我已经设法让司机点击显示的铅笔:
List<WebElement> EditButtons = driver.findElements(By.cssSelector("a[title='Edit Row']"));
for(WebElement button : EditButtons) {
if(button.isDisplayed()) {
button.click();
}
}
虽然它只解决了一半的问题,但我试图根据旁边的值单击显示的编辑按钮。如果我使用“Test234”的值创建另一行并且该行位于第 4 行下方,则不会单击“Test234”的“编辑”按钮。有什么建议吗?我试过这个,但它似乎不起作用,驱动程序仍然点击它看到的第一个可见的编辑按钮:
List<WebElement> EditButtons = driver.findElements(By.cssSelector("a[title='Edit Row']"));
String textvalue = driver.findElement(By.xpath("//span[contains(text(),'test456')]")).getText();
for(WebElement button : EditButtons) {
if(button.isDisplayed() && textvalue.equalsIgnoreCase("test456")) {
button.click();
}
}
更新:好的,问题已解决,我切换回使用 xpath 而不是 cssSelector,然后稍微修改了 Vagnesh 的建议(感谢 Vagnesh !!),现在驱动程序正在单击我搜索的文本旁边的可见编辑按钮,而无需通过循环
driver.findElement(By.xpath("//span[contains(text(), 'Enter my desired Text here')]/following::div//a[contains(@title,'Edit Row')]")).click();
更多推荐
 已为社区贡献126445条内容
已为社区贡献126445条内容







所有评论(0)