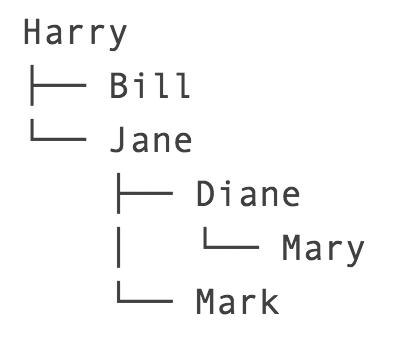
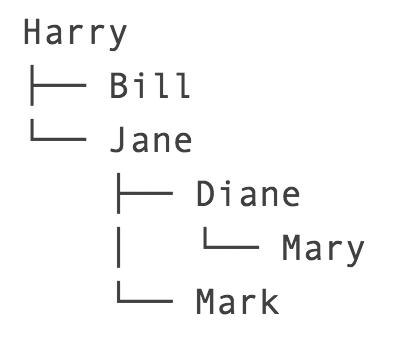
I'm using treelib to generate trees, now I need easy-to-read version of trees, so I want to convert them into images. For example: 
The sample JSON data, for the following tree:

With data:
>>> print(tree.to_json(with_data=True))
{"Harry": {"data": null, "children": [{"Bill": {"data": null}}, {"Jane": {"data": null, "children": [{"Diane": {"data": null}}, {"Mark": {"data": null}}]}}, {"Mary": {"data": null}}]}}
Without data:
>>> print(tree.to_json(with_data=False))
{"Harry": {"children": ["Bill", {"Jane": {"children": [{"Diane": {"children": ["Mary"]}}, "Mark"]}}]}}
Is there anyway to use graphviz or d3.js or some other python library to generate tree using this JSON data?
For a tree like this there's no need to use a library: you can generate the Graphviz DOT language statements directly. The only tricky part is extracting the tree edges from the JSON data. To do that, we first convert the JSON string back into a Python dict, and then parse that dict recursively.
If a name in the tree dict has no children it's a simple string, otherwise, it's a dict and we need to scan the items in its "children" list. Each (parent, child) pair we find gets appended to a global list edges.
This somewhat cryptic line:
name = next(iter(treedict.keys()))
gets a single key from treedict. This gives us the person's name, since that's the only key in treedict. In Python 2 we could do
name = treedict.keys()[0]
but the previous code works in both Python 2 and Python 3.
from __future__ import print_function
import json
import sys
# Tree in JSON format
s = '{"Harry": {"children": ["Bill", {"Jane": {"children": [{"Diane": {"children": ["Mary"]}}, "Mark"]}}]}}'
# Convert JSON tree to a Python dict
data = json.loads(s)
# Convert back to JSON & print to stderr so we can verify that the tree is correct.
print(json.dumps(data, indent=4), file=sys.stderr)
# Extract tree edges from the dict
edges = []
def get_edges(treedict, parent=None):
name = next(iter(treedict.keys()))
if parent is not None:
edges.append((parent, name))
for item in treedict[name]["children"]:
if isinstance(item, dict):
get_edges(item, parent=name)
else:
edges.append((name, item))
get_edges(data)
# Dump edge list in Graphviz DOT format
print('strict digraph tree {')
for row in edges:
print(' {0} -> {1};'.format(*row))
print('}')
stderr output
{
"Harry": {
"children": [
"Bill",
{
"Jane": {
"children": [
{
"Diane": {
"children": [
"Mary"
]
}
},
"Mark"
]
}
}
]
}
}
stdout output
strict digraph tree {
Harry -> Bill;
Harry -> Jane;
Jane -> Diane;
Diane -> Mary;
Jane -> Mark;
}
The code above runs on Python 2 & Python 3. It prints the JSON data to stderr so we can verify that it's correct. It then prints the Graphviz data to stdout so we can capture it to a file or pipe it directly to a Graphviz program. Eg, if the script is name "tree_to_graph.py", then you can do this in the command line to save the graph as a PNG file named "tree.png":
python tree_to_graph.py | dot -Tpng -otree.png
And here's the PNG output:










 已为社区贡献126445条内容
已为社区贡献126445条内容

所有评论(0)