以最简单的方式在 python 中创建现代 GUI 的 4 种方法
简介
嗨开发人员,我是 Yash Makan,今天我们将讨论如何在 python 中制作漂亮的 UI 应用程序。我知道当我在 python 的上下文中说“漂亮的 UI”时这听起来有点奇怪,因为我个人觉得标准的 Tkinter 库不足以开发令人惊叹的 UI。今天我们将介绍 4 种不同的方式在 python 中制作现代应用程序,所以事不宜迟,让我们开始吧,
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--52xLUZel--/c_limit%2Cf_auto %2Cfl_progressive%2Cq_auto%2Cw_880/https://i.giphy.com/media/3BUYbmXltgQ4zu0Tv5/giphy.webp)
](https://res.cloudinary.com/practicaldev/image/fetch/s--52xLUZel--/c_limit%2Cf_auto %2Cfl_progressive%2Cq_auto%2Cw_880/https://i.giphy.com/media/3BUYbmXltgQ4zu0Tv5/giphy.webp)
之前
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--NKunCO25 --/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/cj3guv1g8ku69j50la5v.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--NKunCO25 --/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/cj3guv1g8ku69j50la5v.png)
之后
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--iLLekv5F --/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/7a5f3tplukh7tucr5blm.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--iLLekv5F --/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/7a5f3tplukh7tucr5blm.png)
1.使用鳗鱼
我们列表中的第一种方法适用于了解 HTML 和 CSS(如果您不了解,那么我也强烈推荐它)以及 javascript 基础知识的开发人员。
它是如何工作的?
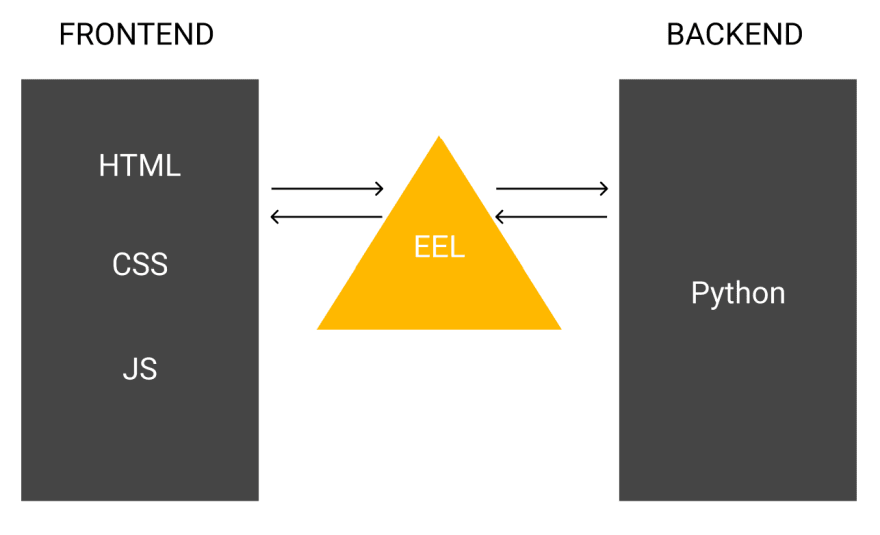
基本上,您将使用 HTML 和 CSS 开发前端,并在 python 中编写您的计算或后端部分。 nd eel 充当 python 和 javascript 之间的桥梁并传递数据。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--KntlxLX2 --/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/d2irr9ptvtvo4c1pslxv.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--KntlxLX2 --/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/d2irr9ptvtvo4c1pslxv.png)
安装
pip install Eel
进入全屏模式 退出全屏模式
目录结构
└── Folder
├── templates
| ├── index.html
| ├── main.js
| └── style.css
└── main.py
进入全屏模式 退出全屏模式
猫 main.py
import eel
# name of folder where the html, css, js, image files are located
eel.init('templates')
@eel.expose
def demo(x):
return x**2
# 1000 is width of window and 600 is the height
eel.start('index.html', size=(1000, 600))
进入全屏模式 退出全屏模式
猫 main.js
function compute() {
var data = document.getElementById("data").value
eel.demo(data)(setValue) // call the demo function which we have created in the main.py file
}
function setValue(res) {
document.getElementById("abc").src = res
}
进入全屏模式 退出全屏模式
猫 index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
<link href="style.css" rel="stylesheet">
<script type="text/javascript" src="/eel.js"></script
<script type="text/javascript" src="main.js"></script>
</head>
<body>
<!--
have to call compute() from here for example when user clicks any button or something like that.
-->
</body>
</html>
进入全屏模式 退出全屏模式
Github参考
<https://github.com/ChrisKnott/Eel>
进入全屏模式 退出全屏模式
2. Figma 和 Python
好吧,你一定在想,Figma 和 python 的结合是什么?而且 Figma 是一个 UI 开发工具,而不是用 python 编写的库......是的!我知道你是对的,但让我们继续阅读这篇文章。
安装
pip install tkdesigner
进入全屏模式 退出全屏模式
工作原理
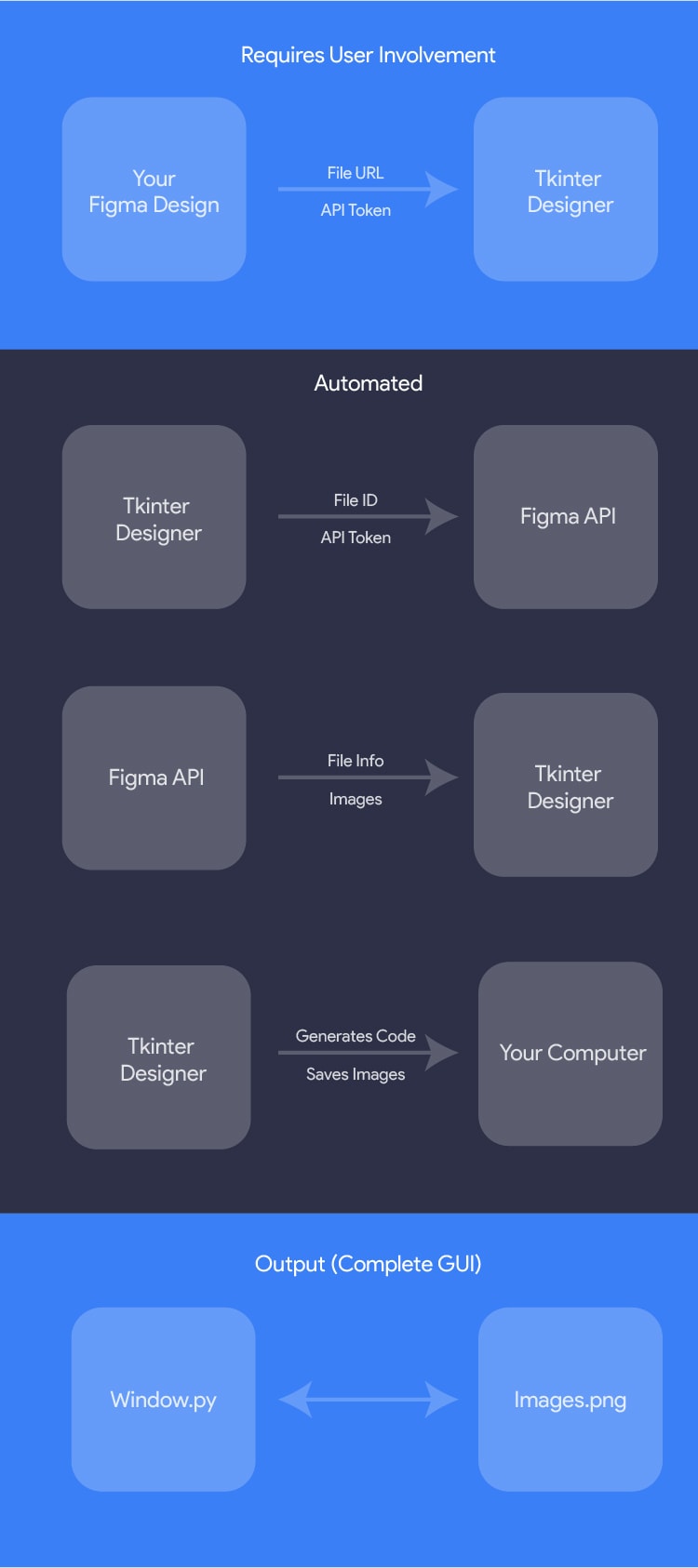
用户唯一需要做的就是用 Figma 设计一个界面,然后将 Figma 文件 URL 和 API 令牌粘贴到 Tkinter Designer 中。 Tkinter Designer 将自动生成在 Tkinter 中创建 GUI 所需的所有代码和图像。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/ s--cnhjcCuJ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com/42001064/119832620-fb88c980-bf1b-11eb-8e9b-4affe7b92ba2.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/ s--cnhjcCuJ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com/42001064/119832620-fb88c980-bf1b-11eb-8e9b-4affe7b92ba2.jpg)
有关完整的程序,请在 YouTube 上观看来自 Parth Jadhav 的这个视频
Github参考
https://github.com/ParthJadhav/Tkinter-Designer
进入全屏模式 退出全屏模式
3. Pywebview
pywebview 是围绕 webview 组件的轻量级跨平台包装器,允许在其自己的原生 GUI 窗口中显示 HTML 内容。 pywebview 由Roman Sirokov创建。
安装
pip install pywebview
进入全屏模式 退出全屏模式
示例代码
import webview
if __name__ == '__main__':
window = webview.create_window('Load HTML Example', 'index.html')
webview.start(window)
进入全屏模式 退出全屏模式
Github 参考
https://github.com/r0x0r/pywebview/
进入全屏模式 退出全屏模式
4. PyQT5
PyQt 是一个很棒的库,用于在 python 中开发现代平面 GUI。您可以使用 python 编码创建应用程序,这可能有点困难和压倒性,但由于我们介绍了最简单的方法,您甚至可以使用称为 PyQt5Designer 的拖放构建器制作 GUI。通过生成作为拖放程序的 .ui 文件来构建应用程序是一种很好的方式,然后您可以将此 .ui 文件转换为 .py 文件。
安装
pip install PyQt5Designer
进入全屏模式 退出全屏模式
步骤
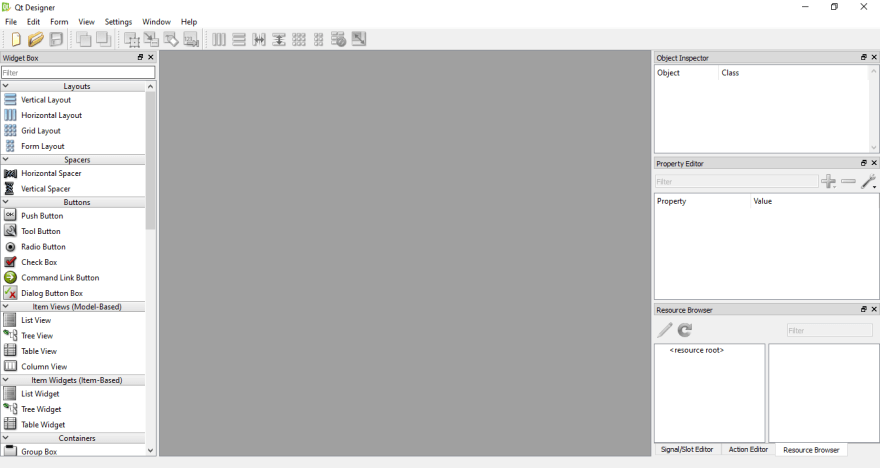
安装后设计器将安装在您的系统中。只需在命令提示符下键入designer,就会弹出 Designer.exe。它看起来像这样
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--sa5TbJCN--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/uploads/articles/s76hssmdz999arj3e72w.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--sa5TbJCN--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/uploads/articles/s76hssmdz999arj3e72w.png)
现在,您可以在画布中拖放元素。设计您的应用程序后,只需将其导出为 .ui 文件。稍后您可以使用 .py 文件转换此 .ui 文件,
pyuic5 -x [NAME_OF_UI_FILE].ui [NAME_OF_PY_FILE].py
进入全屏模式 退出全屏模式
结论
所以你看,这里有 4 种在 python 中制作令人印象深刻的 GUI 的简单方法。我希望你喜欢我的博客,如果这篇文章增加了任何价值,那么如果你留下一个喜欢并确保也加入书签,那就太好了。另外,与您的朋友分享帖子,以便他们也可以学到新的东西(不要自私......)。另外,您可以在Twitter上关注我,了解更多技术和 python 相关内容。希望再次出现在您的脑海中,直到那时再见!
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--Ldo5yJZu--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://res.cloudinary. com/practicaldev/image/fetch/s--H3ignATo--/c_limit%252Cf_auto%252Cfl_progressive%252Cq_66%252Cw_880/https://media4.giphy.com/media/w89ak63KNl0nJl80ig/giphy.gif%253Fcid%253Decf05e478g5vv310sx1w5035xnuj17tgxbdtlcpcvas5fsoj%2526rid%253Dgiphy .gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Ldo5yJZu--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://res.cloudinary. com/practicaldev/image/fetch/s--H3ignATo--/c_limit%252Cf_auto%252Cfl_progressive%252Cq_66%252Cw_880/https://media4.giphy.com/media/w89ak63KNl0nJl80ig/giphy.gif%253Fcid%253Decf05e478g5vv310sx1w5035xnuj17tgxbdtlcpcvas5fsoj%2526rid%253Dgiphy .gif)
其他文章
-
4 个免费的 Python Web 应用程序托管平台,分步过程
-
18 个 Python 单行代码,可加快您的编码过程。
-
可以回答你问题的人工智能机器人
-
使用python生成自己喜欢的电视剧集
社交
-
我的网站
-
推特
-
横幅
更多推荐
 已为社区贡献126445条内容
已为社区贡献126445条内容







所有评论(0)