数字产品设计流程:权威指南 (2022)
原文由 SoftFormance[https://www.softformance.com/blog/product-design-process-guide/] 撰写
当你进入一家商店时,最先引起你注意的是什么?可能是具有吸引力、色彩丰富、设计新颖、令人难忘的产品。
事实上,十分之七的客户承认产品设计直接影响他们的选择。当然,确实如此。追求美是人类的天性。我们喜欢看漂亮的东西,我们喜欢买它们。
这就是为什么您的软件产品的成功取决于其定制设计的原因。
现在比以往任何时候都更重要的是投资于创意和创新产品设计周期。您见过市场上有多少具有出色 UI/UX 设计的新产品吗?令人兴奋。
是的,这是一场比赛。争夺客户的注意力和忠诚度,如果你想在其中获胜,是时候加强你的设计游戏了。
根据最近的统计数据,高质量的 UI/UX 设计可以将转化率提高到 400%。
你会在这个自 1998 年以来就没有更新过的网站上停留多久?
您想与这家公司合作还是从他们那里购买东西?
就个人而言,我需要 5 秒钟才能弄清楚所有内容并关闭标签。
如果您正在阅读本文,您肯定会明白有吸引力和功能性的 UI/UX 设计是必不可少的。现在您可能知道如何创建具有有效且直观的用户界面的软件了。
在本文中,我将逐步与您分享我们在产品设计过程中的步骤。
如果您在设计团队中应用相同的原则,我保证您的转化率和用户保留率将会飙升。
所以让我们开始吧!
什么是产品设计?
产品设计是您的软件从用户角度来看的外观和工作方式。
这不仅仅是关于漂亮的按钮、颜色和字体。它主要是关于页面和元素的连接方式以及使用您的应用程序的难易程度。
好的产品设计以简单直观的方式呈现复杂的功能。
此过程至少涉及以下角色:
用户体验 (UX) 专家
平面设计师
和业务分析师
现在,让我们更深入地了解用户体验 (UX) 术语以及它与用户界面 (UI) 的不同之处。
UX和UI之间的区别
UI设计:美学部分
在UI设计中,视觉部分是最重要的。这个设计是关于你的产品的外观,无论是吸引眼球还是让用户感兴趣。
UI 设计师确保当用户第一次看到你的产品时,他们会留下来并想了解更多关于它的信息。 UI 包括字体、颜色、动画、图像等组件。
当我们谈论应用程序和网站时,UI 涵盖了它们的交互性、感觉、外观。确保界面直观也很重要。您不希望用户寻找有关如何使用您的网页的指南。
因此,UI 设计的目标是通过产品界面直观地引导用户。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--7nRZU9VZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/9la03p58ky26h34h2y2d.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--7nRZU9VZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/9la03p58ky26h34h2y2d.jpg)
UX设计:功能部分
您的产品可能是世界上最吸引人、视觉上最令人愉悦的产品,但如果无法使用,它就一文不值。
想象一下,你买了一栋设计一流的房子。你绝对喜欢它的一切。
但...
一进屋,就发现二楼中间有个大洞,少了一些楼梯,院子也没有门。
即使你有附近最酷的房子,你也不能住在里面。
这同样适用于设计。你的产品不仅要好看。它应该是功能性的,这就是 UX 的用武之地。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--m47UH7SO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/o07cgrlkq06te96w3lno.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--m47UH7SO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/o07cgrlkq06te96w3lno.jpg)
我们的产品设计流程
当您想建造房屋时,您不会立即开始建造。首先,你需要研究你想要的房子类型,雇佣团队,同意房子的计划,然后你才能开始建造。
收缩过程也有多个按特定顺序进行的步骤。在浇筑地基和安装排水管之前,您不会开始建造房屋的框架,对吗?
所有这些对细节的精确和对计划的严格遵守似乎有点过分,但你最终得到的是一座完美建造的房子,未来的问题更少。
这是怎么回事?
再次,产品设计。
我们不会在一夜之间为我们的客户创造设计。这需要时间、大量的努力和坚持我们的计划。
但这很值得。
现在,让我们详细了解产品设计过程中的步骤,好吗?
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--RoY7Ydsk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/l2cbs0dcm9lhgtwiuft9.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--RoY7Ydsk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/l2cbs0dcm9lhgtwiuft9.jpg)
- 发现阶段 产品设计阶段的第一个阶段是发现阶段。
我们的目标是清楚地了解客户的需求,他们的产品应该实现什么,以及它应该解决什么问题。
为此,我们会研究客户的项目简介、技术要求,并向客户提出问题。在启动会议期间讨论了这些问题。
在这次会议上,我们讨论了产品的目标受众、目标和使用条件。这里的关键是达成共识和理解。
发现阶段至关重要,因为鼓励双方就项目提出问题并确保每个人都在同一页面上。
此阶段有助于确定未来产品及其设计的要求。
在这里,我们需要回答这些问题:
问题是什么?
谁有这个问题?
为什么这是问题?
我们如何解决这个问题?
我们还应该实现哪些其他目标?
当我们的团队清楚地了解客户的要求和需求时,就该为我们的设计设定目标了。
- 设定目标 从长远来看,项目应该实现什么?它的主要目标是什么?
这些都是在这个阶段开始时应该问的问题。在开始工作之前,重要的是要了解一件事:这里的大目标是什么?
那些要求创建定制设计或改进现有设计的客户通常希望提高转换率、修复入职培训、使他们的产品对用户友好或改进视觉部分。
现在,让我们看看我们将如何满足这些要求。
提高转化率
产品页面是您产品的面孔。它将产品介绍给客户,展示它如何解决他们的问题,并让他们相信他们需要它。
这就是为什么您的产品页面必须看起来不错并吸引人们的原因。您需要流量,并且需要流量。
转化率优化是一场真正的斗争。即使您遵循宇宙中的所有指南并且做对了所有事情,您也只能期望在 2.5% 的时间内赢得销售。
为了提高转化率,重要的是要关注通常让人们留下来的东西——视觉部分。
高质量的图像、视频和动画是大多数产品最需要的。
我们参与的 10 个项目中有 6 个缺乏视觉组件,这就是他们的转化率受到影响的原因。
我们实施什么取决于项目最需要什么:客户评论、消除混乱、提高网站速度(包括常见问题解答)或优先考虑移动转换。你给它命名。最终结果始终是转化率的提高。
修复入职
通常,我们的设计项目的主要目标是解决入职问题并让用户回访。
您知道吗,在 2020 年,25% 的移动应用程序只使用过一次?
人们不愿意使用该应用程序有多种原因:它占用太多内存、存在技术问题或广告太多,或者不易于导航。
应用程序的 UI 和 UX 起着巨大的作用,其任务是确保一旦用户打开您的应用程序,他们就不想离开。
如何做到这一点?
为了让人们留下来,修复入职用户体验实践。
例如,向用户解释他们为什么需要通知,如何使用应用程序的每个功能,以及产品的主要价值是什么。
当您购买汽车时,您想知道它的运作方式并了解它的所有功能,对吗?
这就是为什么入职与您的产品本身一样重要,并且用户同意:86% 的用户表示他们会更忠诚于投资入职的企业。
使其更加用户友好。
您是否曾经打开网页并想知道到底是什么发出了您无法找到的烦人声音,而唯一的解决方案就是关闭窗口?
也许您想在社交媒体上分享一篇文章,但社交分享按钮不存在?
或者更糟糕的是,由于网站设计不佳,您不小心发布了您不打算发布的内容?
我们都去过那里,不幸的是,这个问题将持续存在。
如果你不希望你的产品页面让人眼花缭乱,你应该确保它是用户友好的。
如何?
为了让客户的设计更加人性化,我们通常会采取以下措施:
让导航更直观
检查网站是否适合移动设备
修复设计的视觉部分
让网站更具包容性
想出一个独特的内容策略。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--FjRJmg7m--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/8g8vcul1qe7qepojkeqg.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--FjRJmg7m--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/8g8vcul1qe7qepojkeqg.jpg)
改进 UI/设计/视觉部分
当我们谈论产品设计时,外观确实很重要。
您会使用一个看起来像是在您出生之前创建的网站吗?在红色背景上阅读绿色文字会很有趣吗?如果网页上没有产品图片,你会购买产品吗?
我对此表示高度怀疑。
我们的客户最常见的要求之一是修复他们产品的用户界面,使其更美观和有吸引力。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--BpNyoZNP--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/0benes8214f58ntukor1.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--BpNyoZNP--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/0benes8214f58ntukor1.jpg)
看看这个网站。这是一个很好的例子,说明在创建 UI 设计时应该不惜一切代价避免。
为什么?
因为没有一个灵魂会在这样的页面上停留超过 5 秒。
产品 UI 中的哪些元素应该被修复取决于我们客户的需求和期望,但我们通常会修复视觉部分、排版、阴影、动画,并确保设计不会太杂乱。
- 用户体验(UX) 产品设计过程的下一个步骤是用户体验设计。
为您的产品构建功能界面的第一步是了解用户体验的真正含义。
该术语由 Apple 高级技术集团副总裁唐纳德·诺曼 (Donald Norman) 创建,他说:
“我发明了这个词,因为我认为人机界面和可用性太窄了。我想涵盖人们对系统体验的所有方面,包括工业设计、图形、界面、物理交互和手册。”
这一设计阶段包括以下步骤:
定义MVP特性;
竞争对手研究;
故事板;
创建用户和应用程序流;
线框图。
让我们详细讨论它们中的每一个。
定义 MVP 功能
MVP 或最小可行产品是一种功能数量有限的产品,它至少可以解决目标客户的一个问题。它的主要目标是收集用户的反馈,看看他们是否需要这个产品。
根据 Eric Ries 的说法,MVP 是新产品的版本,它允许团队以最少的努力收集最多的经过验证的客户信息。
这就是为什么有效的 MVP 策略在 UX 设计的早期阶段如此重要的原因。它使您可以了解用户对产品功能的确切期望和需求。
在这个阶段,我们创建了一个 MVP 特性列表,并根据它们的优先级进行排列。
在这里,功能还没有被优先考虑。它只是未来产品所需的一切清单。如您所见,用户使用该产品解决问题有四个步骤:自定义订单、管理订单、付款和接收订单。
下一步是详细描述每个步骤并将其全部写在卡片上。
要定制一个订单,一个人应该选择他们的位置、美食类型、特定的餐厅、一顿饭,也许是一杯饮料,然后将所有东西都添加到购物车中。
接下来,您应该描述下一步等等。完成后,你画一条水平线来展示用户流程。
这张图片中缺少的是优先事项。关键是优先考虑功能并确定每个功能的价值。
接下来,画一条垂直线,并根据其值放置每个特征,如下所示:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--nb2G-fcv--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/4l0n4pfbxo9x7z8nplby.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--nb2G-fcv--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/4l0n4pfbxo9x7z8nplby.jpg)
确定功能的优先级允许定义 MVP 及其行走骨架的范围,或产品的最小可用版本。例如,看看这个 LinkedIn MVP:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--UZtmDUmk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/t58z3o4rscksfist4xzb.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--UZtmDUmk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/t58z3o4rscksfist4xzb.jpg)
请记住,在此阶段,您不应该重新发明轮子或复制您在研究期间发现的设计。
你应该关注的是用户的问题和你的产品可以帮助解决的未满足的期望。竞争分析应该是使您的设计更实用、更易于使用且在市场上更具竞争力的工具。
故事板
什么是故事板?
它是用户对产品体验的直观表示。通常,它涉及创建一个显示用户与产品交互的漫画。
故事板可帮助 UX 设计师了解用户体验的流程并突出产品最重要的功能。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--EHf445qs--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/jjakmmtbpw9bilmm6o5r.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--EHf445qs--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/jjakmmtbpw9bilmm6o5r.jpg)
这是故事板的一个很好的例子。它不需要那么详细和专业地绘制,但你明白了。关键是要讲一个真实的故事。成为用户并像其他人一样体验产品。
故事板的好处包括:
- 以人为本。
2.有助于理解现有的交互场景。
-
允许“推销和批评”方法。
-
允许优先考虑真正重要的事情。
-
允许设计师同时试验和测试多个概念和想法。
创建用户和应用程序流
用户流程是用户为从产品中获得所需输出而应采取的一系列预期步骤。
根据 Optimizely 的专家的说法,用户流程将用户从他们的入口点通过一系列步骤带到成功的结果和最终行动,例如购买产品。
因此,用户旅程的每一步都很重要,应该引导他们实现目标。
创建用户流程允许优先考虑内容需求并以最有效的方式创建设计。
这是它通常的样子:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--tplKbgPk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/msd1rj1s3yhcuyjwd0dt.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--tplKbgPk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/msd1rj1s3yhcuyjwd0dt.jpg)
创建用户流程可以让您快速可视化流程、更好地了解您的受众、消除任何故障并改善沟通。
线框图
最后但并非最不重要的一点是,我们转向线框制作过程。
此过程涉及绘制产品概述和创建草图,以帮助了解应用程序的外观。线框是一个非常简单的草图,也称为页面架构或页面示意图。这是您的设计将基于的。
当页面以线框格式呈现时,查看和更改页面结构会更快、更容易。
这是线框的样子:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--AOdRqKWu--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/ieouvrh9r4pwblr9y4s2.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--AOdRqKWu--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/ieouvrh9r4pwblr9y4s2.jpg)
这种策略有很多优点。首先,它可以帮助设计师和客户了解产品的外观并轻松进行更改。
其次,线框确保页面上的内容根据产品的目标和用户的需求正确定位。
在 SoftFormance,我们从不跳过这一步,因为它让我们的设计师能够自信地在设计过程中前进。
- 品牌 下一阶段是可选的,它取决于您的目标和产品愿景。如果您希望它成为一个品牌并让人们谈论它,那么您应该考虑一些品牌基础。
据福布斯报道,品牌的基本要素包括真实性、诚实、核心价值观、强大的信息传递、了解你的目标受众等等。
为什么品牌如此重要?
嗯,它可以帮助公司在竞争对手中建立自己的独特地位,并向客户展示品牌具有一定的目的、意图和意识。
品牌塑造还有助于建立品牌忠诚度。客户更有可能回到品牌令人难忘和一致的公司。这就是为什么人们宁愿从知名的公司购买产品,而不是从小卖家那里购买产品的原因。
通过投资品牌识别,您可以更好地控制其他人如何看待您的品牌。您可以选择徽标、品牌调色板、一般图像和排版。关键是要让所有这些元素脱颖而出并令人难忘。
如何发展您的品牌形象?
品牌标识由令人难忘的元素组成,它们的协同作用使您的品牌在市场上得到认可。这是你品牌的核心,人们会记住和谈论什么,这就是为什么你应该创造性地解决这个过程。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--z15yJcsB--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/arrm1p79n85fgpzrq12q.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--z15yJcsB--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/arrm1p79n85fgpzrq12q.jpg)
品牌标识的关键要素是:
品牌
当你结识新朋友时,你总是先告诉他们你的名字。这是他们应该记住的关于你的最重要的事情。你的品牌也是如此。它应该代表您品牌的核心及其关注的内容。
调色板
视觉部分对于有效的品牌识别至关重要,没有什么比令人愉悦的调色板更引人注目的了。最好的解决方案是聘请一支精通色彩理论的专业设计师团队。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--jzQBLZxT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/6s824ra78m5h4mjzf7mt.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--jzQBLZxT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/6s824ra78m5h4mjzf7mt.jpg)
品牌声音
想象一下,您的品牌是一个人。它会如何说话,它会谈论什么?也许,它会使用一种正式而克制的语气,或者可能一直在开玩笑?品牌声音是关于您想要传播的信息以及您希望人们听到的信息。这是关于您的品牌的个性和核心价值观。
排版
如果您希望您的品牌具有可识别性,请专注于有限数量的字体。它们需要一致、美观且易于阅读。想象一下阅读一本有 10 种不同大小和样式的字体的书。你应该会生气吧?
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--WYcQp6FX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/mgn07a33kzozvie34yex.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--WYcQp6FX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/mgn07a33kzozvie34yex.jpg)
标识
您的品牌形象。它是主要代表,也是人们最常看到的。听到耐克这个名字,你会怎么想?没错,这是一个著名的旋风。你的目标是找到你的“嗖嗖”。该标志将通过大胆、令人难忘和明确无误来代表您的品牌。
- 用户界面(UI) 我们设计过程的下一步是用户界面设计。在这个阶段,使用我们已经创建的用户体验和品牌,并在一个工作用户界面中实现它们。
UI 设计侧重于构建既具有交互性又具有美感的界面。这里的目标是创建一个能够在视觉上吸引用户并且易于使用的设计。
由于这是产品设计的最后一步,UI 建立在 UX 流程创建和定义的内容之上。这是之前所有步骤的合乎逻辑的结果,它包括设计简报、情绪板创建、设计概念以及开发草图和线框图。
概念
设计理念是您设计背后的主要思想。这是可以通过不同的视觉效果来解释的核心思想:草图、书面陈述或图像。
当您为您的设计提出一个概念时,请记住每个人都应该能够理解它。它不应该是哲学或神秘的东西。直截了当是这里的关键。
在定义概念后,团队通常会探索几种设计选项,以确定最用户友好和最美观的一种。
设计概念创作与下一阶段密切相关,即情绪板,因为两者都涉及从现有设计、图像和其他视觉元素中汲取灵感。
情绪板
Moodboard 是您对项目的概念的可视化表示。它看起来像是图像、对象、动画和文本的拼贴,激发了未来的设计并传达了总体思路。
使用情绪板,您不必制作新作品,因为您可以在线收集所有图像。关键是要唤起您希望人们在使用您的产品时体验到的感觉。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--zw0sRd-w--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/alxlice3ldzdo2pjy81b.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--zw0sRd-w--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/alxlice3ldzdo2pjy81b.jpg)
但请记住,灵感不应该等于剽窃。从互联网上获取图像并使用它们来获得灵感并创建自己的产品是完全可以的。
不可以使用别人的作品。让我们对定义自己的道路说“是”,对抄袭说“不”。
情绪寄宿让您看到新的可能性,让您更有创造力,并对您未来的工作产生积极影响。
在 SoftFormance,我们使用情绪板为客户提供想法,展示我们的设计团队的发展方向,以及产品唤起的最终感觉会是怎样的。
通过将所有想法和概念放在一个地方,我们可以快速访问它们并查看整个构图是否合理且和谐。
原型和最终设计
在之前的阶段花费了所有精力和时间之后,您终于可以开始创建高保真原型并进入最终设计。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--bbDwE-15--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/kus5sc49s8r4j3vt1s56.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--bbDwE-15--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/kus5sc49s8r4j3vt1s56.jpg)
线框和高保真原型的区别在于后者是交互式的。这几乎就像您的最终设计,但没有最终更改。
它是您为向客户展示和测试产品功能而创建的。您还可以在用户测试中使用高保真原型来收集反馈并在需要时投资于进一步的设计。
高保真原型制作的优点是什么?
它允许在测试阶段收集有意义的反馈;
UI元素和交互性的可测试性;
非常适合向利益相关者展示。
一旦高保真原型完成,收集反馈并进行最终更改,就该展示最终产品了。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--Xe9OJjJy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/3mfxf8alwy94ti0vt5h7.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Xe9OJjJy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/3mfxf8alwy94ti0vt5h7.jpg)
最终设计是一个功能齐全的产品,其中包括在前一阶段所做的所有更改,包括用户和利益相关者的反馈。它应该解决设计初期提到的问题,满足核心理念,服务于客户和客户的需求。
想象一下,你一直在建造房子,终于到了看看最终结果的时候了。当然,您希望一切都是完美的,并且您的所有评论都会被考虑在内。
但是,有时您可能对结果并不完全满意。有些墙壁可能需要重新粉刷或固定水槽。
这同样适用于最终设计。碰巧客户有一些意见并想要更改设计的某些元素,这就是为什么团队可以返回之前的阶段来实施这些更改。
最终产品几乎从来都不是真正的最终产品。这一切都取决于在设计的每个阶段与团队的协作。
基本技巧和避免错误
不要指望你的设计过程是顺利和完美的。错误会发生,无论是由于沟通不畅还是技术问题。
但是,如果您遵循以下提示,可以轻松避免一些错误:
与团队合作。
你们在一起。当你将你的产品设计委托给一个设计师团队时,你有责任清楚地说明你的目标、需求、期望和你最疯狂的想法。
结果不仅取决于团队。这也取决于你和设计师之间的沟通。您需要协作并保持联系。
向顶级公司学习
有些公司被称为最好的公司是有原因的。在进行设计时,请随时从制定设计标准的公司中汲取灵感,无论他们从事哪个行业。
越简单——越好
所有最好的设计都很简单。用户应该轻松浏览您的网站或应用程序,而不是觉得它复杂且无法使用。这就是为什么你应该遵循一种简单的思维方式。
慢慢来
设计产品时无需着急。花尽可能多的时间完善每个细节并解决所有问题。在研究、与团队的沟通和测试上投入时间。
了解您的客户
每个设计都应该以客户为导向。您的主要任务是创建真正的客户旅程并了解人们将如何使用您的应用程序。您应该了解客户的问题、需求、偏好,并帮助他们获得最佳的产品体验。
SoftFormance 产品设计
多年来推出了 200 多个成功的项目,我们可以得出一个明确的结论——如果您的产品以客户为导向,定制设计是必不可少的。
当我们刚开始时,我们只是程序员,我们只是将主题模板应用到我们的大多数软件产品中。但是在过去的五年里,我们意识到优秀的软件在逻辑层(代码)和设计层(用户界面)上都很棒。那时我们在我们的机构内引入了一个设计部门。
因此,如果您希望您的产品具有辨识度、令人难忘和具有竞争力,那么是时候投资于定制设计和品牌推广了。
我们的设计团队可以帮助您。
在 SoftFormance,我们确保客户的设计独特、富有创意且功能强大。我们不怕实施您最疯狂的想法并确保您的产品在市场上脱颖而出。
如果您想查看我们的成品组合,您可以在这里查看。
案例分析
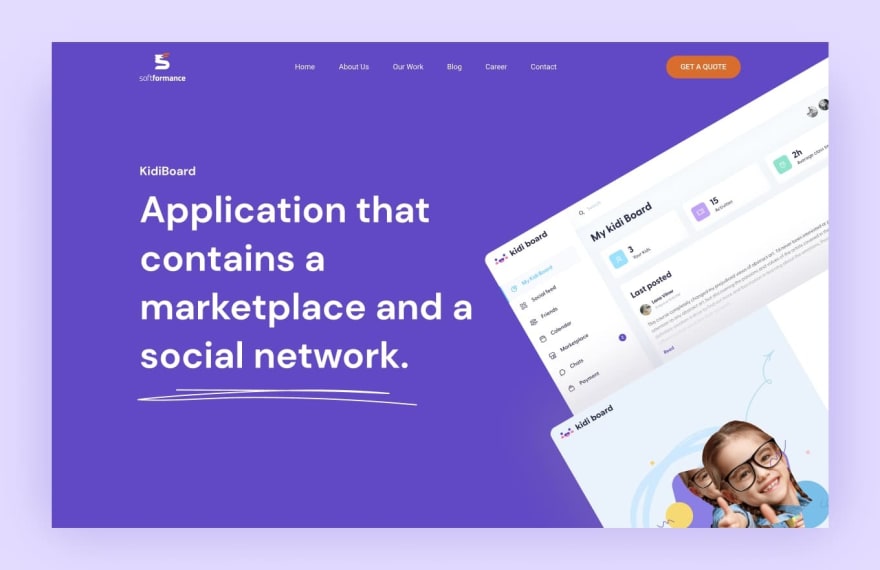
我们最近完成的项目之一是 KidiBoard。这是一个包含市场和社交网络的家长应用程序。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--ntPK9esq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/lzrxhxal23w9jotkaqun.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ntPK9esq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/lzrxhxal23w9jotkaqun.jpg)
使用 KidiBoard 的父母可以相互联系,为他们的孩子寻找俱乐部、研讨会和活动,甚至可以在那里寻找私人导师。用户可以在他们的位置为他们的孩子寻找艺术课程、瑜伽、摄影课程和其他活动。他们还可以与其他用户聊天并在他们的提要上发帖。
因此,我们的目标是了解父母的主要需求,并制作一个具有许多有用功能的用户友好界面。
我们来看看 KidiBoard 的设计流程:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--ZVcPhLZH--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/qu4eg2ic4aigt23zby8v.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ZVcPhLZH--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/qu4eg2ic4aigt23zby8v.jpg)
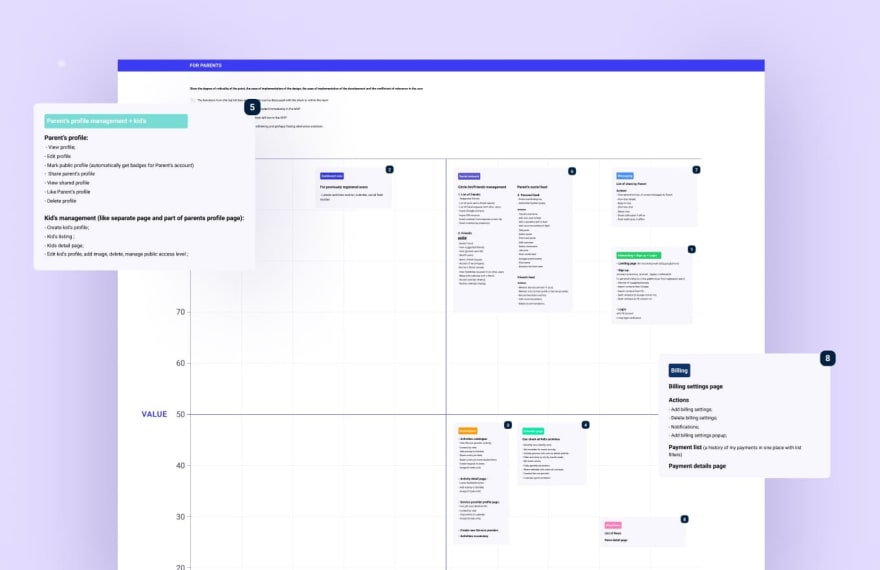
首先,我们确定了 MVP 的关键特性。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--ikCZbGEG--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/sep3gmpeyg6k3d245hy6.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ikCZbGEG--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/sep3gmpeyg6k3d245hy6.jpg)
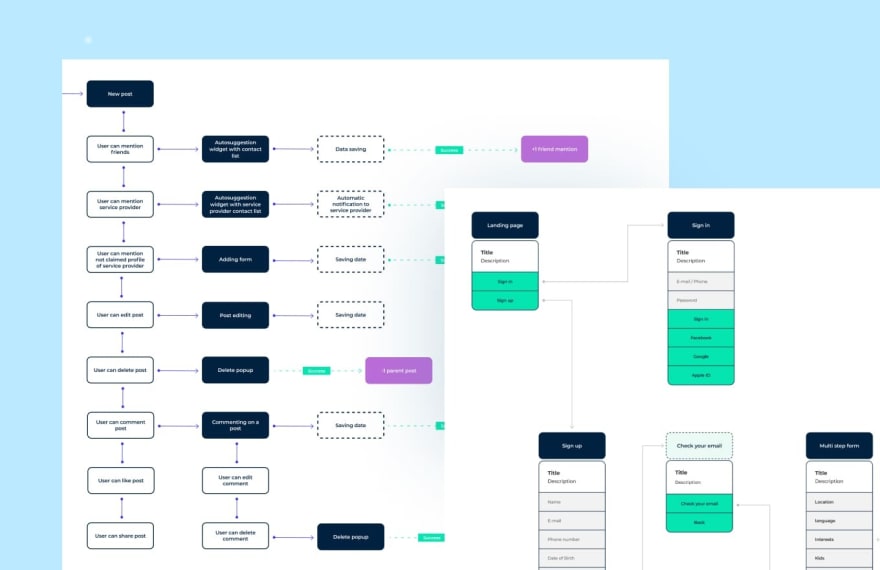
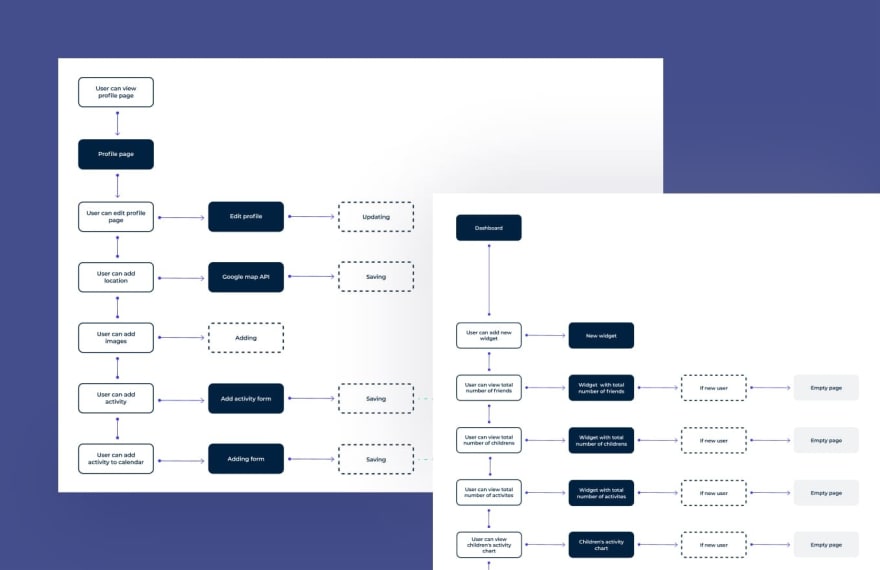
然后,我们创建了用户和应用程序流。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--RUMm-b3p--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/6g1u7bwxhd6ck6thwu3y.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--RUMm-b3p--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/6g1u7bwxhd6ck6thwu3y.jpg)
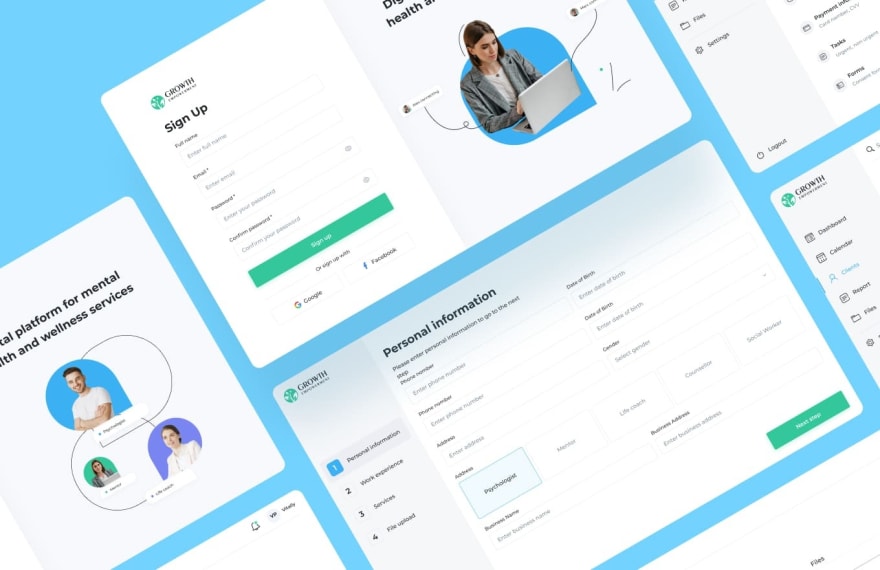
下一步是设计登录和入职步骤。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--v5uf_uvh--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/72v2pf70eoxh31he8q2i.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--v5uf_uvh--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/72v2pf70eoxh31he8q2i.jpg)
接下来,我们为应用程序创建了 MVP 版本的模型。
在品牌 UI 设计部分,我们的团队致力于应用程序的调色板、排版、按钮和状态。我们还为客户创建了情绪板和原型。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--IE6lg5jK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/z0uzb6a8hxh2cnqxezmu.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--IE6lg5jK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/z0uzb6a8hxh2cnqxezmu.jpg)
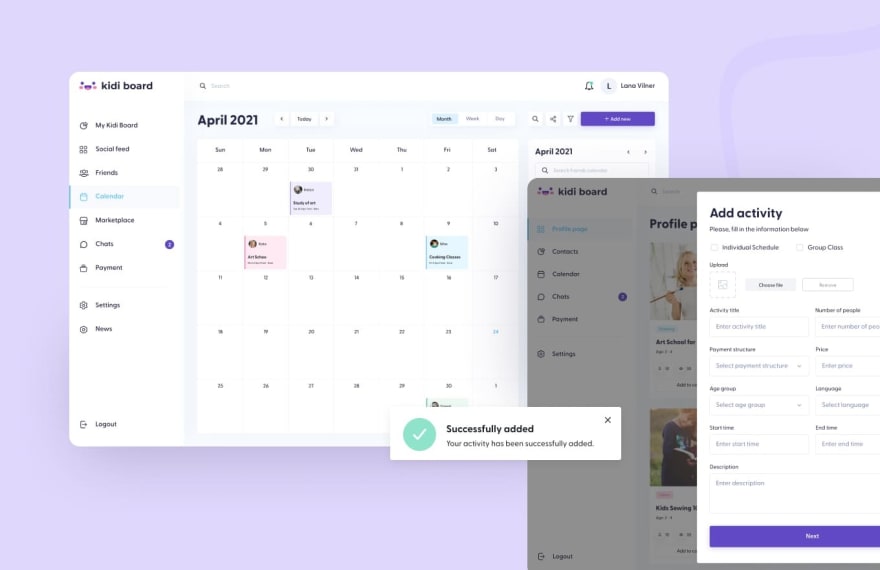
这是包含儿童活动的页面的外观。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--dFupkJln--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/0lss3vgn84pwc3chvhuc.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--dFupkJln--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/0lss3vgn84pwc3chvhuc.jpg)
父母也可以在个人聊天中相互交流。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--S2jiOAw2--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/8m89vpff4vfmli73lkj8.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--S2jiOAw2--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/8m89vpff4vfmli73lkj8.jpg)
KidiBoard 是一个社交平台,家长可以在他们的社交平台上发帖并关注其他用户的更新。
如果您想像我们为 Kidiboard 所做的那样进行非常好的设计和 UX,那么我们随时准备提供帮助。
概括
根据研究委员会的研究,重视设计的公司比不关心设计的公司做得更好。事实上,它们的表现比富时 100 指数高出 200%。
这就是定制设计如此重要的原因。您的产品设计是您公司的形象。它展示了您对业务成功、您的主要目标、价值观和原则的投入程度。
您永远不应低估 UI/UX 对您的产品在市场上的竞争力的影响以及在产品开发过程中对设计过程进行投资的重要性。
任何数字产品的成功取决于它以客户为导向的程度,是否考虑到用户的需求和期望,以及是否为他们的问题提供创造性的解决方案。
您的定制设计应该是用户友好的、简单而实用的,并代表您的产品的概念和目标。如果您在创建美观和高效的设计方面需要帮助,我们的设计团队可以为您提供帮助。
当我们开始一个项目时,我们会考虑所有客户的想法、评论和愿望。我们的核心原则是透明度、灵活性、创造力、效率和标准化。
自 2011 年以来,我们已经完成了 200 多个项目,我们也很乐意考虑您伟大的数字产品创意!
因此,如果您有兴趣与我们合作开发您的定制设计和公司品牌,请联系我们。
更多推荐
 已为社区贡献126445条内容
已为社区贡献126445条内容







所有评论(0)