Django Dashboards - 开源和免费
你好编码员,
本文提供了一个精选列表,其中包含 Django Dashboards 在现代 UI 工具包之上编码并在 Github 上根据 MIT 许可证发布。对于新手来说,Django 是一个由经验丰富的开发人员构建的 Python Web 框架,鼓励快速开发现代 Web 应用程序。
感谢阅读! - 内容由 App Generator 提供。
屏幕截图 - 在决定使用任何免费的网络应用程序之前,最好先将布局和设计可视化。通常,我们在流行的和现代的 UI-Kits 之上生成应用程序,并得到提供商的积极支持。
✨Django Datta Able
Datta Able Bootstrap Lite 是最风格化的 Bootstrap 4 Lite 管理模板,围绕市场上所有其他 Lite/免费管理模板。它带有功能丰富的页面和组件,以及完全以开发人员为中心的代码。在开发 Datta Able 之前,我们的关键点是性能和设计。
-
👉Datta 能够 Django-
Product page -
👉Datta 能够 Django-
LIVE demo
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--El2Vh-rv--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com /51070104/176118649-7233ffbc-6118-4f56-8cda-baa81d256877.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--El2Vh-rv--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com /51070104/176118649-7233ffbc-6118-4f56-8cda-baa81d256877.png)
✨Django 材料套件
一个像素完美的 Bootstrap 5 UI 套件,带有预构建的设计块、4 个示例页面和 50 多个 UI 组件。如果您想获得灵感或只是直接向您的客户展示一些东西,您可以使用我们预先构建的示例页面开始您的开发。
-
👉Django 材料套件- 产品页面
-
👉Django 材料套件- 实时应用
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--5p7ECsuz--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com/51070104 /167396765-c88b7a95-155f-4236-8691-7b80fa2d9cd9.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--5p7ECsuz--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com/51070104 /167396765-c88b7a95-155f-4236-8691-7b80fa2d9cd9.png)
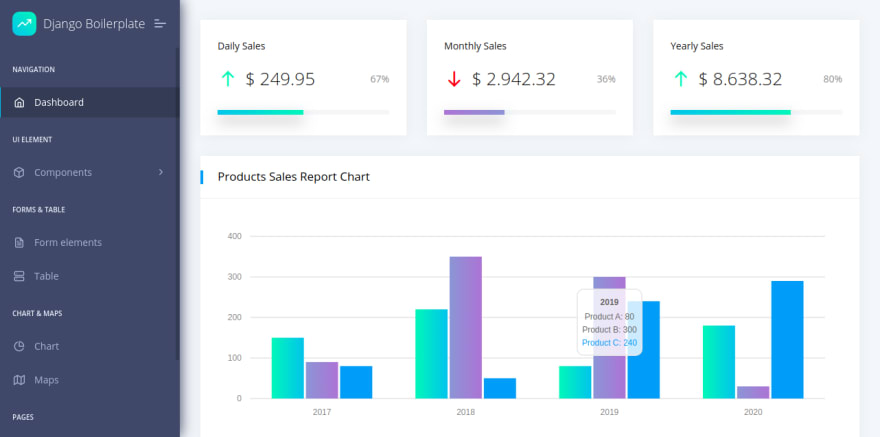
软 UI 仪表板 Django
在 Django 框架中编码的管理仪表板。 Soft UI Dashboard 专为喜欢大胆元素和精美网站的用户而设计,可帮助您创建令人惊叹的网站和 web 应用程序。 软 UI 仪表板由 70 多个前端单独元素构建,例如按钮、输入、导航栏、导航选项卡、卡片或警报,让您可以自由选择和组合。
-
👉软 UI 仪表板 Django- 产品页面
-
👉软 UI 仪表板 Django- 现场演示
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--YJL0Qvx6--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com/51070104 /175773323-3345d618-0e78-4c85-83fc-f495dc3f0bb0.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--YJL0Qvx6--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com/51070104 /175773323-3345d618-0e78-4c85-83fc-f495dc3f0bb0.png)
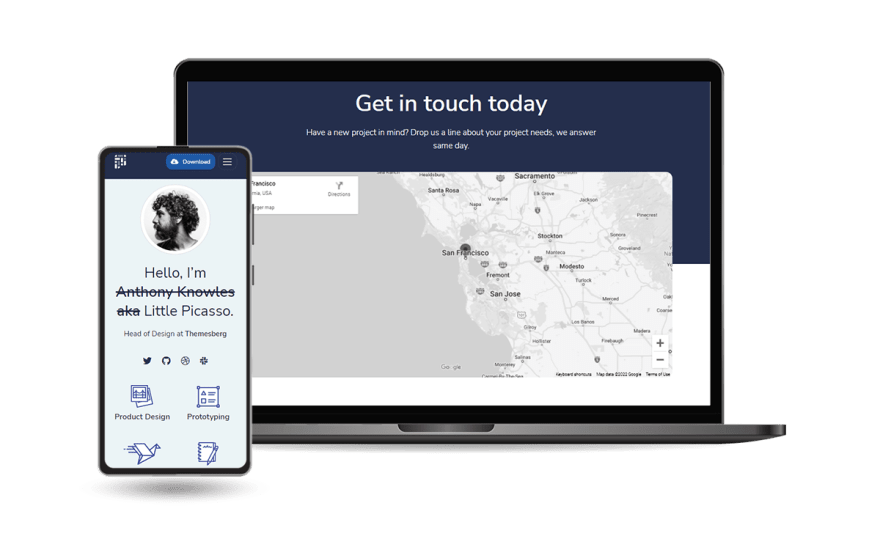
✨Django Pixel UI 套件
在现代 Bootstrap 设计之上制作的免费 Django Starter。该产品带有示例页面、80 个 UI 组件和一个许可 (MIT) 许可证。
-
👉Django Pixel UI 套件-
product page -
👉Django Pixel UI 套件-
LIVE demo
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--prc3hFph--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com/51070104 /168753915-d61b2f97-57b2-4d14-a774-d217d120ff62.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--prc3hFph--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com/51070104 /168753915-d61b2f97-57b2-4d14-a774-d217d120ff62.png)
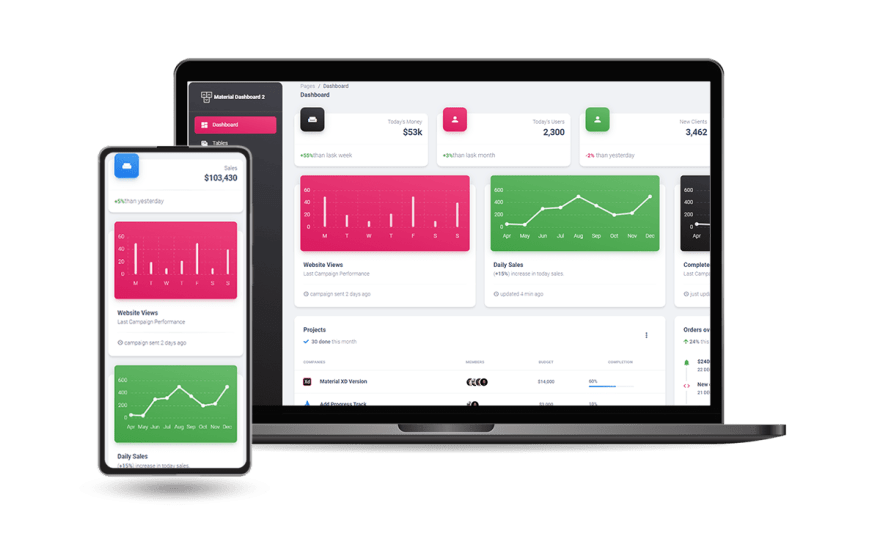
Django 仪表板材料
Material Dashboard 2 专为喜欢大胆元素和精美网站的用户而设计,可帮助您创建令人惊叹的网站和 Web 应用程序。 Material Dashboard 2 由 60 多个前端独立元素构建而成,例如按钮、输入、导航栏、导航选项卡、卡片或警报,让您可以自由选择和组合。
-
👉Django 仪表板材料- 产品页面
-
👉Django 仪表板材料- 实时应用程序
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--G_H8PJQZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com/51070104 /169301658-6cf27993-c451-4cd4-9ffa-2968b8981167.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--G_H8PJQZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com/51070104 /169301658-6cf27993-c451-4cd4-9ffa-2968b8981167.png)
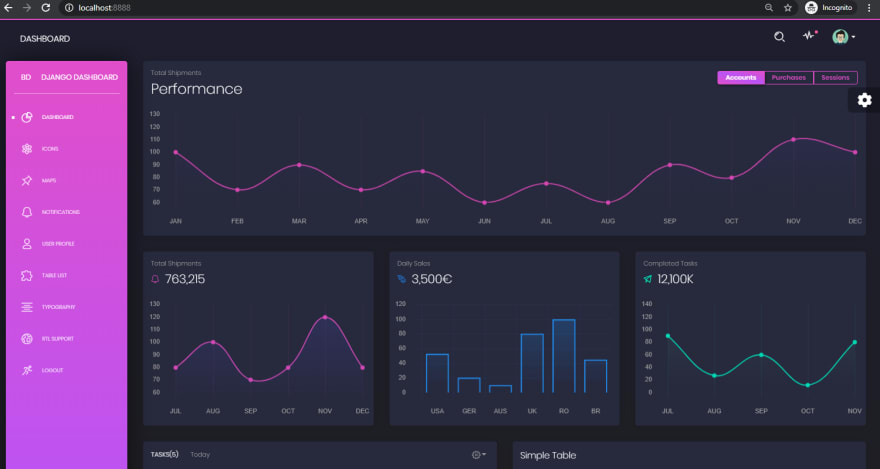
✨Django Volt 仪表板
Volt Dashboard 是一个免费和开源的 Bootstrap 5 管理仪表板,具有 100 多个组件、11 个示例页面和 3 个带有 Vanilla JS 的插件。有 100 多个免费的 Bootstrap 5 组件,其中一些是按钮、警报、模式、日期选择器等。
-
👉伏仪表板 Django- 产品页面
-
👉伏仪表板 Django- 现场演示
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--EY2zQs49--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com/51070104 /168843604-b026fd94-5969-4be7-81ac-5887cf0958e5.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--EY2zQs49--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://user-images.githubusercontent.com/51070104 /168843604-b026fd94-5969-4be7-81ac-5887cf0958e5.png)
如何构建代码
第一步:准备环境。要构建和使用仪表板,我们需要安装Python3(不再支持 Pyhton2)和(可选但推荐)GIT 命令工具。 Github 项目也可以作为 zip 存档下载,但这不是那么有效,这就是使用 GIT 命令工具的原因。
为了解释构建步骤,我们将从列表中随机选取一个项目:Django Dashboard Black并构建应用程序。基于所有应用程序使用相同的代码库和结构这一事实,构建指令也很常见。
步骤 #1 - 克隆源代码
$ # Get the code
$ git clone https://github.com/app-generator/django-dashboard-black.git
$ cd django-dashboard-black
进入全屏模式 退出全屏模式
步骤 #2 - 安装模块
每个 Python 项目都有一些代码中用到的依赖和模块,本项目也不例外。成功构建所需的所有模块都位于requirements.txt文件中。让我们使用虚拟环境安装所有东西:
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules
$ pip3 install -r requirements.txt
进入全屏模式 退出全屏模式
这一步需要一些时间,因为 Python 会在本地编译依赖项。
步骤 #3 - 设置数据库
我们的免费仪表板需要通过创建一些用于管理用户和权限的表来设置最低限度的数据库。此阶段只需在控制台中键入两个命令即可解决:
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
进入全屏模式 退出全屏模式
那很容易,对吧?好吧,在我们的开发中使用强大的框架 Django,我们的生活变得更加轻松,因为许多常见任务(比如这个)都是自动化的。
步骤 #4 - 启动应用程序
此时,我们已经安装了应用程序依赖项,数据库创建了必要的表,我们只需要在屏幕上看到一些东西。
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Access the web app in the browser: http://127.0.0.1:8000/
进入全屏模式 退出全屏模式
通过在浏览器中访问应用程序,我们应该会看到登录页面。如果注册和身份验证操作成功,应用程序将解锁主仪表板页面和上下文菜单:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--gddxcMQs--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/app-generator /static/master/products/django-dashboard-black-screen.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--gddxcMQs--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/app-generator /static/master/products/django-dashboard-black-screen.png)
更多 Django 样本
在本节中,我将提到一些解决精确任务的示例:
-
个显示图表,
-
使用数据表呈现分页信息
-
使用现代黑色设计自定义管理部分
Django 简单图表
使用 Morris JS 在 Django 中显示简单图表的 Playground starter:
-
来自 JSON的图表 - 使用此样本
-
表中的图表- 简单的 STATS 表
-
来自 DATA 块的图表 - 使用此样本文件
-
存储库:Django 简单图表
-
现场演示 -Django 简单图表
-
许可证:我的许可证
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--sfHpuJxT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/app-generator /django-simple-charts/master/media/display.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--sfHpuJxT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/app-generator /django-simple-charts/master/media/display.png)
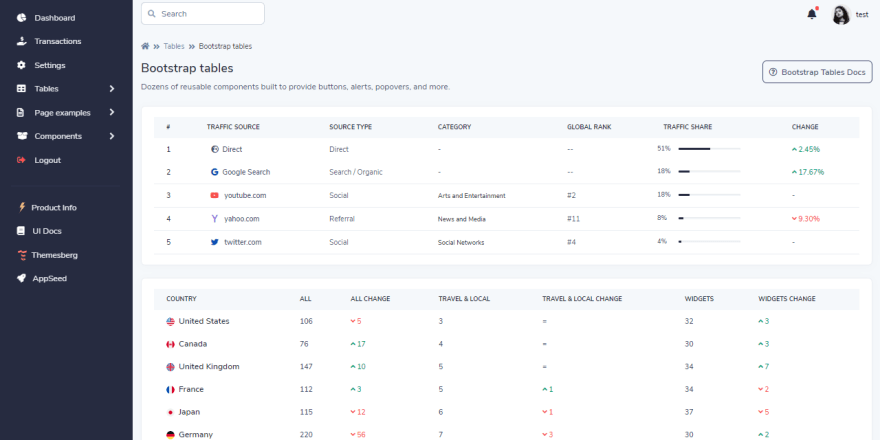
Django 数据表
由AppSeed提供
在 Django 中管理数据表的 Playground starter:
-
使用管理部分加载示例数据
-
内联行编辑在双击时激活
-
分页和搜索
-
部署脚本:Docker、Gunicorn / Nginx
-
存储库:Django 数据表
-
执照:我的执照
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--a_re-qak--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/app -generator/django-datatables-sample/master/media/django-dashboard-volt-screen-tables.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--a_re-qak--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://raw.githubusercontent.com/app -generator/django-datatables-sample/master/media/django-dashboard-volt-screen-tables.png)
Django 管理员黑色
在 Creative-Tim 的 Black Dashboard(免费版)上编码的 Django 管理界面的现代模板 - 特点:
-
新面貌
-
响应式移动界面
-
有用的管理主页
-
最小模板覆盖
-
支持 RTL 和 LTR 模板
-
易集成
-
存储库:Django 管理员黑色
-
许可证:我的许可证
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--TA45qUeP--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://raw.githubusercontent.com/app-generator /django-admin-black/main/media/django-admin-black-intro.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--TA45qUeP--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://raw.githubusercontent.com/app-generator /django-admin-black/main/media/django-admin-black-intro.gif)
感谢阅读! 如需更多资源,请随时访问:
-
✨ 更多免费仪表板用 Django、Flask 和React 制作
-
✨ 更多管理仪表板- 包含产品的巨大索引
更多推荐
 已为社区贡献27134条内容
已为社区贡献27134条内容








所有评论(0)