如何将 express-mongoDB API + React 前端部署到 Heroku
👋 如果你和我一样,你可能是一个喜欢编写 JavaScript 的前端开发人员,但你从未使用过后端。也就是说,您可能知道,从鸟瞰的角度来看,它_一般_是如何工作的。在本文中,我将介绍如何使用 express 和 mongoDB 编写一个用于我的 React 前端的 RESTful api。我还将介绍如何在 Mongo Atlas 上设置集群并将 express 连接到它。 假设 您已经创建了一个
👋
如果你和我一样,你可能是一个喜欢编写 JavaScript 的前端开发人员,但你从未使用过后端。也就是说,您可能知道,从鸟瞰的角度来看,它_一般_是如何工作的。在本文中,我将介绍如何使用 express 和 mongoDB 编写一个用于我的 React 前端的 RESTful api。我还将介绍如何在 Mongo Atlas 上设置集群并将 express 连接到它。
假设
-
您已经创建了一个反应应用程序。
-
您已经创建了一个快速应用程序。
我使用的资源
有几篇博客文章详细介绍了如何部署您的 react/express 应用程序,坦率地说,它们对我的工作非常有帮助。这些帖子唯一缺少的是 mongoDB 和 mongoAtlas 部分。这是那些文章
-
Dave Ceddia 的文章
-
Chloe Chong 的文章
--
好,我们开始吧
1) 结合您的客户端和服务器端代码
首先,将您的 react 应用程序(包含项目文件的文件夹)复制到 express 项目的根目录中,以便您的文件树如下所示:
|- package.json
|- server.js
|- models/
|- Posts.js
|- client/ (the react folder)
|- package.json
|- src/
|- components/
|- index.js
|- app.js
进入全屏模式 退出全屏模式
2)创建mongodb atlas账号
导航到mongo atlas 站点并注册一个免费帐户。
3) 设置集群
注册后,我们需要配置一个 mongo atlas 项目和集群,然后在该集群上创建我们的第一个数据库。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--DVfUFtjb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev. s3.amazonaws.com/i/qar6rwbww9dwayab7dri.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--DVfUFtjb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev. s3.amazonaws.com/i/qar6rwbww9dwayab7dri.png)
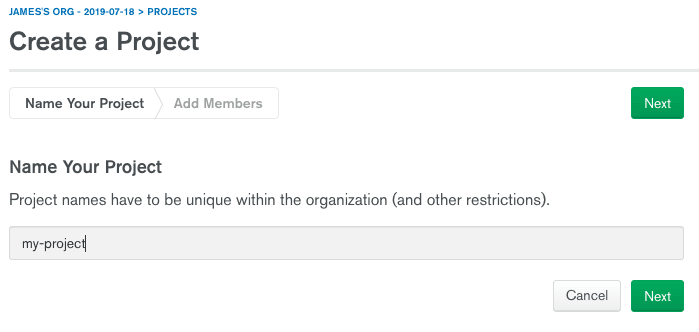
- 在下一个屏幕上,您只需单击“创建项目”而不填写任何内容。之后,您将看到主仪表板。单击“构建集群”。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--SeycFl2l--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev. s3.amazonaws.com/i/cr952e7cqbufr8nssplb.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--SeycFl2l--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev. s3.amazonaws.com/i/cr952e7cqbufr8nssplb.png)
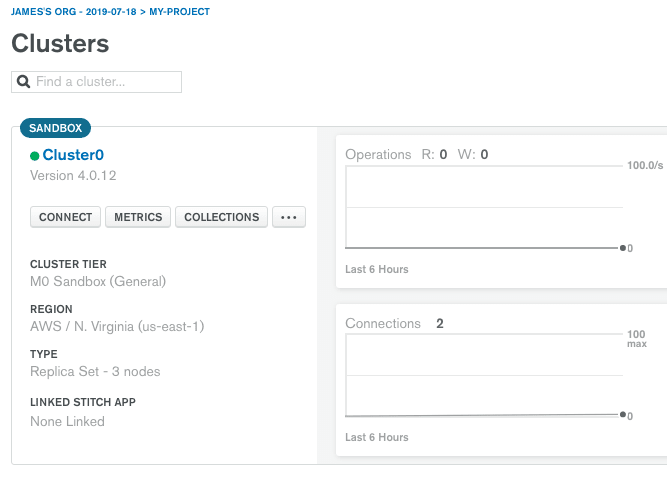
- 从这里你不需要弄乱任何选项。只需单击横幅右下角的“创建集群”。之后,您将看到集群仪表板:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--esM4NhvQ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev. s3.amazonaws.com/i/55xlakjjk35u95olbgyx.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--esM4NhvQ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev. s3.amazonaws.com/i/55xlakjjk35u95olbgyx.png)
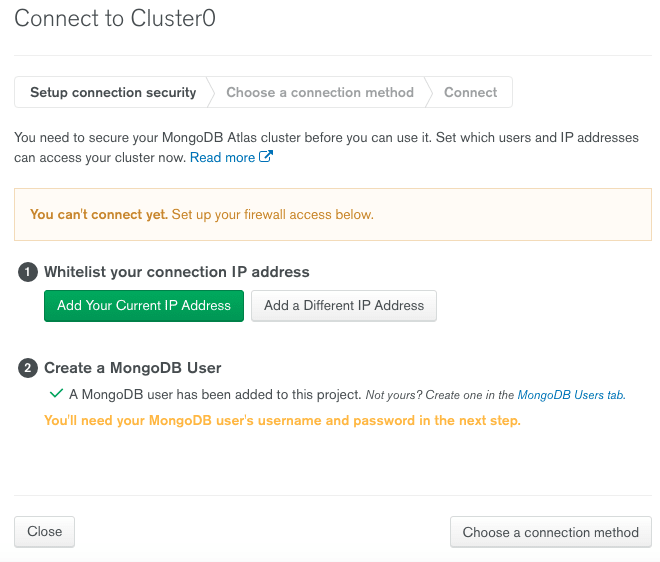
- 单击集群仪表板中的连接按钮,然后按照步骤为集群创建 mongo 用户并将 IP 地址列入白名单。要将所有 IP 地址列入白名单(有助于我们推送到 heroku),请将
0.0.0.0添加到白名单中。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--YpGe8fGe--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev. s3.amazonaws.com/i/249yo4xo7rub0x5yp99f.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--YpGe8fGe--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev. s3.amazonaws.com/i/249yo4xo7rub0x5yp99f.png)
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--Of5lWFgA--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev. s3.amazonaws.com/i/irvbfk32qwwdxbz5vjx8.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Of5lWFgA--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev. s3.amazonaws.com/i/irvbfk32qwwdxbz5vjx8.png)
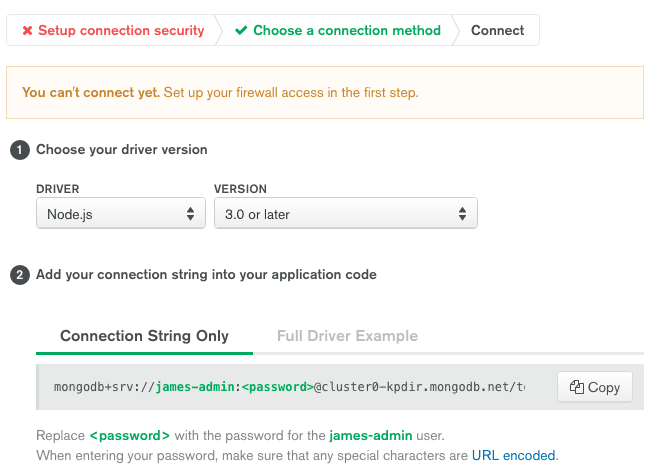
- 此时,您可以继续选择连接方法,选择“连接您的应用程序”并按照网站上的说明复制字符串。
注意:您将用您为集群用户创建的密码替换该字符串的 <password> 部分(您在 2 分钟前这样做了,哈哈)。
- 最后一件事:从集群仪表板中,单击集合并选择添加您自己的数据的选项。从这里您可以创建您的第一个数据库和集合。我为数据库和集合做了“my-db”和“posts”。
4) 从 express 连接到您的集群
打开server.js并添加以下代码:
mongoose.connect(
process.env.DB_CONNECTION,
{ useNewUrlParser: true },
() => { console.log('connected to db') }
)
// swap process.env.DB_CONNECTION with your string
进入全屏模式 退出全屏模式
如果您熟悉 dotenv npm 包,您将拥有一个.env文件,其值为DB_CONNECTION=mongostring。为简单起见,我们实际上可以直接使用字符串。
5) 设置代理(客户端)
我们需要设置代理,这样你就可以从 React 调用 express api,而无需使用http://localhost:3001(端口号对于这个 ex 并不重要)。导航到您的客户端package.json文件并添加:
"proxy": "http://localhost:3001"
进入全屏模式 退出全屏模式
我们还需要在 React 应用程序中进行的任何 AJAX 调用中将http://localhost:3001替换为/api/yourDefaultRoute。如果你使用 Redux,这可能在你的actions.js文件中。如果您使用本地组件状态,它可能会出现在任何使用componentDidMount()生命周期挂钩来获取数据的组件中。前任:
componentDidMount() {
fetch('/api/posts')
.then(res => res.json())
.then(res => console.log(res))
.catch(err => console.log(err))
进入全屏模式 退出全屏模式
6) 设置代理(服务器端)
返回到您的 express 应用程序的根目录并打开server.js。我们需要确保 node 正在为我们的客户端应用程序的构建版本提供服务。我们还想确保我们已经更新了我们的快速路线,以便代理工作。
const cors = require('cors')
const path = require('path')
const Post = require('./models/Post')
// prevents cors headaches when your react app calls your api
app.use(cors())
// serves the built version of your react app
app.use(express.static(path.join(__dirname, 'client/build')))
app.get('*', (req, res) => {
res.sendFile(path.join(__dirname + '/client/build/index.html'))
})
// for your REST calls, append api to the beginning of the path
// ex:
app.get('/api/posts', async (req, res) => {
try {
res.json(await Post.find())
// Post is a mongoose schema we've defined in /models
// .find() is a method on the model for fetching all documents
} catch (err) {
res.json({message: err})
}
})
// ensures the proxy we set earlier is pointing to your express api
const port = process.env.PORT || 3001
app.listen(port, () => {
console.log(`listening on port ${port}`)
});
进入全屏模式 退出全屏模式
如果您想知道最后一个片段中的Post是什么,这里是我们正在导入的“发布”猫鼬模式。
const mongoose = require('mongoose')
const PostSchema = mongoose.Schema(
{
topic: {type: String, required: true},
body: {type: String, required: true},
date: {type: Date, default: Date.now}
}
)
module.exports = mongoose.model('Post', PostSchema);
进入全屏模式 退出全屏模式
7) 将 heroku 构建后脚本添加到服务器端 package.json
呸,到了!现在导航到您的根 (express') package.json 并添加此脚本:
"heroku-postbuild": "cd client && npm install && npm run build"
进入全屏模式 退出全屏模式
到"scripts"对象。
好的,这样就完成了项目文件夹中的设置。通过在单独的终端中运行您的 react 应用程序和 express api 并测试您的 AJAX 调用,随意测试一切是否仍然有效。一切正常吗?恩恩,我们继续!
8) 安装和配置 Heroku
我们需要确保我们的机器上安装了 heroku,通过终端创建 heroku 应用程序,然后运行 deploy 命令。这是安装heroku的命令。
$ brew tap heroku/brew && brew install heroku
进入全屏模式 退出全屏模式
(如果您使用的是 Windows 或 linux,以下是这些操作系统的说明:https://devcenter.heroku.com/articles/heroku-cli)
--
那行得通吗?伟大的!现在一个接一个地运行其中的每一个:
$ git init
$ heroku create my-project
$ heroku login
# this will redirect you to sign in via your default browser
$ git push heroku master
进入全屏模式 退出全屏模式
如果一切顺利,您应该会看到构建日志淹没了您的终端,最终结果应该如下所示:
-----> Build succeeded!
-----> Discovering process types
Procfile declares types -> (none)
Default types for buildpack -> web
-----> Compressing...
Done: 49.3M
-----> Launching...
Released v13
https://my-project.herokuapp.com/ deployed to Heroku
进入全屏模式 退出全屏模式
😄 🎆 🔥 🔥 🔥
9) 最后也是最关键的步骤_IMO_:仔细检查您是否为集群 PLS 启用了全局0.0.0.0白名单
进入 mongo atlas 并确保您已为您的 mongoDB 集群启用了全局 IP 地址白名单(按照本教程中的第 3 步)。如果您不这样做,您的应用程序将运行,但您的数据将永远不会被获取。您将有一个充满 503 网络错误的网络选项卡😅(这让我卡了很长一段时间。没关系,当我凌晨 2 点敲定这个项目时,我可能应该已经睡着了.... )
生病了,我们都完成了。
转到您项目的 URL(由终端提供,或通过他们网站上的 heroku 仪表板提供),并对您所取得的成就感到惊讶!专业提示:在 macOS 上,cmd+click 将在您的默认浏览器中从终端打开链接
如果您想查看我的工作示例,可以在此处查看。❤️
附言这是我的第一篇博文。欢迎反馈!我希望你们都喜欢这篇文章和/或发现它有用。
--
詹姆士
更多推荐
 已为社区贡献32870条内容
已为社区贡献32870条内容






所有评论(0)