如何克隆 GitHub 存储库(并为 CRUD 应用程序设置自己的数据库)
如果您不熟悉从 GitHub 克隆公共存储库,或者需要一份有关步骤的备忘单,我有(太多)屏幕截图向您展示并提醒自己如何操作。 :)
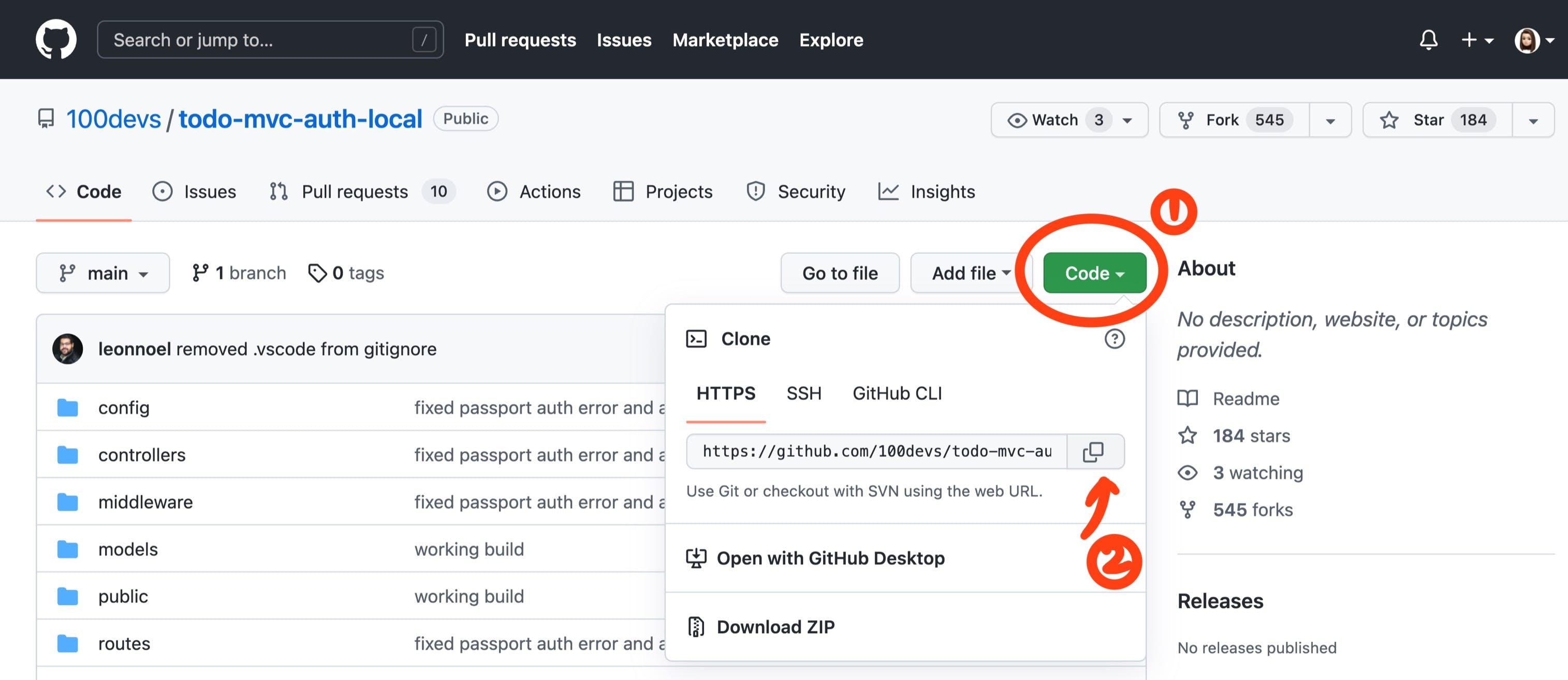
步骤 1. 从 GitHub 复制链接。

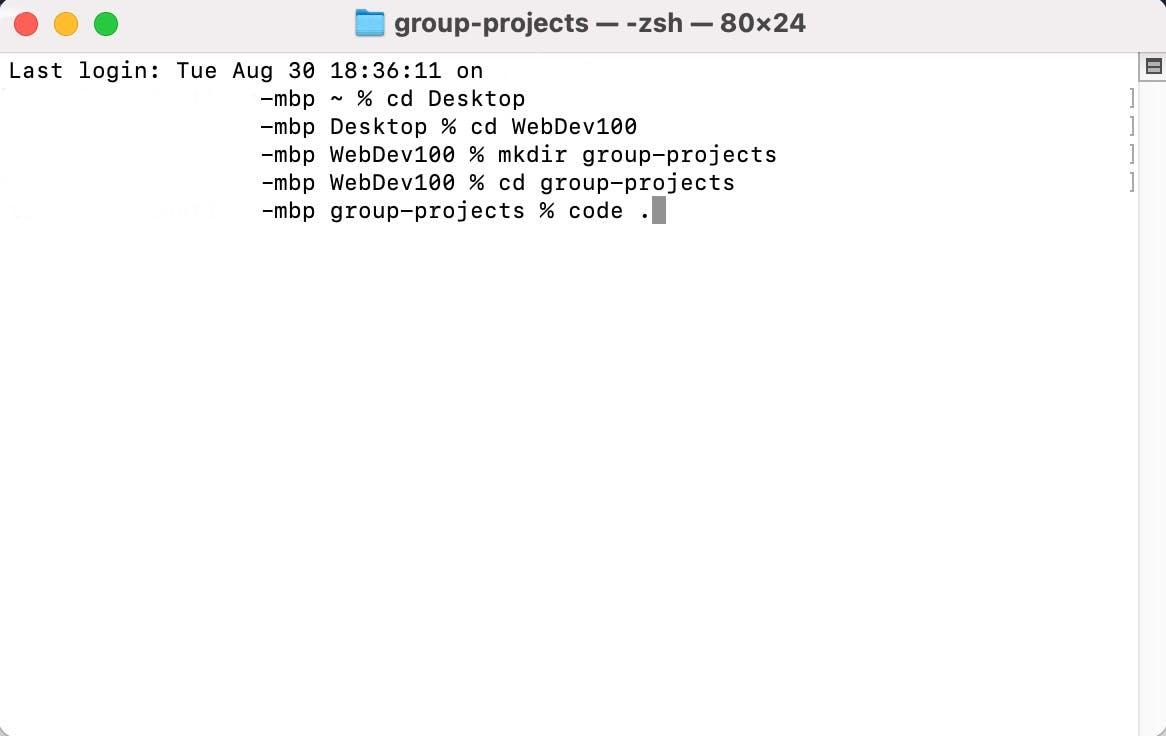
Step 2. 设置目录并在VS Code中打开。
打开终端,创建一个您计划将代码文件克隆到的文件夹,使用命令“code”。在 VS Code 中打开文件夹。

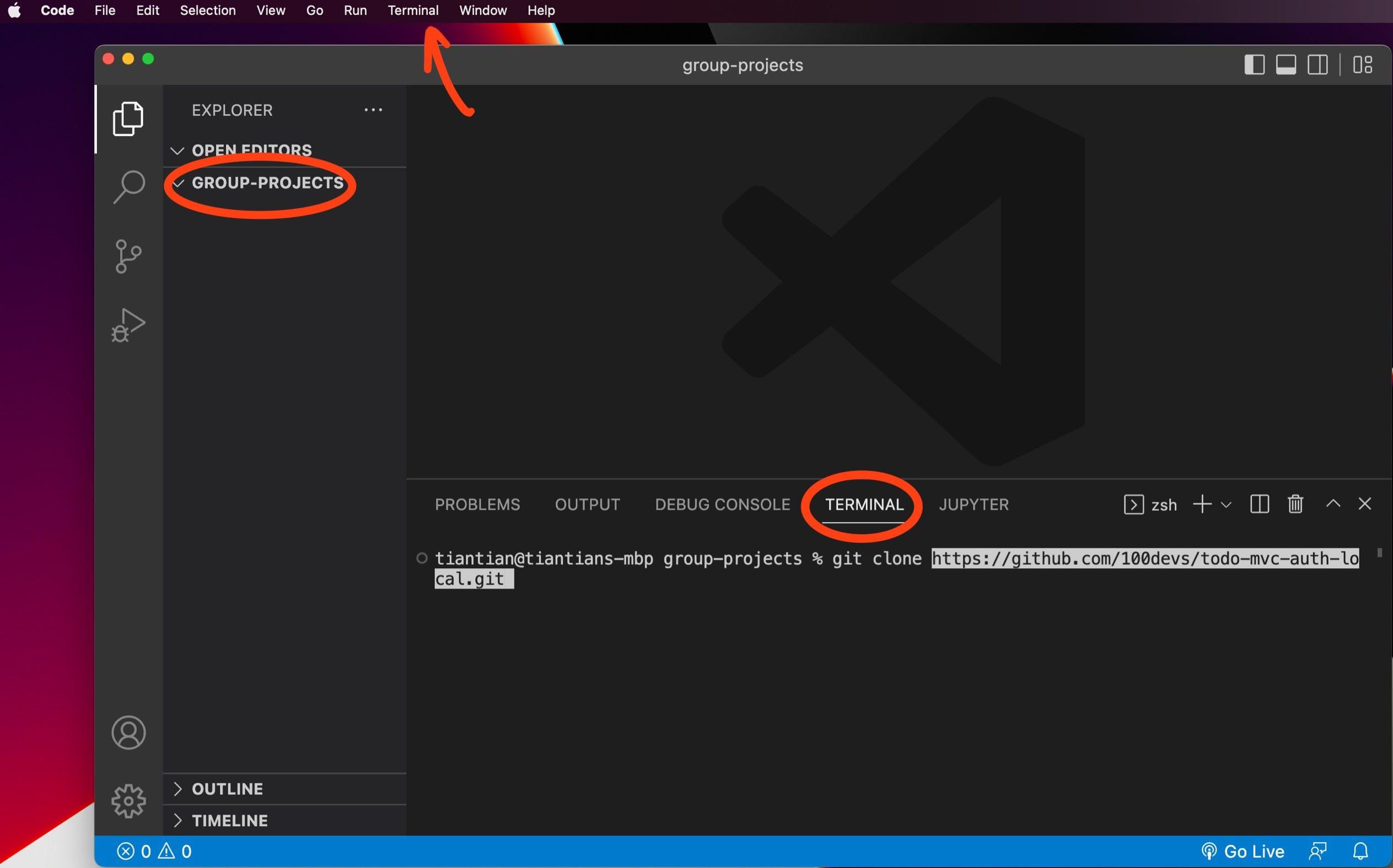
第三步,克隆代码。
在 VS Code 中打开一个新终端。单击终端 -> 新终端,或使用快捷方式“control + shift + `”,然后输入命令“git clone”并粘贴您在步骤 1 中复制的链接。

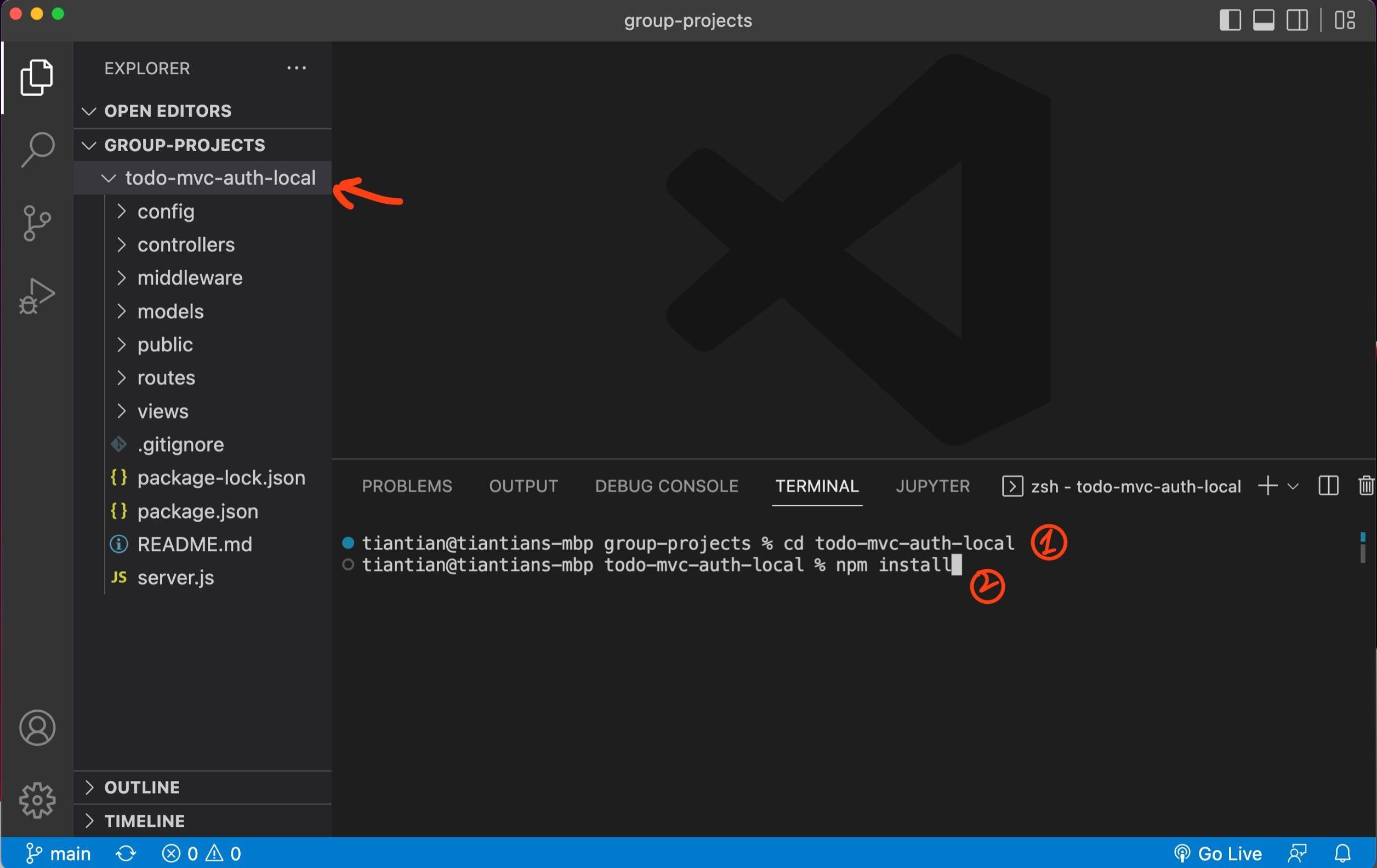
步骤 4. 安装节点包。
在终端中, cd 进入新目录(您刚刚克隆),并写命令“npm install”或简称“npm i”。

第五步,创建数据库。
登录或注册Mongo Atlas。

第六步,创建项目。
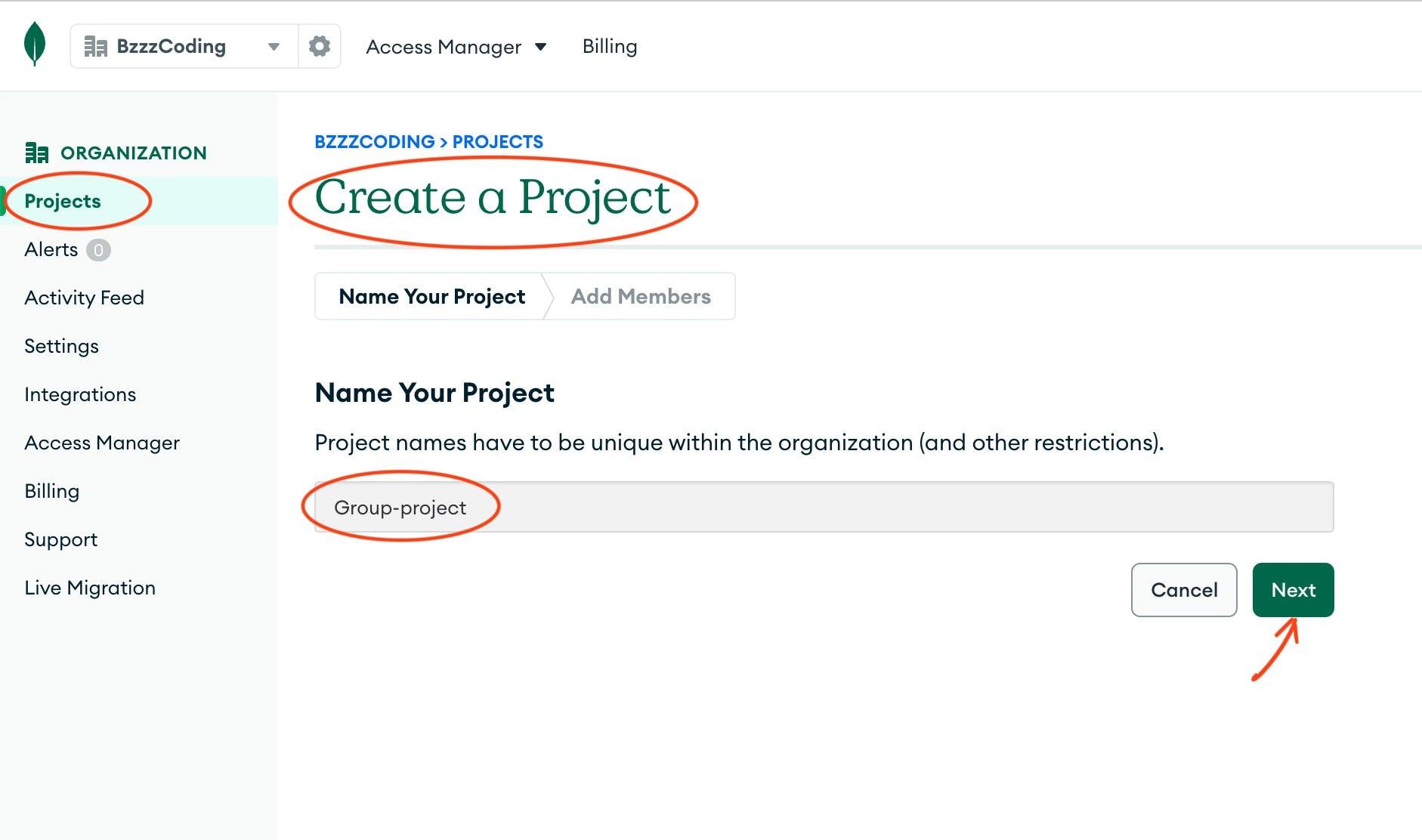
转到项目-> 创建一个项目-> 命名您的项目(我将我的命名为“组项目”)-> 单击“下一步”

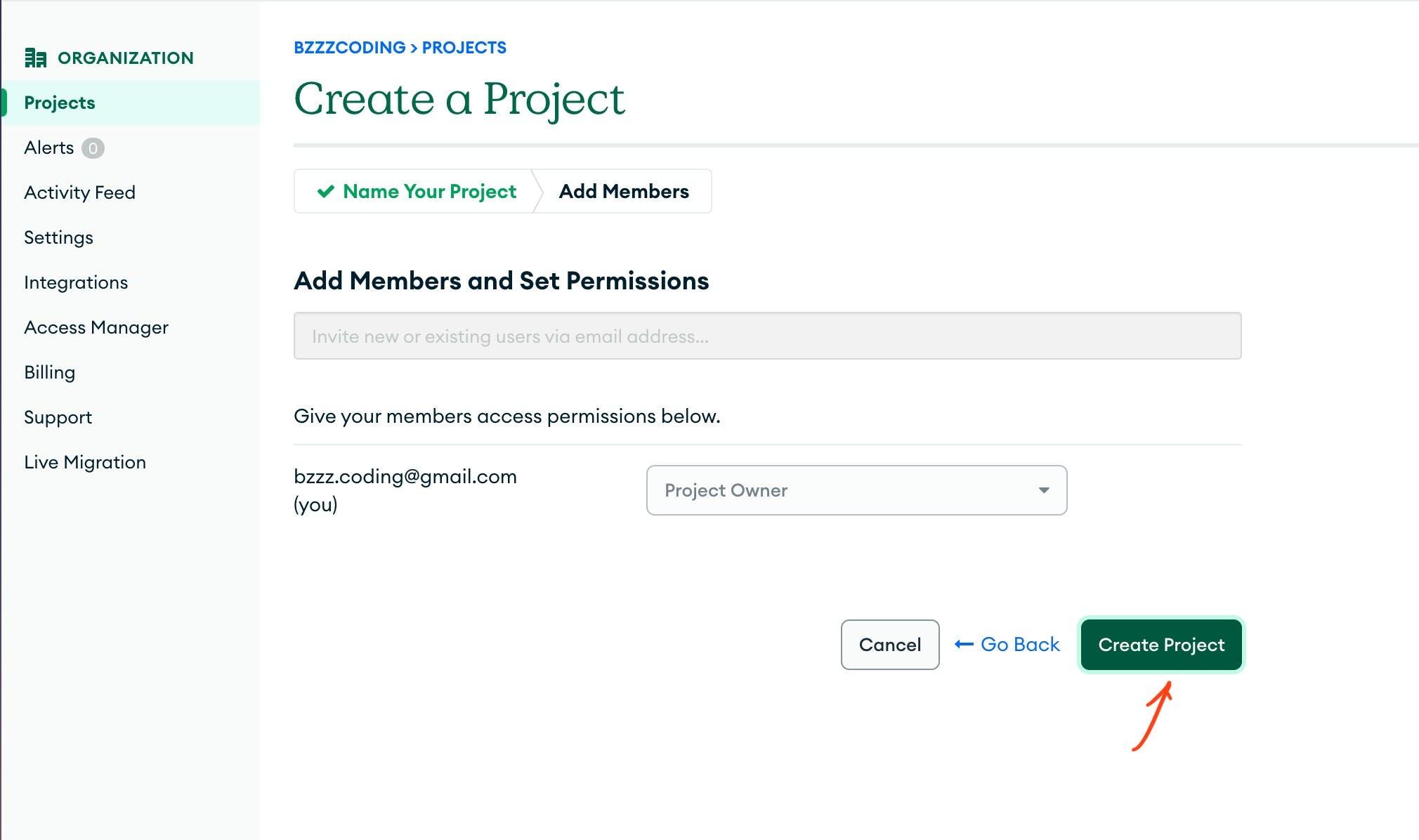
您可以添加成员并设置权限。或者只是保留默认设置并单击“创建项目”。

第七步,建立数据库。
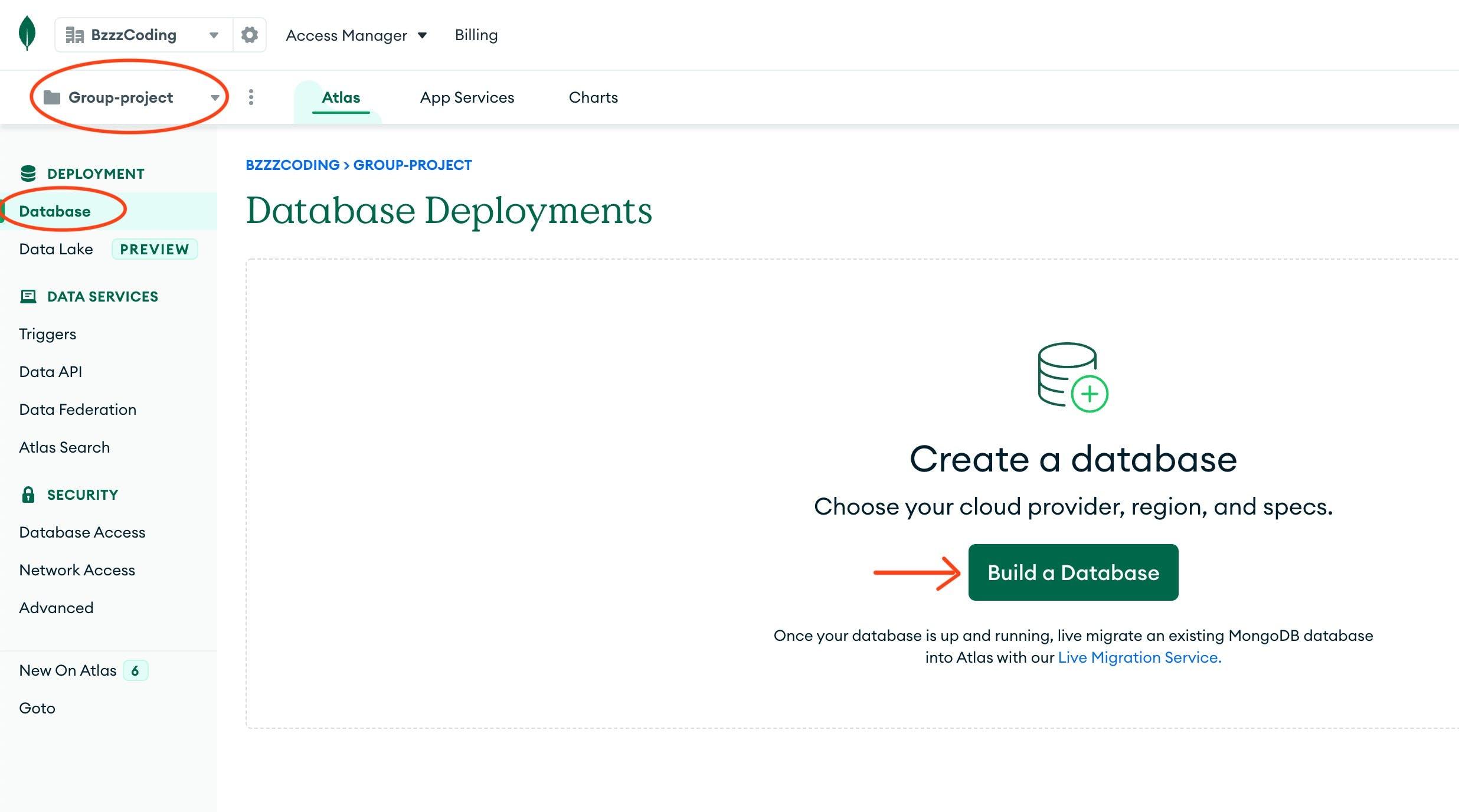
现在进入您刚刚创建的项目,然后单击“构建数据库”。

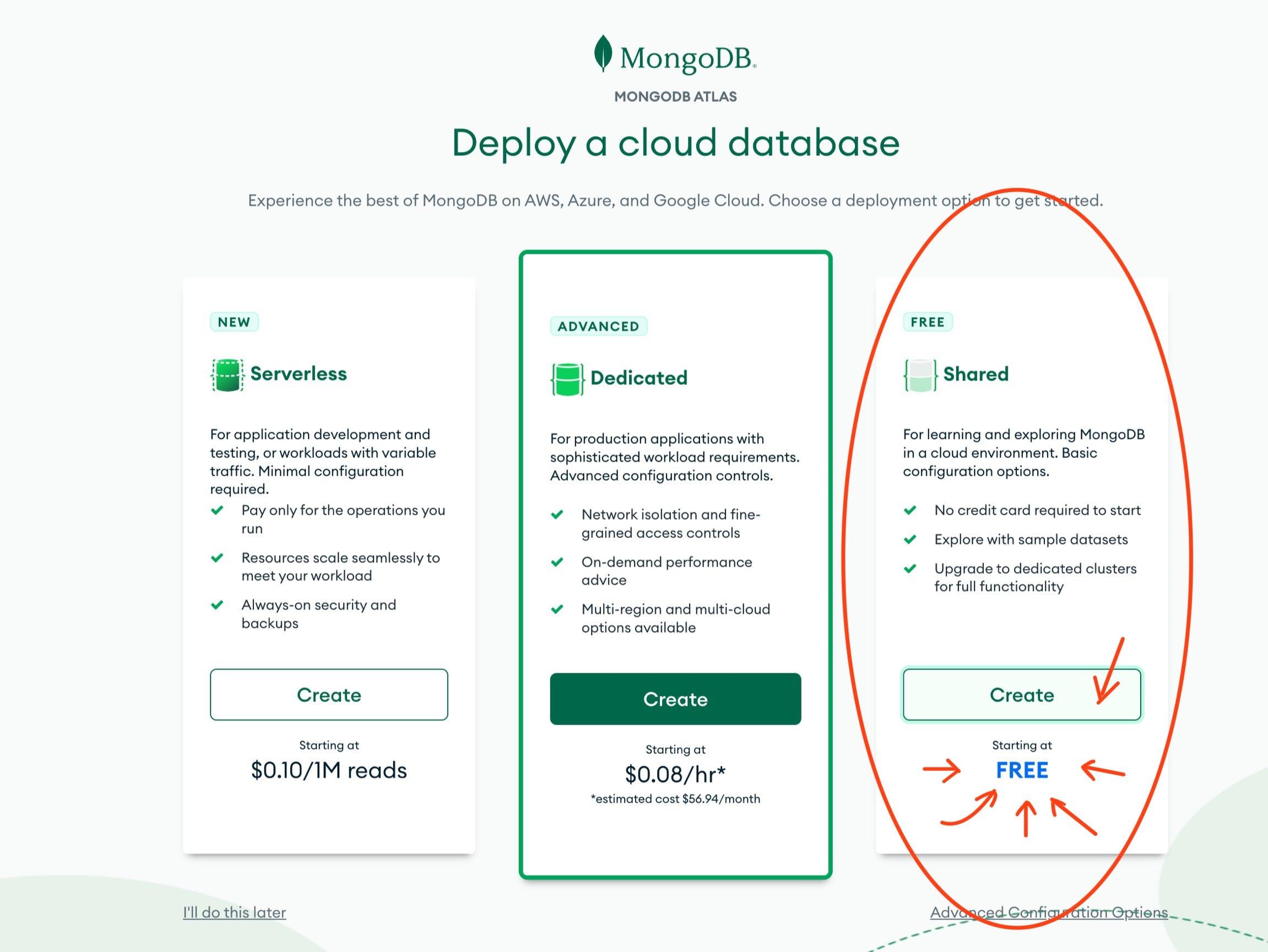
步骤 8. 部署数据库。
选择免费计划(除非您的项目需要付费计划)。

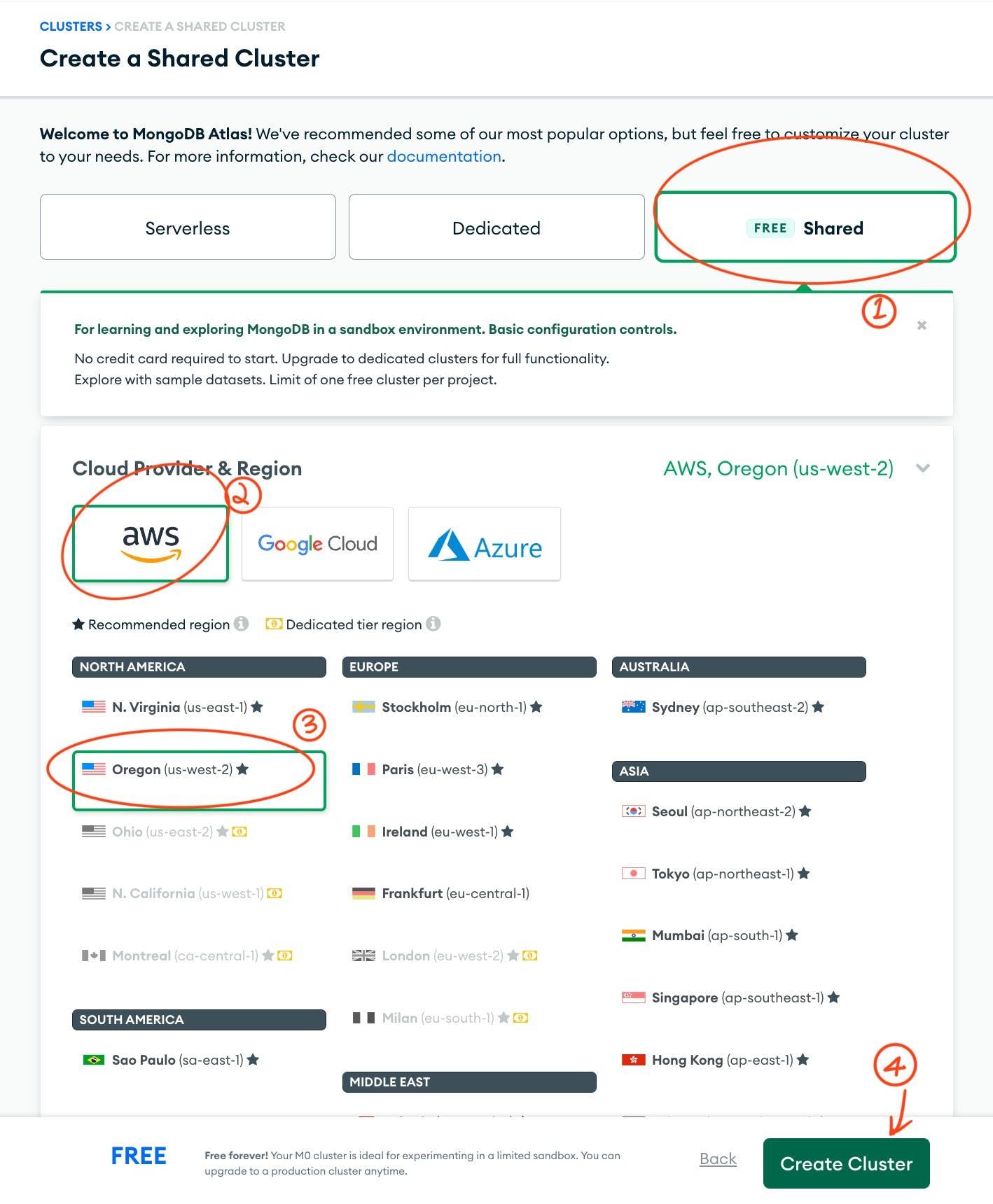
步骤 9. 创建集群。
再次确保它是免费/共享集群,我选择 AWS 和俄勒冈州作为我的区域(因为我住在加利福尼亚,但我认为这并不重要——如果我错了,请赐教!),然后,单击“创建集群”。

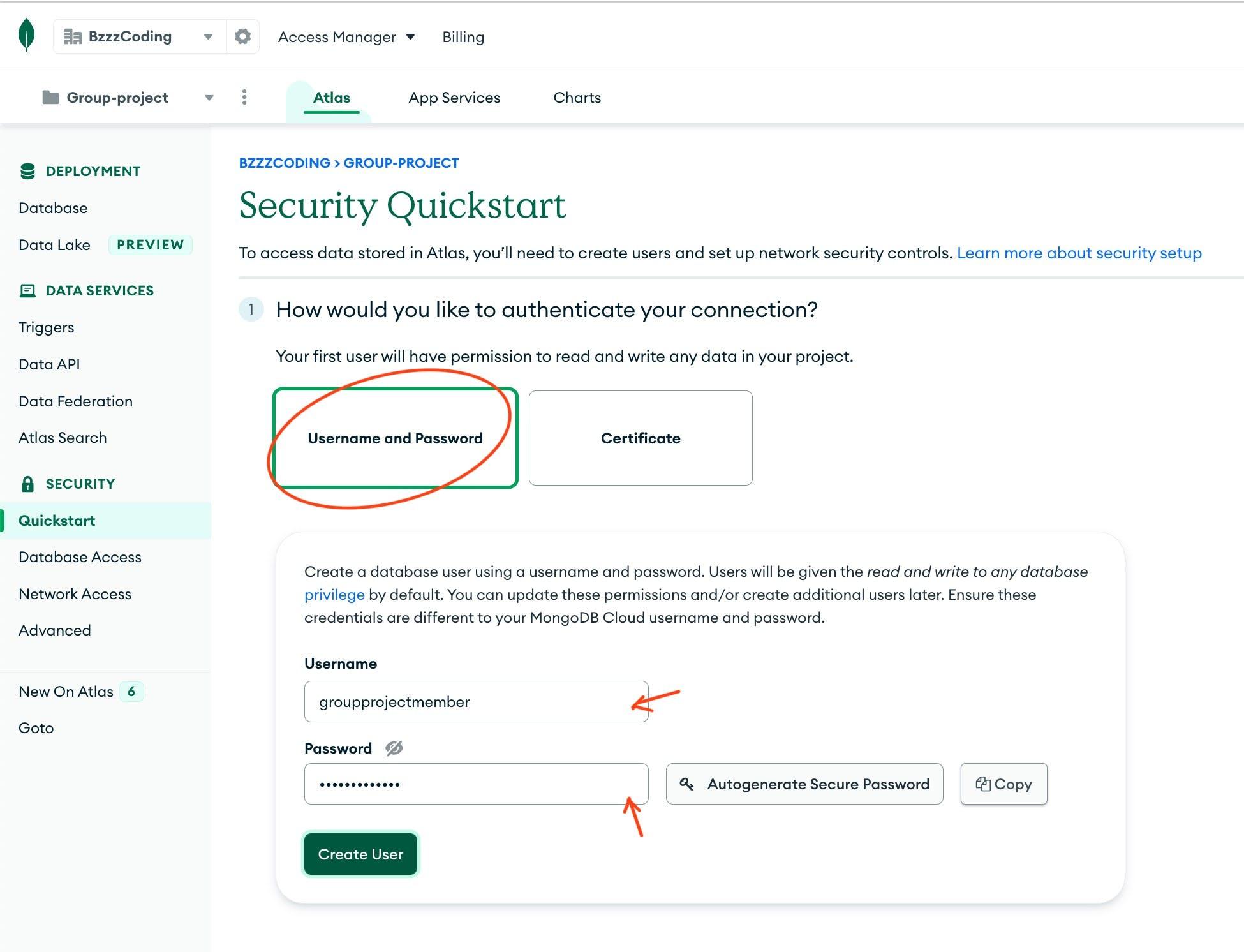
通过设置用户名和密码(将密码保存在安全的地方)来验证您的集群,然后单击“创建用户”。

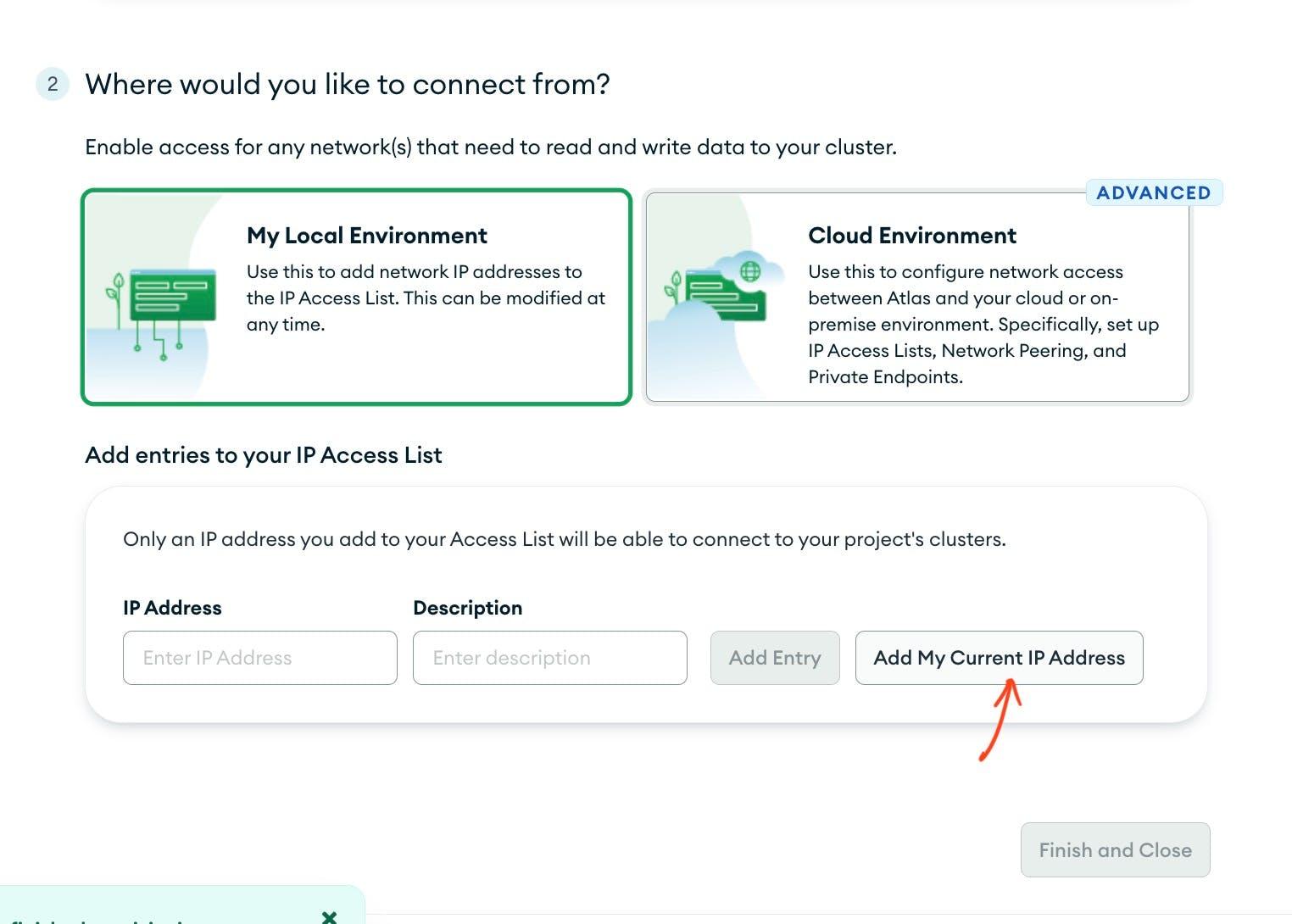
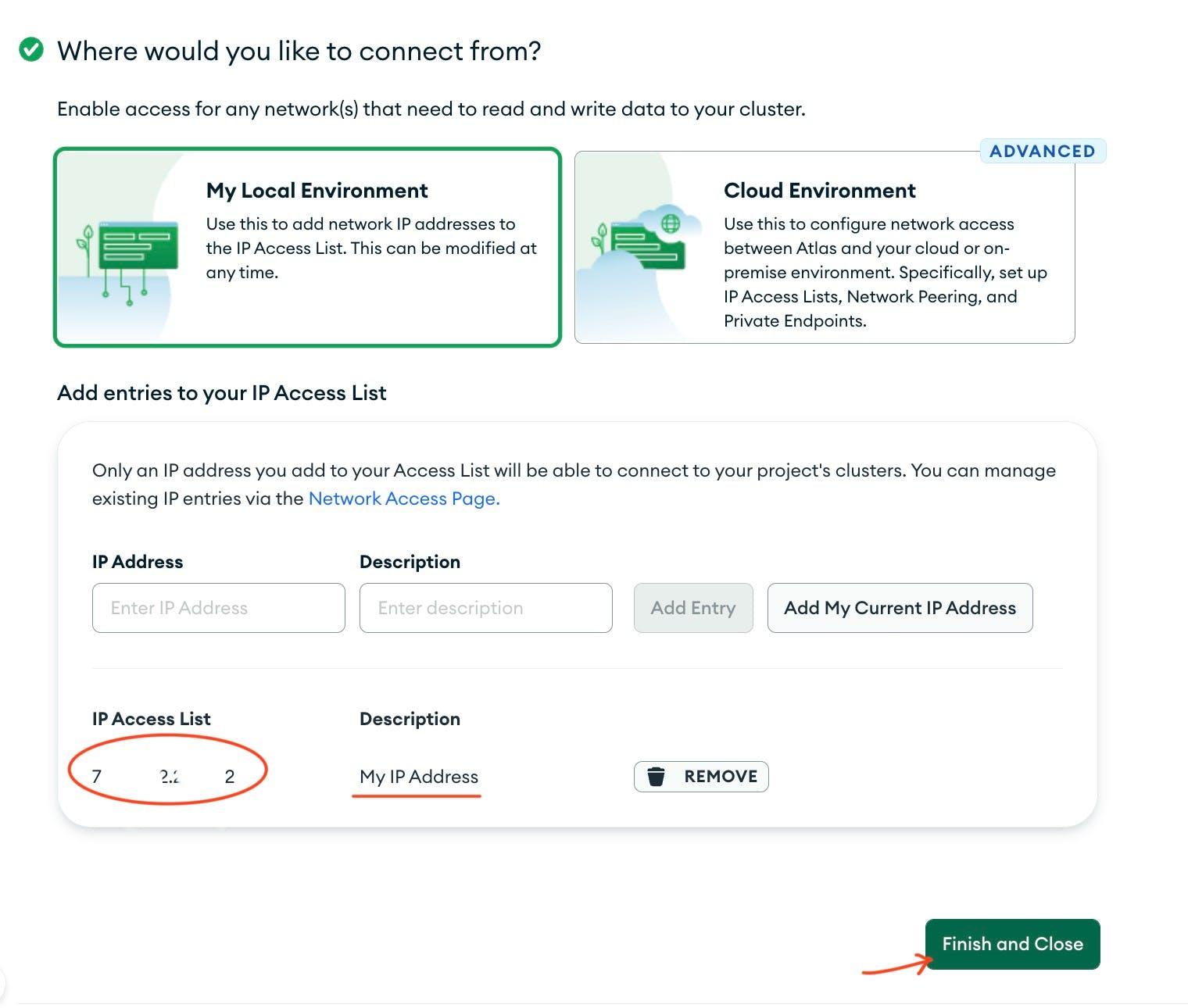
第二步是设置IP地址。选择“我的本地环境”(应默认选中),然后单击“添加我的当前 IP 地址”。

您现在应该会看到列出的 IP 地址(我模糊了我的)。单击“完成并关闭”。

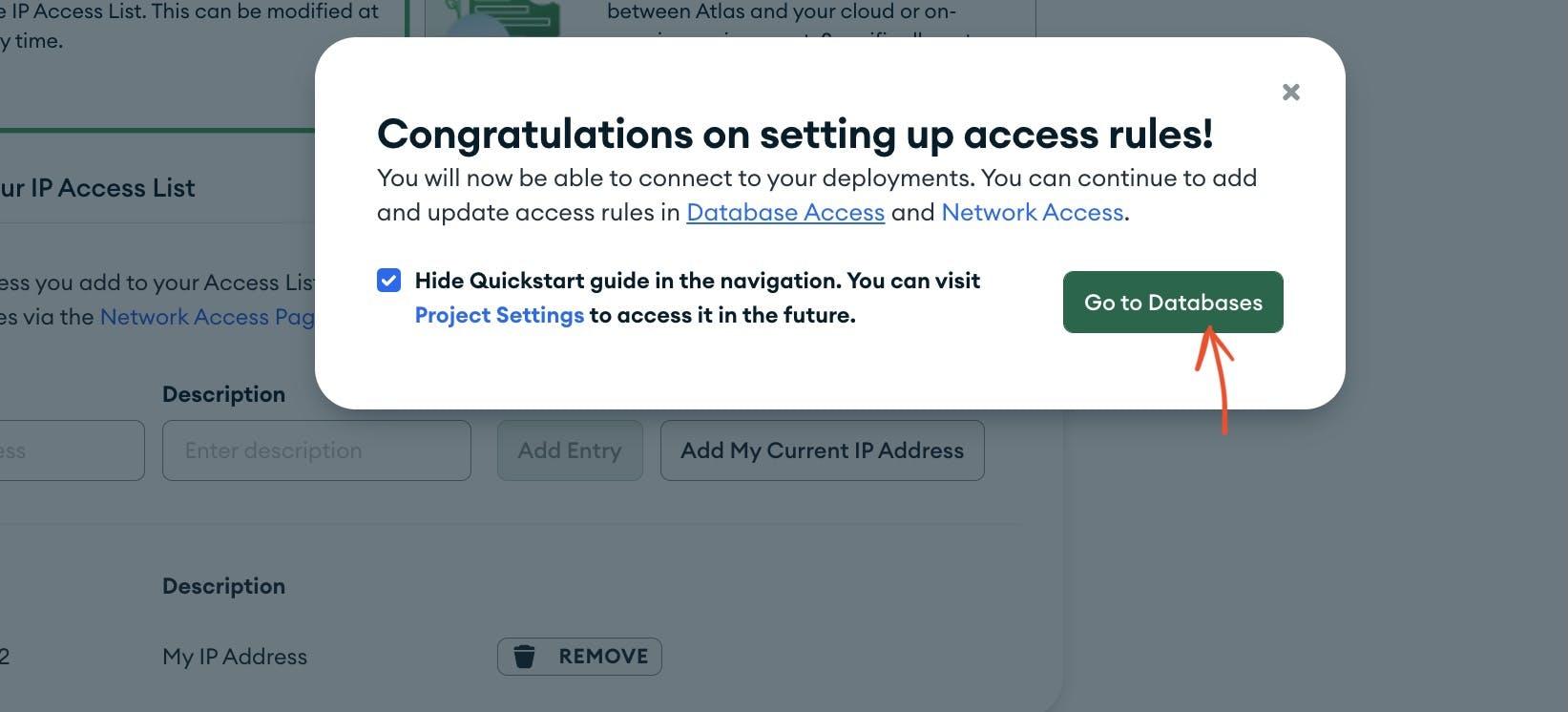
耶!点击“进入数据库”

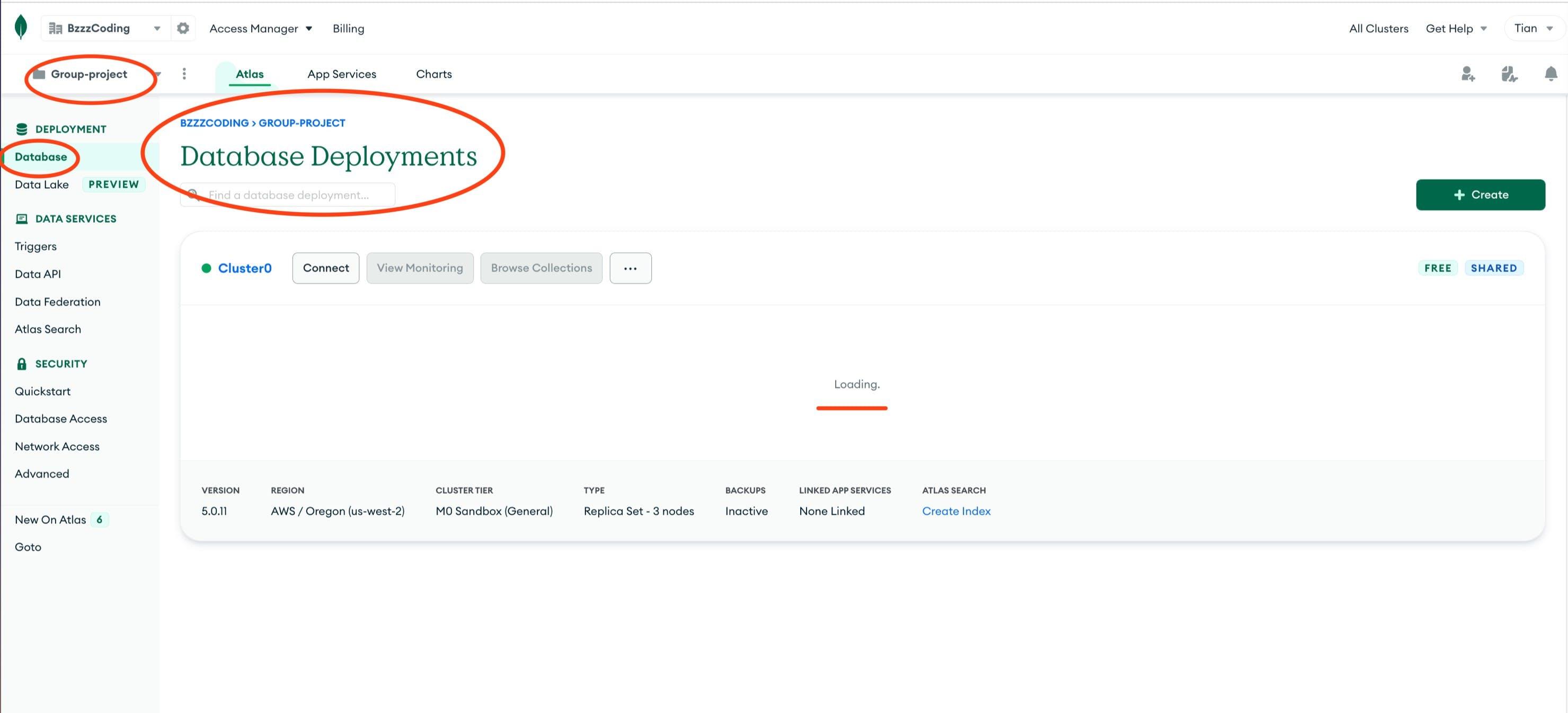
您应该被重定向(如果没有,请返回)到 Database Deployments 页面,并且“加载”可能需要一段时间。

第十步,连接。
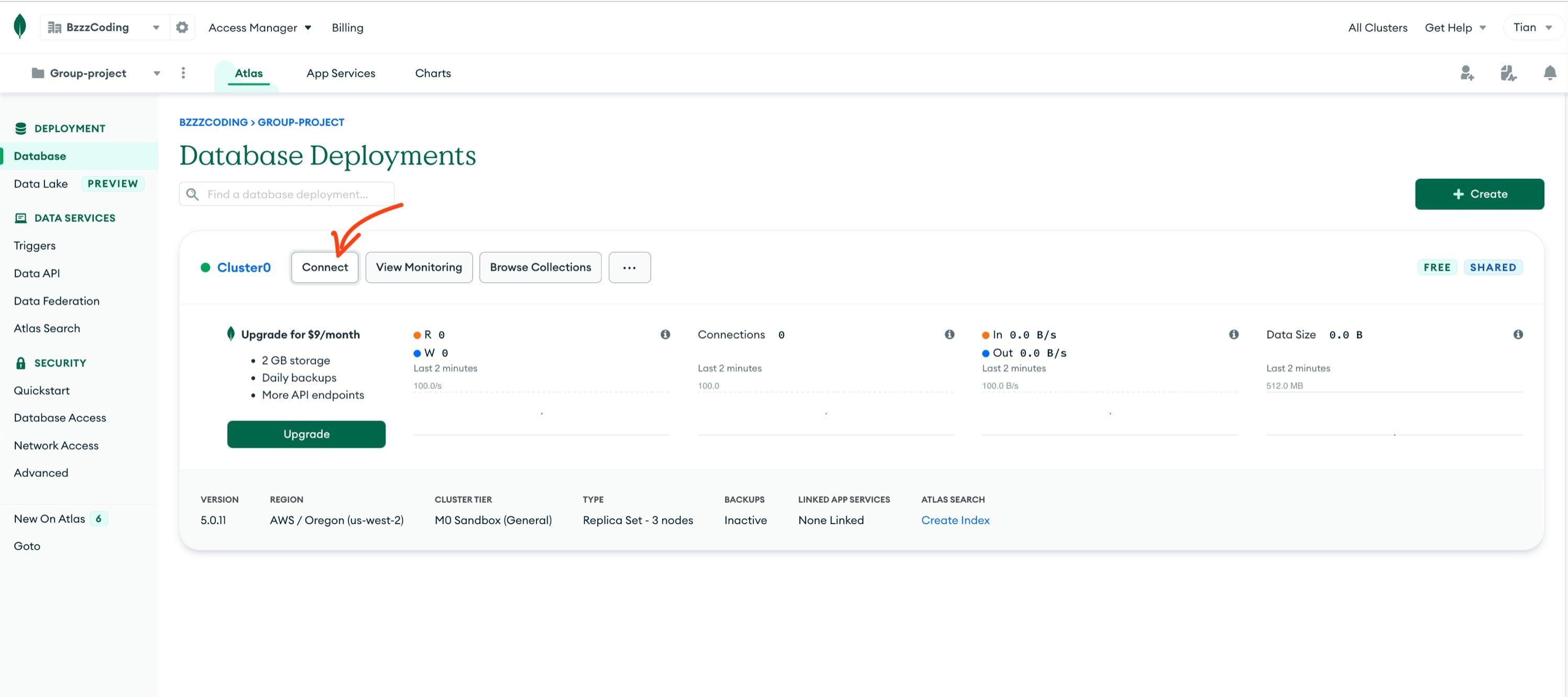
加载完成后,单击“连接”。

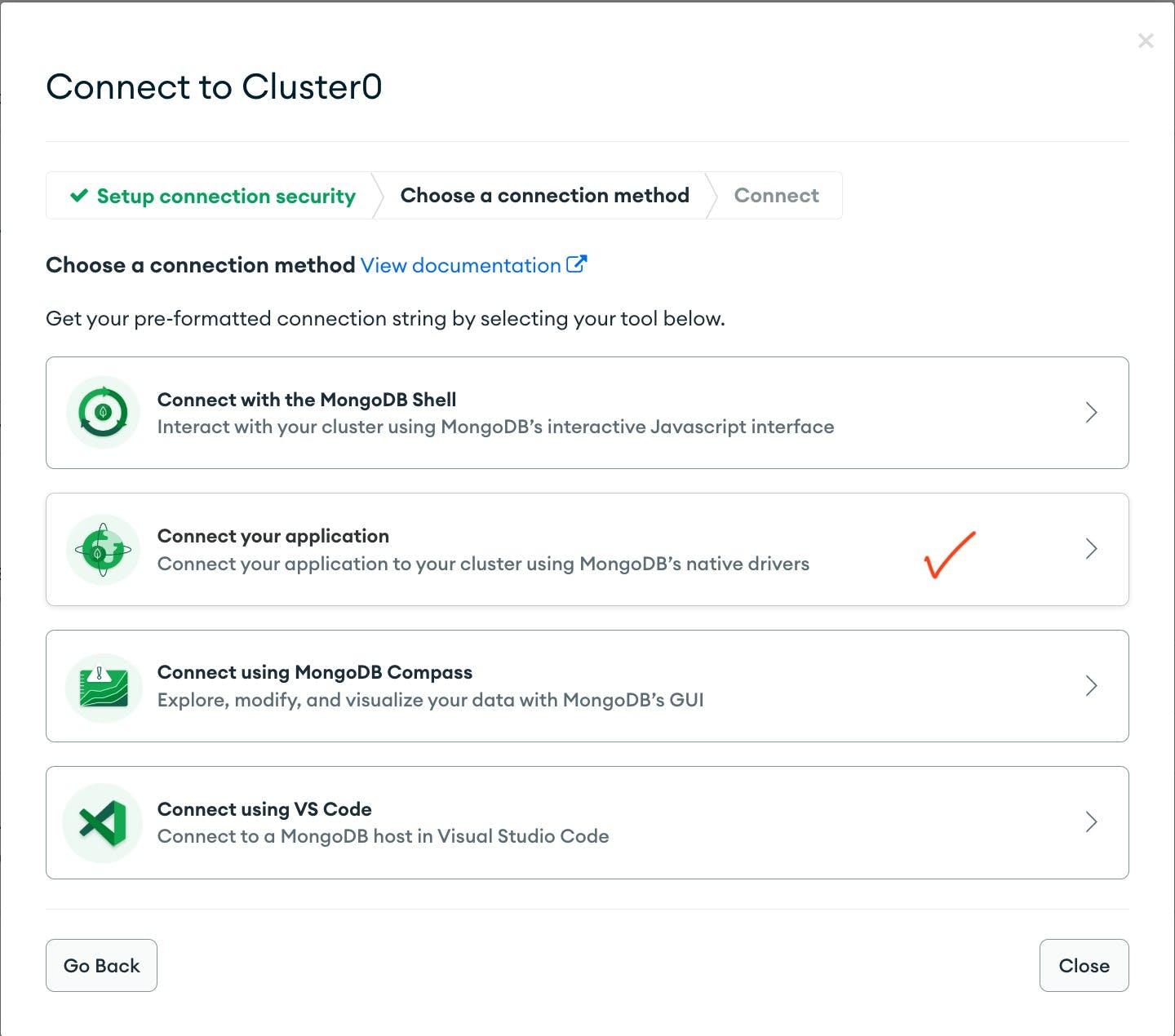
单击“连接您的应用程序”。

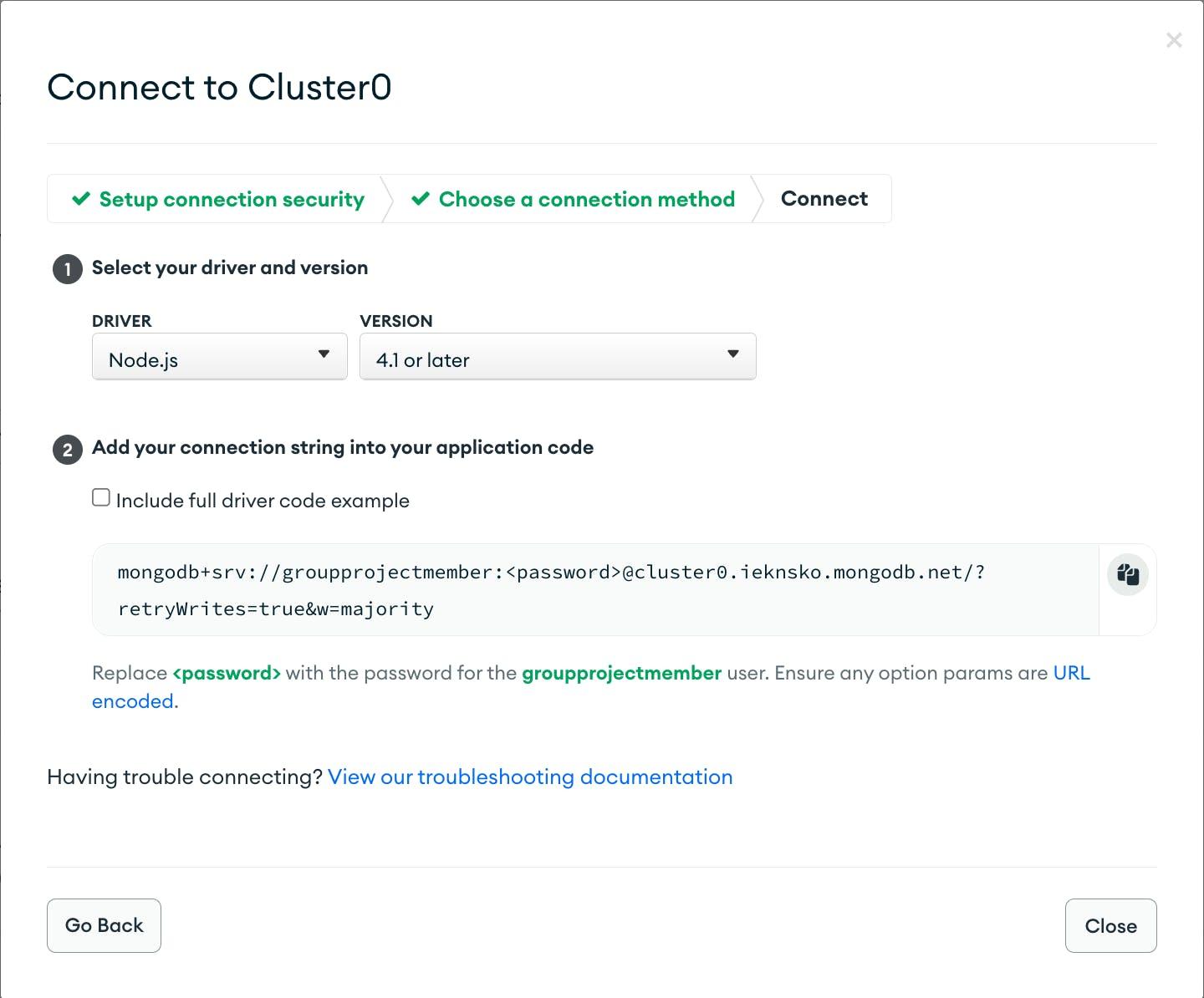
复制连接字符串并单击“关闭”。

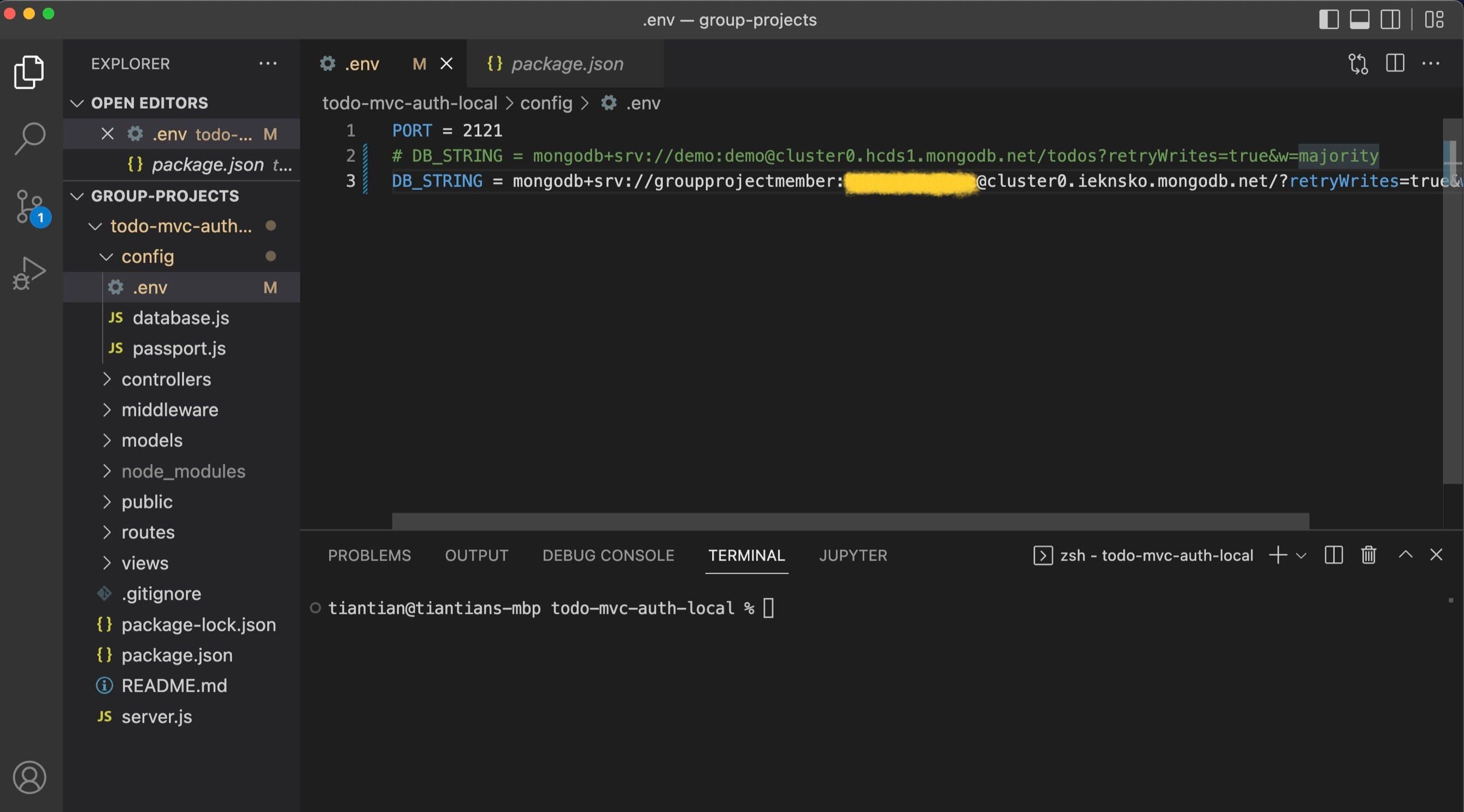
步骤 11. 将连接字符串粘贴到 .env 文件中。
注释掉或只替换 config 文件夹中 .env 文件中的 DB_STRING。将“”替换为您在第 9 步中设置并保存的密码。记住此 .env 文件中的端口号。如果你愿意,你可以改变它。

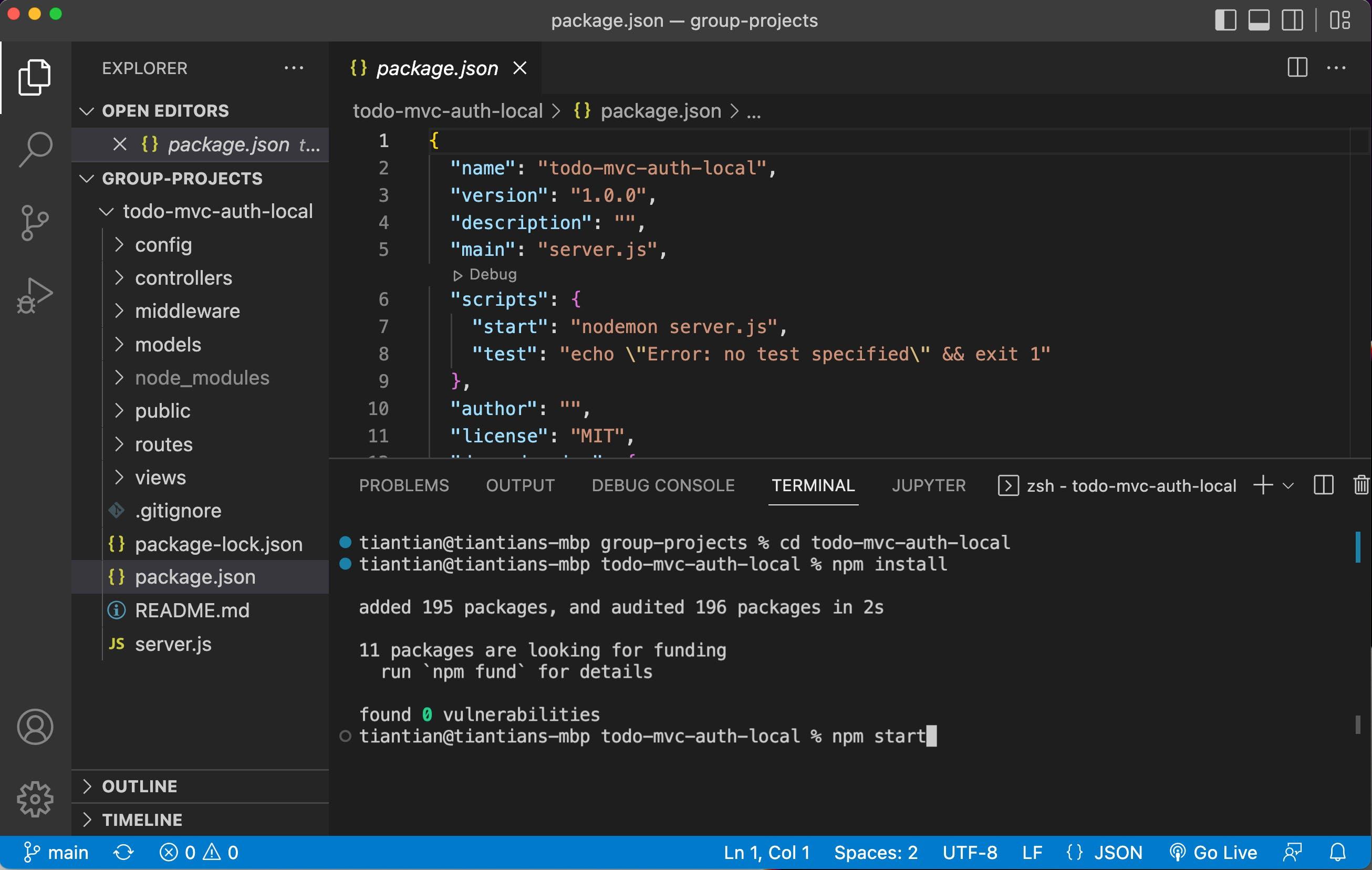
第十二步,让我们运行应用程序吧!
如果你去 package.json,你会注意到在“scripts”中,nodemon server.js 被设置为“start”。这意味着对于我们运行 nodemon,我们只需要在终端中写入命令“npm start”(确保你 cd'ed 进入正确的目录,在我的示例中,todo-mvc-auth-local 目录)。

Step 13. 现在检查端口!
如果您的 nodemon 已启动,服务器正在运行,并且 DB 已连接,请打开浏览器并检查“localhost:2121”(或您更改为的数字),您将能够在本地查看和使用该应用程序!玩得开心测试和玩代码和数据库!所有数据都将保存在您自己的数据库集合中。

所有代码都可以在这里找到并感谢 Leon Noel (twitter@leonnoel) 和 100Devs。
更多推荐
 已为社区贡献32862条内容
已为社区贡献32862条内容






所有评论(0)