
低代码可视化Uniapp点击事件-代码生成器
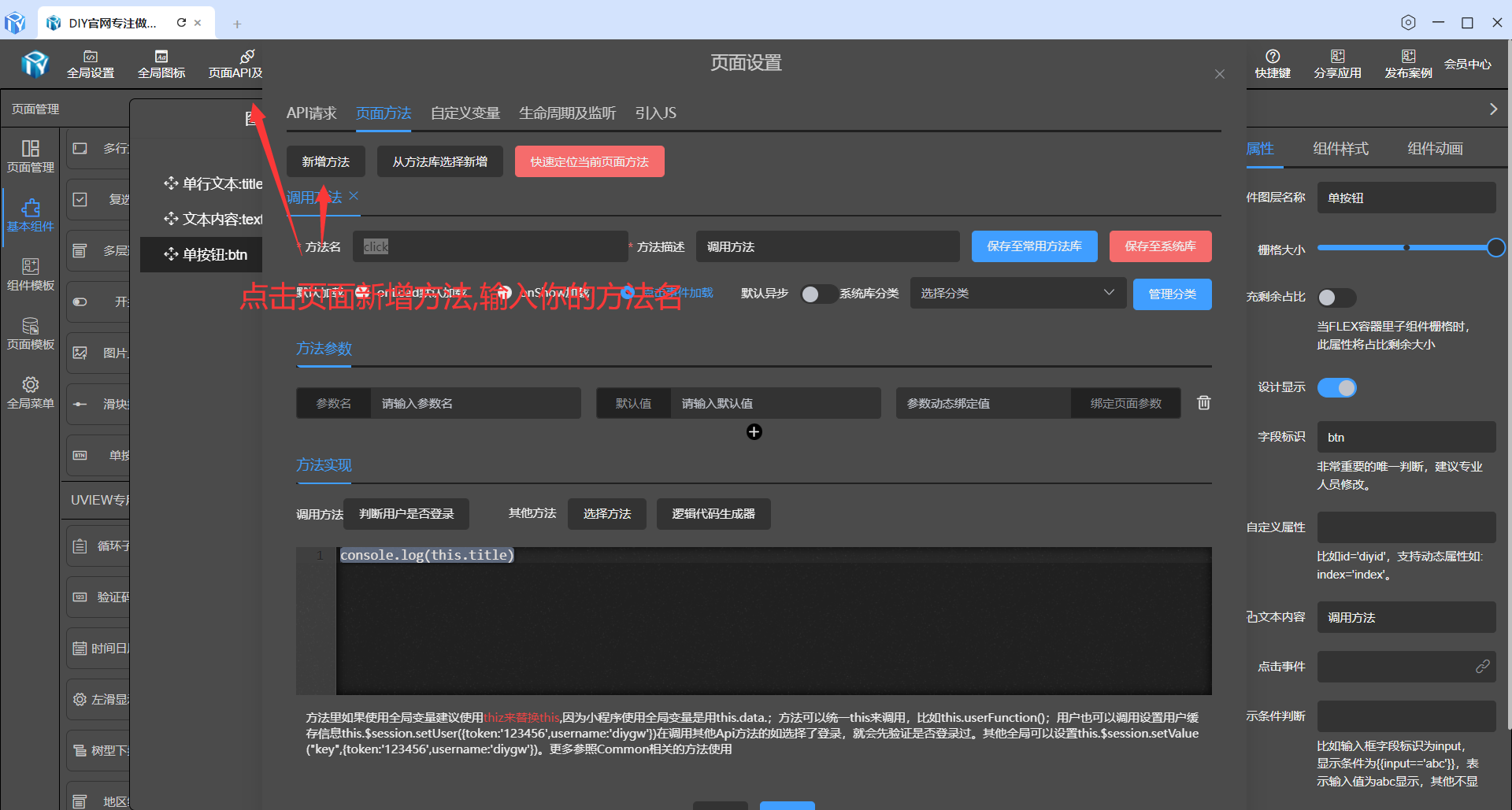
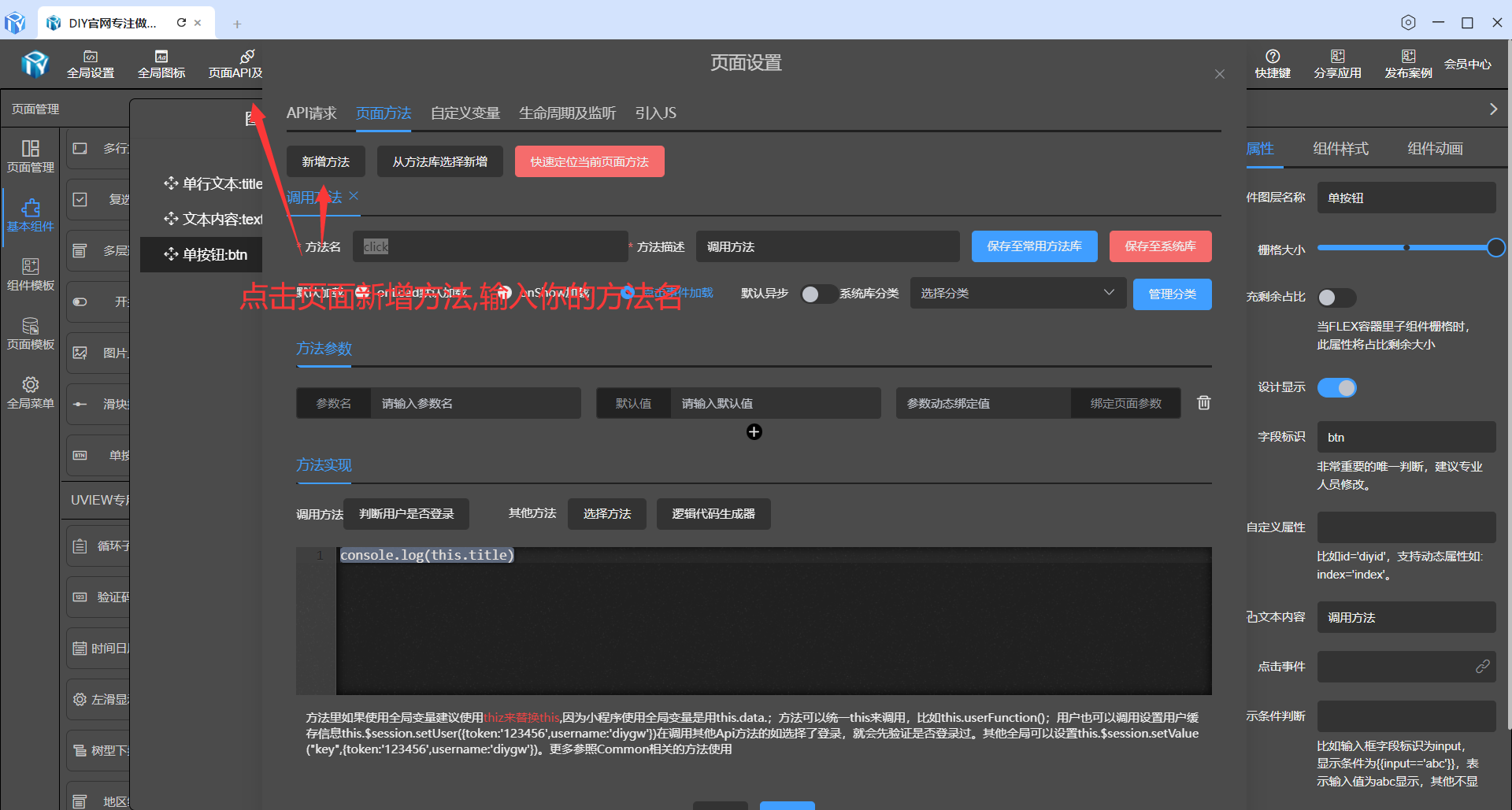
点击左上角页面API及方法,找到页面方法,新增方法。我们这里做了个一调试的例子。由于系统工具自带的方法可能不能满足的你的要求,那你可能通过自定义点击事件代码来处理。
·
在uniapp中,绑定事件主要是通过@符号来实现的。uniapp是一个使用Vue.js开发所有前端应用的框架,它允许你编写一次代码,然后发布到iOS、Android、Web(响应式)、以及各种小程序等多个平台。因此,它在事件处理上遵循Vue.js的事件绑定语法。
在uniapp中,你可以直接在模板中通过@符号后跟事件名来绑定事件处理器。如果你想要在用户点击按钮时执行某个方法,低代码可视化Uniapp点击事件设置你可以这样做:
定义方法
点击左上角页面API及方法,找到页面方法,新增方法。我们这里做了个一调试的例子。

调用方法
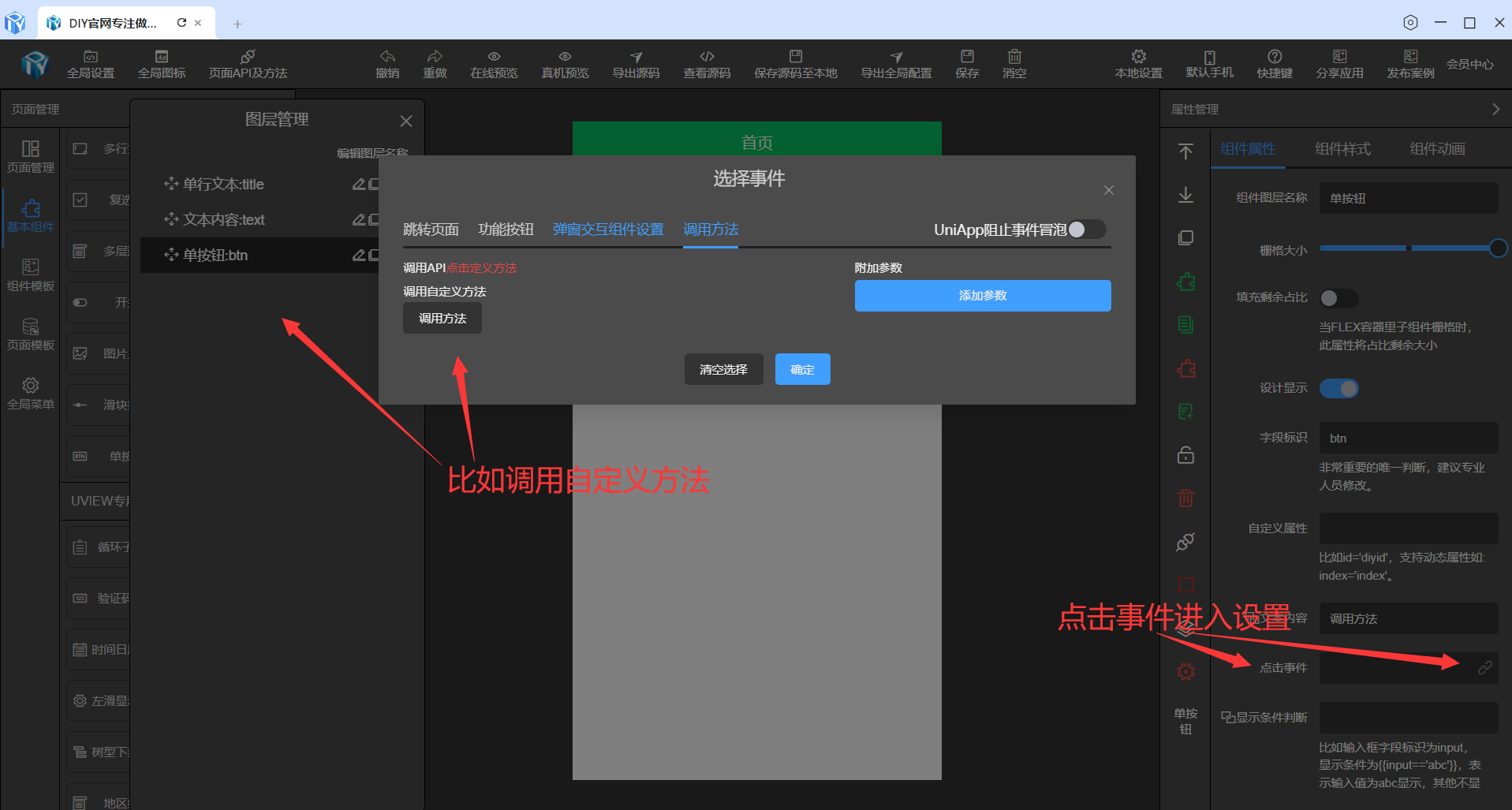
找到要设置点击方法的地方,点击事件,配置你想要的事件方法。

事件修饰符
uniapp也支持事件修饰符,这些修饰符可以附加在事件名后,用于指示一些特殊的行为。例如,.stop修饰符可以阻止事件冒泡。

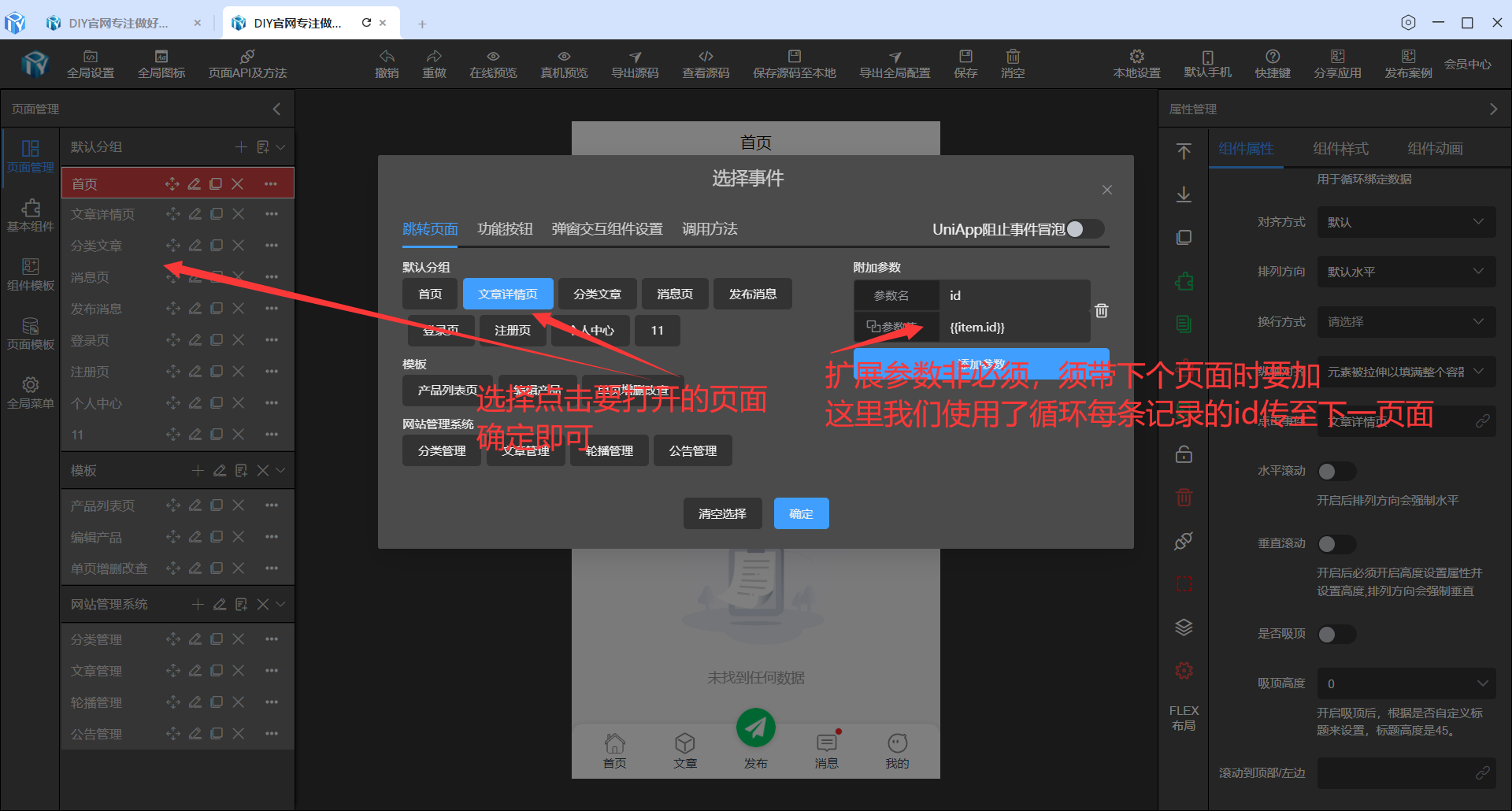
跳转页面
实际应用中可能不单是调用方法也可以是跳转页面。只需要在跳转页面中选择你要跳转的页面,点击即可。当然有些附加参数我们会用另外一个章节来说明。

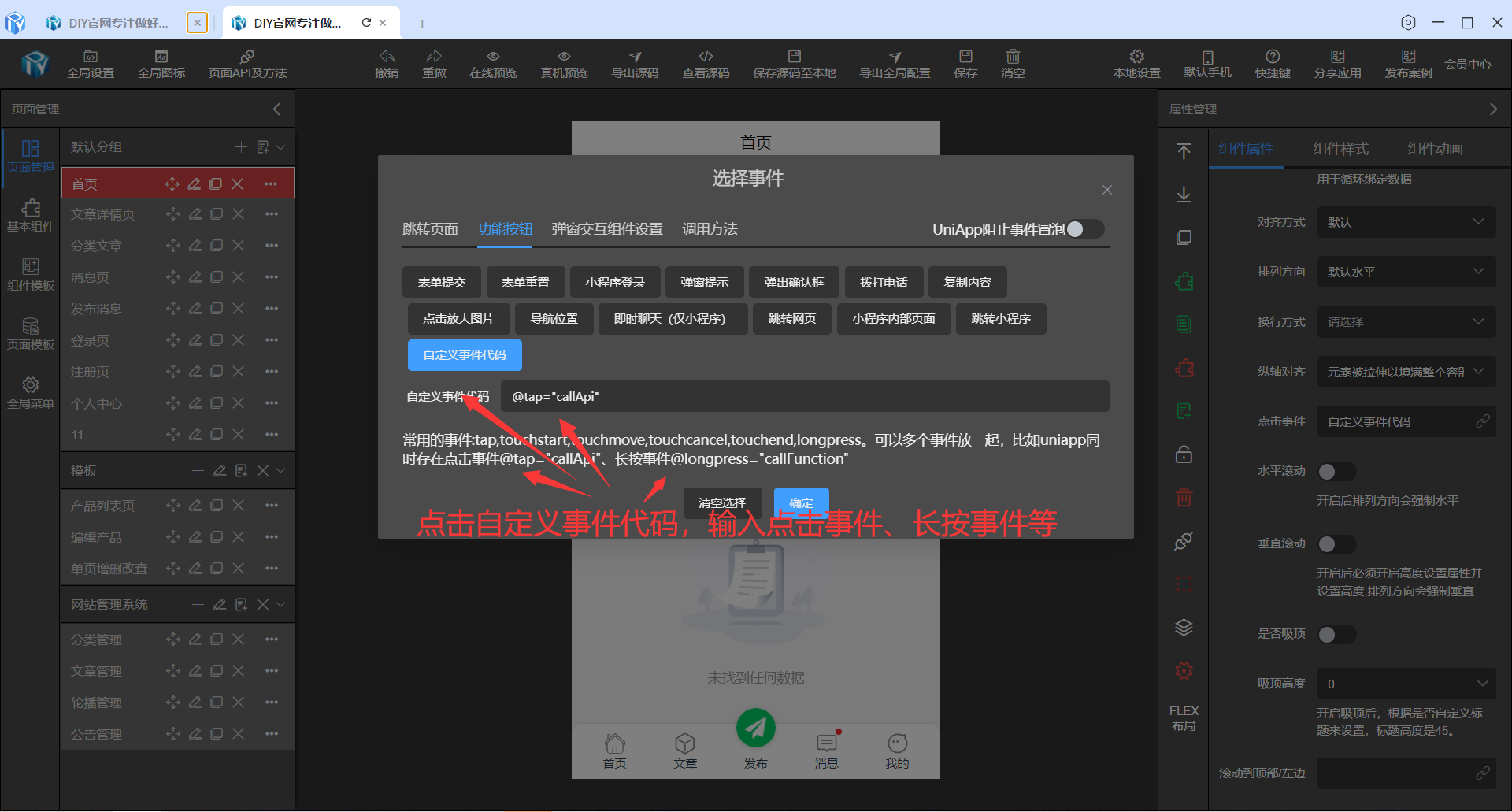
自定义事件
由于系统工具自带的方法可能不能满足的你的要求,那你可能通过自定义点击事件代码来处理。

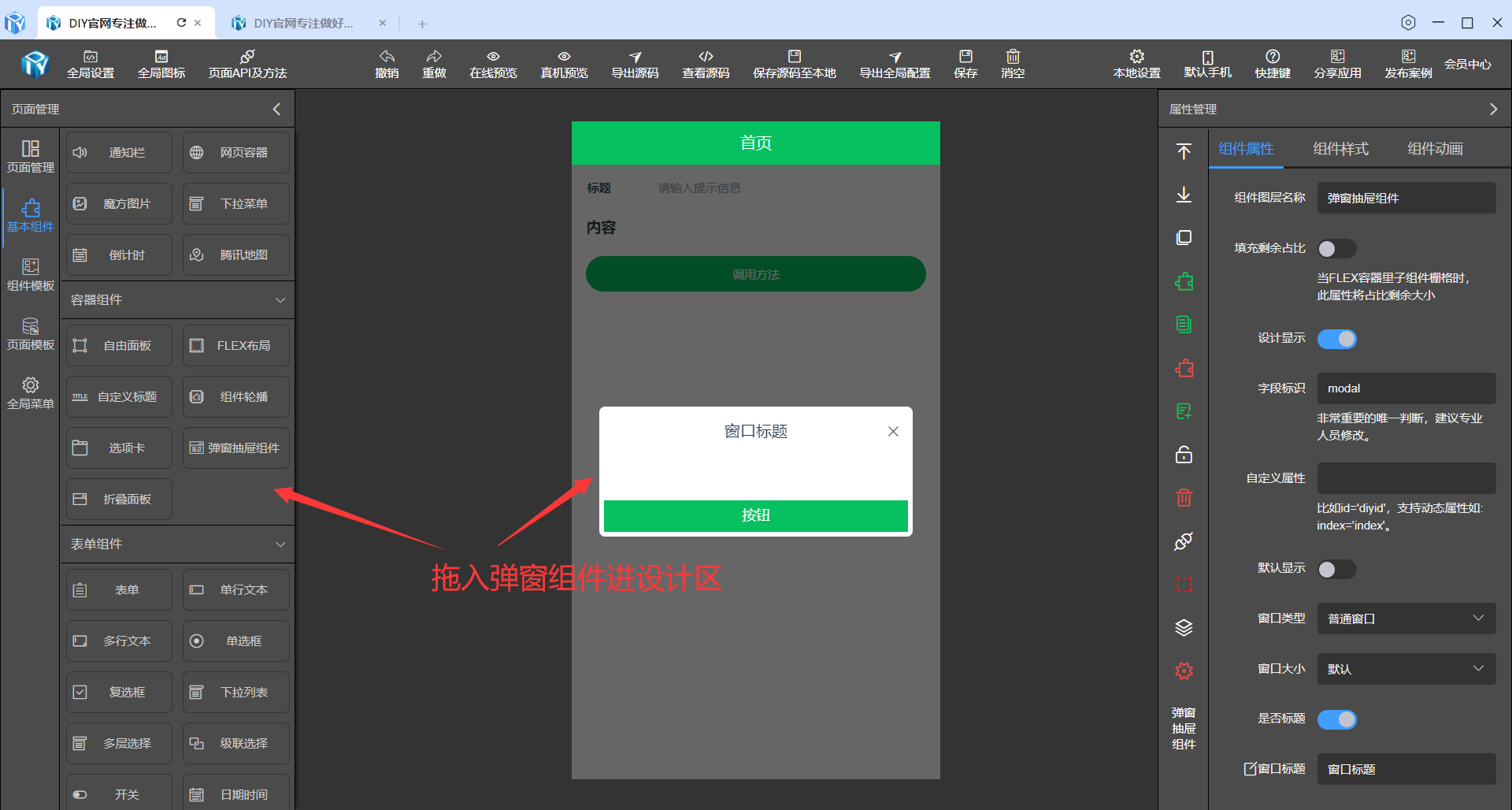
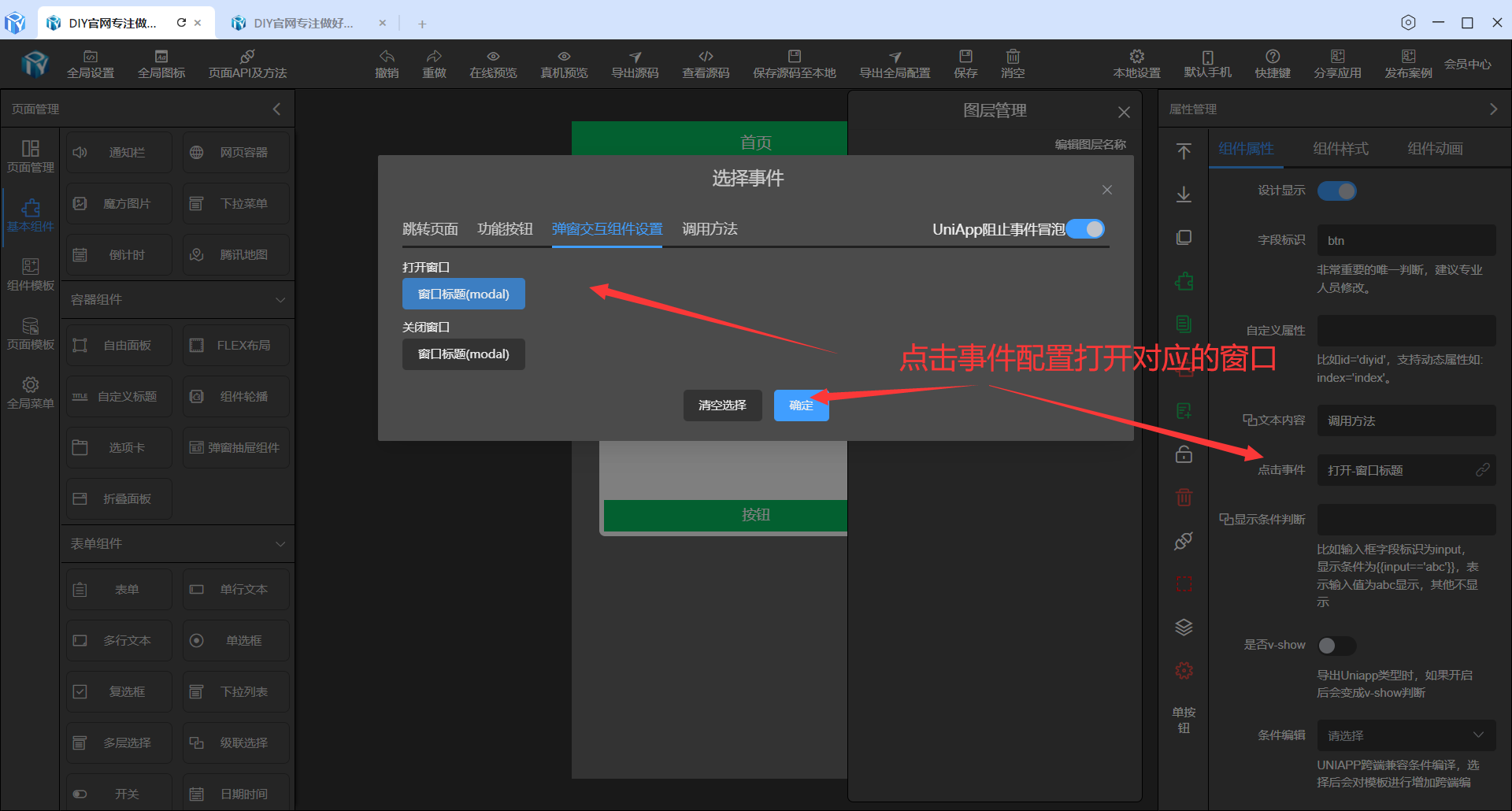
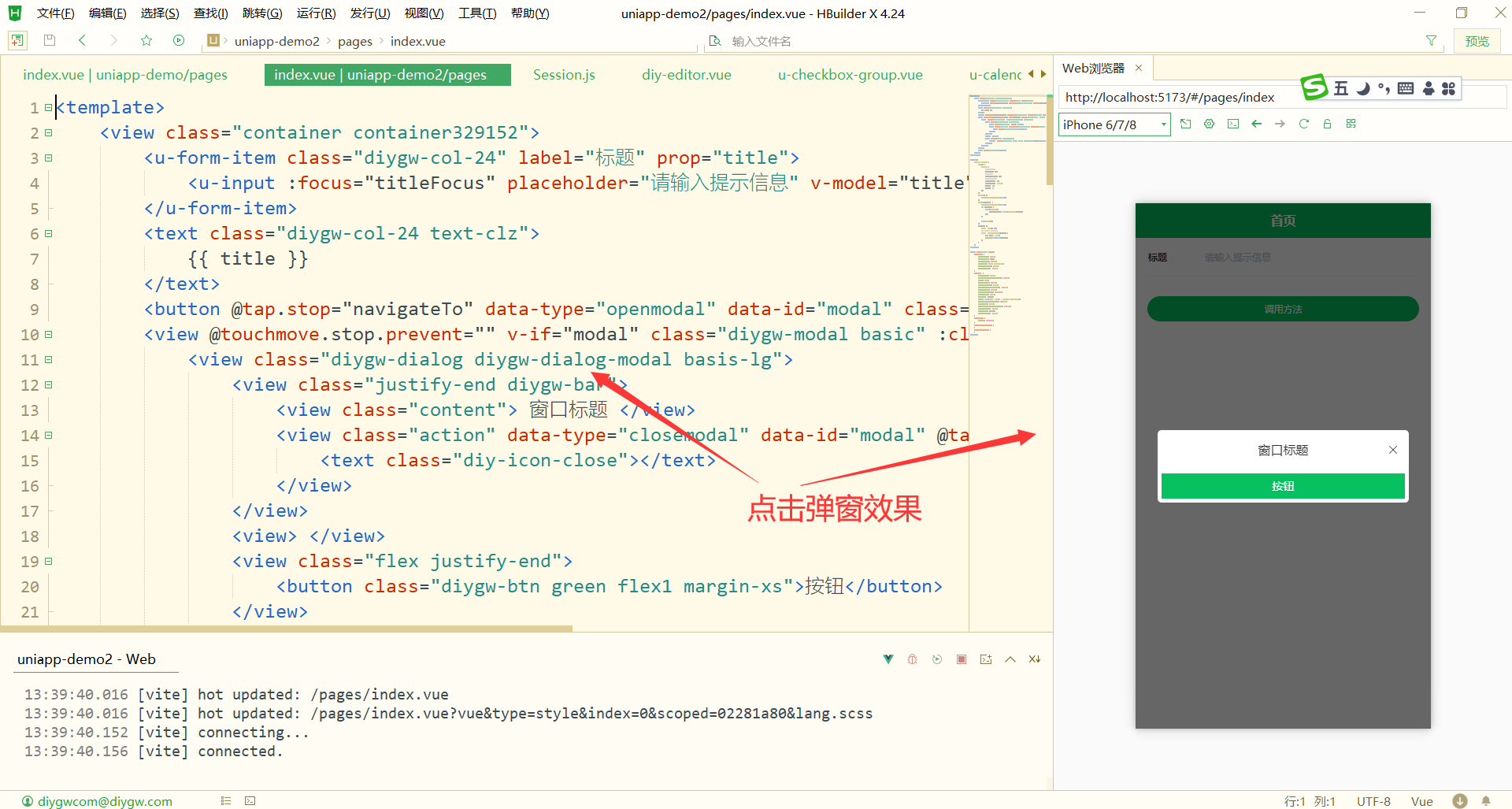
点击打开窗口组件
首页我们先拖入弹窗组件进设计区,当点击事件打开弹窗交互事件即可以操作。


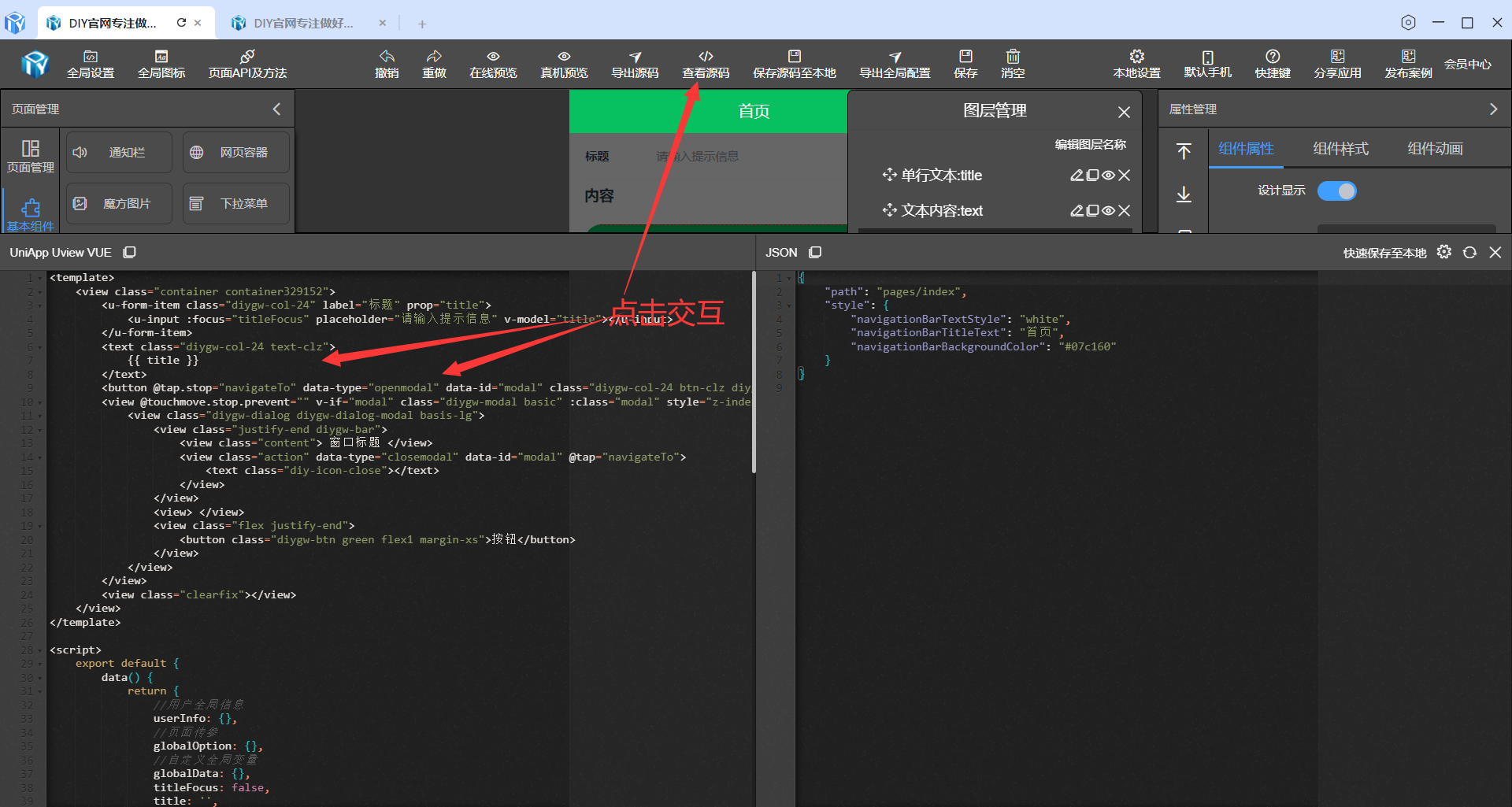
查看源码
点击查看源码或者保存源码至本地,可以看见点击事件效果。


点击事件除了以上常规的几个,我们还会分章节讲解传参、调用API等专量。
生成源码
<template>
<view class="container container329152">
<u-form-item class="diygw-col-24" label="标题" prop="title">
<u-input :focus="titleFocus" placeholder="请输入提示信息" v-model="title"></u-input>
</u-form-item>
<text class="diygw-col-24 text-clz">
{{ title }}
</text>
<button @tap.stop="navigateTo" data-type="openmodal" data-id="modal" class="diygw-col-24 btn-clz diygw-btn-default">调用方法</button>
<view @touchmove.stop.prevent="" v-if="modal" class="diygw-modal basic" :class="modal" style="z-index: 1000000">
<view class="diygw-dialog diygw-dialog-modal basis-lg">
<view class="justify-end diygw-bar">
<view class="content"> 窗口标题 </view>
<view class="action" data-type="closemodal" data-id="modal" @tap="navigateTo">
<text class="diy-icon-close"></text>
</view>
</view>
<view> </view>
<view class="flex justify-end">
<button class="diygw-btn green flex1 margin-xs">按钮</button>
</view>
</view>
</view>
<view class="clearfix"></view>
</view>
</template>
<script>
export default {
data() {
return {
//用户全局信息
userInfo: {},
//页面传参
globalOption: {},
//自定义全局变量
globalData: {},
titleFocus: false,
title: '',
modal: ''
};
},
onShow() {
this.setCurrentPage(this);
},
onLoad(option) {
this.setCurrentPage(this);
if (option) {
this.setData({
globalOption: this.getOption(option)
});
}
this.init();
},
methods: {
async init() {},
// 调用方法 自定义方法
async clickFunction(param) {
let thiz = this;
console.log(this.title);
}
}
};
</script>
<style lang="scss" scoped>
.text-clz {
padding-top: 10rpx;
font-weight: bold;
padding-left: 30rpx;
font-size: 30rpx !important;
padding-bottom: 10rpx;
padding-right: 30rpx;
}
.btn-clz {
padding-top: 20rpx;
border-bottom-left-radius: 120rpx;
color: #fff;
padding-left: 20rpx;
padding-bottom: 20rpx;
border-top-right-radius: 120rpx;
margin-right: 30rpx;
background-color: #07c160;
margin-left: 30rpx;
overflow: hidden;
width: calc(100% - 30rpx - 30rpx) !important;
border-top-left-radius: 120rpx;
margin-top: 30rpx;
border-bottom-right-radius: 120rpx;
margin-bottom: 30rpx;
text-align: center;
padding-right: 20rpx;
}
.modal-clz {
z-index: 1000000;
}
.diygw-dialog-modal {
}
.container329152 {
}
</style>
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)