
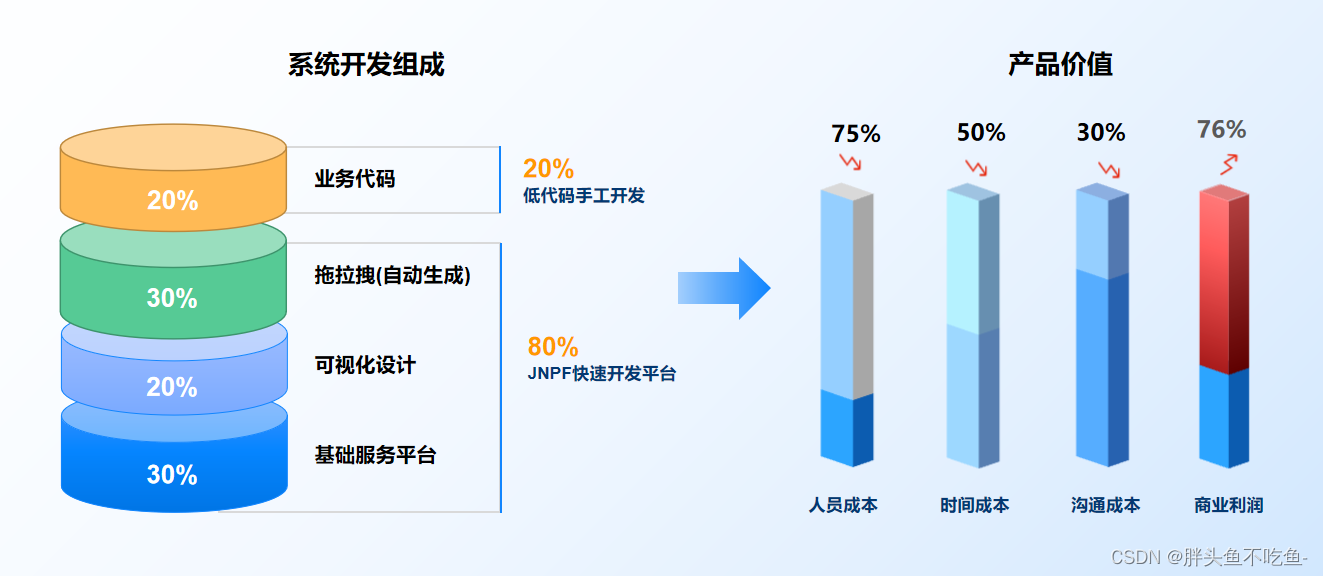
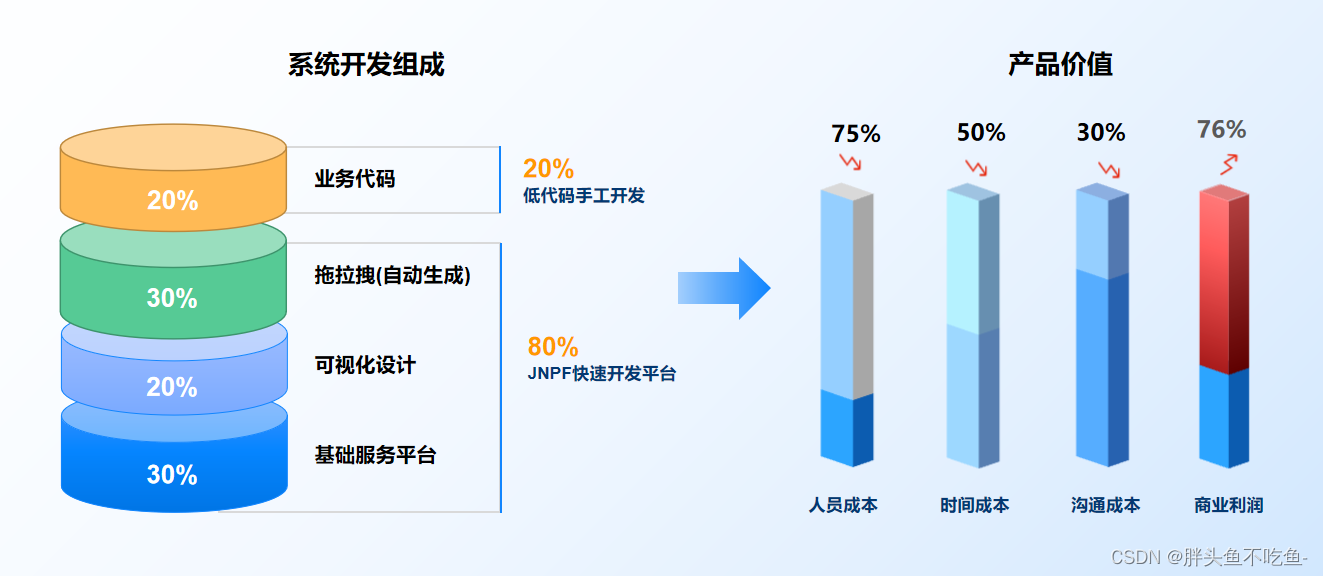
低代码助力软件开发
随着企业对于低代码开发平台的需求日益增长,急需一个通用的解决方案来满足各种低代码平台的开发需求。正是在这种情况下,低代码引擎应运而生。
随着企业对于低代码开发平台的需求日益增长,急需一个通用的解决方案来满足各种低代码平台的开发需求。正是在这种情况下,低代码引擎应运而生。
作为一种通用的开发框架,通过对低代码平台系统常用的功能进行解构,将其划分为多个功能模块,并为每个模块定义了相应的协议和开发范式,使得开发者可以根据自身的业务需求,轻松定制开发出自己的低代码开发平台。
作为一种灵活且强大的开发工具,JNPF开发平台旨在帮助开发团队实现这一目标。接下来将深入探讨JNPF如何提高生产力,以及它在数据分析、协同开发等场景中的应用。
一、开发工具:JNPF
JNPF平台是一款支撑企业级业务应用开发的低代码平台,支持国产化信创适配、企业私有化部署、定制化开发、源代码交付。平台基于spring boot\spring cloud、vue2\vue3技术开发,采用微服务、前后端分离等标准开发架构,提供数据建模、表单建模、流程建模、页面建模、报表建模、大屏建模、移动端建模、门户设计器等在线可视化设计开发工具,可无代码/低代码快速开发业务模块,支持PC端/移动端/大屏等多端接入访问。

二、产品分析
JNPF对于初级开发者是比较友好的,除了开发者手册可以解决90%以上的问题,如果遇到解决不了的,也有官方的交流群体,里面有大佬会解决这些。

页面搭建涵盖开发、预览、测试、发布、回滚、恢复等常用功能。在这些功能的基础上,增加了诸如"可视化拖拽"、"多用户协同开发"、"导入导出"、"多数据源"、"通知"等功能,形成了一个健全的开发体系。对于第三方集成,我们的构建成果可以通过将平台上的应用或页面无缝嵌入到现有的后台系统,或者将现有的后台页面嵌入到我们的平台上,实现灵活的组合使用。
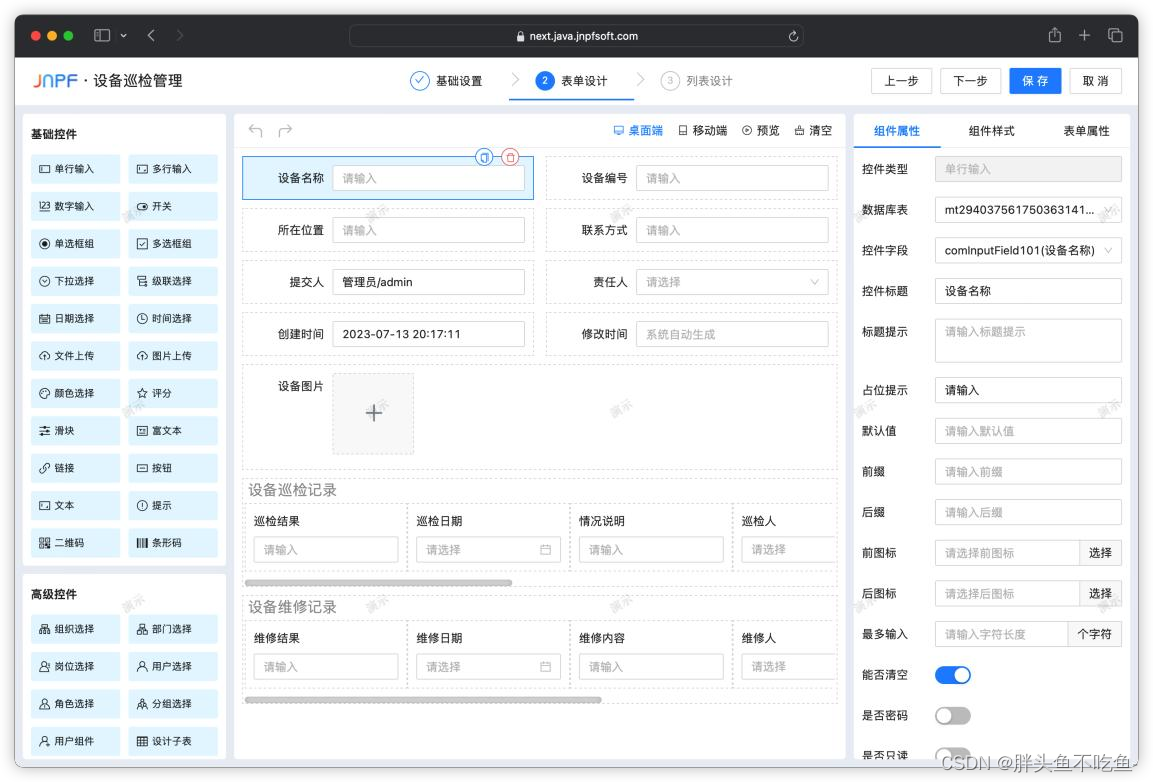
1可视化应用开发

传统后台开发过程中需要开发者自身搭建开发环境,引入前端组件库如Ant Design,相同的功能需要自己提取组件,开发效率低效。
JNPF低代码平台提供了可视化拖拽的面板,支持页面复杂布局。组件栏支持50+种通用组件,并可以组合使用。
在页面绘制方面,通过将其拖入画板,调整位置布局,简单几步完成界面的设计,做到了所见即所得。相同功能可以在画布中复制粘贴,应用本身也支持导入导出功能,方便项目复制。开发变得灵活高效,避免了一些基本构建所产生的bug,达到了降本增效的效果。
在组件的属性值设定方面,可以通过可视化的输入或者通过自定义JS代码的方式进行复杂的逻辑绑定,并且也支持编写js代码完成复杂的交互逻辑。平台内置了多种js库,可以将数据绑定到组件上,在开发状态下能立即看到数据渲染的效果,使得在预览状态下可以边开发边自测。

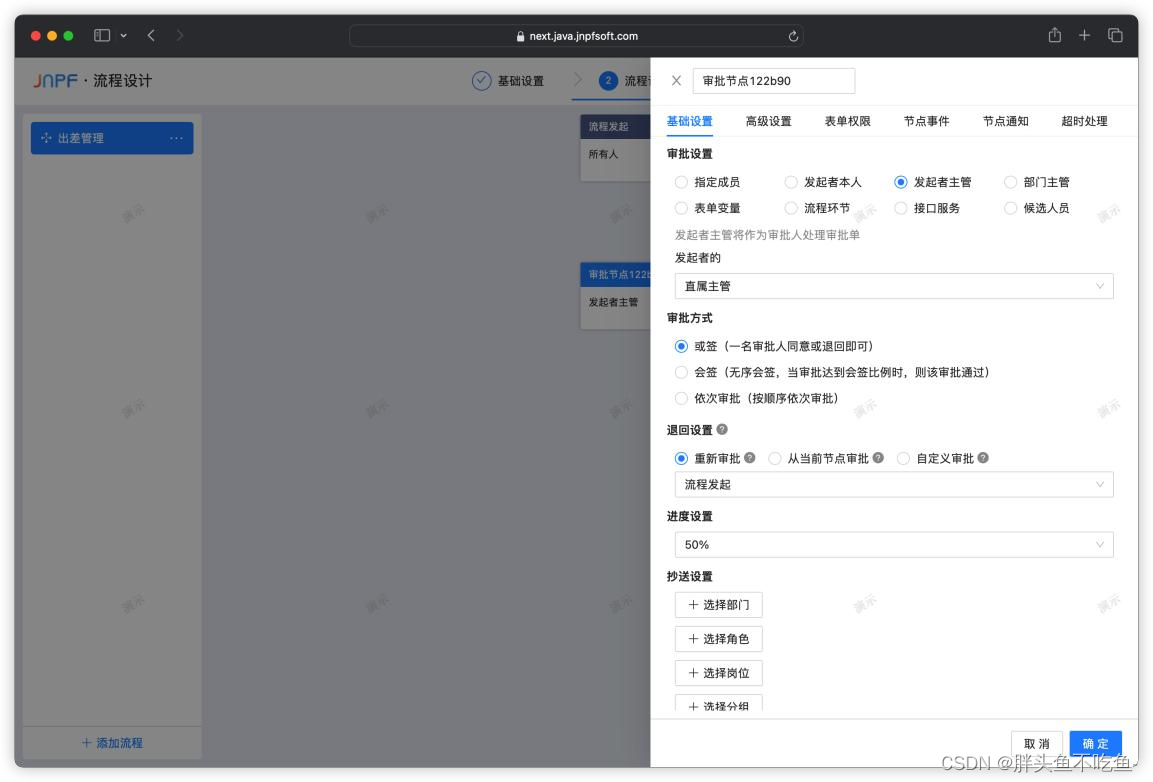
2流程管理
业务流程指为了实现某项目,由多人合作,按照一定的规则、顺序进行的一系列活动。JNPF低代码平台实现了可视化流程配置,用户对触发条件、处理节点、节点参与者进行配置,实现自定义业务流程。
强大流程定义功能(节点审批、子流程、条件分支、选择分支、并分支、定时器等),业务逻辑简单好理解、业务流程梳理快捷明了,同时支持一表单多流程的设置。
封装大量具有中国特色的流程动作,满足审批需求,包括权限设置、会签、或签、重审、转审、催办、撤回、加签等审批动作。通过简单的配置,你可以实现自动化的任务分配、审批、通知等功能,提高工作效率。

3特别支持整个平台源码合作
采用SpringBoot框架,支持微服务分布式部署,高度重视与合作伙伴的共同发展,支持整个平台源码合作。这意味着你可以获得平台的完整源代码,进行二次开发,创造出独特的价值。
体验地址:https://www.jnpfsoft.com/?csdnxx
三、使用技巧
- 模块化开发:将应用程序分解为多个独立的模块,降低系统的复杂度,提高维护性和扩展性。
- 代码生成器:快速生成标准的Java代码,减少手动编写的工作量,提高开发效率。
- 集成测试:对模块间的接口进行自动化测试,确保系统的稳定性和可靠性。
四、总结
JNPF的产品发布至今还保持这个两个月一个新版本的迭代速度,虽然低代码赛道仍有诸多竞争者,但JNPF的产品在使用上还是获得了一致好评,相信随着JNPF功能的逐步完善能够为开发者创造更多便捷和价值。
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容








所有评论(0)