对程序员最友好的低代码平台——iVX(个人开发者终身免费)
——iVX 低代码平台的“final fantasy”
低代码本身基本上不可能成为“一个标准”,每家公司做法都不一样,唯一的标准,只有“代码”本身!
是否具有通用的代码生成能力关系到很多底层问题,所有低代码平台都无法回避,甚至讳莫如深。
低代码平台最让程序员反感的就是“证明我以前工作是没有意义的,还要让我买单!”,这里面最核心的问题,就是代码问题!如果低代码平台成为“代码快速生成器”,成为程序员的助手,应该情况就会好很多,我们来细致分析一下这个敏感的话题。
低代码平台能生成代码吗!?
注意,这里生成的代码是“所开发应用的独立代码”,这个代码是可以“脱离”平台,独立运行的那种。
这个可以提供程序员或使用的企业——最基础的“安全感”!
如果没有代码生成,代表以后只能在这个平台上开发,开发出来的应用只能在这个平台运行,即“开发和运行环境锁定”!
主要是低代码平台有如此之多,自身标准又不统一,你在一个平台开发的应用并不能在其它平台打开或运行,这就很尴尬了。如果这个平台功能受限怎么办?应用性能不行怎么办?平台不运营了怎么办?
iVX、appgyver等就可以生成代码,Wix、WordPress、odoo等也可以。
当然代码生成也包含很多个等级,例如:
(1)是前后台代码都能生成?还是只能生成后台代码?或只能生成前端代码?——最大多数低代码平台如果生,也是生一种。
(2)能否生成数据库的代码?自动生成SQL?
(3)最好生成的后台代码能后和运行时资源解耦,能接云计算尽量接云计算?
生成代码能力方面呢,iVX应该是最强的,在以上这些中。
只有能够首先生成代码,才有后面的然后...
平台生成代码可以和程序员手写代码基本“无差别”吗!?
什么叫无差别呢?
生成代码易用性,可以和现有常见开发环境和代码资源整合
生成的代码最好采用常见的流行框架,例如前端VUE或者react等,后台生成JAVA或Node语言。我并不是觉得JQ或PHP不好,而是现在确实会比较小众一些,这个不属于我们重点讨论的话题。同时,最好能支持mysql、ES、redis、MQ等多类型的数据库或后台常见产品。如果能够和现有的代码开发流程也能整合那就更好了!例如Git等代码管理工具。
生成代码可读性,程序员可以直接复用或二次开发(要做到这一点,基本上就是低代码行业的天花板了)
大家常常提到程序员“不喜欢”“至少是不支持”低代码,可是为什么呢?深层次原因还是程序员将“低代码”当成了自己饭碗的“竞争者”,而并非是“收入”和“效率”提升的贡献者!而在一个企业中,技术选型谁说了算?当然还是“程序员”,这就形成了一个悖论。“低代码平台想抢程序员的饭碗,还要程序员买单!”。
虽然也有程序员不喜欢ChatGPT或代码补全工具,但是似乎要温柔很多,而且更多的程序员还是持赞成态度的。
如果根据这个特征,反思一下低代码生态,那就很清楚了,低代码必须要得到程序员的认可才有出路(那么就一次全部毁灭,直接AI生成完整应用,短时间内还很难)。
生成代码涉及到很多“尖端”技术,例如编译器/解释器的开发,AST的开发等等,因此要想生成代码本来就不容易,生成具有可读性的代码就更难了。
iVX 已经能够自动生成可读代码(我们将在文章最后放一点生成代码片段...)。
生成代码运行效率还要高...
不是很容易证明谁比谁写的代码更好?这是一个比较复杂的问题。但是基本上可以从几个点来进行判断:
(1)生成应用打开的速度?运行时卡不卡顿?
(2)写一个类似的程序,跑一下,打开控制台看看有什么区别?另外,就是看看加载文件的大小?
(3)后台可以压测一下,看看高并发的情况。对于这个问题,我认为最好是把“计算”、“存储”、“安全”、“带宽”等都交给云计算平台来处理和控制。(这是iVX的做法,也就是“只帮用户生成程序本身,和后台运行时需要资源解耦”)
调试和运行代码和以前方式“无差别”
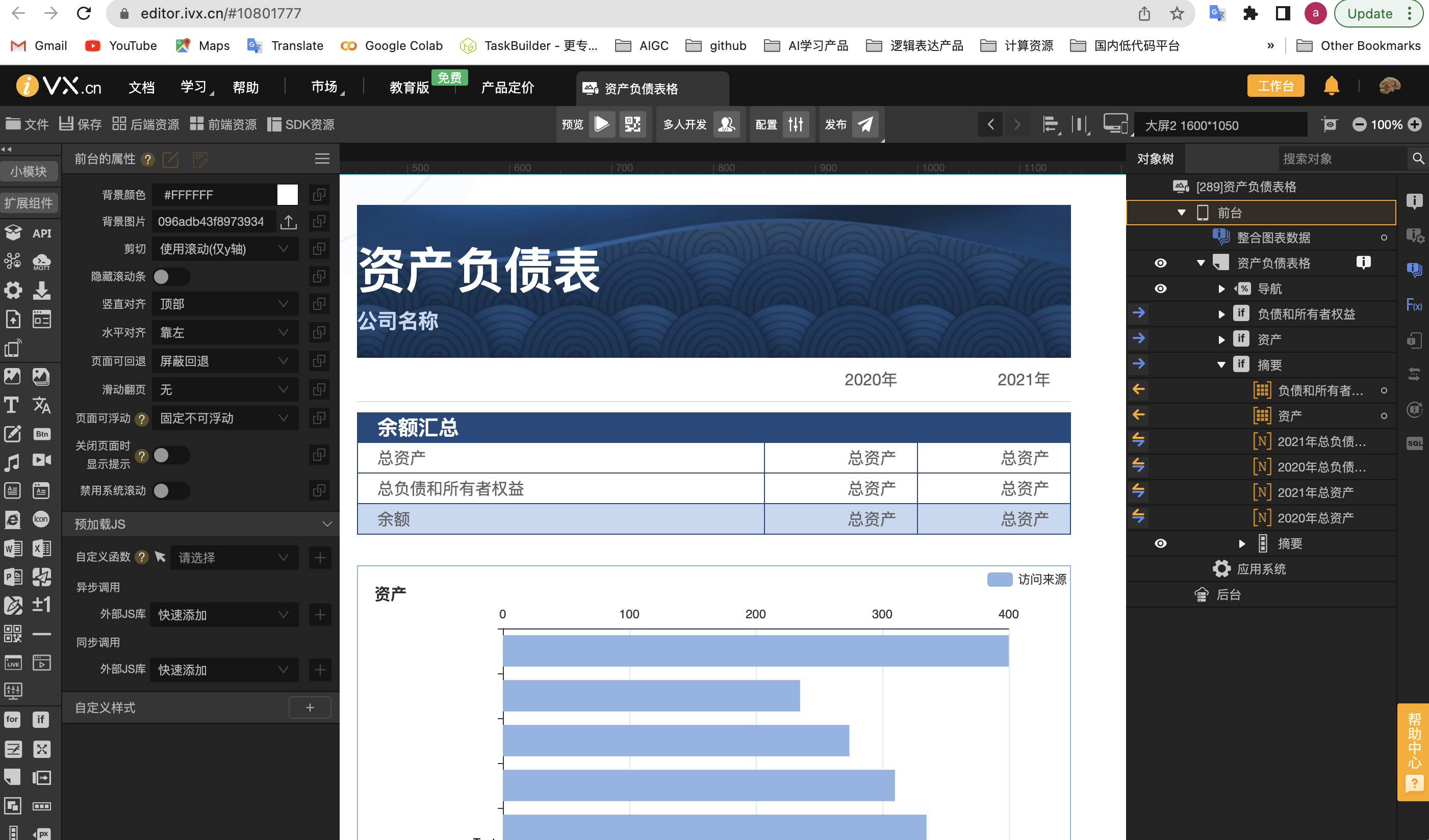
iVX可以生成前端、后台和数据库代码。以生成前端代码为例,可以直接保存成.vue的文件,直接在现有VScode等流行的代码IDE中进行动态调试,任意增加代码,并通过编译。
甚至可以将iVX的前端代码编译成vue和react的component在现有的前端代码中进行调用。
下面是导出代码范例,就是一个简单页面,但是生成格式应该很多前端同学都是可以看和可以改的。
通过这个页面生成:

<template>
<ivx-stage
_id="c38r3wfa3j50000w1az0"
_name="前台"
width="100%"
height="100%"
backgroundColor="#FFFFFF"
bgImage="096adb43f8973934dbcd01eb89b4e0ef_52171_1440_800.png"
:fonts="{}"
:pageCustomIdList="[null]"
>
<ivx-system _id="c38r3wfa3j50000w1ayg" _name="应用系统" />
<ivx-page
_id="c38s06ra3j50000w1b30"
_name="资产负债表格"
horizon="center"
cut="auto"
:paddingLeft="0"
:paddingTop="30"
@curPageBeforeShow="c38s06ra3j50000w1b30_curPageBeforeShow"
>
<data-if
_id="c39a37ca3j50000dmvkg"
_name="摘要"
:value="$var.c39b6a9a3j50000dmw50.value == '摘要'"
>
<ivx-layoutcol
_id="c38sakaa3j50000w1bgg"
_name="摘要"
shadowType="box"
:horizonStretch="false"
width="700px"
largeSize="700px"
mediumSize="700px"
smallSize="700px"
padSize="700px"
xsmallSize="700px"
bgColor="rgba(255,255,255,0)"
bgImage=""
:visible="true"
>
<ivx-container-flex
_id="c398q6wa3j50000dmv5g"
_name="绝对定位容器1"
shadowType="box"
bgImage="29d57ec4e3071bd88a1731296702caeb_154861_677_139.png"
bgColor="rgba(56,153,236,0)"
>
<ivx-text
_id="c38swr3a3j50000w1bh0"
_name="资产负债表"
shadowType="box"
value="资产负债表"
:allowSelect="true"
:fontSize="48"
fontColor="#FFFFFF"
:textStyle="4"
fontWeight="bold"
fontStyle=""
textDecoration=""
:x="0"
:y="30"
:rotate="0"
/>
<ivx-text
_id="c38tpt3a3j50000w1bj0"
_name="公司名称"
shadowType="box"
value="公司名称"
:allowSelect="true"
:fontSize="20"
fontColor="#C6D9F0"
:textStyle="4"
fontWeight="bold"
fontStyle=""
textDecoration=""
:x="0"
:y="100"
:rotate="0"
/>
</ivx-container-flex>
<ivx-layoutrow
_id="c39dphaa3j50000dn1vg"
_name="年份"
shadowType="box"
:marginTop="10"
horizon="right"
:verticalStretch="false"
height="auto"
bgColor="rgba(204,204,204,0)"
:marginBottom="0"
>
<ivx-text
_id="c39dphaa3j50000dn1w0"
_name="2020年"
shadowType="box"
value="2020年"
:allowSelect="true"
width="150px"
justifyContent="flex-end"
:marginRight="0"
:paddingRight="20"
fontColor="#616263"
:fontSize="16"
/>
<ivx-text
_id="c39dphaa3j50000dn1wg"
_name="2021年"
shadowType="box"
value="2021年"
:allowSelect="true"
width="150px"
justifyContent="flex-end"
:paddingRight="20"
fontColor="#616263"
:fontSize="16"
/>
</ivx-layoutrow>
<ivx-divider
_id="c38tr99a3j50000w1bm0"
_name="分割线1"
:marginTop="10"
:marginBottom="10"
borderColor="#DBDFEA"
/>
<ivx-layoutcol
_id="c398t08a3j50000dmv6g"
_name="余额汇总表"
shadowType="box"
bgColor="rgba(177,175,175,0)"
:verticalStretch="false"
height="auto"
>
<ivx-text
_id="c398vk6a3j50000dmv7g"
_name="余额汇总"
shadowType="box"
value="余额汇总"
:allowSelect="true"
fontColor="#FFFFFF"
:fontSize="20"
:textStyle="4"
fontWeight="bold"
fontStyle=""
textDecoration=""
width="100%"
height="30px"
alignItems="center"
:paddingLeft="20"
borderRadius="0px"
bgColor="#1F497D"
/>
<ivx-layoutrow
_id="c398x44a3j50000dmv80"
_name="总资产"
shadowType="box"
:verticalStretch="false"
height="30px"
bgColor="rgba(204,204,204,0)"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c398xnpa3j50000dmv8g"
_name="总资产"
shadowType="box"
value="总资产"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-text
_id="c398y9ha3j50000dmv90"
_name="总资产"
:value="'¥' + $var.c39e14ca3j50000dn45g.value.toFixed(2)"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
:paddingRight="20"
justifyContent="flex-end"
/>
<ivx-text
_id="c398ycha3j50000dmva0"
_name="总资产"
:value="'¥' + $var.c39e14ca3j50000dn460.value.toFixed(2)"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
justifyContent="flex-end"
:paddingRight="20"
/>
</ivx-layoutrow>
<ivx-layoutrow
_id="c398z0ca3j50000dmvag"
_name="总负债和所有者权益"
shadowType="box"
:verticalStretch="false"
height="30px"
bgColor="rgba(204,204,204,0)"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c398z0ca3j50000dmvb0"
_name="总负债和所有者权益"
shadowType="box"
value="总负债和所有者权益"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-text
_id="c398z0ca3j50000dmvbg"
_name="总资产"
:value="'¥' + $var.c39e14wa3j50000dn46g.value.toFixed(2)"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
:paddingRight="20"
justifyContent="flex-end"
/>
<ivx-text
_id="c398z0ca3j50000dmvc0"
_name="总资产"
:value="'¥' + $var.c39e14wa3j50000dn470.value.toFixed(2)"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
justifyContent="flex-end"
:paddingRight="20"
/>
</ivx-layoutrow>
<ivx-layoutrow
_id="c398z74a3j50000dmvcg"
_name="余额"
shadowType="box"
:verticalStretch="false"
height="30px"
bgColor="#C5D9F1"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c398z74a3j50000dmvd0"
_name="余额"
shadowType="box"
value="余额"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-text
_id="c398z74a3j50000dmvdg"
_name="总资产"
:value="
'¥' +
(
$var.c39e14ca3j50000dn45g.value -
$var.c39e14wa3j50000dn46g.value
).toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
:paddingRight="20"
justifyContent="flex-end"
/>
<ivx-text
_id="c398z74a3j50000dmve0"
_name="总资产"
:value="
'¥' +
(
$var.c39e14ca3j50000dn460.value -
$var.c39e14wa3j50000dn470.value
).toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
justifyContent="flex-end"
:paddingRight="20"
/>
</ivx-layoutrow>
</ivx-layoutcol>
<ivx-container-flex
_id="c398znpa3j50000dmveg"
_name="资产"
shadowType="box"
width="100%"
:marginTop="30"
height="300px"
bgColor="rgba(56,153,236,0)"
borderColor="#8EB4E3"
:borderWidth="1"
overflow="visible"
>
<ivx-barChart
_id="c39906ra3j50000dmvf0"
_name="柱形折线图1"
:dataArr="$var.c39e3vfa3j50000dn4wg.value"
shadowType="box"
:colorArrHeaders="[
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
]"
:dataArrHeaders="[
{ type: 'string' },
{ type: 'string' },
{ type: 'number' },
]"
:colorArr="[
'#C23531',
'#2F4554',
'#61A0A8',
'#D48265',
'#91C7AE',
'#749F83',
'#CA8622',
'#BDA29A',
'#6E7074',
'#546570',
'#C4CCD3',
]"
:yAxisTypes="[['', 12, 12, 'top', false]]"
:yAxisHeaders="[
{ type: 'string' },
{ type: 'number' },
{ type: 'number' },
{
type: 'select',
options: ['none', 'left', 'right'],
optionLocales: {
none: { en: 'None', zh: '不显示' },
left: { en: 'Left', zh: '左侧' },
right: { en: 'Right', zh: '右侧' },
},
},
{ type: 'boolean' },
]"
:seriesTypesAndColors="[
['', '#C23531', 1],
['', '#2F4554', 1],
['', '#61A0A8', 1],
['', '#D48265', 1],
['', '#91C7AE', 1],
['', '#749F83', 1],
['', '#CA8622', 1],
['', '#BDA29A', 1],
['', '#6E7074', 1],
['', '#546570', 1],
['', '#C4CCD3', 1],
]"
:seriesColor="[
'#8EB4E3',
'#1f497d',
'#61A0A8',
'#D48265',
'#91C7AE',
'#749F83',
'#CA8622',
'#BDA29A',
'#6E7074',
'#546570',
'#C4CCD3',
]"
:seriesType="[
'bar',
'bar',
'bar',
'bar',
'bar',
'bar',
'bar',
'bar',
'bar',
'bar',
'bar',
]"
:seriesShowLabel="[
false,
false,
false,
false,
false,
false,
false,
false,
false,
false,
false,
]"
:seriesTypesAndColorsHeaders="[
{ type: 'number' },
{ type: 'color' },
{ type: 'number' },
]"
:seriesColorHeaders="[
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
]"
:seriesTypeHeaders="[
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
]"
:seriesShowLabelHeaders="[
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
]"
:width="620"
:height="340"
:x="80"
:y="1"
:horizontal="true"
showLegend="right"
:overlap="false"
:showXAxisSplitLine="false"
:showYAxisSplitLine="true"
:xAxisFontSize="12"
:useFixedBarWidth="false"
:showDataZoom="false"
:legendFontSize="12"
:stack="false"
:percent="false"
xAxisName=""
:fontSizeX="12"
:barCategoryGap="0.3"
:colorByData="false"
yAxisMax=""
yAxisMin=""
:rotate="0"
:barGap="0"
:seriesTypesStyle="[
['#8EB4E3', 'bar', false, '', '#C23531', 1],
['#1f497d', 'bar', false, '', '#2F4554', 1],
['#61A0A8', 'bar', false, '', '#61A0A8', 1],
['#D48265', 'bar', false, '', '#D48265', 1],
['#91C7AE', 'bar', false, '', '#91C7AE', 1],
['#749F83', 'bar', false, '', '#749F83', 1],
['#CA8622', 'bar', false, '', '#CA8622', 1],
['#BDA29A', 'bar', false, '', '#BDA29A', 1],
['#6E7074', 'bar', false, '', '#6E7074', 1],
['#546570', 'bar', false, '', '#546570', 1],
['#C4CCD3', 'bar', false, '', '#C4CCD3', 1],
]"
/>
<ivx-text
_id="c3991rqa3j50000dmvfg"
_name="资产"
shadowType="box"
value="资产"
:allowSelect="true"
width=""
height=""
:x="16"
:y="16"
fontColor="#2C2D2E"
:fontSize="16"
:textStyle="4"
fontWeight="bold"
fontStyle=""
textDecoration=""
/>
<ivx-layoutcol
_id="c39efaxa3j50000dn7ag"
_name="y轴数据"
shadowType="box"
:width="135"
:height="220"
:x="0"
:y="61"
:largeSize="135"
:mediumSize="135"
:smallSize="135"
:padSize="135"
:xsmallSize="135"
bgColor="#FFFFFF"
vertical="bottom"
:visible="true"
>
<data-for
_id="c39eg89a3j50000dn7bg"
_name="循环创建1"
:value="
$util.getSelf(
$util.arr_reverse(
$util.arr_uniqSet(
$util.arr2d_aArrCol($var.c39e3vfa3j50000dn4wg.value, 1)
)
)
)
"
:useKey="true"
>
<ivx-text
_id="c39efzqa3j50000dn7b0"
_name="文本1"
:value="$item.c39eg89a3j50000dn7bg"
shadowType="box"
:allowSelect="true"
width="100%"
height="20px"
alignItems="center"
:fontSize="12"
justifyContent="flex-end"
/>
</data-for>
</ivx-layoutcol>
</ivx-container-flex>
<ivx-container-flex
_id="c3992yva3j50000dmvgg"
_name="负债和所有者权益"
shadowType="box"
width="100%"
:marginTop="30"
height="300px"
bgColor="rgba(56,153,236,0)"
borderColor="#8EB4E3"
:borderWidth="1"
overflow="visible"
>
<ivx-barChart
_id="c3992yva3j50000dmvh0"
_name="柱形折线图1"
:dataArr="$var.c39e481a3j50000dn500.value"
shadowType="box"
:colorArrHeaders="[
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
]"
:dataArrHeaders="[
{ type: 'string' },
{ type: 'string' },
{ type: 'number' },
]"
:colorArr="[
'#C23531',
'#2F4554',
'#61A0A8',
'#D48265',
'#91C7AE',
'#749F83',
'#CA8622',
'#BDA29A',
'#6E7074',
'#546570',
'#C4CCD3',
]"
:yAxisTypes="[['', 12, 12, 'top', false]]"
:yAxisHeaders="[
{ type: 'string' },
{ type: 'number' },
{ type: 'number' },
{
type: 'select',
options: ['none', 'left', 'right'],
optionLocales: {
none: { en: 'None', zh: '不显示' },
left: { en: 'Left', zh: '左侧' },
right: { en: 'Right', zh: '右侧' },
},
},
{ type: 'boolean' },
]"
:seriesTypesAndColors="[
['', '#C23531', 1],
['', '#2F4554', 1],
['', '#61A0A8', 1],
['', '#D48265', 1],
['', '#91C7AE', 1],
['', '#749F83', 1],
['', '#CA8622', 1],
['', '#BDA29A', 1],
['', '#6E7074', 1],
['', '#546570', 1],
['', '#C4CCD3', 1],
]"
:seriesColor="[
'#8EB4E3',
'#1F497D',
'#61A0A8',
'#D48265',
'#91C7AE',
'#749F83',
'#CA8622',
'#BDA29A',
'#6E7074',
'#546570',
'#C4CCD3',
]"
:seriesType="[
'bar',
'bar',
'bar',
'bar',
'bar',
'bar',
'bar',
'bar',
'bar',
'bar',
'bar',
]"
:seriesShowLabel="[
false,
false,
false,
false,
false,
false,
false,
false,
false,
false,
false,
]"
:seriesTypesAndColorsHeaders="[
{ type: 'number' },
{ type: 'color' },
{ type: 'number' },
]"
:seriesColorHeaders="[
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
{ type: 'color' },
]"
:seriesTypeHeaders="[
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
{
type: 'sel',
options: ['bar', 'line'],
optionLocales: {
bar: { zh: 'Bar', en: 'Bar' },
line: { zh: 'Line', en: 'Line' },
},
},
]"
:seriesShowLabelHeaders="[
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
{ type: 'boolean' },
]"
:width="620"
:height="340"
:x="80"
:y="1"
:horizontal="true"
showLegend="right"
:overlap="false"
:barGap="0"
:showYAxisSplitLine="true"
:barCategoryGap="0.3"
:seriesTypesStyle="[
['#8EB4E3', 'bar', false, '', '#C23531', 1],
['#1F497D', 'bar', false, '', '#2F4554', 1],
['#61A0A8', 'bar', false, '', '#61A0A8', 1],
['#D48265', 'bar', false, '', '#D48265', 1],
['#91C7AE', 'bar', false, '', '#91C7AE', 1],
['#749F83', 'bar', false, '', '#749F83', 1],
['#CA8622', 'bar', false, '', '#CA8622', 1],
['#BDA29A', 'bar', false, '', '#BDA29A', 1],
['#6E7074', 'bar', false, '', '#6E7074', 1],
['#546570', 'bar', false, '', '#546570', 1],
['#C4CCD3', 'bar', false, '', '#C4CCD3', 1],
]"
/>
<ivx-text
_id="c3992yva3j50000dmvhg"
_name="负债和所有者权益"
shadowType="box"
value="负债和所有者权益"
:allowSelect="true"
width=""
height=""
:x="16"
:y="16"
fontColor="#2C2D2E"
:fontSize="16"
:textStyle="4"
fontWeight="bold"
fontStyle=""
textDecoration=""
/>
<ivx-layoutcol
_id="c39ek4ca3j50000dn7p0"
_name="列1"
shadowType="box"
:width="135"
:height="220"
:x="0"
:y="61"
:largeSize="135"
:mediumSize="135"
:smallSize="135"
:padSize="135"
:xsmallSize="135"
bgColor="#FFFFFF"
vertical="bottom"
:rotate="0"
>
<data-for
_id="c39ek4ca3j50000dn7pg"
_name="循环创建1"
:value="
$util.getSelf(
$util.arr_reverse(
$util.arr_uniqSet(
$util.arr2d_aArrCol($var.c39e481a3j50000dn500.value, 1)
)
)
)
"
:useKey="true"
>
<ivx-text
_id="c39ek4ca3j50000dn7q0"
_name="文本1"
:value="$item.c39ek4ca3j50000dn7pg"
shadowType="box"
:allowSelect="true"
width="100%"
height="25px"
alignItems="center"
:fontSize="12"
justifyContent="flex-end"
/>
</data-for>
</ivx-layoutcol>
</ivx-container-flex>
</ivx-layoutcol>
<data-num
_id="c39e14ca3j50000dn45g"
_name="2020年总资产"
:value="
$util.arr_total(
$util.objArr_colItem($var.c39dphaa3j50000dn3cg.value, '2020年')
) +
$util.arr_total(
$util.objArr_colItem($var.c39dphaa3j50000dn3c0.value, '2020年')
) +
$util.arr_total(
$util.objArr_colItem($var.c39dphaa3j50000dn3bg.value, '2020年')
)
"
name="2020年总资产"
/>
<data-num
_id="c39e14ca3j50000dn460"
_name="2021年总资产"
:value="
$util.arr_total(
$util.objArr_colItem($var.c39dphaa3j50000dn3cg.value, '2021年')
) +
$util.arr_total(
$util.objArr_colItem($var.c39dphaa3j50000dn3c0.value, '2021年')
) +
$util.arr_total(
$util.objArr_colItem($var.c39dphaa3j50000dn3bg.value, '2021年')
)
"
name="2021年总资产"
/>
<data-num
_id="c39e14wa3j50000dn46g"
_name="2020年总负债和所有者权益"
:value="
$util.arr_total(
$util.objArr_colItem($var.c39da70a3j50000dmyhg.value, '2020年')
) +
$util.arr_total(
$util.objArr_colItem($var.c39d9wfa3j50000dmyg0.value, '2020年')
) +
$util.arr_total(
$util.objArr_colItem($var.c39d8qta3j50000dmyf0.value, '2020年')
)
"
name="2020年总负债和所有者权益"
/>
<data-num
_id="c39e14wa3j50000dn470"
_name="2021年总负债和所有者权益"
:value="
$util.arr_total(
$util.objArr_colItem($var.c39da70a3j50000dmyhg.value, '2021年')
) +
$util.arr_total(
$util.objArr_colItem($var.c39d9wfa3j50000dmyg0.value, '2021年')
) +
$util.arr_total(
$util.objArr_colItem($var.c39d8qta3j50000dmyf0.value, '2021年')
)
"
name="2021年总负债和所有者权益"
/>
<data-arr-2d
_id="c39e3vfa3j50000dn4wg"
_name="资产"
:value="c39e3vfa3j50000dn4wg_value"
:headers="[
{ type: 'string', title: '系列' },
{ type: 'string', title: '类目' },
{ type: 'number', title: '数据' },
]"
name="资产"
/>
<data-arr-2d
_id="c39e481a3j50000dn500"
_name="负债和所有者权益"
:value="c39e481a3j50000dn500_value"
:headers="[
{ type: 'string', title: '系列' },
{ type: 'string', title: '类目' },
{ type: 'number', title: '数据' },
]"
name="负债和所有者权益"
/>
</data-if>
<data-if
_id="c39dphaa3j50000dn1sg"
_name="资产"
:value="$var.c39b6a9a3j50000dmw50.value == '资产'"
>
<ivx-layoutcol
_id="c39dphaa3j50000dn1t0"
_name="负债和所有者权益"
shadowType="box"
:horizonStretch="false"
width="700px"
largeSize="700px"
mediumSize="700px"
smallSize="700px"
padSize="700px"
xsmallSize="700px"
:verticalStretch="true"
height="auto"
:visible="true"
bgColor="rgba(177,175,175,0)"
>
<ivx-container-flex
_id="c39dphaa3j50000dn1tg"
_name="绝对定位容器1"
shadowType="box"
height="80px"
bgImage="cf8dcbfd86c52568dcb4a31295890b65_59204_677_60.png"
bgColor="rgba(56,153,236,0)"
>
<ivx-text
_id="c39dphaa3j50000dn1v0"
_name="资产"
shadowType="box"
value="资产"
:allowSelect="true"
width=""
:height="60"
:x="10"
:y="10"
:fontSize="48"
fontColor="#FFFFFF"
alignItems="center"
:textStyle="4"
fontWeight="bold"
fontStyle=""
textDecoration=""
:rotate="0"
/>
</ivx-container-flex>
<ivx-layoutrow
_id="c39z810a3j50000yyr30"
_name="年份"
shadowType="box"
:marginTop="20"
horizon="space-between"
:verticalStretch="false"
height="auto"
bgColor="rgba(204,204,204,0)"
>
<ivx-text
_id="c39z810a3j50000yyr3g"
_name="双击修改数据"
shadowType="box"
value="双击修改数据"
:allowSelect="true"
:fontSize="14"
fontColor="#616263"
/>
<ivx-layoutrow
_id="c39z810a3j50000yyr40"
_name="行1"
shadowType="box"
:horizonStretch="false"
width="auto"
:verticalStretch="false"
height="auto"
bgColor="rgba(204,204,204,0)"
>
<ivx-text
_id="c39z810a3j50000yyr4g"
_name="2020年"
shadowType="box"
value="2020年"
:allowSelect="true"
width="150px"
justifyContent="flex-end"
:marginRight="0"
:paddingRight="20"
fontColor="#616263"
:fontSize="16"
/>
<ivx-text
_id="c39z810a3j50000yyr50"
_name="2021年"
shadowType="box"
value="2021年"
:allowSelect="true"
width="150px"
justifyContent="flex-end"
:paddingRight="20"
fontColor="#616263"
:fontSize="16"
/>
</ivx-layoutrow>
</ivx-layoutrow>
<ivx-layoutcol
_id="c39dphaa3j50000dn1x0"
_name="当前资产"
shadowType="box"
bgColor="rgba(177,175,175,0)"
:verticalStretch="false"
height="auto"
:marginTop="0"
>
<ivx-text
_id="c39dphaa3j50000dn1xg"
_name="当前资产"
shadowType="box"
value="当前资产"
:allowSelect="true"
fontColor="#FFFFFF"
:fontSize="20"
:textStyle="4"
fontWeight="bold"
fontStyle=""
textDecoration=""
width="100%"
height="30px"
alignItems="center"
:paddingLeft="20"
borderRadius="0px"
bgColor="#1F497D"
/>
<data-for
_id="c39dphaa3j50000dn1y0"
_name="当前资产"
:value="$var.c39dphaa3j50000dn3bg.value"
:useKey="true"
>
<ivx-layoutrow
_id="c39dphaa3j50000dn1yg"
_name="应付帐款"
shadowType="box"
:verticalStretch="false"
height="30px"
bgColor="rgba(204,204,204,0)"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c39dphaa3j50000dn1z0"
_name="应付帐款"
:value="$item.c39dphaa3j50000dn1y0['项目']"
:bgColor="
$index.c39dphaa3j50000dn1y0 % 2 == 0
? 'rgba(255,0,0,0)'
: '#f2f2f2'
"
shadowType="box"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-layoutrow
_id="c39dphaa3j50000dn1zg"
_name="2020"
:bgColor="
$index.c39dphaa3j50000dn1y0 % 2 == 0
? 'rgba(255,0,0,0)'
: '#f2f2f2'
"
shadowType="box"
:horizonStretch="false"
width="150px"
largeSize="150px"
mediumSize="150px"
smallSize="150px"
padSize="150px"
xsmallSize="150px"
:verticalStretch="true"
height="auto"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
>
<ivx-text
_id="c39dphaa3j50000dn200"
_name="文本1"
:value="
'¥' + $item.c39dphaa3j50000dn1y0['2020年'].toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="100%"
height="100%"
fontColor="#616263"
:fontSize="16"
justifyContent="flex-end"
alignItems="center"
:paddingLeft="0"
:paddingRight="20"
:visible="true"
@dbltap="c39dphaa3j50000dn200_dbltap"
/>
<ivx-input
_id="c39dphaa3j50000dn22g"
_name=""
:value="$item.c39dphaa3j50000dn1y0['2020年']"
shadowType="box"
width="100%"
height="100%"
placeholder=""
justifyContent="flex-end"
:fontSize="16"
fontColor="#616263"
:paddingRight="20"
:paddingLeft="20"
inputType="digit"
:visible="false"
borderRadius=""
@blur="c39dphaa3j50000dn22g_blur"
/>
</ivx-layoutrow>
<ivx-layoutrow
_id="c39dphaa3j50000dn250"
_name="2021"
:bgColor="
$index.c39dphaa3j50000dn1y0 % 2 == 0
? 'rgba(255,0,0,0)'
: '#f2f2f2'
"
shadowType="box"
:horizonStretch="false"
width="150px"
largeSize="150px"
mediumSize="150px"
smallSize="150px"
padSize="150px"
xsmallSize="150px"
:verticalStretch="true"
height="auto"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
>
<ivx-text
_id="c39dphaa3j50000dn25g"
_name="文本1"
:value="
'¥' + $item.c39dphaa3j50000dn1y0['2021年'].toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="100%"
height="100%"
fontColor="#616263"
:fontSize="16"
justifyContent="flex-end"
alignItems="center"
:paddingLeft="0"
:paddingRight="20"
:visible="true"
@dbltap="c39dphaa3j50000dn25g_dbltap"
/>
<ivx-input
_id="c39dphaa3j50000dn280"
_name=""
:value="$item.c39dphaa3j50000dn1y0['2021年']"
shadowType="box"
width="100%"
height="100%"
placeholder=""
justifyContent="flex-end"
:fontSize="16"
fontColor="#616263"
:paddingRight="20"
:paddingLeft="20"
inputType="digit"
:visible="false"
borderRadius=""
@blur="c39dphaa3j50000dn280_blur"
/>
</ivx-layoutrow>
</ivx-layoutrow>
</data-for>
<ivx-layoutrow
_id="c39dphaa3j50000dn2ag"
_name="当前总资产"
shadowType="box"
:verticalStretch="false"
height="30px"
bgColor="#C5D9F1"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c39dphaa3j50000dn2b0"
_name="当前总资产"
shadowType="box"
value="当前总资产"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-text
_id="c39dphaa3j50000dn2bg"
_name="总资产"
:value="
'¥' +
$util
.arr_total(
$util.objArr_colItem(
$var.c39dphaa3j50000dn3bg.value,
'2020年'
)
)
.toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
:paddingRight="20"
justifyContent="flex-end"
/>
<ivx-text
_id="c39dphaa3j50000dn2c0"
_name="总资产"
:value="
'¥' +
$util
.arr_total(
$util.objArr_colItem(
$var.c39dphaa3j50000dn3bg.value,
'2021年'
)
)
.toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
justifyContent="flex-end"
:paddingRight="20"
/>
</ivx-layoutrow>
</ivx-layoutcol>
<ivx-layoutcol
_id="c39dphaa3j50000dn2cg"
_name="固定资产"
shadowType="box"
bgColor="rgba(177,175,175,0)"
:verticalStretch="false"
height="auto"
:marginTop="30"
>
<ivx-text
_id="c39dphaa3j50000dn2d0"
_name="固定资产"
shadowType="box"
value="固定资产"
:allowSelect="true"
fontColor="#FFFFFF"
:fontSize="20"
:textStyle="4"
fontWeight="bold"
fontStyle=""
textDecoration=""
width="100%"
height="30px"
alignItems="center"
:paddingLeft="20"
borderRadius="0px"
bgColor="#1F497D"
/>
<data-for
_id="c39dphaa3j50000dn2dg"
_name="固定资产"
:value="$var.c39dphaa3j50000dn3c0.value"
:useKey="true"
>
<ivx-layoutrow
_id="c39dphaa3j50000dn2e0"
_name="应付帐款"
shadowType="box"
:verticalStretch="false"
height="30px"
bgColor="rgba(204,204,204,0)"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c39dphaa3j50000dn2eg"
_name="应付帐款"
:value="$item.c39dphaa3j50000dn2dg['项目']"
:bgColor="
$index.c39dphaa3j50000dn2dg % 2 == 0
? 'rgba(255,0,0,0)'
: '#f2f2f2'
"
shadowType="box"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-layoutrow
_id="c39dphaa3j50000dn2f0"
_name="2020"
:bgColor="
$index.c39dphaa3j50000dn2dg % 2 == 0
? 'rgba(255,0,0,0)'
: '#f2f2f2'
"
shadowType="box"
:horizonStretch="false"
width="150px"
largeSize="150px"
mediumSize="150px"
smallSize="150px"
padSize="150px"
xsmallSize="150px"
:verticalStretch="true"
height="auto"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
>
<ivx-text
_id="c39dphaa3j50000dn2fg"
_name="文本1"
:value="
'¥' + $item.c39dphaa3j50000dn2dg['2020年'].toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="100%"
height="100%"
fontColor="#616263"
:fontSize="16"
justifyContent="flex-end"
alignItems="center"
:paddingLeft="0"
:paddingRight="20"
:visible="true"
@dbltap="c39dphaa3j50000dn2fg_dbltap"
/>
<ivx-input
_id="c39dphaa3j50000dn2j0"
_name=""
:value="$item.c39dphaa3j50000dn2dg['2020年']"
shadowType="box"
width="100%"
height="100%"
placeholder=""
justifyContent="flex-end"
:fontSize="16"
fontColor="#616263"
:paddingRight="20"
:paddingLeft="20"
inputType="digit"
:visible="false"
borderRadius=""
@blur="c39dphaa3j50000dn2j0_blur"
/>
</ivx-layoutrow>
<ivx-layoutrow
_id="c39dphaa3j50000dn2mg"
_name="2021"
:bgColor="
$index.c39dphaa3j50000dn2dg % 2 == 0
? 'rgba(255,0,0,0)'
: '#f2f2f2'
"
shadowType="box"
:horizonStretch="false"
width="150px"
largeSize="150px"
mediumSize="150px"
smallSize="150px"
padSize="150px"
xsmallSize="150px"
:verticalStretch="true"
height="auto"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
>
<ivx-text
_id="c39dphaa3j50000dn2n0"
_name="文本1"
:value="
'¥' + $item.c39dphaa3j50000dn2dg['2021年'].toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="100%"
height="100%"
fontColor="#616263"
:fontSize="16"
justifyContent="flex-end"
alignItems="center"
:paddingLeft="0"
:paddingRight="20"
:visible="true"
@dbltap="c39dphaa3j50000dn2n0_dbltap"
/>
<ivx-input
_id="c39dphaa3j50000dn2qg"
_name=""
:value="$item.c39dphaa3j50000dn2dg['2021年']"
shadowType="box"
width="100%"
height="100%"
placeholder=""
justifyContent="flex-end"
:fontSize="16"
fontColor="#616263"
:paddingRight="20"
:paddingLeft="20"
inputType="digit"
:visible="false"
borderRadius=""
@blur="c39dphaa3j50000dn2qg_blur"
/>
</ivx-layoutrow>
</ivx-layoutrow>
</data-for>
<ivx-layoutrow
_id="c39dphaa3j50000dn2t0"
_name="长期负债总额"
shadowType="box"
:verticalStretch="false"
height="30px"
bgColor="#C5D9F1"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c39dphaa3j50000dn2tg"
_name="固定总资产"
shadowType="box"
value="固定总资产"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-text
_id="c39dphaa3j50000dn2v0"
_name="总资产"
:value="
'¥' +
$util
.arr_total(
$util.objArr_colItem(
$var.c39dphaa3j50000dn3c0.value,
'2020年'
)
)
.toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
:paddingRight="20"
justifyContent="flex-end"
/>
<ivx-text
_id="c39dphaa3j50000dn2vg"
_name="总资产"
:value="
'¥' +
$util
.arr_total(
$util.objArr_colItem(
$var.c39dphaa3j50000dn3c0.value,
'2021年'
)
)
.toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
justifyContent="flex-end"
:paddingRight="20"
/>
</ivx-layoutrow>
</ivx-layoutcol>
<ivx-layoutcol
_id="c39dphaa3j50000dn2w0"
_name="其他资产"
shadowType="box"
bgColor="rgba(177,175,175,0)"
:verticalStretch="false"
height="auto"
:marginTop="30"
>
<ivx-text
_id="c39dphaa3j50000dn2wg"
_name="其他资产"
shadowType="box"
value="其他资产"
:allowSelect="true"
fontColor="#FFFFFF"
:fontSize="20"
:textStyle="4"
fontWeight="bold"
fontStyle=""
textDecoration=""
width="100%"
height="30px"
alignItems="center"
:paddingLeft="20"
borderRadius="0px"
bgColor="#1F497D"
/>
<data-for
_id="c39dphaa3j50000dn2x0"
_name="所有者权益"
:value="$var.c39dphaa3j50000dn3cg.value"
:useKey="true"
>
<ivx-layoutrow
_id="c39dphaa3j50000dn2xg"
_name="应付帐款"
shadowType="box"
:verticalStretch="false"
height="30px"
bgColor="rgba(204,204,204,0)"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c39dphaa3j50000dn2y0"
_name="应付帐款"
:value="$item.c39dphaa3j50000dn2x0['项目']"
:bgColor="
$index.c39dphaa3j50000dn2x0 % 2 == 0
? 'rgba(255,0,0,0)'
: '#f2f2f2'
"
shadowType="box"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-layoutrow
_id="c39dphaa3j50000dn2yg"
_name="2020"
:bgColor="
$index.c39dphaa3j50000dn2x0 % 2 == 0
? 'rgba(255,0,0,0)'
: '#f2f2f2'
"
shadowType="box"
:horizonStretch="false"
width="150px"
largeSize="150px"
mediumSize="150px"
smallSize="150px"
padSize="150px"
xsmallSize="150px"
:verticalStretch="true"
height="auto"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
>
<ivx-text
_id="c39dphaa3j50000dn2z0"
_name="文本1"
:value="
'¥' + $item.c39dphaa3j50000dn2x0['2020年'].toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="100%"
height="100%"
fontColor="#616263"
:fontSize="16"
justifyContent="flex-end"
alignItems="center"
:paddingLeft="0"
:paddingRight="20"
:visible="true"
@dbltap="c39dphaa3j50000dn2z0_dbltap"
/>
<ivx-input
_id="c39dphaa3j50000dn31g"
_name=""
:value="$item.c39dphaa3j50000dn2x0['2020年']"
shadowType="box"
width="100%"
height="100%"
placeholder=""
justifyContent="flex-end"
:fontSize="16"
fontColor="#616263"
:paddingRight="20"
:paddingLeft="20"
inputType="digit"
:visible="false"
borderRadius=""
@blur="c39dphaa3j50000dn31g_blur"
/>
</ivx-layoutrow>
<ivx-layoutrow
_id="c39dphaa3j50000dn340"
_name="2021"
:bgColor="
$index.c39dphaa3j50000dn2x0 % 2 == 0
? 'rgba(255,0,0,0)'
: '#f2f2f2'
"
shadowType="box"
:horizonStretch="false"
width="150px"
largeSize="150px"
mediumSize="150px"
smallSize="150px"
padSize="150px"
xsmallSize="150px"
:verticalStretch="true"
height="auto"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
>
<ivx-text
_id="c39dphaa3j50000dn34g"
_name="文本1"
:value="
'¥' + $item.c39dphaa3j50000dn2x0['2021年'].toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="100%"
height="100%"
fontColor="#616263"
:fontSize="16"
justifyContent="flex-end"
alignItems="center"
:paddingLeft="0"
:paddingRight="20"
:visible="true"
@dbltap="c39dphaa3j50000dn34g_dbltap"
/>
<ivx-input
_id="c39dphaa3j50000dn370"
_name=""
:value="$item.c39dphaa3j50000dn2x0['2021年']"
shadowType="box"
width="100%"
height="100%"
placeholder=""
justifyContent="flex-end"
:fontSize="16"
fontColor="#616263"
:paddingRight="20"
:paddingLeft="20"
inputType="digit"
:visible="false"
borderRadius=""
@blur="c39dphaa3j50000dn370_blur"
/>
</ivx-layoutrow>
</ivx-layoutrow>
</data-for>
<ivx-layoutrow
_id="c39dphaa3j50000dn39g"
_name="其他资产总额"
shadowType="box"
:verticalStretch="false"
height="30px"
bgColor="#C5D9F1"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c39dphaa3j50000dn3a0"
_name="所有者权益总额"
shadowType="box"
value="其他资产总额"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-text
_id="c39dphaa3j50000dn3ag"
_name="总资产"
:value="
'¥' +
$util
.arr_total(
$util.objArr_colItem(
$var.c39dphaa3j50000dn3cg.value,
'2020年'
)
)
.toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
:paddingRight="20"
justifyContent="flex-end"
/>
<ivx-text
_id="c39dphaa3j50000dn3b0"
_name="总资产"
:value="
'¥' +
$util
.arr_total(
$util.objArr_colItem(
$var.c39dphaa3j50000dn3cg.value,
'2021年'
)
)
.toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
justifyContent="flex-end"
:paddingRight="20"
/>
</ivx-layoutrow>
</ivx-layoutcol>
</ivx-layoutcol>
<data-obj-arr
_id="c39dphaa3j50000dn3bg"
_name="当前资产"
:value="c39dphaa3j50000dn3bg_value"
:headers="[
{ type: 'string', title: '项目' },
{ type: 'number', title: '2020年' },
{ type: 'number', title: '2021年' },
]"
name="当前资产"
/>
<data-obj-arr
_id="c39dphaa3j50000dn3c0"
_name="固定资产"
:value="c39dphaa3j50000dn3c0_value"
:headers="[
{ type: 'string', title: '项目' },
{ type: 'number', title: '2020年' },
{ type: 'number', title: '2021年' },
]"
name="固定资产"
/>
<data-obj-arr
_id="c39dphaa3j50000dn3cg"
_name="其他资产"
:value="c39dphaa3j50000dn3cg_value"
:headers="[
{ type: 'string', title: '项目' },
{ type: 'number', title: '2020年' },
{ type: 'number', title: '2021年' },
]"
:structureName="{
dbName: '长期负债',
subName: 'all',
type: 'data-obj-arr',
}"
name="其他资产"
/>
</data-if>
<data-if
_id="c39a37ma3j50000dmvm0"
_name="负债和所有者权益"
:value="$var.c39b6a9a3j50000dmw50.value == '负债和所有者权益'"
>
<ivx-layoutcol
_id="c399rbsa3j50000dmvj0"
_name="负债和所有者权益"
shadowType="box"
:horizonStretch="false"
width="700px"
largeSize="700px"
mediumSize="700px"
smallSize="700px"
padSize="700px"
xsmallSize="700px"
:verticalStretch="true"
height="auto"
:visible="true"
bgColor="rgba(177,175,175,0)"
>
<ivx-container-flex
_id="c39a1sfa3j50000dmvjg"
_name="绝对定位容器1"
shadowType="box"
height="80px"
bgImage="cf8dcbfd86c52568dcb4a31295890b65_59204_677_60.png"
bgColor="rgba(56,153,236,0)"
>
<ivx-text
_id="c39a1zqa3j50000dmvk0"
_name="负债和所有者权益"
shadowType="box"
value="负债和所有者权益"
:allowSelect="true"
width=""
:height="60"
:x="10"
:y="10"
:fontSize="48"
fontColor="#FFFFFF"
alignItems="center"
:textStyle="4"
fontWeight="bold"
fontStyle=""
textDecoration=""
/>
</ivx-container-flex>
<ivx-layoutrow
_id="c39z8asa3j50000yyr5g"
_name="年份"
shadowType="box"
:marginTop="20"
horizon="space-between"
:verticalStretch="false"
height="auto"
bgColor="rgba(204,204,204,0)"
>
<ivx-text
_id="c39z8asa3j50000yyr60"
_name="双击修改数据"
shadowType="box"
value="双击修改数据"
:allowSelect="true"
:fontSize="14"
fontColor="#616263"
/>
<ivx-layoutrow
_id="c39z8asa3j50000yyr6g"
_name="行1"
shadowType="box"
:horizonStretch="false"
width="auto"
:verticalStretch="false"
height="auto"
bgColor="rgba(204,204,204,0)"
>
<ivx-text
_id="c39z8asa3j50000yyr70"
_name="2020年"
shadowType="box"
value="2020年"
:allowSelect="true"
width="150px"
justifyContent="flex-end"
:marginRight="0"
:paddingRight="20"
fontColor="#616263"
:fontSize="16"
/>
<ivx-text
_id="c39z8asa3j50000yyr7g"
_name="2021年"
shadowType="box"
value="2021年"
:allowSelect="true"
width="150px"
justifyContent="flex-end"
:paddingRight="20"
fontColor="#616263"
:fontSize="16"
/>
</ivx-layoutrow>
</ivx-layoutrow>
<ivx-layoutcol
_id="c39afzfa3j50000dmvmg"
_name="流动负债"
shadowType="box"
bgColor="rgba(177,175,175,0)"
:verticalStretch="false"
height="auto"
:marginTop="0"
>
<ivx-text
_id="c39afzfa3j50000dmvn0"
_name="流动负债"
shadowType="box"
value="流动负债"
:allowSelect="true"
fontColor="#FFFFFF"
:fontSize="20"
:textStyle="4"
fontWeight="bold"
fontStyle=""
textDecoration=""
width="100%"
height="30px"
alignItems="center"
:paddingLeft="20"
borderRadius="0px"
bgColor="#1F497D"
/>
<data-for
_id="c39dcx3a3j50000dmyrg"
_name="流动负债"
:value="$var.c39d8qta3j50000dmyf0.value"
:useKey="true"
>
<ivx-layoutrow
_id="c39afzfa3j50000dmvng"
_name="应付帐款"
:bgColor="
$index.c39dcx3a3j50000dmyrg % 2 == 0
? 'rgba(255,0,0,0)'
: '#f2f2f2'
"
shadowType="box"
:verticalStretch="false"
height="30px"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c39afzfa3j50000dmvp0"
_name="应付帐款"
:value="$item.c39dcx3a3j50000dmyrg['项目']"
shadowType="box"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-layoutrow
_id="c39dawva3j50000dmyjg"
_name="2020"
shadowType="box"
:horizonStretch="false"
width="150px"
largeSize="150px"
mediumSize="150px"
smallSize="150px"
padSize="150px"
xsmallSize="150px"
:verticalStretch="true"
height="auto"
bgColor="rgba(204,204,204,0)"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
>
<ivx-text
_id="c39dbb5a3j50000dmym0"
_name="文本1"
:value="
'¥' + $item.c39dcx3a3j50000dmyrg['2020年'].toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="100%"
height="100%"
fontColor="#616263"
:fontSize="16"
justifyContent="flex-end"
alignItems="center"
:paddingLeft="0"
:paddingRight="20"
:visible="true"
@dbltap="c39dbb5a3j50000dmym0_dbltap"
/>
<ivx-input
_id="c39dbxfa3j50000dmyn0"
_name=""
:value="$item.c39dcx3a3j50000dmyrg['2020年']"
shadowType="box"
width="100%"
height="100%"
placeholder=""
justifyContent="flex-end"
:fontSize="16"
fontColor="#616263"
:paddingRight="20"
:paddingLeft="20"
inputType="digit"
:visible="false"
borderRadius=""
@blur="c39dbxfa3j50000dmyn0_blur"
/>
</ivx-layoutrow>
<ivx-layoutrow
_id="c39dg5ga3j50000dmzbg"
_name="2021"
shadowType="box"
:horizonStretch="false"
width="150px"
largeSize="150px"
mediumSize="150px"
smallSize="150px"
padSize="150px"
xsmallSize="150px"
:verticalStretch="true"
height="auto"
bgColor="rgba(204,204,204,0)"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
>
<ivx-text
_id="c39dg5ga3j50000dmzc0"
_name="文本1"
:value="
'¥' + $item.c39dcx3a3j50000dmyrg['2021年'].toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="100%"
height="100%"
fontColor="#616263"
:fontSize="16"
justifyContent="flex-end"
alignItems="center"
:paddingLeft="0"
:paddingRight="20"
:visible="true"
@dbltap="c39dg5ga3j50000dmzc0_dbltap"
/>
<ivx-input
_id="c39dg5ga3j50000dmzeg"
_name=""
:value="$item.c39dcx3a3j50000dmyrg['2021年']"
shadowType="box"
width="100%"
height="100%"
placeholder=""
justifyContent="flex-end"
:fontSize="16"
fontColor="#616263"
:paddingRight="20"
:paddingLeft="20"
inputType="digit"
:visible="false"
borderRadius=""
@blur="c39dg5ga3j50000dmzeg_blur"
/>
</ivx-layoutrow>
</ivx-layoutrow>
</data-for>
<ivx-layoutrow
_id="c39afzfa3j50000dmvsg"
_name="流动负债总额"
shadowType="box"
:verticalStretch="false"
height="30px"
bgColor="#C5D9F1"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c39afzfa3j50000dmvt0"
_name="流动负债总额"
shadowType="box"
value="流动负债总额"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-text
_id="c39afzfa3j50000dmvtg"
_name="总资产"
:value="
'¥' +
$util
.arr_total(
$util.objArr_colItem(
$var.c39d8qta3j50000dmyf0.value,
'2020年'
)
)
.toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
:paddingRight="20"
justifyContent="flex-end"
/>
<ivx-text
_id="c39afzfa3j50000dmvv0"
_name="总资产"
:value="
'¥' +
$util
.arr_total(
$util.objArr_colItem(
$var.c39d8qta3j50000dmyf0.value,
'2021年'
)
)
.toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
justifyContent="flex-end"
:paddingRight="20"
/>
</ivx-layoutrow>
</ivx-layoutcol>
<ivx-layoutcol
_id="c39d5e5a3j50000dmx2g"
_name="长期负债"
shadowType="box"
bgColor="rgba(177,175,175,0)"
:verticalStretch="false"
height="auto"
:marginTop="30"
>
<ivx-text
_id="c39d5e5a3j50000dmx30"
_name="长期负债"
shadowType="box"
value="长期负债"
:allowSelect="true"
fontColor="#FFFFFF"
:fontSize="20"
:textStyle="4"
fontWeight="bold"
fontStyle=""
textDecoration=""
width="100%"
height="30px"
alignItems="center"
:paddingLeft="20"
borderRadius="0px"
bgColor="#1F497D"
/>
<data-for
_id="c39djdsa3j50000dmzz0"
_name="长期负债"
:value="$var.c39d9wfa3j50000dmyg0.value"
:useKey="true"
>
<ivx-layoutrow
_id="c39djdsa3j50000dmzzg"
_name="应付帐款"
:bgColor="
$index.c39djdsa3j50000dmzz0 % 2 == 0
? 'rgba(255,0,0,0)'
: '#f2f2f2'
"
shadowType="box"
:verticalStretch="false"
height="30px"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c39djdsa3j50000dn000"
_name="应付帐款"
:value="$item.c39djdsa3j50000dmzz0['项目']"
shadowType="box"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-layoutrow
_id="c39djdsa3j50000dn00g"
_name="2020"
shadowType="box"
:horizonStretch="false"
width="150px"
largeSize="150px"
mediumSize="150px"
smallSize="150px"
padSize="150px"
xsmallSize="150px"
:verticalStretch="true"
height="auto"
bgColor="rgba(204,204,204,0)"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
>
<ivx-text
_id="c39djdsa3j50000dn010"
_name="文本1"
:value="
'¥' + $item.c39djdsa3j50000dmzz0['2020年'].toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="100%"
height="100%"
fontColor="#616263"
:fontSize="16"
justifyContent="flex-end"
alignItems="center"
:paddingLeft="0"
:paddingRight="20"
:visible="true"
@dbltap="c39djdsa3j50000dn010_dbltap"
/>
<ivx-input
_id="c39djdsa3j50000dn03g"
_name=""
:value="$item.c39djdsa3j50000dmzz0['2020年']"
shadowType="box"
width="100%"
height="100%"
placeholder=""
justifyContent="flex-end"
:fontSize="16"
fontColor="#616263"
:paddingRight="20"
:paddingLeft="20"
inputType="digit"
:visible="false"
borderRadius=""
@blur="c39djdsa3j50000dn03g_blur"
/>
</ivx-layoutrow>
<ivx-layoutrow
_id="c39djdsa3j50000dn060"
_name="2021"
shadowType="box"
:horizonStretch="false"
width="150px"
largeSize="150px"
mediumSize="150px"
smallSize="150px"
padSize="150px"
xsmallSize="150px"
:verticalStretch="true"
height="auto"
bgColor="rgba(204,204,204,0)"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
>
<ivx-text
_id="c39djdsa3j50000dn06g"
_name="文本1"
:value="
'¥' + $item.c39djdsa3j50000dmzz0['2021年'].toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="100%"
height="100%"
fontColor="#616263"
:fontSize="16"
justifyContent="flex-end"
alignItems="center"
:paddingLeft="0"
:paddingRight="20"
:visible="true"
@dbltap="c39djdsa3j50000dn06g_dbltap"
/>
<ivx-input
_id="c39djdsa3j50000dn090"
_name=""
:value="$item.c39djdsa3j50000dmzz0['2021年']"
shadowType="box"
width="100%"
height="100%"
placeholder=""
justifyContent="flex-end"
:fontSize="16"
fontColor="#616263"
:paddingRight="20"
:paddingLeft="20"
inputType="digit"
:visible="false"
borderRadius=""
@blur="c39djdsa3j50000dn090_blur"
/>
</ivx-layoutrow>
</ivx-layoutrow>
</data-for>
<ivx-layoutrow
_id="c39d5e5a3j50000dmx7g"
_name="长期负债总额"
shadowType="box"
:verticalStretch="false"
height="30px"
bgColor="#C5D9F1"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c39d5e5a3j50000dmx80"
_name="长期负债总额"
shadowType="box"
value="长期负债总额"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-text
_id="c39d5e5a3j50000dmx8g"
_name="总资产"
:value="
'¥' +
$util
.arr_total(
$util.objArr_colItem(
$var.c39d9wfa3j50000dmyg0.value,
'2020年'
)
)
.toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
:paddingRight="20"
justifyContent="flex-end"
/>
<ivx-text
_id="c39d5e5a3j50000dmx90"
_name="总资产"
:value="
'¥' +
$util
.arr_total(
$util.objArr_colItem(
$var.c39d9wfa3j50000dmyg0.value,
'2021年'
)
)
.toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
justifyContent="flex-end"
:paddingRight="20"
/>
</ivx-layoutrow>
</ivx-layoutcol>
<ivx-layoutcol
_id="c39d5fxa3j50000dmx9g"
_name="所有者权益"
shadowType="box"
bgColor="rgba(177,175,175,0)"
:verticalStretch="false"
height="auto"
:marginTop="30"
>
<ivx-text
_id="c39d5fxa3j50000dmxa0"
_name="所有者权益"
shadowType="box"
value="所有者权益"
:allowSelect="true"
fontColor="#FFFFFF"
:fontSize="20"
:textStyle="4"
fontWeight="bold"
fontStyle=""
textDecoration=""
width="100%"
height="30px"
alignItems="center"
:paddingLeft="20"
borderRadius="0px"
bgColor="#1F497D"
/>
<data-for
_id="c39dkxfa3j50000dn0kg"
_name="所有者权益"
:value="$var.c39da70a3j50000dmyhg.value"
:useKey="true"
>
<ivx-layoutrow
_id="c39dkxfa3j50000dn0m0"
_name="应付帐款"
:bgColor="
$index.c39dkxfa3j50000dn0kg % 2 == 0
? 'rgba(255,0,0,0)'
: '#f2f2f2'
"
shadowType="box"
:verticalStretch="false"
height="30px"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c39dkxfa3j50000dn0mg"
_name="应付帐款"
:value="$item.c39dkxfa3j50000dn0kg['项目']"
shadowType="box"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-layoutrow
_id="c39dkxfa3j50000dn0n0"
_name="2020"
shadowType="box"
:horizonStretch="false"
width="150px"
largeSize="150px"
mediumSize="150px"
smallSize="150px"
padSize="150px"
xsmallSize="150px"
:verticalStretch="true"
height="auto"
bgColor="rgba(204,204,204,0)"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
>
<ivx-text
_id="c39dkxfa3j50000dn0ng"
_name="文本1"
:value="
'¥' + $item.c39dkxfa3j50000dn0kg['2020年'].toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="100%"
height="100%"
fontColor="#616263"
:fontSize="16"
justifyContent="flex-end"
alignItems="center"
:paddingLeft="0"
:paddingRight="20"
:visible="true"
@dbltap="c39dkxfa3j50000dn0ng_dbltap"
/>
<ivx-input
_id="c39dkxfa3j50000dn0r0"
_name=""
:value="$item.c39dkxfa3j50000dn0kg['2020年']"
shadowType="box"
width="100%"
height="100%"
placeholder=""
justifyContent="flex-end"
:fontSize="16"
fontColor="#616263"
:paddingRight="20"
:paddingLeft="20"
inputType="digit"
:visible="false"
borderRadius=""
@blur="c39dkxfa3j50000dn0r0_blur"
/>
</ivx-layoutrow>
<ivx-layoutrow
_id="c39dkxfa3j50000dn0tg"
_name="2021"
shadowType="box"
:horizonStretch="false"
width="150px"
largeSize="150px"
mediumSize="150px"
smallSize="150px"
padSize="150px"
xsmallSize="150px"
:verticalStretch="true"
height="auto"
bgColor="rgba(204,204,204,0)"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
>
<ivx-text
_id="c39dkxfa3j50000dn0v0"
_name="文本1"
:value="
'¥' + $item.c39dkxfa3j50000dn0kg['2021年'].toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="100%"
height="100%"
fontColor="#616263"
:fontSize="16"
justifyContent="flex-end"
alignItems="center"
:paddingLeft="0"
:paddingRight="20"
:visible="true"
@dbltap="c39dkxfa3j50000dn0v0_dbltap"
/>
<ivx-input
_id="c39dkxfa3j50000dn0xg"
_name=""
:value="$item.c39dkxfa3j50000dn0kg['2021年']"
shadowType="box"
width="100%"
height="100%"
placeholder=""
justifyContent="flex-end"
:fontSize="16"
fontColor="#616263"
:paddingRight="20"
:paddingLeft="20"
inputType="digit"
:visible="false"
borderRadius=""
@blur="c39dkxfa3j50000dn0xg_blur"
/>
</ivx-layoutrow>
</ivx-layoutrow>
</data-for>
<ivx-layoutrow
_id="c39d5fxa3j50000dmxeg"
_name="所有者权益总额"
shadowType="box"
:verticalStretch="false"
height="30px"
bgColor="#C5D9F1"
:borderWidth="1"
borderColor="#1F497D"
:borderPos="8"
>
<ivx-text
_id="c39d5fxa3j50000dmxf0"
_name="所有者权益总额"
shadowType="box"
value="所有者权益总额"
:allowSelect="true"
width="399px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="19"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
/>
<ivx-text
_id="c39d5fxa3j50000dmxfg"
_name="总资产"
:value="
'¥' +
$util
.arr_total(
$util.objArr_colItem(
$var.c39da70a3j50000dmyhg.value,
'2020年'
)
)
.toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
:paddingRight="20"
justifyContent="flex-end"
/>
<ivx-text
_id="c39d5fxa3j50000dmxg0"
_name="总资产"
:value="
'¥' +
$util
.arr_total(
$util.objArr_colItem(
$var.c39da70a3j50000dmyhg.value,
'2021年'
)
)
.toFixed(2)
"
shadowType="box"
:allowSelect="true"
width="150px"
height="30px"
fontColor="#616263"
:fontSize="16"
alignItems="center"
:paddingLeft="0"
borderColor="#1F497D"
:borderWidth="1"
:borderPos="6"
justifyContent="flex-end"
:paddingRight="20"
/>
</ivx-layoutrow>
</ivx-layoutcol>
</ivx-layoutcol>
<data-obj-arr
_id="c39d8qta3j50000dmyf0"
_name="流动负债"
:value="c39d8qta3j50000dmyf0_value"
:headers="[
{ type: 'string', title: '项目' },
{ type: 'number', title: '2020年' },
{ type: 'number', title: '2021年' },
]"
name="流动负债"
/>
<data-obj-arr
_id="c39d9wfa3j50000dmyg0"
_name="长期负债"
:value="c39d9wfa3j50000dmyg0_value"
:headers="[
{ type: 'string', title: '项目' },
{ type: 'number', title: '2020年' },
{ type: 'number', title: '2021年' },
]"
name="长期负债"
/>
<data-obj-arr
_id="c39da70a3j50000dmyhg"
_name="所有者权益"
:value="c39da70a3j50000dmyhg_value"
:headers="[
{ type: 'string', title: '项目' },
{ type: 'number', title: '2020年' },
{ type: 'number', title: '2021年' },
]"
:structureName="{
dbName: '长期负债',
subName: 'all',
type: 'data-obj-arr',
}"
name="所有者权益"
/>
</data-if>
<ivx-rel-banner
_id="c39b574a3j50000dmvzg"
_name="导航"
shadowType="box"
:maskOpacity="1"
height="136px"
width="256px"
layout="middleLeft"
bgColor="#FFFFFF"
:dropShadowOffY="4"
:dropShadowBlur="14"
dropShadowColor="rgba(0,0,0,0.08)"
vertical="space-between"
>
<data-for
_id="c39b66ga3j50000dmw2g"
_name="循环创建1"
:value="$var.c39b5z7a3j50000dmw20.value"
:useKey="true"
>
<ivx-text
_id="c39b5npa3j50000dmw0g"
_name="文本1"
:value="$item.c39b66ga3j50000dmw2g"
:bgColor="
$var.c39b6a9a3j50000dmw50.value == $item.c39b66ga3j50000dmw2g
? '#E5F0FF'
: '#FFFFFF'
"
:borderWidth="
$var.c39b6a9a3j50000dmw50.value == $item.c39b66ga3j50000dmw2g
? '4px'
: '0px'
"
shadowType="box"
:allowSelect="true"
width="100%"
height="40px"
alignItems="center"
:fontSize="14"
fontColor="#909498"
:borderPos="2"
borderColor="#468CF0"
:paddingLeft="20"
:paddingRight="20"
@tap="c39b5npa3j50000dmw0g_tap"
/>
</data-for>
<data-arr
_id="c39b5z7a3j50000dmw20"
_name="选项"
:value="c39b5z7a3j50000dmw20_value"
:headers="[
{ title: '', type: 'string' },
{ title: '', type: 'string' },
{ title: '', type: 'string' },
]"
name="选项"
/>
<data-var
_id="c39b6a9a3j50000dmw50"
_name="选中"
type="ordinary"
:value="c39b6a9a3j50000dmw50_value"
name="选中"
/>
</ivx-rel-banner>
</ivx-page>
<data-funcGroup
_id="c39e6fha3j50000dn5yg"
_name="整合图表数据"
:fn="c39e6fha3j50000dn5yg_fn"
/>
</ivx-stage>
</template>
<script>
var c39e3vfa3j50000dn4wg_value = [];
var c39e481a3j50000dn500_value = [];
var c39dphaa3j50000dn3bg_value = [
{ 项目: "现金", "2020年": 1000, "2021年": 1700 },
{ 项目: "投资", "2020年": 1500, "2021年": 2550 },
{ 项目: "库存", "2020年": 650, "2021年": 1250 },
{ 项目: "应收账款", "2020年": 150, "2021年": 230 },
{ 项目: "预付费用", "2020年": 1230, "2021年": 950 },
{ 项目: "其他", "2020年": 120, "2021年": 120 },
];
var c39dphaa3j50000dn3c0_value = [
{ 项目: "财产和设备", "2020年": 2500, "2021年": 2500 },
{ 项目: "租赁权益改良", "2020年": 450, "2021年": 350 },
{ 项目: "所有者权益及其他投资", "2020年": 1250, "2021年": 1600 },
{ 项目: "减去累计折旧", "2020年": 545, "2021年": 1295 },
];
var c39dphaa3j50000dn3cg_value = [
{ 项目: "商誉", "2020年": 150, "2021年": 190 },
];
var c39d8qta3j50000dmyf0_value = [
{ 项目: "应付帐款", "2020年": 180, "2021年": 252 },
{ 项目: "应付工资", "2020年": 250, "2021年": 370 },
{ 项目: "应付薪酬", "2020年": 240, "2021年": 190 },
{ 项目: "应付所得税", "2020年": 120, "2021年": 130 },
{ 项目: "预收收入", "2020年": 0, "2021年": 0 },
{ 项目: "其他", "2020年": 250, "2021年": 235 },
];
var c39d9wfa3j50000dmyg0_value = [
{ 项目: "应付抵押款", "2020年": 1500, "2021年": 1900 },
];
var c39da70a3j50000dmyhg_value = [
{ 项目: "投资资本", "2020年": 5500, "2021年": 2500 },
{ 项目: "累计留存收益", "2020年": 500, "2021年": 650 },
];
var c39b5z7a3j50000dmw20_value = ["摘要", "资产", "负债和所有者权益"];
var c39b6a9a3j50000dmw50_value = "摘要";
function c38s06ra3j50000w1b30_curPageBeforeShow() {
$func.c39e6fha3j50000dn5yg.fireFuncGroup({}, undefined);
}
function c39dphaa3j50000dn200_dbltap() {
$func.c39dphaa3j50000dn200.hide();
$func.c39dphaa3j50000dn22g.show();
setTimeout(
function () {
$asyncStart;
$call.c39dphaa3j50000dn22g.focSelect();
$asyncEnd;
}.bind(this),
100
);
}
function c39dphaa3j50000dn22g_blur() {
$func.c39dphaa3j50000dn3bg.setOneValue(
$index.c39dphaa3j50000dn1y0,
"2020年",
param.value
);
setTimeout(
function () {
$asyncStart;
$func.c39dphaa3j50000dn200.show();
$asyncEnd;
}.bind(this),
100
);
setTimeout(
function () {
$asyncStart;
$func.c39dphaa3j50000dn22g.hide();
$asyncEnd;
}.bind(this),
100
);
}
function c39dphaa3j50000dn25g_dbltap() {
$func.c39dphaa3j50000dn25g.hide();
$func.c39dphaa3j50000dn280.show();
setTimeout(
function () {
$asyncStart;
$call.c39dphaa3j50000dn280.focSelect();
$asyncEnd;
}.bind(this),
100
);
}
function c39dphaa3j50000dn280_blur() {
$func.c39dphaa3j50000dn3bg.setOneValue(
$index.c39dphaa3j50000dn1y0,
"2021年",
param.value
);
setTimeout(
function () {
$asyncStart;
$func.c39dphaa3j50000dn25g.show();
$asyncEnd;
}.bind(this),
100
);
setTimeout(
function () {
$asyncStart;
$func.c39dphaa3j50000dn280.hide();
$asyncEnd;
}.bind(this),
100
);
}
function c39dphaa3j50000dn2fg_dbltap() {
$func.c39dphaa3j50000dn2fg.hide();
$func.c39dphaa3j50000dn2j0.show();
setTimeout(
function () {
$asyncStart;
$call.c39dphaa3j50000dn2j0.focSelect();
$asyncEnd;
}.bind(this),
100
);
}
function c39dphaa3j50000dn2j0_blur() {
$func.c39dphaa3j50000dn3c0.setOneValue(
$index.c39dphaa3j50000dn2dg,
"2020年",
param.value
);
setTimeout(
function () {
$asyncStart;
$func.c39dphaa3j50000dn2fg.show();
$asyncEnd;
}.bind(this),
100
);
setTimeout(
function () {
$asyncStart;
$func.c39dphaa3j50000dn2j0.hide();
$asyncEnd;
}.bind(this),
100
);
}
function c39dphaa3j50000dn2n0_dbltap() {
$func.c39dphaa3j50000dn2n0.hide();
$func.c39dphaa3j50000dn2qg.show();
setTimeout(
function () {
$asyncStart;
$call.c39dphaa3j50000dn2qg.focSelect();
$asyncEnd;
}.bind(this),
100
);
}
function c39dphaa3j50000dn2qg_blur() {
$func.c39dphaa3j50000dn3c0.setOneValue(
$index.c39dphaa3j50000dn2dg,
"2021年",
param.value
);
setTimeout(
function () {
$asyncStart;
$func.c39dphaa3j50000dn2n0.show();
$asyncEnd;
}.bind(this),
100
);
setTimeout(
function () {
$asyncStart;
$func.c39dphaa3j50000dn2qg.hide();
$asyncEnd;
}.bind(this),
100
);
}
function c39dphaa3j50000dn2z0_dbltap() {
$func.c39dphaa3j50000dn2z0.hide();
$func.c39dphaa3j50000dn31g.show();
setTimeout(
function () {
$asyncStart;
$call.c39dphaa3j50000dn31g.focSelect();
$asyncEnd;
}.bind(this),
100
);
}
function c39dphaa3j50000dn31g_blur() {
$func.c39dphaa3j50000dn3cg.setOneValue(
$index.c39dphaa3j50000dn2x0,
"2020年",
param.value
);
setTimeout(
function () {
$asyncStart;
$func.c39dphaa3j50000dn2z0.show();
$asyncEnd;
}.bind(this),
100
);
setTimeout(
function () {
$asyncStart;
$func.c39dphaa3j50000dn31g.hide();
$asyncEnd;
}.bind(this),
100
);
}
function c39dphaa3j50000dn34g_dbltap() {
$func.c39dphaa3j50000dn34g.hide();
$func.c39dphaa3j50000dn370.show();
setTimeout(
function () {
$asyncStart;
$call.c39dphaa3j50000dn370.focSelect();
$asyncEnd;
}.bind(this),
100
);
}
function c39dphaa3j50000dn370_blur() {
$func.c39dphaa3j50000dn3cg.setOneValue(
$index.c39dphaa3j50000dn2x0,
"2021年",
param.value
);
setTimeout(
function () {
$asyncStart;
$func.c39dphaa3j50000dn34g.show();
$asyncEnd;
}.bind(this),
100
);
setTimeout(
function () {
$asyncStart;
$func.c39dphaa3j50000dn370.hide();
$asyncEnd;
}.bind(this),
100
);
}
function c39dbb5a3j50000dmym0_dbltap() {
$func.c39dbb5a3j50000dmym0.hide();
$func.c39dbxfa3j50000dmyn0.show();
setTimeout(
function () {
$asyncStart;
$call.c39dbxfa3j50000dmyn0.focSelect();
$asyncEnd;
}.bind(this),
100
);
}
function c39dbxfa3j50000dmyn0_blur() {
$func.c39d8qta3j50000dmyf0.setOneValue(
$index.c39dcx3a3j50000dmyrg,
"2020年",
param.value
);
setTimeout(
function () {
$asyncStart;
$func.c39dbb5a3j50000dmym0.show();
$asyncEnd;
}.bind(this),
100
);
setTimeout(
function () {
$asyncStart;
$func.c39dbxfa3j50000dmyn0.hide();
$asyncEnd;
}.bind(this),
100
);
}
function c39dg5ga3j50000dmzc0_dbltap() {
$func.c39dg5ga3j50000dmzc0.hide();
$func.c39dg5ga3j50000dmzeg.show();
setTimeout(
function () {
$asyncStart;
$call.c39dg5ga3j50000dmzeg.focSelect();
$asyncEnd;
}.bind(this),
100
);
}
function c39dg5ga3j50000dmzeg_blur() {
$func.c39d8qta3j50000dmyf0.setOneValue(
$index.c39dcx3a3j50000dmyrg,
"2021年",
param.value
);
setTimeout(
function () {
$asyncStart;
$func.c39dg5ga3j50000dmzc0.show();
$asyncEnd;
}.bind(this),
100
);
setTimeout(
function () {
$asyncStart;
$func.c39dg5ga3j50000dmzeg.hide();
$asyncEnd;
}.bind(this),
100
);
}
function c39djdsa3j50000dn010_dbltap() {
$func.c39djdsa3j50000dn010.hide();
$func.c39djdsa3j50000dn03g.show();
setTimeout(
function () {
$asyncStart;
$call.c39djdsa3j50000dn03g.focSelect();
$asyncEnd;
}.bind(this),
100
);
}
function c39djdsa3j50000dn03g_blur() {
$func.c39d9wfa3j50000dmyg0.setOneValue(
$index.c39djdsa3j50000dmzz0,
"2020年",
param.value
);
setTimeout(
function () {
$asyncStart;
$func.c39djdsa3j50000dn010.show();
$asyncEnd;
}.bind(this),
100
);
setTimeout(
function () {
$asyncStart;
$func.c39djdsa3j50000dn03g.hide();
$asyncEnd;
}.bind(this),
100
);
}
function c39djdsa3j50000dn06g_dbltap() {
$func.c39djdsa3j50000dn06g.hide();
$func.c39djdsa3j50000dn090.show();
setTimeout(
function () {
$asyncStart;
$call.c39djdsa3j50000dn090.focSelect();
$asyncEnd;
}.bind(this),
100
);
}
function c39djdsa3j50000dn090_blur() {
$func.c39d9wfa3j50000dmyg0.setOneValue(
$index.c39djdsa3j50000dmzz0,
"2021年",
param.value
);
setTimeout(
function () {
$asyncStart;
$func.c39djdsa3j50000dn06g.show();
$asyncEnd;
}.bind(this),
100
);
setTimeout(
function () {
$asyncStart;
$func.c39djdsa3j50000dn090.hide();
$asyncEnd;
}.bind(this),
100
);
}
function c39dkxfa3j50000dn0ng_dbltap() {
$func.c39dkxfa3j50000dn0ng.hide();
$func.c39dkxfa3j50000dn0r0.show();
setTimeout(
function () {
$asyncStart;
$call.c39dkxfa3j50000dn0r0.focSelect();
$asyncEnd;
}.bind(this),
100
);
}
function c39dkxfa3j50000dn0r0_blur() {
$func.c39da70a3j50000dmyhg.setOneValue(
$index.c39dkxfa3j50000dn0kg,
"2020年",
param.value
);
setTimeout(
function () {
$asyncStart;
$func.c39dkxfa3j50000dn0ng.show();
$asyncEnd;
}.bind(this),
100
);
setTimeout(
function () {
$asyncStart;
$func.c39dkxfa3j50000dn0r0.hide();
$asyncEnd;
}.bind(this),
100
);
}
function c39dkxfa3j50000dn0v0_dbltap() {
$func.c39dkxfa3j50000dn0v0.hide();
$func.c39dkxfa3j50000dn0xg.show();
setTimeout(
function () {
$asyncStart;
$call.c39dkxfa3j50000dn0xg.focSelect();
$asyncEnd;
}.bind(this),
100
);
}
function c39dkxfa3j50000dn0xg_blur() {
$func.c39da70a3j50000dmyhg.setOneValue(
$index.c39dkxfa3j50000dn0kg,
"2021年",
param.value
);
setTimeout(
function () {
$asyncStart;
$func.c39dkxfa3j50000dn0v0.show();
$asyncEnd;
}.bind(this),
100
);
setTimeout(
function () {
$asyncStart;
$func.c39dkxfa3j50000dn0xg.hide();
$asyncEnd;
}.bind(this),
100
);
}
function c39b5npa3j50000dmw0g_tap() {
$func.c39b6a9a3j50000dmw50.setValue($item.c39b66ga3j50000dmw2g);
if ($item.c39b66ga3j50000dmw2g == "摘要") {
$func.c39e6fha3j50000dn5yg.fireFuncGroup({}, undefined);
}
}
function c39e6fha3j50000dn5yg_fn(
fParamc39e6fha3j50000dn5yg,
cbFParamc39e6fha3j50000dn5yg
) {
$func.c39e3vfa3j50000dn4wg.clearArr();
$func.c39e481a3j50000dn500.clearArr();
for (
var __loopc39ec4ga3j50000dn6x0 = 0;
__loopc39ec4ga3j50000dn6x0 <
parseFloat($util.objArr_rowNum($var.c39dphaa3j50000dn3bg.value));
__loopc39ec4ga3j50000dn6x0++
) {
(function (_loopc39ec4ga3j50000dn6x0) {
$func.c39e3vfa3j50000dn4wg.pushRow(
[
"2021年",
$util.objArr_item(
$var.c39dphaa3j50000dn3bg.value,
_loopc39ec4ga3j50000dn6x0,
"项目"
),
$util.objArr_item(
$var.c39dphaa3j50000dn3bg.value,
_loopc39ec4ga3j50000dn6x0,
"2021年"
),
],
"head"
);
$func.c39e3vfa3j50000dn4wg.pushRow(
[
"2020年",
$util.objArr_item(
$var.c39dphaa3j50000dn3bg.value,
_loopc39ec4ga3j50000dn6x0,
"项目"
),
$util.objArr_item(
$var.c39dphaa3j50000dn3bg.value,
_loopc39ec4ga3j50000dn6x0,
"2020年"
),
],
"head"
);
}).bind(this)(__loopc39ec4ga3j50000dn6x0);
}
for (
var __loopc39ec58a3j50000dn6y0 = 0;
__loopc39ec58a3j50000dn6y0 <
parseFloat($util.objArr_rowNum($var.c39dphaa3j50000dn3c0.value));
__loopc39ec58a3j50000dn6y0++
) {
(function (_loopc39ec58a3j50000dn6y0) {
$func.c39e3vfa3j50000dn4wg.pushRow(
[
"2021年",
$util.objArr_item(
$var.c39dphaa3j50000dn3c0.value,
_loopc39ec58a3j50000dn6y0,
"项目"
),
$util.objArr_item(
$var.c39dphaa3j50000dn3c0.value,
_loopc39ec58a3j50000dn6y0,
"2021年"
),
],
"head"
);
$func.c39e3vfa3j50000dn4wg.pushRow(
[
"2020年",
$util.objArr_item(
$var.c39dphaa3j50000dn3c0.value,
_loopc39ec58a3j50000dn6y0,
"项目"
),
$util.objArr_item(
$var.c39dphaa3j50000dn3c0.value,
_loopc39ec58a3j50000dn6y0,
"2020年"
),
],
"head"
);
}).bind(this)(__loopc39ec58a3j50000dn6y0);
}
for (
var __loopc39ec5ra3j50000dn6z0 = 0;
__loopc39ec5ra3j50000dn6z0 <
parseFloat($util.objArr_rowNum($var.c39dphaa3j50000dn3cg.value));
__loopc39ec5ra3j50000dn6z0++
) {
(function (_loopc39ec5ra3j50000dn6z0) {
$func.c39e3vfa3j50000dn4wg.pushRow(
[
"2021年",
$util.objArr_item(
$var.c39dphaa3j50000dn3cg.value,
_loopc39ec5ra3j50000dn6z0,
"项目"
),
$util.objArr_item(
$var.c39dphaa3j50000dn3cg.value,
_loopc39ec5ra3j50000dn6z0,
"2021年"
),
],
"head"
);
$func.c39e3vfa3j50000dn4wg.pushRow(
[
"2020年",
$util.objArr_item(
$var.c39dphaa3j50000dn3cg.value,
_loopc39ec5ra3j50000dn6z0,
"项目"
),
$util.objArr_item(
$var.c39dphaa3j50000dn3cg.value,
_loopc39ec5ra3j50000dn6z0,
"2020年"
),
],
"head"
);
}).bind(this)(__loopc39ec5ra3j50000dn6z0);
}
for (
var __loopc39ekana3j50000dn7sg = 0;
__loopc39ekana3j50000dn7sg <
parseFloat($util.objArr_rowNum($var.c39d8qta3j50000dmyf0.value));
__loopc39ekana3j50000dn7sg++
) {
(function (_loopc39ekana3j50000dn7sg) {
$func.c39e481a3j50000dn500.pushRow(
[
"2021年",
$util.objArr_item(
$var.c39d8qta3j50000dmyf0.value,
_loopc39ekana3j50000dn7sg,
"项目"
),
$util.objArr_item(
$var.c39d8qta3j50000dmyf0.value,
_loopc39ekana3j50000dn7sg,
"2021年"
),
],
"head"
);
$func.c39e481a3j50000dn500.pushRow(
[
"2020年",
$util.objArr_item(
$var.c39d8qta3j50000dmyf0.value,
_loopc39ekana3j50000dn7sg,
"项目"
),
$util.objArr_item(
$var.c39d8qta3j50000dmyf0.value,
_loopc39ekana3j50000dn7sg,
"2020年"
),
],
"head"
);
}).bind(this)(__loopc39ekana3j50000dn7sg);
}
for (
var __loopc39em4ra3j50000dn860 = 0;
__loopc39em4ra3j50000dn860 <
parseFloat($util.objArr_rowNum($var.c39d9wfa3j50000dmyg0.value));
__loopc39em4ra3j50000dn860++
) {
(function (_loopc39em4ra3j50000dn860) {
$func.c39e481a3j50000dn500.pushRow(
[
"2021年",
$util.objArr_item(
$var.c39d9wfa3j50000dmyg0.value,
_loopc39em4ra3j50000dn860,
"项目"
),
$util.objArr_item(
$var.c39d9wfa3j50000dmyg0.value,
_loopc39em4ra3j50000dn860,
"2021年"
),
],
"head"
);
$func.c39e481a3j50000dn500.pushRow(
[
"2020年",
$util.objArr_item(
$var.c39d9wfa3j50000dmyg0.value,
_loopc39em4ra3j50000dn860,
"项目"
),
$util.objArr_item(
$var.c39d9wfa3j50000dmyg0.value,
_loopc39em4ra3j50000dn860,
"2020年"
),
],
"head"
);
}).bind(this)(__loopc39em4ra3j50000dn860);
}
for (
var __loopc39em48a3j50000dn84g = 0;
__loopc39em48a3j50000dn84g <
parseFloat($util.objArr_rowNum($var.c39da70a3j50000dmyhg.value));
__loopc39em48a3j50000dn84g++
) {
(function (_loopc39em48a3j50000dn84g) {
$func.c39e481a3j50000dn500.pushRow(
[
"2021年",
$util.objArr_item(
$var.c39da70a3j50000dmyhg.value,
_loopc39em48a3j50000dn84g,
"项目"
),
$util.objArr_item(
$var.c39da70a3j50000dmyhg.value,
_loopc39em48a3j50000dn84g,
"2021年"
),
],
"head"
);
$func.c39e481a3j50000dn500.pushRow(
[
"2020年",
$util.objArr_item(
$var.c39da70a3j50000dmyhg.value,
_loopc39em48a3j50000dn84g,
"项目"
),
$util.objArr_item(
$var.c39da70a3j50000dmyhg.value,
_loopc39em48a3j50000dn84g,
"2020年"
),
],
"head"
);
}).bind(this)(__loopc39em48a3j50000dn84g);
}
}
</script>
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)