四、登录注册页功能实现《iVX低代码/无代码个人博客制作》
一、登录页功能实现上一节中已经完成了登录页的页面制作,那么这一节就开始对应的完成登录页的功能实现。登录页的功能实现主要是对用户登录后进行昵称获取等操作(在本项目中)。那么必然需要一个数据库进行用户的存储;在ivx 中用户存储需要一个组件“用户”,用户组件点击后台后选择私有用户组件即可进行增加:增加完毕后可以对其进行重命名使整个项目更加清晰:我们给登录设置事件:此时选择刚刚添加的用户组件进行对应的登
注:iVX也有免费直播课《第八期直播课》
首先打开在线编辑器进入我们的项目:https://editor.ivx.cn/
一、登录页功能实现
上一节中已经完成了登录页的页面制作,那么这一节就开始对应的完成登录页的功能实现。
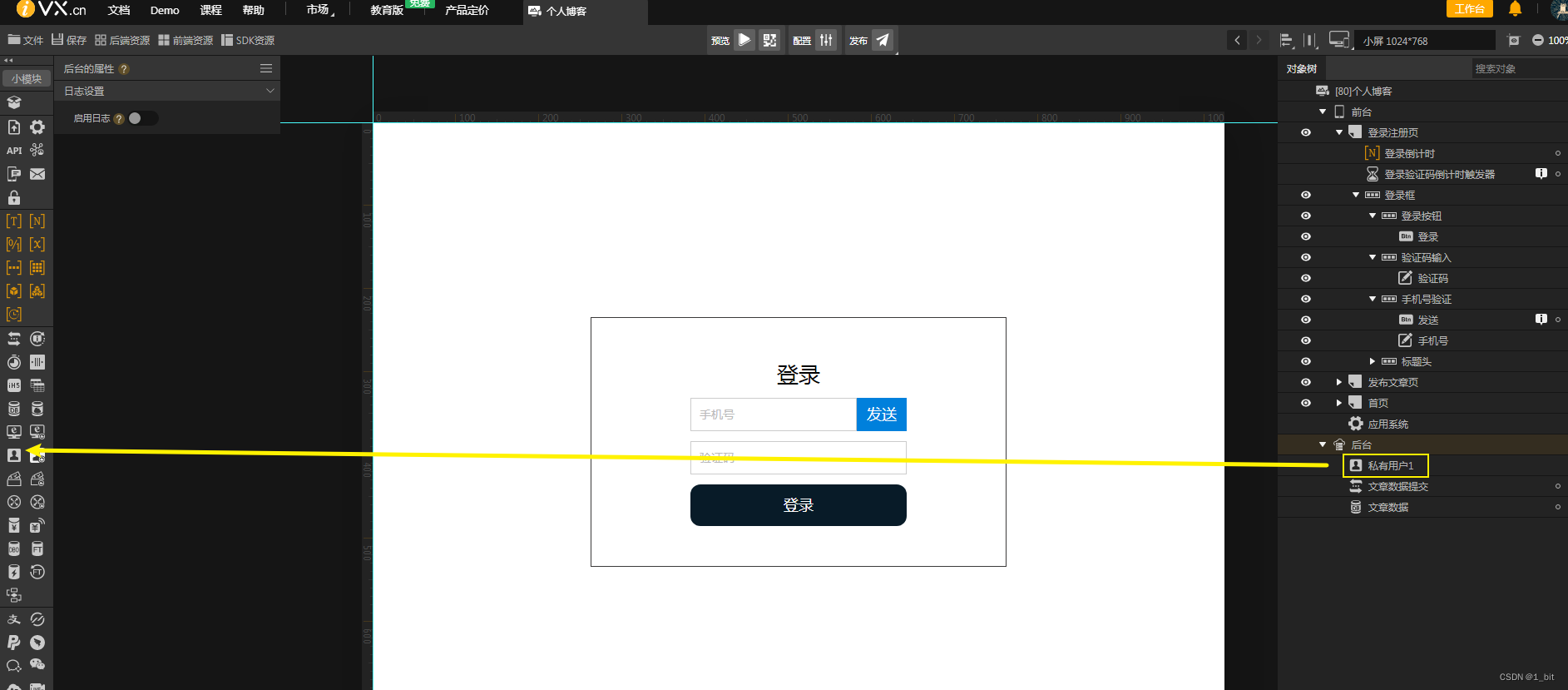
登录页的功能实现主要是对用户登录后进行昵称获取等操作(在本项目中)。那么必然需要一个数据库进行用户的存储;在ivx 中用户存储需要一个组件“用户”,用户组件点击后台后选择私有用户组件即可进行增加:

增加完毕后可以对其进行重命名使整个项目更加清晰:

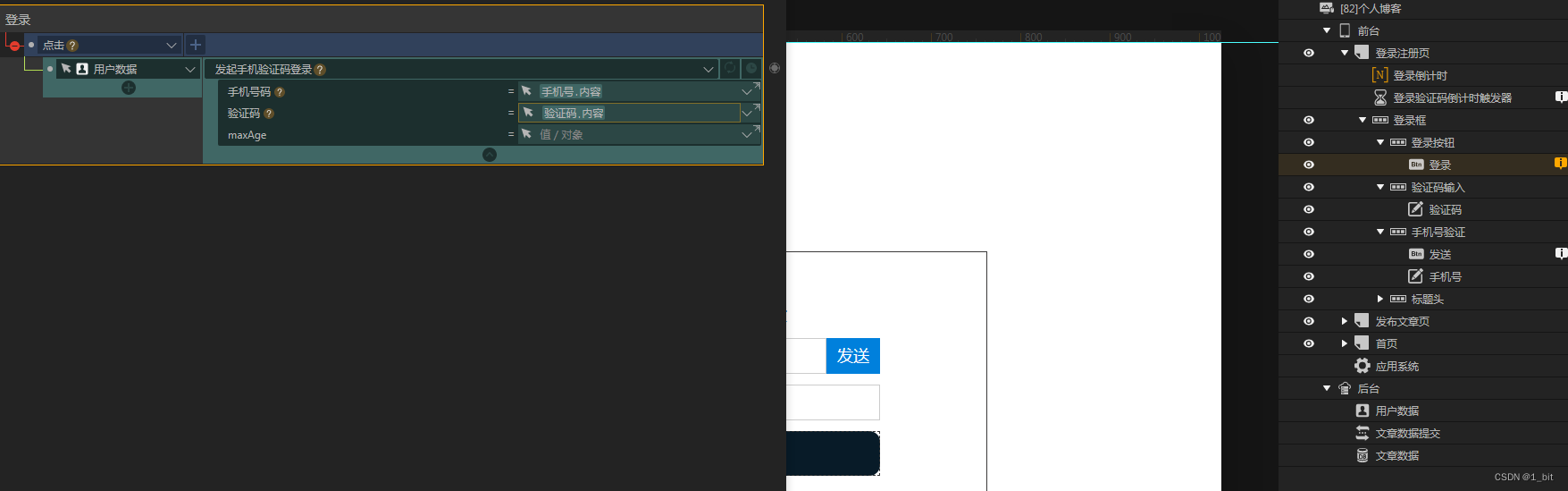
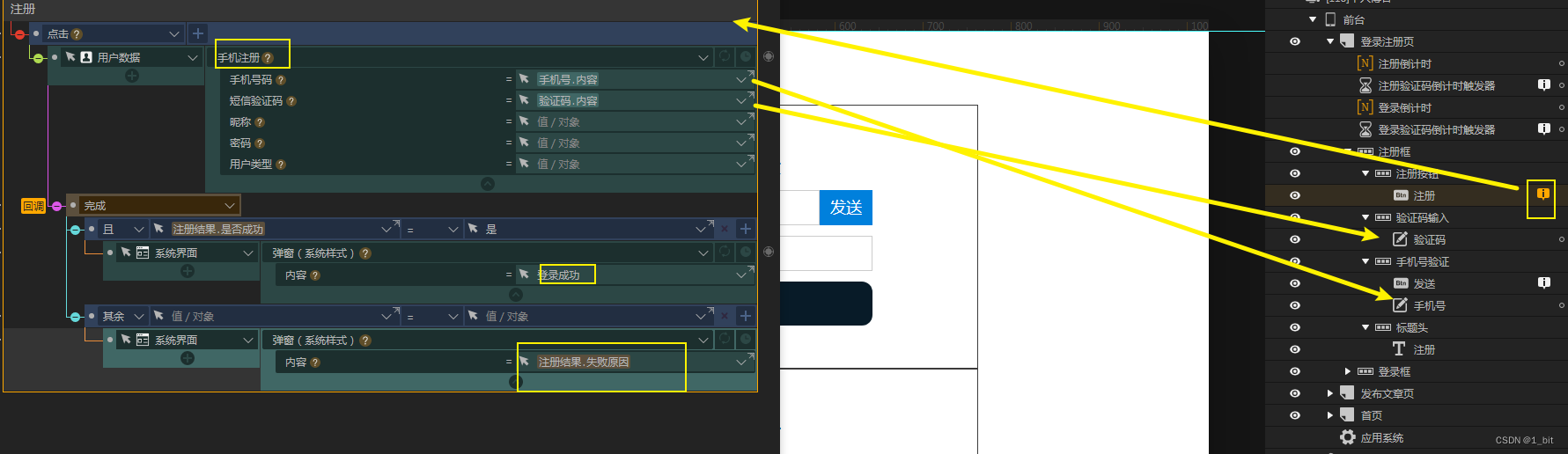
我们给登录设置事件:

此时选择刚刚添加的用户组件进行对应的登录动作,需要将手机号、验证码作为参数,接着给予一个回调,判断用户是否登录成功:

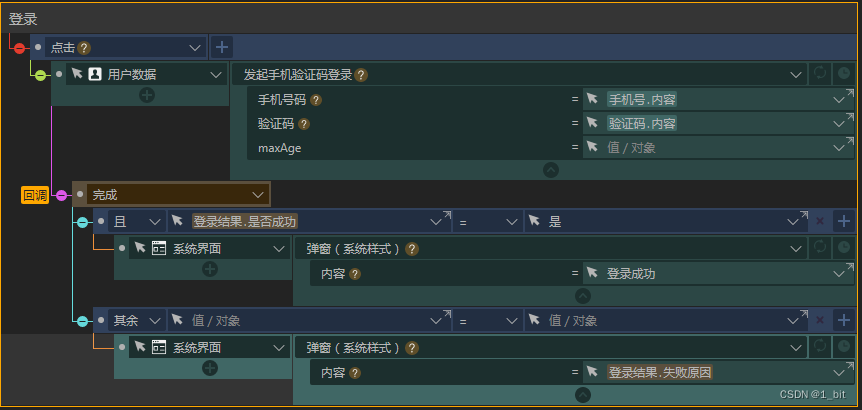
在回调中直接判断当前的登录结果,是否成功如果是是,那么就是登录成功,将会进行弹出提示登录成功,其余情况就是登录失败,直接给予对应弹窗文本为登录失败的原因即可。
二、验证码获取
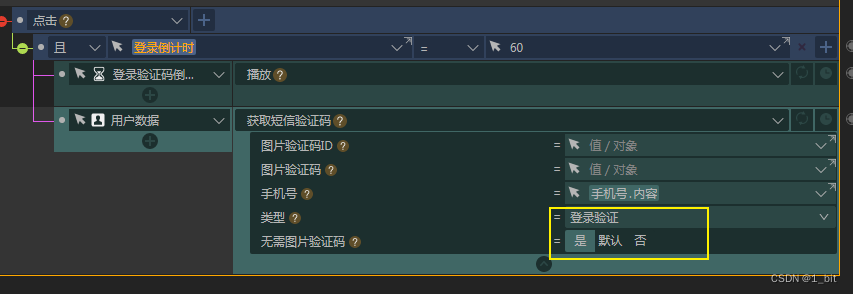
那么此时我们的验证码获取还未制作,那么此时给予对应的发送按钮事件:

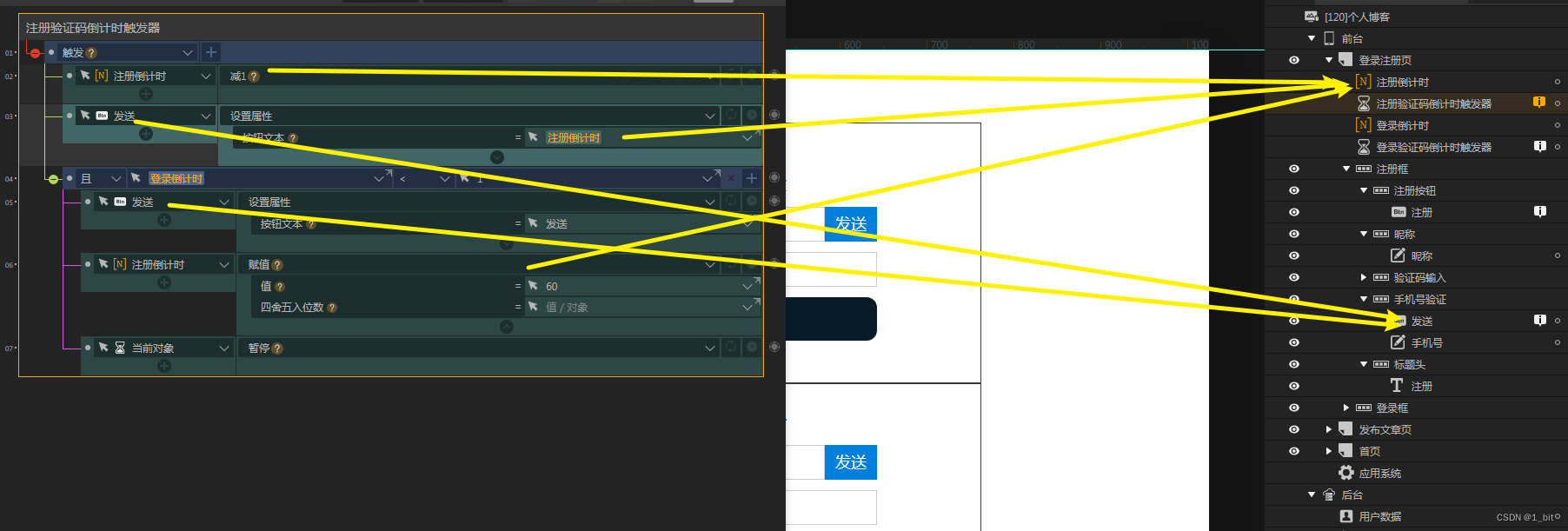
此时直接在发起触发触发器时进行验证码获取,需要传入手机号作为对应的参数,还需要注意,类型需要选择为登录验证,否则将会出现 bug,在此处还需要选择无须图片验证码,否则将会获取不到手机短信。
在这里编写了短信获取动作之后,也解释了为什么需要判断登录倒计时为 60 才发起服务,这样才可以限制发起短信验证码动作次数,否则只要点击当前的按钮就会发起获取验证码服务,并且过多发起将会限制 ip。
三、注册页制作
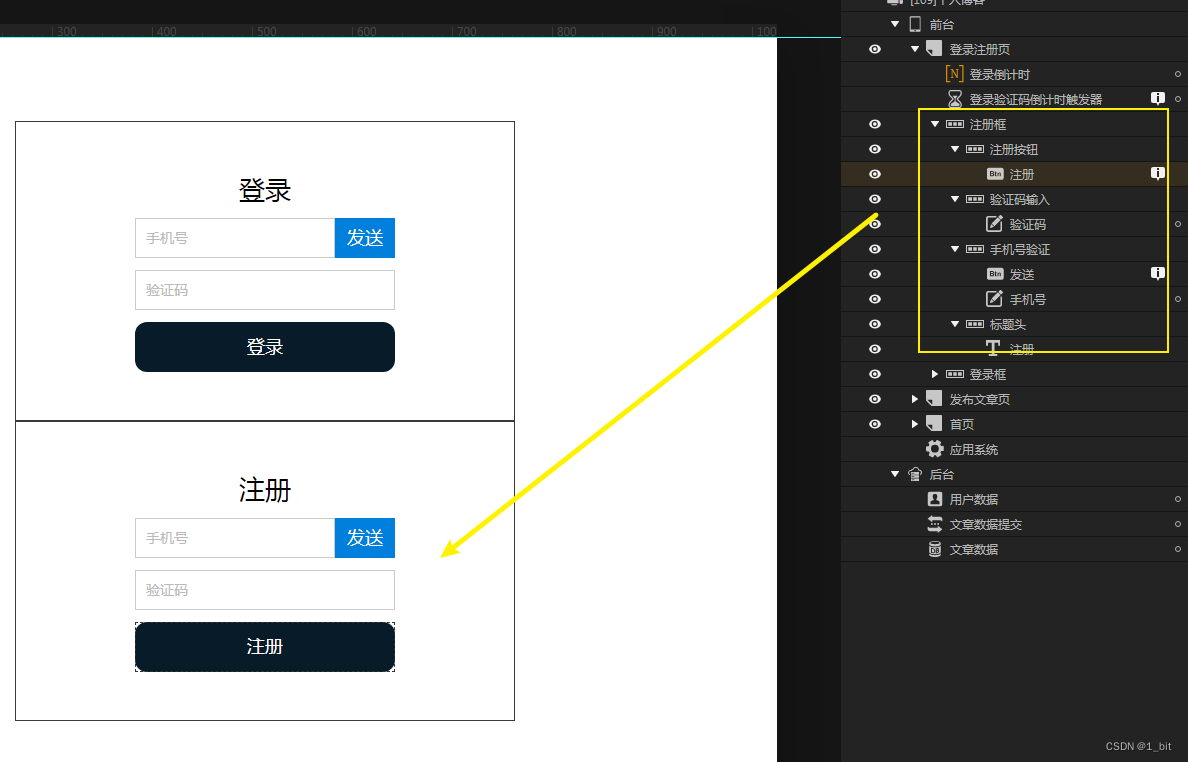
注册页与当前的登录页制作类似,直接复制整个登录块:

接着重命名为注册块,并且对应的把提示的文本更改问注册:

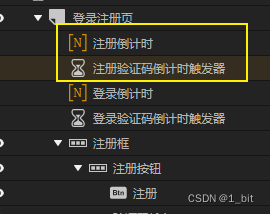
此时还需要更改对应的事件和新建两个组件,一个是新建一个倒计时变量命名为注册倒计时,用于存储注册的验证码倒计时描述存储,另一个是创建一个触发器命名为注册验证码倒计时触发器:

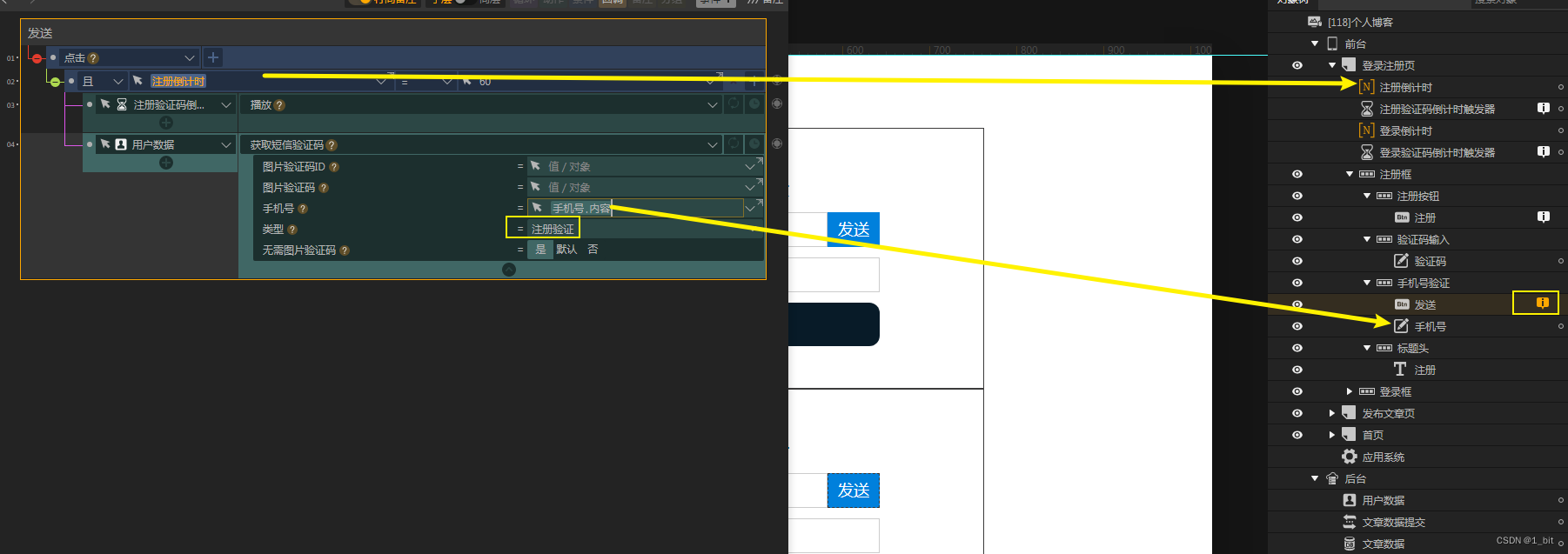
接着更改对应的事件对象,不然的话你将会调用到登录框部分的组件内容:

接着把提示以及对应所需要的参数内容重新进行选择,防止调用错误的内容值:

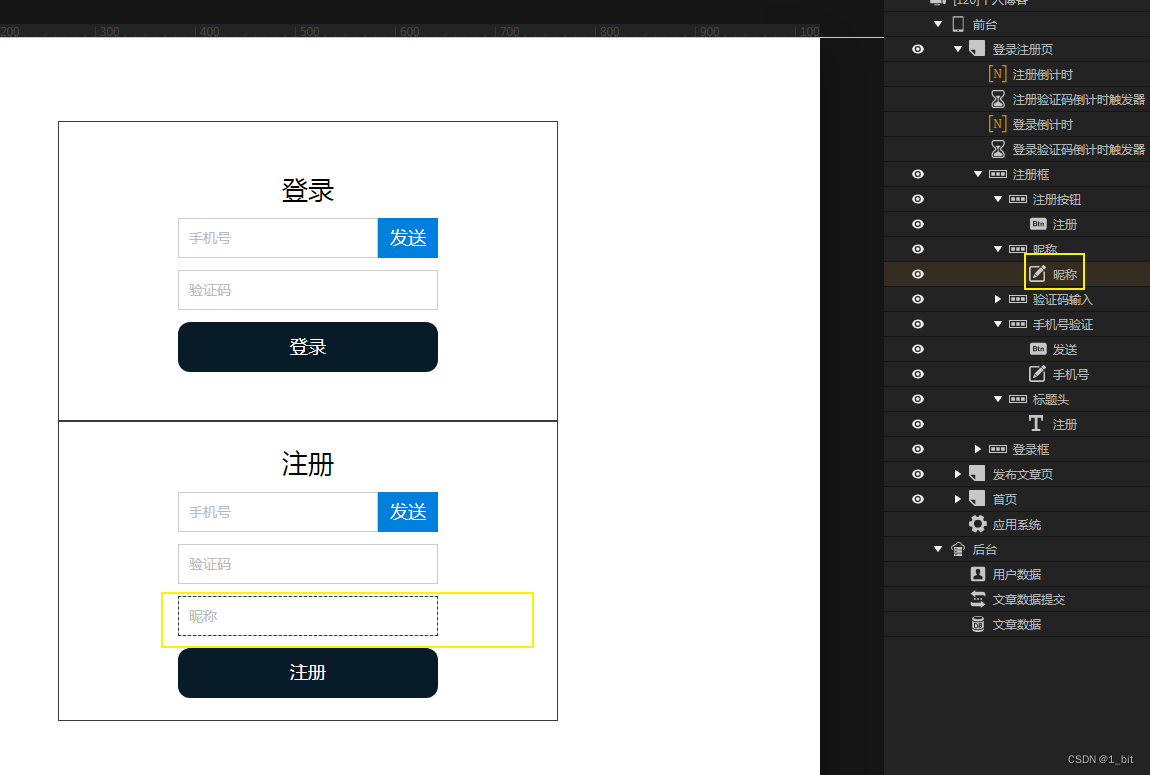
此时我们发现少了昵称内容,只需要重新创建一个一个行,命名为昵称输入框即可:

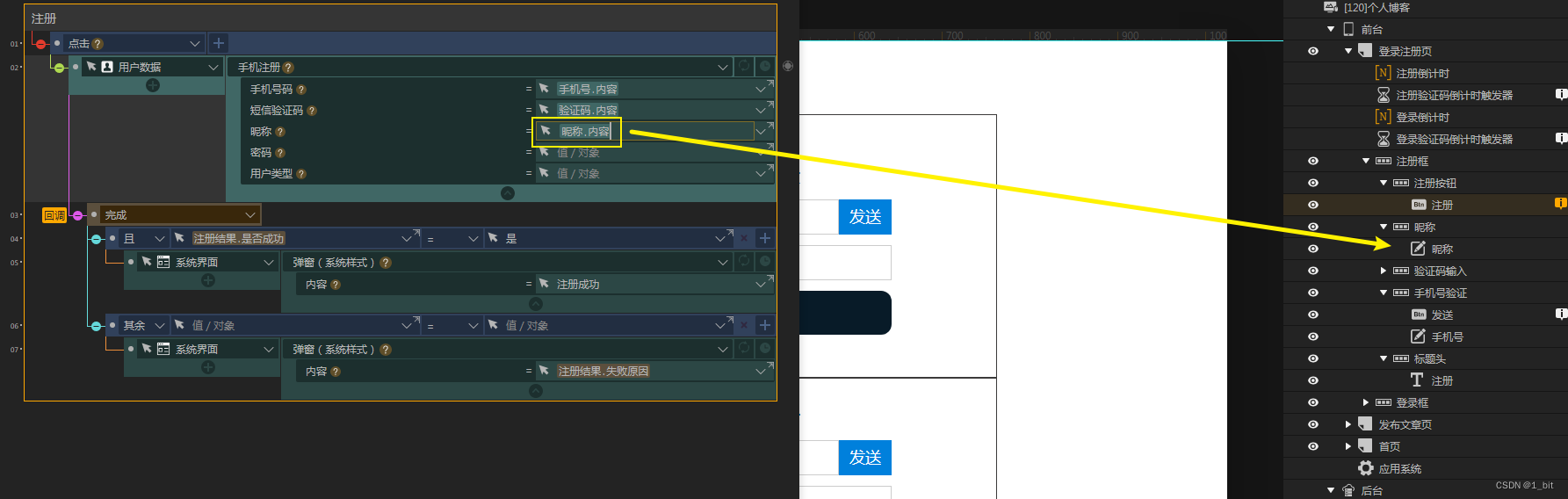
接着再把这个昵称内容给予到对应的参数之中:

接着我们再修改触发器的选择组件即可,在此一定要注意,选择正确的组件,否则会出现你意想不到的错误,并且也不好排查:

此时我们测试数据:

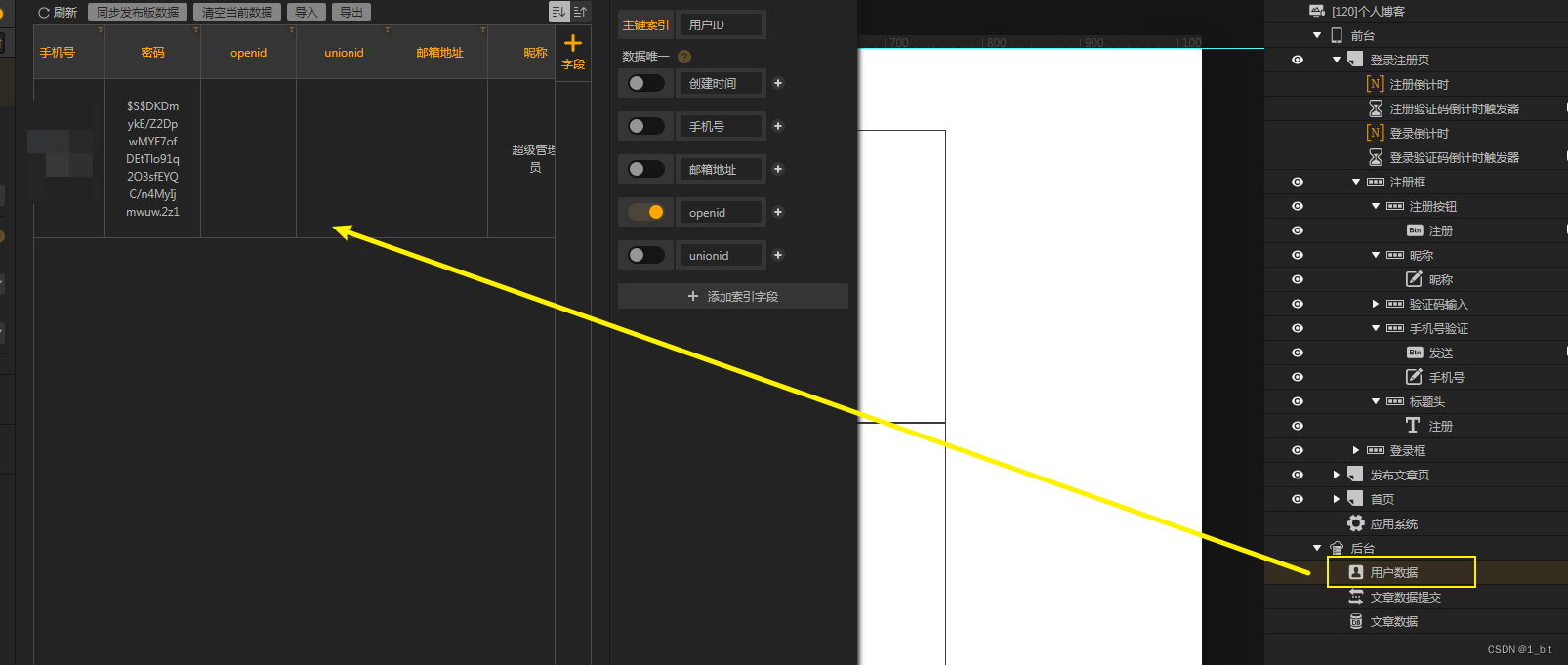
成功后我们点击用户数据可以查看注册的用户:

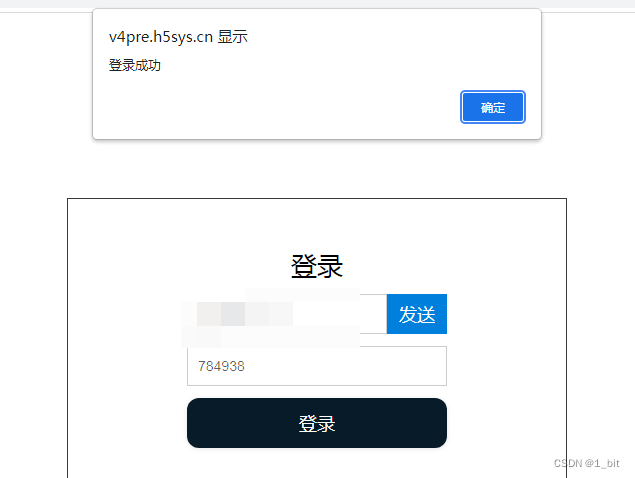
我们再尝试登陆内容:

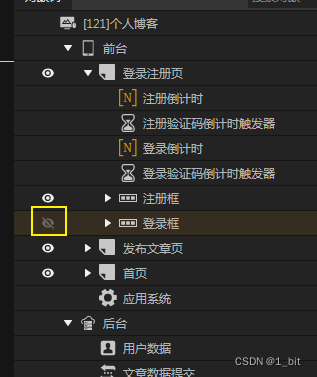
此时你可以选择注册成功后显示登录框:

直接隐藏登录框即可:

四、优化
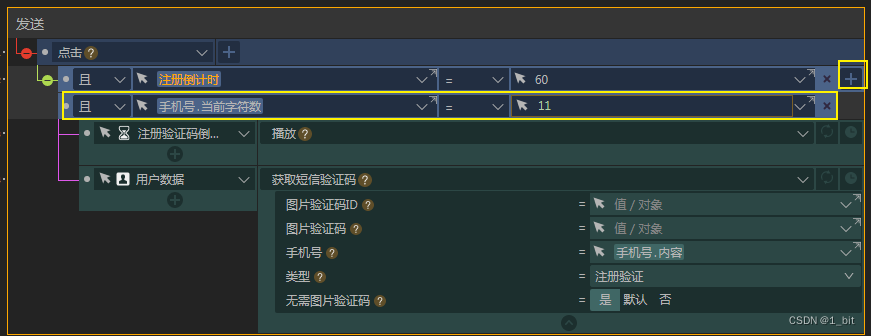
接下来我们还可以优化一下登录和注册的操作,例如直接点击发送验证码时,点击条件 + 号,直接判断手机号是否等于 11 位,否则就不是正确的手机号:

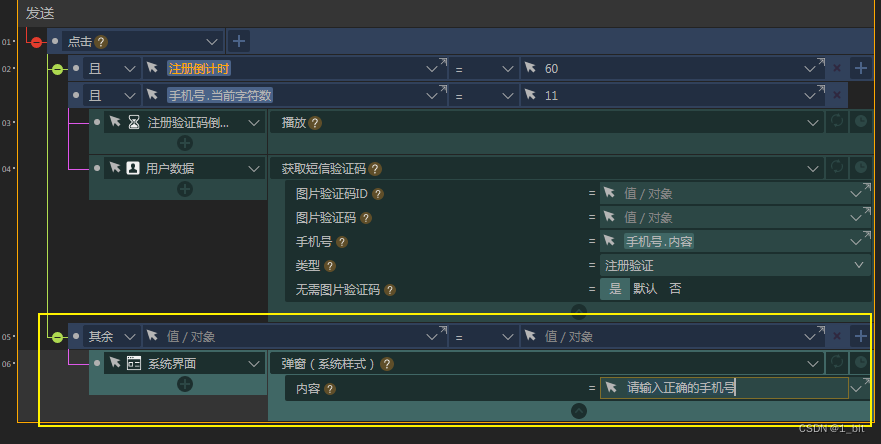
还可以给予一个其余条件,给予提示输入的不是正确的手机号:

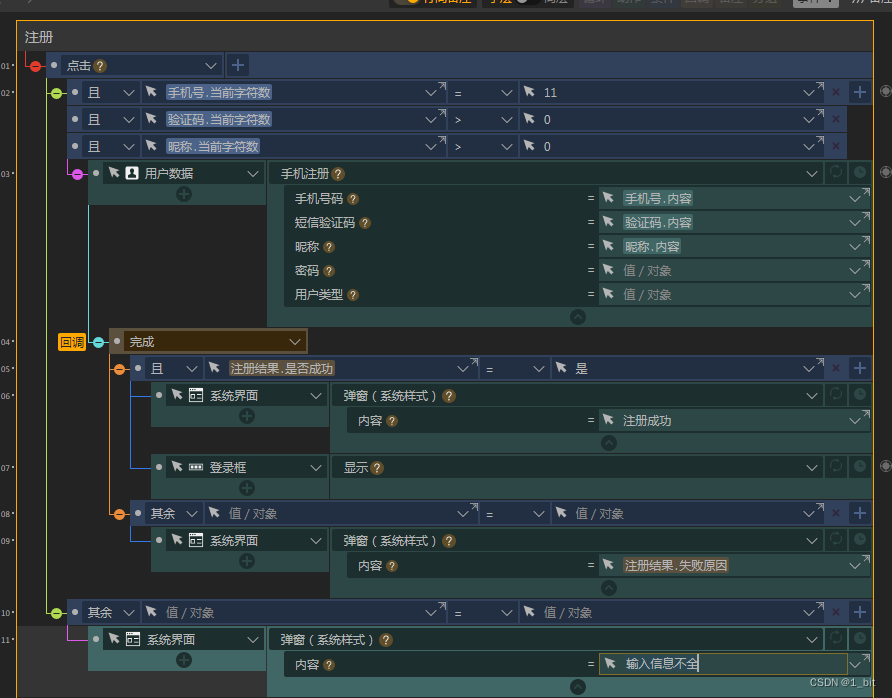
注册时也可以给予对应的信息判断,判断验证码、手机号、昵称是否输入正确,否则就弹出提示:

登录页也可以做判断,内容重复不再赘述。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容






所有评论(0)