
K8S部署Nginx-多服务配置,新手必看
字段名填写内容备注容器名称nginx镜像docker容器中nginx的镜像版本,若无需指定版本,默认拉取最新格式:nginx:latest抓取策略ifNotPresent(本地不存在时拉取镜像)因为K8S依赖了机器的docker容器,如果选择本地不存在再拉取镜像,则是先寻找docker中是否有匹配的镜像,如果有的话则直接使用,没有的话再执行docker的镜像拉取操作容器端口TCP : 80该容器组
·
一、Nginx部署
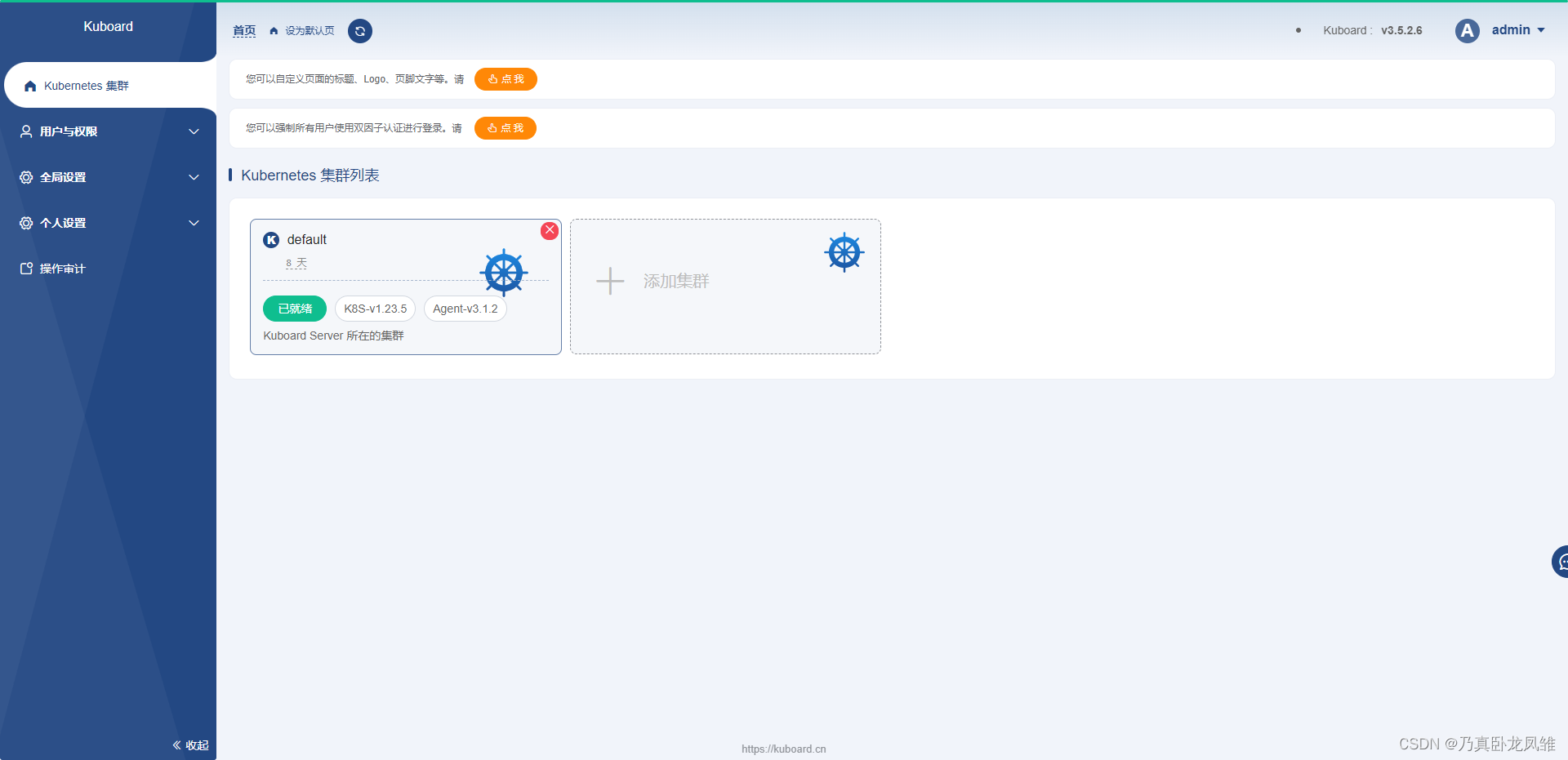
1、打开 Kuboard 首页,如下图所示:
2、选择要部署的集群,我这边选择default

3、选择要部署的空间,空间可以自定义,如果要做分组的话,应用类型可以建一个Application的命名空间,
代码相关的服务可以建一个Server的命名空间,不过不强制,可以自定义名称,我这边选择Application命名空间

4、进入命名空间,鼠标悬浮至页面顶部的常用操作按钮,点击创建工作负载

5、页面基本信息页面,点击部署(Deployment),输入填写基本信息,工作负载层的下拉框选择对应服务所属的负载层,本次Ngxin属于展现层
此选项这是作为应用列表的分组用,不用太过担心,此页面值需选择工作负载类型、填写工作负载名称即可,其余无需填写

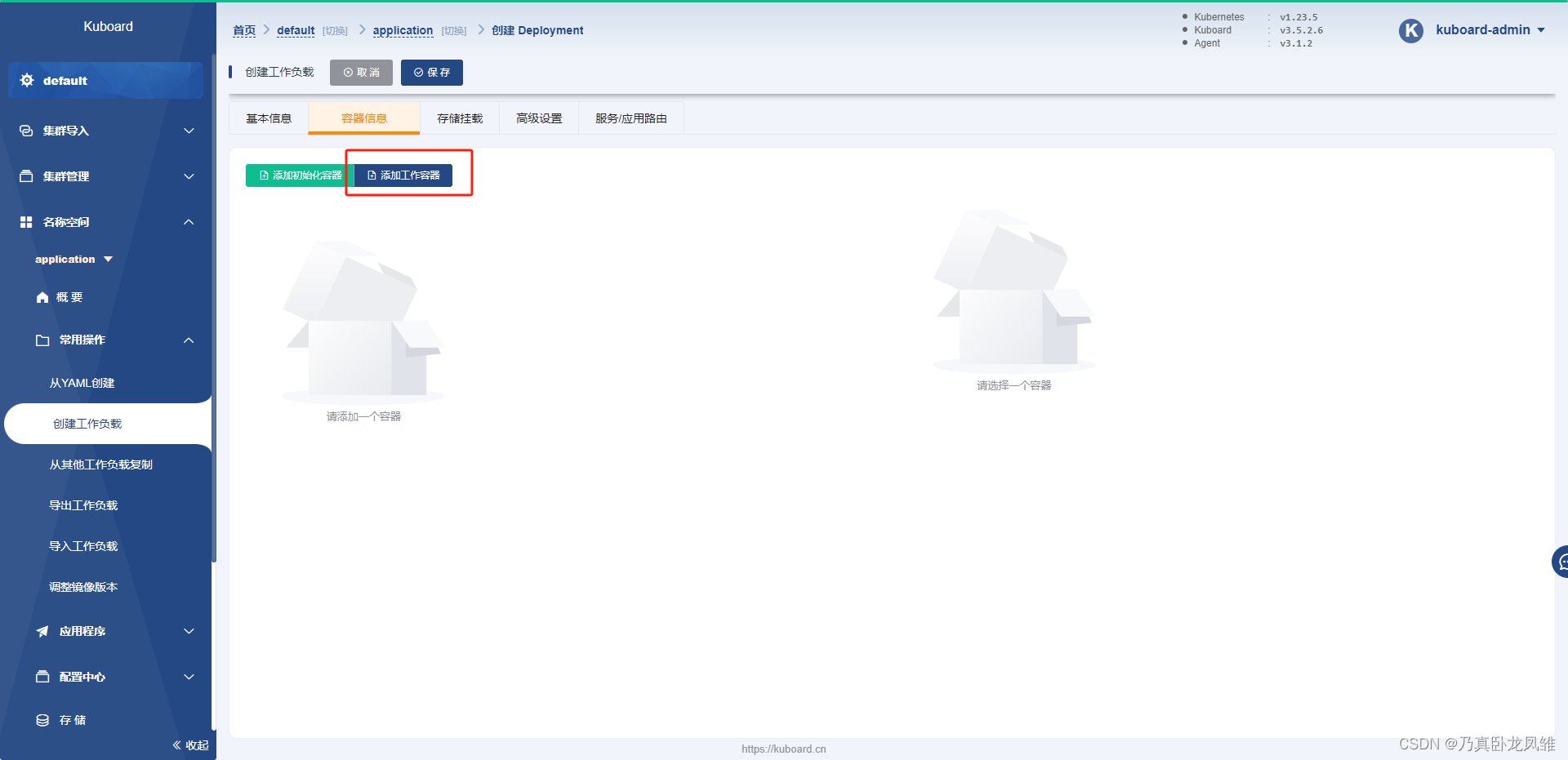
6、填写完成之后,点击容器信息Tab,点击添加工作容器按钮
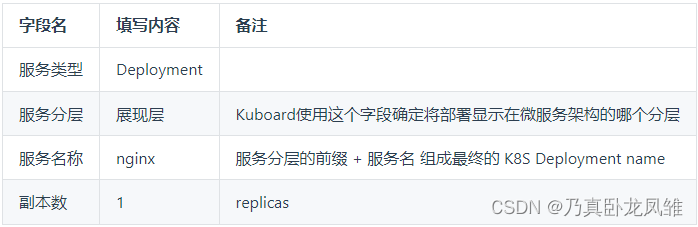
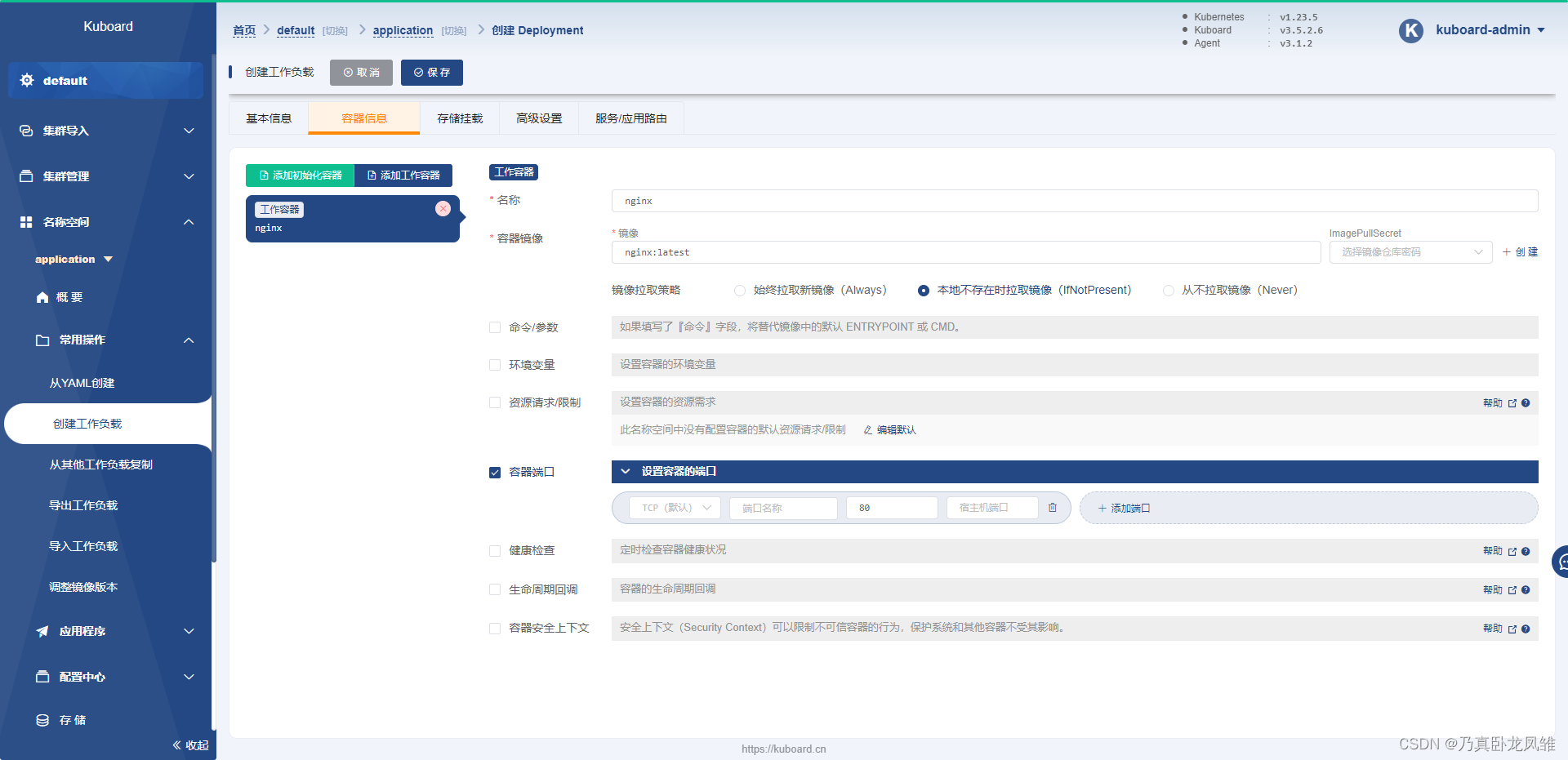
填写容器名称、容器镜像、容器端口等信息
| 字段名 | 填写内容 | 备注 |
|---|---|---|
| 容器名称 | nginx | |
| 镜像 | nginx:1.7.9 | docker容器中nginx的镜像版本,若无需指定版本,默认拉取最新格式:nginx:latest |
| 抓取策略 | ifNotPresent(本地不存在时拉取镜像) | 因为K8S依赖了机器的docker容器,如果选择本地不存在再拉取镜像,则是先寻找docker中是否有匹配的镜像, 如果有的话则直接使用,没有的话再执行docker的镜像拉取操作 |
| 容器端口 | TCP : 80 | 该容器组监听 TCP 80 端口,nginx默认监听80端口 |
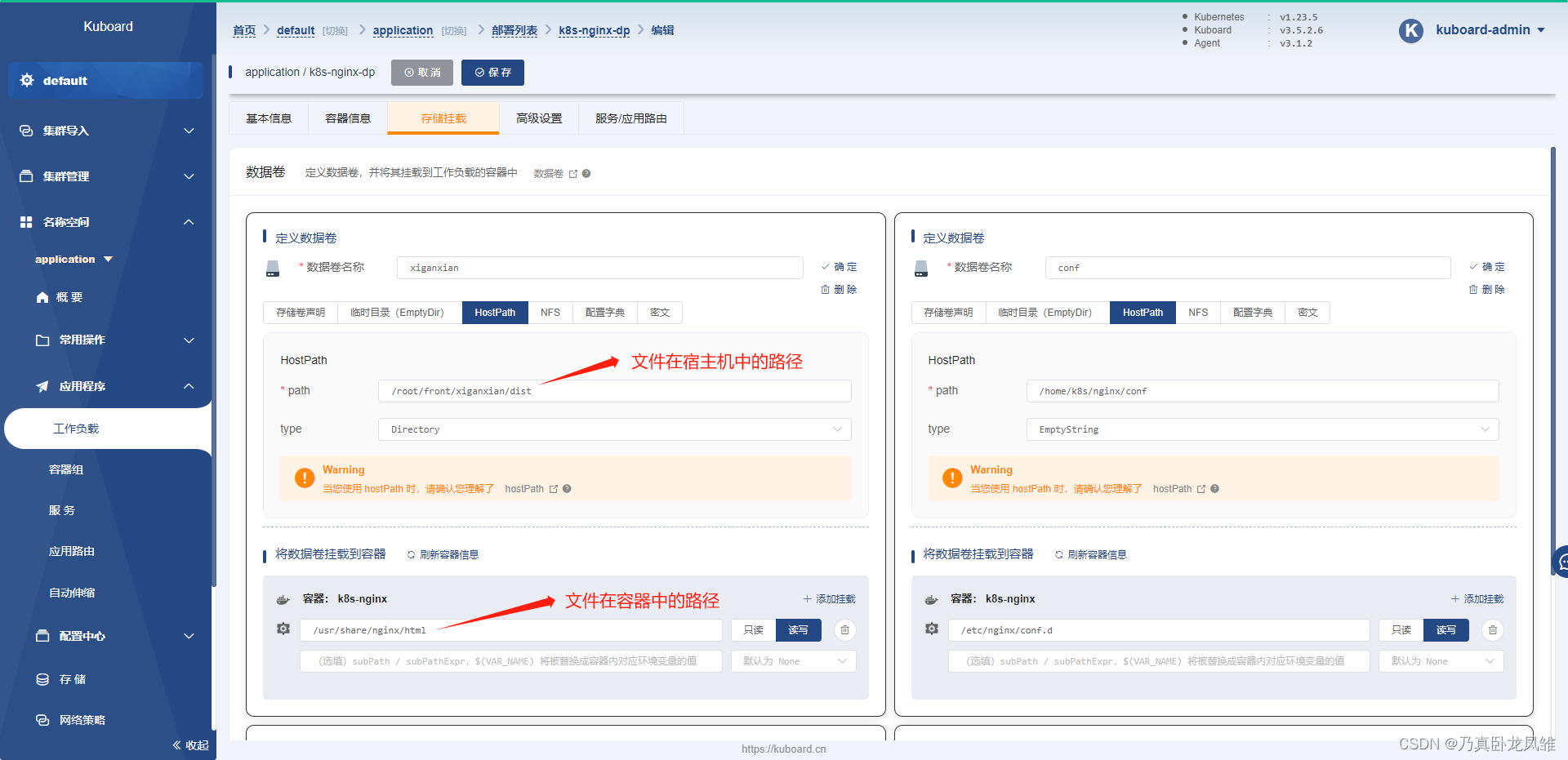
7、容器信息配置完成之后,点击存储挂载Tab
大多数时候我们的容器需要使用到宿主机的文件,所以需要将文件挂载至容器中
选择hostPath方式,直接指定宿主机文件路径即可
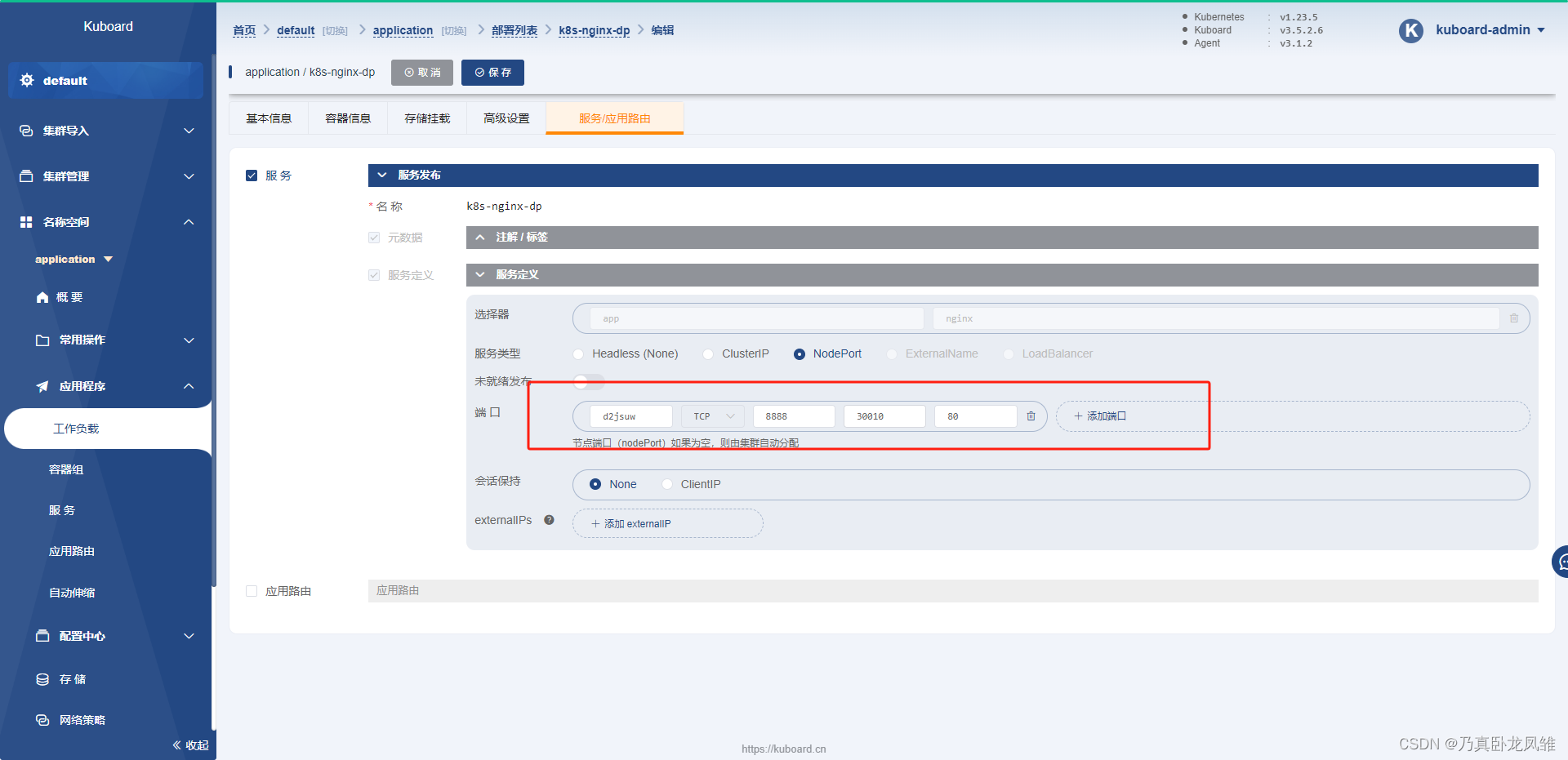
8、存储挂载配置完成之后,点击服务/应用路由Tab
填写对应服务端口、节点端口、目标端口
| 字段名 | 填写内容 | 备注 |
|---|---|---|
| port | 8080 | 此端口可以自定义填写,一般填写服务对应的端口 |
| nodePort | 30010 | 服务在K8S节点的端口,此端口作为后续访问的端口,不同K8S有不同的阶段端口,本环境K8S节点端口范围30000-32767 |
| targetPort | 80 | 服务在宿主机上实际的端口,参考步骤6的容器端口,相当于是将节点端口与目标端口做了映射,对外暴露节点端口,再由节点端口转发至目标端口 |
9、保存
点击 保存
点击 应用
点击 完成
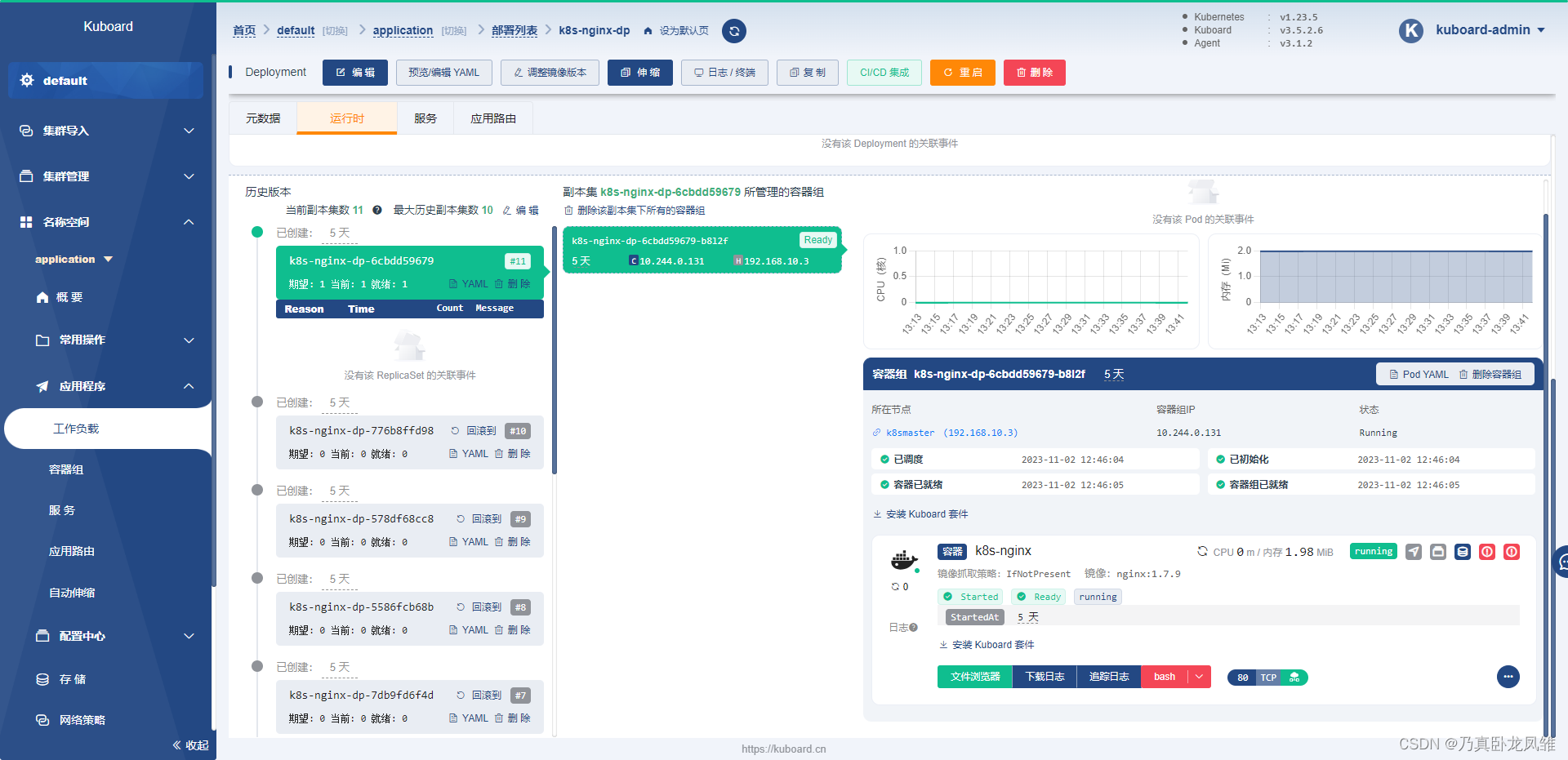
此时可查看到该应用的部署结果,如下图所示:
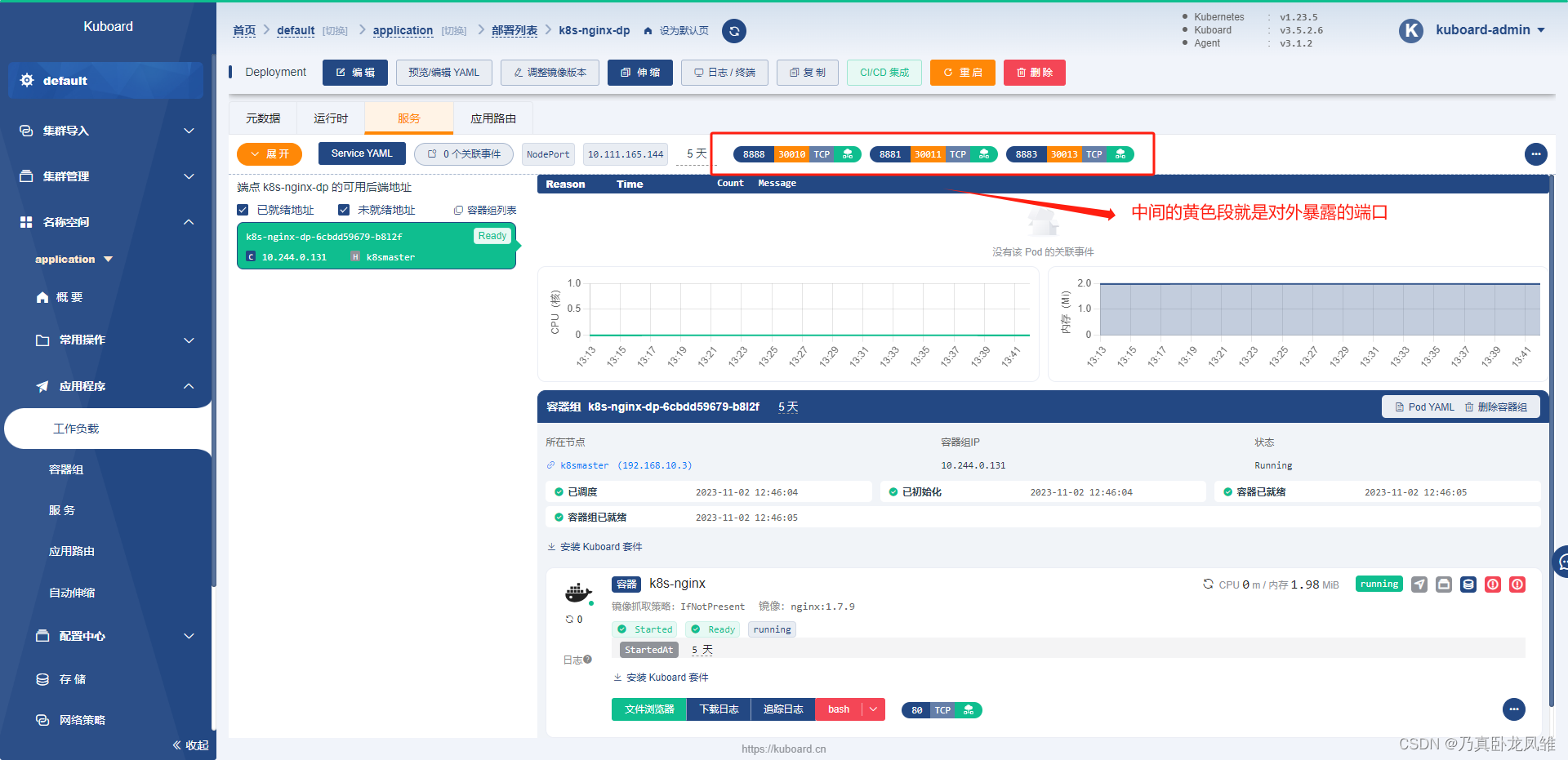
点击服务Tab
此时,我们在浏览器中输入IP+端口,就能打开对应的页面
至此,Nginx部署完成
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






所有评论(0)